In den letzten Tagen habe ich diese Website auf Twenty Twenty-Four umgestellt, und in diesem Beitrag beschreibe ich die dabei gemachten Erfahrungen.
Vorab: Die Umstellung hat echt Spaß gemacht, und Full Site Editing mit dem Website-Editor ist eine tolle Sache. Classic Themes? Das war gestern, zumindest für diese Website.
Inhaltsverzeichnis
- Twenty Twenty-Four aktivieren
- Der Header
- Der Footer
- Stile: Schrift und Farben gestalten
- Zusätzliches CSS für Inhalte
- Fazit: Die Umstellung hat sich gelohnt
Twenty Twenty-Four aktivieren
Ich hatte zunächst mit WP Migrate Lite eine Kopie erstellt und in Local auf meinem iMac importiert. Auf dieser Kopie habe ich ein bisschen geübt und geschaut, wie die Website nach der Umstellung auf Twenty Twenty-Four aussieht und ob es dabei größere Katastropen gibt.
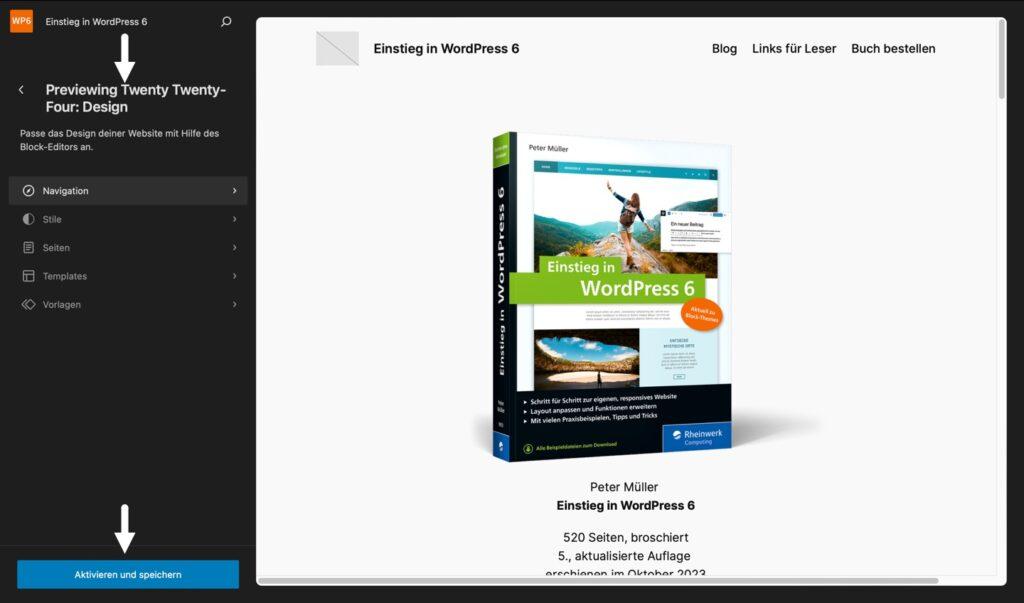
Das war bei mir nicht der Fall, aber wer den Aufwand der Migration scheut, kann in der bestehenden Website auch die Live-Vorschau für Twenty Twenty-Four nutzen, die inzwischen reibungslos funktioniert und einen guten ersten Einblick gibt.

Diese Tests verliefen so vielversprechend, dass ich beschloss, die Umstellung live und in Farbe zu machen: Twenty Twenty-Four aktivieren, und ab dafür. Zuerst den Header, dann den Footer, danach Templates und Stile und zum Schluss noch ein bisschen Feintuning für die Inhalte.
Der Header
Während der Bauarbeiten wollte ich einen kleinen Hinweis für Besucher zeigen, dass an der Site gerade gebastelt wird, und dazu brauchen Sie in einem Block-Theme kein Plugin, denn einen solchen Hinweis können Sie ganz einfach im Header einbauen.
Eine Hinweiszeile im Header einfügen
Die Bearbeitung des Headers funktioniert zunächst wie in Block-Themes anpassen: 1. Header beschrieben.
Oberhalb der bestehenden Gruppe habe ich dann noch eine Gruppe mit dem Hinweis auf die Bauarbeiten eingefügt. Eine solche Topbar ganz oben im Header kann man später natürlich auch für andere Hinweise nutzen.

Die Befehlspalette im Website-Editor
Im Website-Editor kann man mit Strg + K bzw. cmd + K die Befehlspalette starten und damit durch den Website-Editor navigieren. Eingegebene Befehle wie »Header« oder »Footer« öffnen diese zur Bearbeitung im Editor.
Das spart viele Klicks in der dunklen Navigationsleiste und man kann damit auch Templates wie »Blog-Startseite« aufrufen, den Bereich »Stile« öffnen oder Seiten bearbeiten. Einfach mal ausprobieren. Richtig praktisch.
Anne McCarthy hat eine ausführliche Beschreibung der Befehlspalette veröffentlicht, die ständig erweitert wird.
Ein harter Farbverlauf für den Kopfbereich
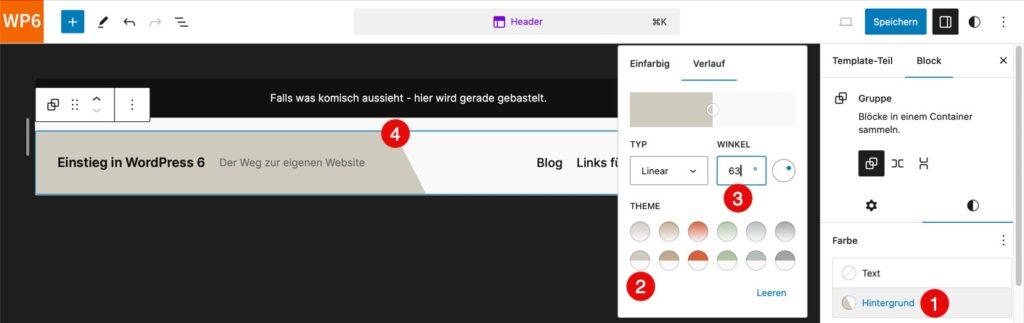
Der von Haus aus weiße Header sollte etwas Farbe bekommen. Twenty Twenty-Four kommt mit diversen vorgefertigten harten Farbverläufen, die man einfach auswählen und anpassen kann:
- Die Gruppe im Header markieren und den Hintergrund gestalten.
- Auf das Register Verlauf wechseln und einen harten Farbverlauf auswählen.
- Den Winkel von 180° auf einen passenden Wert ändern (im Beispiel 63°).
Im Inhaltsbereich werden diese Änderungen live angezeigt.

Untertitel für Tablet und Mobil ausblenden
Webseiten werden in den verschiedensten Umgebungen dargestellt, und daher habe ich mit einem Tool wie Twentig in diesem Schritt die Sichtbarkeit von verschiedenen Elementen konfiguriert.
Zunächst einmal wird der Untertitel der Website für Tablet und Mobil ausgeblendet. Am Desktop ist Platz genug dafür, aber auf schmaleren Bildschirmen soll der Untertitel einfach verschwinden. Mit Twentig ist das kein Problem:
- Den Untertitel der Website markieren
- Im Block-Inspektor das Register Stile öffnen
- Ganz unten den Bereich Visibility (TW) öffnen
- Die Optionen Hide on Tablet und Hide on Mobile aktivieren.

Normalerweise ist nur der Titel der Website als Link zur Startseite anklickbar. Mit Twentig kann man aber auch den Untertitel zum Link werden lassen, sodass es egal ist, ob man auf den Titel oder den Untertitel klickt. Dazu markieren Sie den umgebenden Zeile-Block und wählen im Block-Inspektor auf dem Register Einstellungen im Bereich Link settings (TW) die Option Stretch link. Fertig.
Link zur Startseite nur im mobilen Overlay-Menü
Für Desktop und Tablets ist ein Link zur Startseite in der Navigation nicht nötig, da der Titel der Website bereits als Link zur Startseite fungiert. Im Overlay-Menü auf mobilen Geräten ist der Website-Titel aber nicht sichtbar, und deshalb soll hier der Menüpunkt Startseite angezeigt werden.
Eine Anleitung dazu finden Sie im Beitrag Block-Themes anpassen: 1. Header und die folgende Abbildung zeigt das Ergebnis.

Mit Twentig kann man auch den aktiven Menüpunkt hervorheben: Navigationsblock markieren, im Block-Inspektor auf dem Register Stile den Bereich Link Style (TW) öffnen und für Active Style eine Option wie Border auswählen.
Eine Suchfunktion in der Navigation
In einem Blog mit über 100 Beiträgen ist eine Suchfunktion eine gute Idee. Am liebsten hätte ich sie neben der Header-Navigation, und zwar zunächst nur als Lupe, die nach einem Klick darauf ein Eingabefeld einblendet.
Der Standard-Block Suchen erfüllt diese Wünsche von Haus aus, und das geht so:
- Den Navigationsblock im Header markieren.
- Am Ende der Navigation den Block Suchen hinzufügen und markieren.
- Auf der Block-Werkzeugleiste die gut versteckte Option Nur Button aktivieren.
Der Lupe-Button in der Navigation bekommt die für Buttons definierte Hintergrundfarbe, und nach einem Klick darauf wird das Eingabefeld für die Suchbegriffe eingeblendet.


In Twenty Twenty-Four haben viele Elemente leicht abgerundete Ecken mit einem Radius von 0,33rem, und das kann man für den Such-Button auch so einstellen.
Der Lupe-Button wurde bei mir rechts etwas abgeschnitten und brauchte daher noch eine CSS-Regel, die man in der Abteilung Stile in der Option Zusätzliches CSS speichern kann:
/**
* Such-Button vollständig anzeigen
*/
.wp-block-search.wp-block-search__button-only .wp-block-search__button {
max-width: none;
}Der Footer
Der Header ist soweit fertig, jetzt kommt der Footer dran.
Eine einfache dunkle Fußzeile
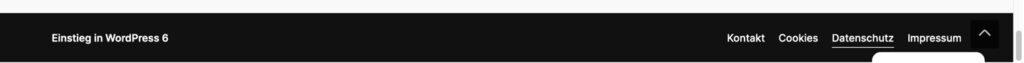
Da die Suche bereits im Header integriert ist, habe ich anders als in Block-Themes anpassen: 2. Footer beschrieben zunächst nur eine einfache dunkle Fußzeile mit dem Titel der Website und einer zweiten Navigation eingefügt.
Als Hintergrundfarbe dient die Farbe Kontrast aus der Theme-Palette, als Textfarbe wird Weiß genommen (Basis / Zwei).

Die nach oben zeigende Pfeilspitze ganz rechts außen im Footer kommt vom Plugin Scroll to top, der weiße Bereich darunter wird vom Cookie-Plugin Complianz erzeugt. Beide werden im aktuellen Buch vorgestellt.
Den Footer mit Widget-Blöcken erweitern
Um den Footer etwas aufzuwerten, kann man – quasi als Belohnung für Besucher, die ganz nach unten gescrollt haben – noch ein paar Widgets einbauen. Das könnte z. B. so aussehen wie in der folgenden Abbildung.

Dazu fügt man oberhalb der Footer-Gruppe einen neuen Gruppe-Block ein und gestaltet ihn, zum Beispiel so:
- Hintergrundfarbe Akzent
- Innenabstand oben und unten Stufe 4
- Außenabstand nach oben, Stufe 4 (Abstand zum Inhalt darüber)
In der neu hinzugefügten Gruppe wird ein Spalten-Block mit zwei gleich breiten Spalten eingebaut, und in diesen Spalten kann man z. B. die folgenden Widget-Blöcke platzieren:
- Kategorienliste
- Schlagwörter-Wolke mit ca. 25 Schlagwörtern
- Neueste Beiträge mit ca. 5 Beiträgen
- RSS-Feed für Blogs auf anderen Websites
- Statische Infos mit Bild und Text (z. B. zu »Einstieg in HTML und CSS«)
In der Abbildung weiter oben wurden diese Widgets wie folgt gestaltet:
- Über den Widgets wurde eine H2-Überschrift mit Schriftgröße
Leingefügt. - Widget und Überschrift wurden jeweils gruppiert.
- Die Gruppe bekam als Hintergrundfarbe Basis und Innenabstand Stufe 2 rundherum.
- Die Widget-Blöcke wurden weiß hinterlegt und bekamen einen Innenabstand Stufe 1.
- Widget-Blöcke ohne diese Optionen wurden mit einer Gruppe umgeben, der dann Hintergrundfarbe und Innenabstand zugewiesen wurde.
Oberhalb der Widgets-Blöcke könnte man z. B. noch ein Newsletter-Abonnement einfügen. Dafür gibt’s bei Twenty Twenty-Four eine sehr schöne Vorlage.
Stile: Schrift und Farben gestalten
Die Struktur der Website steht soweit. Die Navigation funktioniert und Header und Footer enthalten die wichtigsten Infos. Weiter geht’s mit dem Styling.
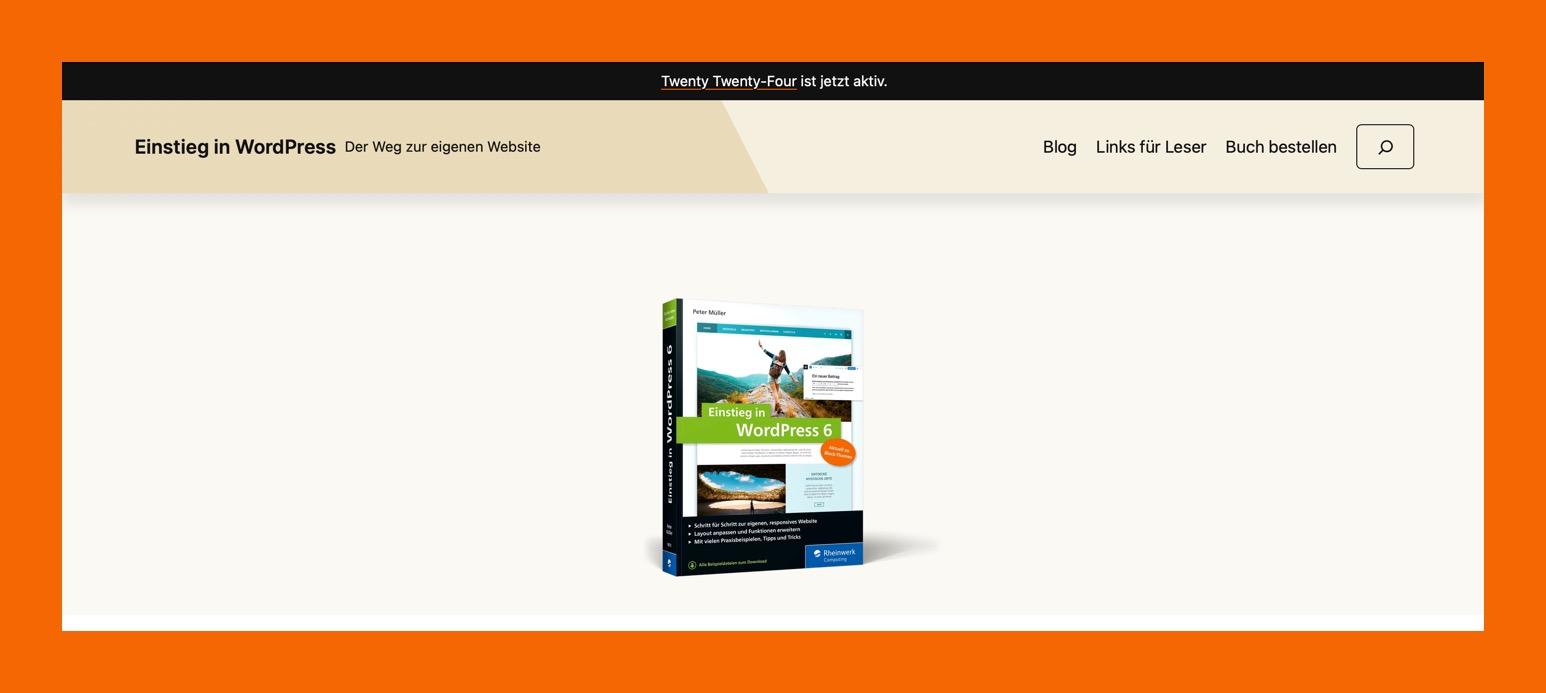
Im Beitrag Block-Themes anpassen: 4. Stile habe ich ausführlich beschrieben, wie das geht, und Header und Footer sehen nach diesen Schritten so aus wie in der folgenden Abbildung.

Zusätzliches CSS für Inhalte
Der Wechsel auf ein anderes Theme ist immer mit der Überbearbeitung von vorhandenen Inhalten verbunden. Insbesondere Farben und Abstände müssen häufig nachgebessert werden. Das ist Routine-Arbeit, vergleichbar mit Abwaschen oder Staubsaugen, und ich werde es hier nicht ausführlich schildern.
Zum Abschluss möchte ich noch ein paar praktische Tipps für das Zusätzliche CSS geben.
Links gestalten
Links sind keine Blöcke und daher im Block-Editor bisher nur begrenzt zu gestalten. Mit dem folgenden CSS können Sie die Links etwas hübscher machen.
Ziel der Gestaltung sind die folgenden Punkte:
- Der Selektor wählt alle Links aus, die nicht Teil eines Button sind.
- Für die Farbwerte nutze ich die Variablen für die Farben aus der Theme-Palette.
- Die Unterstreichung der Links wird eingefärbt und etwas nach unten verschoben.
- Externe Links werden mit einem Pfeil gekennzeichnet.
Und hier folgt das CSS dazu:
/* Links mit farbiger Unterstreichung */
a:where(:not(.wp-element-button)) {
color: var(--wp--preset--color--contrast);
text-decoration-color: var(--wp--preset--color--accent-3);
text-decoration-thickness: 1px;
text-underline-offset: 0.15em;
}
/* Externe Links mit Nordwest-Pfeil */
a[target="_blank"]:not(figure a):not(.wp-block-button__link)::after {
content: "\00a0\2197";
}Silbentrennung aktivieren
In einem Blog mit viel Text ist Silbentrennung eine gute Idee, und das geht wirklich einfach.
/**
* Silbentrennung
*/
body {
hyphens: auto;
} Fazit: Die Umstellung hat sich gelohnt
Eine Theme-Umstellung ist immer ein Haufen Arbeit, aber ich bin froh, dass ich den Umstieg auf Twenty Twenty-Four gemacht habe:
- Twenty Twenty-Four ist klasse.
Auch wenn ich die mitgelieferten Vorlagen für Abschnitte und Seiten bisher kaum genutzt und eine eigene Farbpalette erstellt habe, ist das Theme eine gute Grundlage. - Der Website-Editor ist klasse.
Für Nicht-Programmierer wie mich eröffnet Full Site Editing mit dem Website-Editor völlig neue Möglichkeiten bei der Anpassung von Themes, und die möchte ich nicht mehr missen. Bei der Benutzerfreundlichkeit ist definitiv noch Luft nach oben, aber das wird schon werden. Da sind gute Leute am Werk. - Twentig ist (immer noch) klasse.
Das Plugin war früher eine perfekte Ergänzung für das klassische Theme Twenty Twenty und hat sich inzwischen zu einem Toolkit für Block-Themes entwickelt. Viele nützliche Kleinigkeiten erweitern den Website-Editor genau an den richtigen Stellen.
Die Umstellung auf ein Block-Theme hat sich gelohnt, und ich bin froh, dass ich es gemacht habe.
PS: Fachlektorin und Co-Autorin Annette Schwindt hat Ihre berufliche Website ebenfalls auf TT4 umgestellt: annetteschwindt.digital.
Beiträge zu Twenty Twenty-Four
Es geht los mit einigen allgemeinen Infos:
- Warum Block-Themes erfunden wurden
- Twenty Twenty-Four kennenlernen
- Twenty Twenty-Four: Gedanken zum Umstieg
Zur Anpassung des Themes gibt es u. a. folgende Beiträge:
- Twenty Twenty-Four: Header anpassen
- Twenty Twenty-Four: Footer anpassen
- Twenty Twenty-Four: Beitragsseite anpassen
- Twenty Twenty-Four: Stile anpassen
- Twenty Twenty-Four: So verlief der Umstieg
Und die Reihe wird laufend erweitert:
- Twenty Twenty-Four: Mobiles Menü gestalten
- Twenty Twenty-Four: Galerie anpassen
- Twenty Twenty-Four: Autorenkasten erstellen
Mehr gibt’s per Schlagwort Twenty Twenty-Four.
Demnächst erscheinen zwei Videokurse mit Twenty Twenty-Four.

Schreibe einen Kommentar