WP-Lexikon für Einsteiger
Die wichtigsten Begriffe rund um WordPress und Gutenberg
Kurze Erklärungen zu ausgewählten Begriffen, die häufig für Verwirrung sorgen. Anregungen oder Komplimente? Die Kommentare sind geöffnet.
Falls es Sie interessiert, wie das hier gebaut wurde: The Making of WP-Lexikon
A
Abonnieren
Abonnieren bedeutet in WordPress, sich kostenlos über neue Beiträge auf einer Website informieren zu lassen. Der Vorteil ist, dass man dann automatisch über neue Beiträge benachrichtigt wird, und nicht ständig auf der Website nachsehen muss, ob es etwas Neues gibt.
Dazu abonniert man einen von WordPress im Hintergrund erzeugten Feed entweder per Feedreader (z.B. Feedly), per E-Mail oder in einem Social-Media-Dienst, der das Protokoll ActivityPub unterstützt.
Die Abonnierbarkeit ist ein wichtiger Unterschied zwischen einem Beitrag und einer Seite, denn anders als Beiträge produzieren Seiten keinen Feed und können daher nicht abonniert werden.
Akkordeon
Manchmal möchte man – wie in diesem Lexikon – auf einer Webseite Text ein- und ausklappbar machen. Diese ein- und ausklappbaren Elemente nennt man im Webjargon auch Akkordeon. Zum Erstellen eines Akkordeons gibt es in WordPress den Details-Block, auf dem auch das WP-Lexikon basiert.
Die Inhalte für die Einträge werden standardmäßig ausgeblendet, sind im Quelltext aber trotzdem vorhanden, sodass sie über eine Suchmaschine gefunden werden können. Akkordeons sind also aus bezüglich der Optimierung für Suchmaschinen (SEO) völlig in Ordnung.
Mehr zu diesem Block und anderen Möglichkeiten, Akkordeons zu bespielen, finden Sie im Beitrag Akkordeons im Block-Editor.
Außenabstand
Abstand zum nächsten Block (engl. margin). Siehe Box-Modell.
Archivseite
Eine Archivseite (kurz Archiv), wird automatisch generiert:
- Beiträge können nach Eigenschaften wie Kategorien , Schlagwörter, Datum und Autor gefiltert werden.
- Die so gefilterten Beiträge werden auf automatisch generierten Archivseiten ausgegeben, die dann z. B. nur Beiträge einer Kategorie oder eines Autoren anzeigt.
Archivseiten werden nicht im Menü Seiten gelistet und basieren auf einem speziellen Template, das man in einem Block-Theme nur aus Blöcken besteht und im Website-Editor ohne Codeberührung angepasst werden kann.
Avatar
Ein Avatar ist eine einem Benutzer zugeordnete Grafik, also eine Art Online-Erscheinungsbild für diesen Benutzer. Avatare finden sich in WordPress an zwei Stellen:
- Im Benutzerprofil wird der Standard-Avatar als Profilbild verwendet.
- Neben Kommentaren wird der Avatar von Kommentierenden angezeigt.
Zum Anzeigen des Profilbildes im Menü Benutzer nutzt WordPress den Dienst gravatar.com (siehe Gravatar), der aber nicht DSVGO-konform ist. Um datenschutzkonform zu bleiben, ist es am sichersten, im Menü Einstellungen > Diskussion die Option Avatare anzeigen zu deaktivieren.
Falls Sie Avatare anzeigen und trotzdem den Datenschutz einhalten möchten, können Sie Hilfe von Plugins wie Avatar Privacy lokale Avatare hochladen.
B
Backend
WordPress besteht immer aus einem Backend und einem Frontend:
- Backend ist der Verwaltungsbereich zur Pflege der Inhalte und der Website und wird oft auch als WP-Admin oder Dashboard bezeichnet.
- Frontend ist die ganz normale Website, die Besuchende in ihrem Browser sehen.
Damit Unbefugte keinen Zutritt zum Backend haben, muss man sich mit Benutzernamen und Passwort anmelden. Diese Anmeldung wird auch Login genannt. Nach erfolgreicher Anmeldung sieht man dann das Backend.

Befehlspalette
Die Befehlspalette (engl. command palette) ist ein Shortcut-Tool im Website-Editor und im Block-Editor für Beiträge und Seiten.
Die Befehlspalette im Website-Editor
Im Website-Editor erspart die Befehlspalette nach kurzer Gewöhnung eine Menge Klicks.

So kann man damit zum Beispiel ganz einfach den Header bearbeiten:
- Irgendwo im Website-Editor
Strgodercmd+kdrücken. - Im Suchfeld der Befehlspalette »Header« eingeben.
- Den Befehl Header auswählen.
- Enter drücken.
Und schon wird der Header im Website-Editor zur Bearbeitung geöffnet. Das funktioniert natürlich auch mit Footer, Templates und vielen anderen Dingen.
Die Dokumentation zur Befehlspalette
Eine ausführliche Dokumentation gibt es auf wordpress.org:
It’s English, aber die automatische Übersetzung des Textes funktioniert z. B. im Safari ziemlich gut.
Workaround im Block-Editor für Beiträge und Seiten
Im Block-Editor für Beiträge und Seiten ist die Tastenkombination Strg oder cmd + k bereits für das Einfügen von Hyperlinks belegt. Langfristig ist es geplant, die Befehlspalette und das Feld zum Einfügen der Hyperlinks zu verschmelzen (siehe Github Issue #51737).
Bis dahin gibt es als Workaround z. B. den Modus Auswählen:
- Mit
ESCden Modus Auswählen aktivieren. Strgodercmd+kzum Aufrufen der Befehlspalette drücken.- Im Suchfeld den gewünschten Befehl eingeben.
- Den gewünschten Befehl markieren und mit Enter auswählen.
- Noch einmal
Enter, um in den Modus Bearbeiten zu wechseln.
So kann man z. B. direkt vom Block-Editor in den Website-Editor in den Bereich Stile springen (am besten vorher speichern).
Beitrag
In WordPress werden Inhalte als Beitrag oder als Seite gespeichert:
- Beiträge (engl. posts) findet man im Menü Beiträge. Sie sind typisch für einen Blog, können aber auch als thematisch strukturierte Artikel genutzt werden.
- Seiten (engl. pages) werden im Menü Seiten gespeichert und sind für statische, generelle Infos wie Impressum oder Über uns.
Beiträge werden im Frontend standardmäßig rückwärts chronologisch auf der Beitragsseite ausgegeben. WordPress erstellt damit einen Feed genannten Nachrichtenstrom, den man abonnieren kann.
Beiträge haben diverse Eigenschaften Datum, Autor, Kategorie oder eventuell zugewiesene Schlagwörter, nach denen sie gefiltert werden können. Gefilterte Beiträge werden auf automatisch erstellten Archivseiten ausgegeben, die auch wiederum einen eigenen Feed produzieren.
Beitragsseite
Die Beitragsseite (engl. posts page) ist eine automatisch generierte Seite, auf der die letzten veröffentlichten Beiträge rückwärts chronologisch ausgegeben werden.
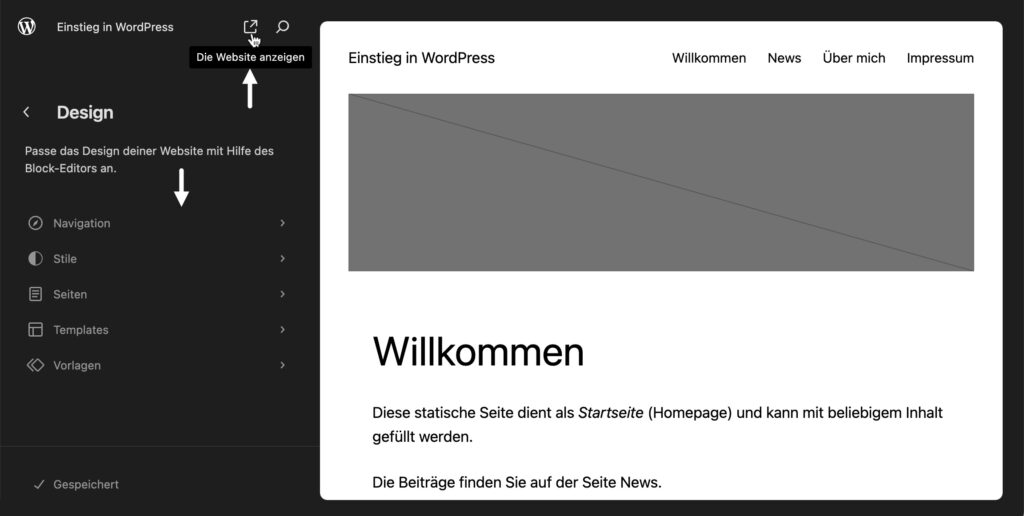
Nach der Installation von WordPress ist die Startseite (engl. Homepage) auch gleich die Beitragsseite, aber das kann man im Menü Einstellungen > Lesen ändern. Weit verbreitet ist z. B. folgende Variante mit einer statischen Startseite und einer zusätzlichen Beitragsseite (siehe Abbildung):
- Als Homepage erstellen Sie eine neue Seite, die Sie z. B. Willkommen nennen und mit ganz normalem Inhalt füllen.
- Als Beitragsseite erstellen Sie eine neue Seite mit einem Namen wie Blog oder News, die ansonsten leer bleibt. WordPress fügt die Beiträge automatisch ein.

Die Beitragsseite basiert auf einem eigenen Template, das man bei einem Block-Theme im Website-Editor ohne Programmierkenntnisse anpassen kann.
Block
Ein Block ist ein einfacher Baustein, den man zusammen mit anderen Blöcken zu komplexen Strukturen kombinieren kann. So wird z. B. jede Überschrift, jeder Absatz, jedes Bild und jede Liste in einem eigenen Block aufbewahrt.
Blöcke sind der Kern des neuen WordPress.
Im Block-Inserter werden die Standardblöcke von WordPress in verschiedene Kategorien eingeteilt. Die folgende Tabelle zeigt die wichtigsten Blöcke aus den Kategorien Text, Medien und Design auf einen Blick.
| Text | Medien | Design |
| Absatz und Überschrift Liste Zitat und Pullquote Tabelle Details | Bild Galerie Audio und Video Cover Medien und Text | Gruppe Buttons Spalten Abstandshalter Trennzeichen |
Eine ausführliche Vorstellung aller Blöcke finden Sie z. B. hier:
- Die Gutenberg-Fibel > Alles über die Blöcke (deutsch)
- WordPress.org > Documentation > Blocks list (english)
Englische Webseiten können Sie in vielen Browsern automatisch übersetzen lassen, und das funktioniert inzwischen meist ziemlich gut.
Block-Bibliothek
Manchmal Block-Bibliothek ein anderer Name für den Block-Inserter.
Block-Editor
In WordPress gibt es Stand WordPress 6.4 genau genommen zwei Block-Editoren:
- den Block-Editor für Inhalte auf Seiten und Beiträgen
- den Website-Editor zur Anpassung des Themes
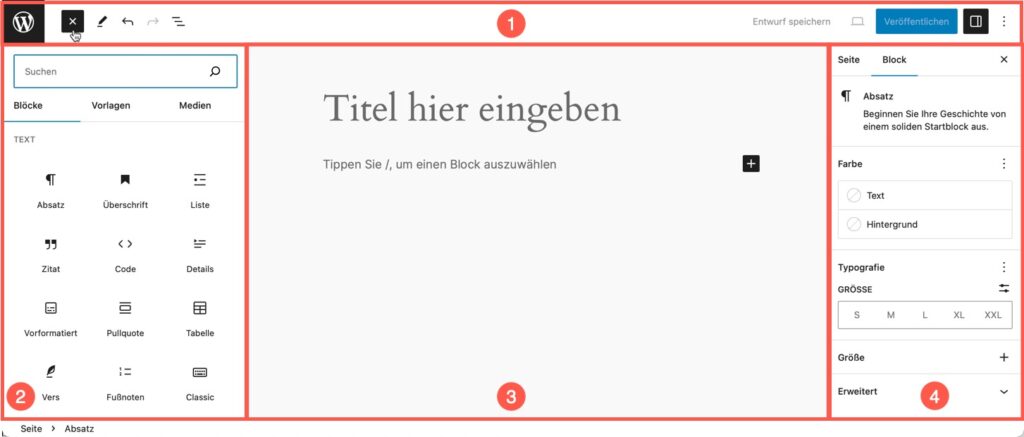
Mit dem Begriff Block-Editor ist meist der Block-Editor für Inhalte gemeint, der auch Gutenberg-Editor oder WordPress-Editor genannt wird. Er kann sowohl mit einem klassischen Theme als auch mit einem Block-Theme genutzt werden.

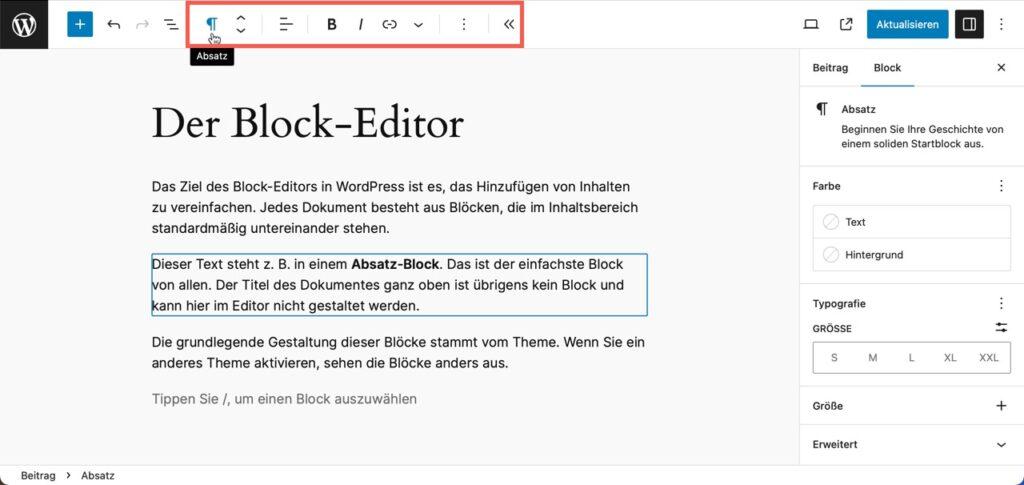
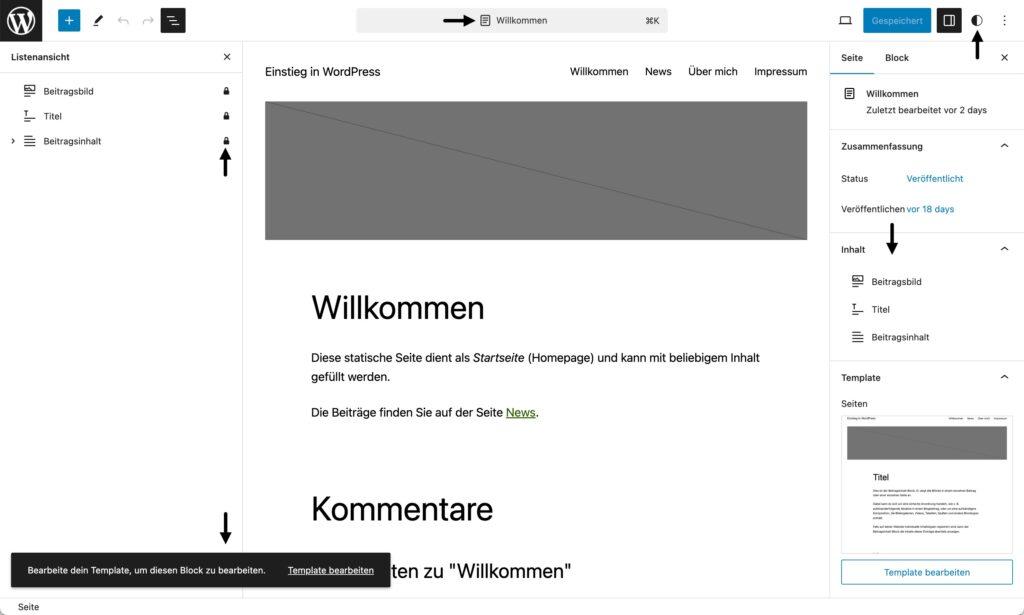
Die Abbildung zeigt die wichtigsten Bereiche auf einen Blick:
- Ganz oben ist die Obere Werkzeugleiste (engl. top toolbar) mit den wichtigsten Werkzeugen für das geöffnete Dokument.
- Der Block-Inserter ganz links dient zum Einfügen von Blöcken, Vorlagen und Medien.
- Im Inhaltsbereich erscheinen der Titel des Dokumentes und darunter die Blöcke.
- Die Seitenleiste Einstellungen enthält die wichtigsten Optionen für das geöffnete Dokument und den aktuell markierten Block.
Mit der Template-Vorschau kann man sich seit WordPress 6.5 im Block-Editor auf Wunsch auch die gesamte Seite anzeigen lassen, inklusive Header und Footer, sodass die Seite so aussieht wie im Website-Editor.
Weitere Beiträge finden Sie mit dem Schlagwort Block-Editor.
Quelle: Einstieg in WordPress 6, Seite 118f. | WordPress.org – Documentation
Block-Einstellungen
Die Block-Einstellungen erscheinen in der Seitenleiste Einstellungen auf dem Register Block und enthalten zahlreiche Optionen für den markierten Block, die die Optionen auf der Block-Werkzeugleiste ergänzen. Die Block-Einstellungen werden manchmal auch Block-Inspektor genannt.
Je nach Block-Typ gibt es unterschiedlich viele Optionen, die manchmal auf zwei Register namens Einstellungen (Zahnrad) und Stile (Schwarz-Weiß) verteilt sind. Die Abbildung zeigt die Block-Einstellungen für den Block Bild:
- Die Seitenleiste Einstellungen ein- und ausblenden.
- Das Register Block auf der Seitenleiste Einstellungen.
- Das Register Einstellungen mit Optionen für den markierten Block.
- Das Register Stile mit Optionen zur Gestaltung des markierten Blocks.

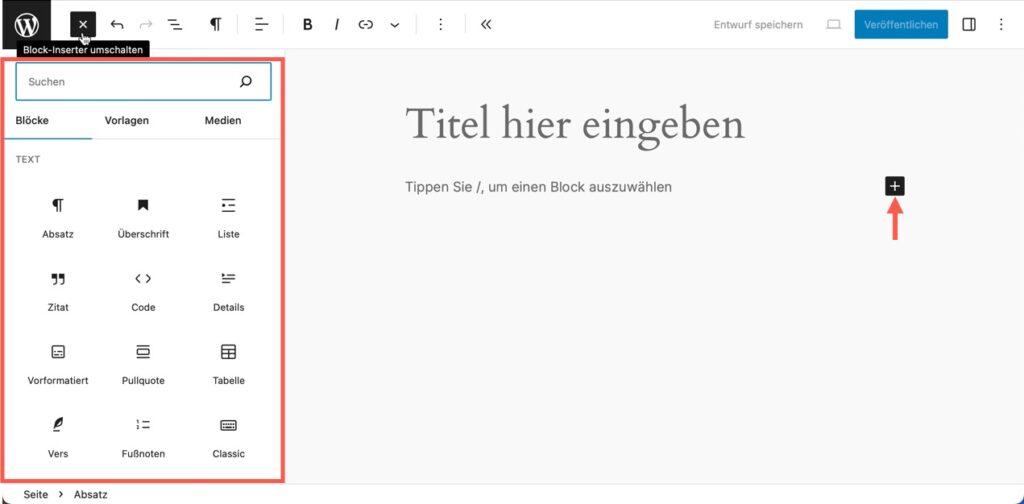
Block-Inserter
Der Block-Inserter (engl. Inserter) wird mit dem farblich hinterlegten Plus-Zeichen in der oberen Werkzeugleiste oder im Inhaltsbereich aufgerufen und besteht aus einem Suchfeld und den Registern Blöcke, Vorlagen und Medien.
Von hier aus kann man Blöcke, Vorlagen und Medien per Klick oder Drag & Drop im Dokument einfügen.

Block-Theme
Es gibt derzeit zwei grundlegend verschiedene Arten von Themes:
- Block-Themes wie Twenty-Twenty-Four, Twenty Twenty-Three, Ollie oder Frost.
- klassische Themes wie Twenty Twenty, Astra, GeneratePress oder Kadence.
Block-Themes ermöglichen die Bearbeitung der gesamten Website ohne Codeberührung (engl. Full Site Editing). Sie werden statt mit dem Customizer mit dem Website-Editor angepasst.
Im Theme-Verzeichnis kann man sich mit dem Filter Full Site Editing nur Block-Themes anzeigen lassen (siehe Abbildung).

Mehr zu Block-Themes steht in Warum Block-Themes erfunden wurden und in weiteren Beiträgen mit dem Schlagwort Block-Themes.
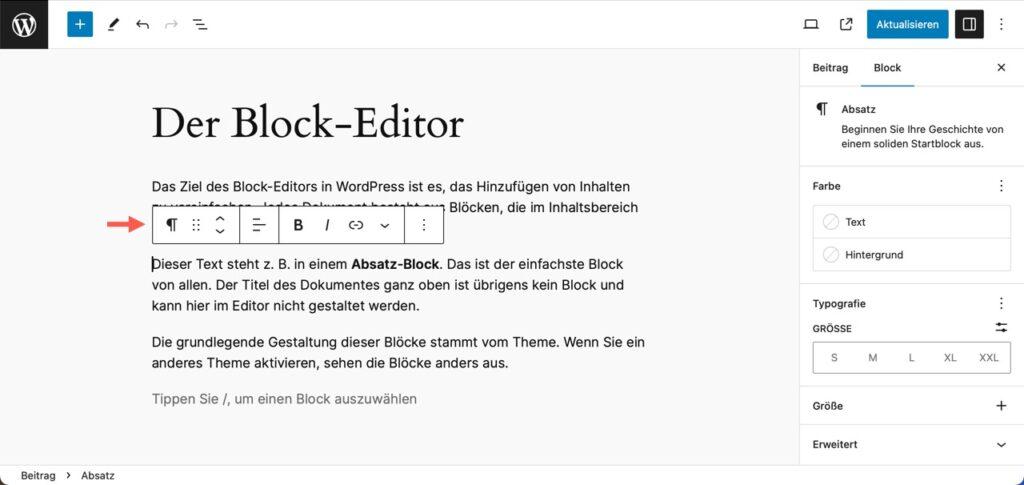
Block-Werkzeugleiste
Die Block-Werkzeugleiste (engl. block toolbar) erscheint standardmäßig oberhalb eines Blocks und enthält die wichtigsten Werkzeuge zur Konfiguration und Gestaltung des aktuellen Blocks.
Standardeinstellung: Über dem Block
Die Block-Werkzeugleiste erscheint standardmäßig über oder unter dem markierten Block und enthält bei jedem Block andere Werkzeuge. Die Abbildung zeigt sie für einen Absatz-Block.

Die Alternative: Obere Werkzeugleiste
Da die Block-Werkzeugleiste manchmal Inhalte verdeckt, kann man sie im 3-Punkte-Menü Ansicht anpassen mit der Option Obere Werkzeugleiste (engl. Top Toolbar) in der oberen Werkzeugleiste fixieren.

Beide Varianten haben Vor- und Nachteile und ich aktiviere immer die Option, die gerade besser passt. Sind ja nur zwei Klicks, und mit der Befehlspalette kann man diese Option per Tastatur umschalten.
Blog
Blog ist kurz für Weblog, was wiederum die Kurzform von Web-Logbuch ist. Ein Blog hat einige besondere Features:
- Inhalte werden in Beiträgen (englisch posts) gespeichert.
- Beiträge werden in rückwärts chronologischer Reihenfolge ausgegeben: Neue Beiträge werden oben eingefügt und ältere Beiträge rutschen nach unten.
- Beiträge werden Kategorien und eventuell auch Schlagwörtern zugeordnet, die zum Filtern der Beiträge und zur Navigation innerhalb der Website verwendet werden können.
- Beiträge, Kategorien, Schlagwörter und Kommentare erzeugen einen Feed genannten Nachrichtenstrom, den man abonnieren kann.
- Eine Kommentarfunktion bietet Besuchenden die Möglichkeit, auf einen Beitrag zu reagieren.
- Eine Suchfunktion erleichtert das Auffinden bestimmter Beiträge.
Technisch gesehen ist ein Blogsystem ein einfaches CMS mit dem Schwerpunkt auf einfacher Bedienung und Interaktion mit Besuchenden, anderen Blogs und Suchmaschinen.
Quelle: Einstieg in WordPress 6, Seite 38 und Wikipedia – Blog
Box-Modell
Webseiten bestehen aus rechteckigen Kästchen (engl. boxes), die in WordPress als Blöcke bezeichnet werden. Alle diese Kästchen sind nach einem bestimmten Schema aufgebaut, das man Box-Modell nennt.
Das Box-Modell dient zur Gestaltung eines Blocks und seiner Abstände. Es gibt einen Kern aus Inhalt (Text oder Medien), der von drei Eigenschaften umgeben wird:
- Innenabstand (engl. padding) liegt zwischen Inhalt und Rand, also innerhalb des Blocks. Er übernimmt die Hintergrundfarbe des Blocks und schafft Platz zwischen Inhalt und Rand, wenn die Fläche des Blocks durch eine Hintergrundfarbe oder farbige Ränder sichtbar wird.
- Ränder (engl. border) können eine eigene Farbe, Stil und Dicke haben und auf allen vier Seiten unterschiedlich aussehen.
- Aussenabstand (engl. margin) bestimmt den Abstand zwischen Rand und dem nächsten Block, liegt also außerhalb des Blocks. Er übernimmt die Hintergrundfarbe des umgebenden Blocks.
Die Box-Modell-Eigenschaften gibt es nicht für alle Blöcke. Falls Sie sie bei einem bestimmten Block vermissen, hilft oft ein zusätzlicher umgebender Gruppe-Block.

Browser
Webseiten werden von einem Webbrowser dargestellt, meist kurz Browser genannt. To browse heißt so viel wie stöbern, schmökern oder sich umsehen, und ein Webbrowser ist ein Programm zum Stöbern oder Schmökern im World Wide Web.
Hier ein kurzer Blick auf die wichtigsten Browser:
- Chrome ist von Google, hat momentan den größten Marktanteil und ist für alle gängigen Betriebssysteme und Geräte erhältlich.
- Safari ist der Standardbrowser auf Geräten von Apple und nur dort verfügbar. Besonders auf iPhone und iPad ist der Safari sehr beliebt.
- Edge ist von Microsoft und der Standardbrowser von Windows. Der Nachfolger des Internet Explorers basiert auf dem gleichen Kern wie Chrome und ist für alle gängigen Betriebssysteme erhältlich.
- Firefox ist von Mozilla, erschien 2003 als Nachfolger des Browser-Urgesteins Netscape Navigator und ebenfalls für alle gängigen Betriebssysteme erhältlich.
C
Cache
Ein Cache (käsch gesprochen) ist in der Informationstechnik ein schneller Zwischenspeicher:
Daten, die bereits einmal geladen oder generiert wurden, verbleiben im Cache, so dass sie bei späterem Bedarf schneller aus diesem abgerufen werden können.
Wikipedia – Cache
Einen Cache gibt es in den verschiedensten Zusammenhängen, aber im Zusammenhang mit WordPress sind die folgenden beiden am wichtigsten:
- ein Browser-Cache speichert bereits geladene Seiten im Browser.
- ein Cache-Plugin speichert einmal ausgelieferte Seiten zwischen.
In beiden Fällen dient der Cache zur Beschleunigung der Darstellung einer Webseite.
Classic Editor
Bis Version 4.9 hatte WordPress einen einfachen Editor namens TinyMCE, der inzwischen Classic Editor genannt wird.
Der Classic Editor ähnelte Microsoft Word und war zum Schreiben von einfachen Texten okay, aber zum Gestalten von Inhalten war er kaum geeignet. Dazu wurden dann oft Pagebuilder verwendet.
Der klassische WordPress-Editor ist als Plugin Classic Editor immer noch verfügbar. Der Block-Editor ist inzwischen richtig gut, aber die missglückte Einführung hat in der WordPress-Community dafür gesorgt, dass das Classic-Editor-Plugin nach wie vor sehr beliebt ist.
Weitere Infos finden Sie im Beitrag Brauchen Sie einen Pagebuilder? im Blog.
Content-Management-System
Ein Content-Management-System (kurz CMS) ist eine Software, die auf einem Webspace installiert wird und das Erstellen und Verwalten von Inhalten ermöglicht. Meist werden die Inhalte in einer Datenbank gespeichert und die Webseiten erst auf Anforderung automatisch zusammengebaut.

WordPress ist ein CMS. Andere Vertreter sind z. B. Joomla, TYPO3 oder Drupal.
Die manuelle Installation eines CMS auf dem Webspace ist zwar nicht ganz einfach, muss aber nur einmal gemacht werden, und WordPress haben viele Webhoster als einfache Ein-Klick-Installation oder bereits komplett vorinstalliert.
Danach benötigt man zum Ändern von Inhalten oder um schnell ein paar Gedanken zu veröffentlichen, nur noch eine Internetverbindung, einen Browser und die Login-Daten für das Backend. Das Erstellen und Verwalten der Inhalte ist dann nicht viel schwieriger als das Schreiben einer E-Mail.
Quelle: Einstieg in WordPress 6, Seite 37
Cookie
Ein Cookie (deutsch Keks) ist eine Textinformation, die im Browser auf dem Computer des Benutzers zu einer besuchten Website gespeichert werden kann:
- Ein Cookie wird durch den Webserver erzeugt und beim Abrufen einer Webseite an den Browser gesendet.
- Der Browser speichert das Cookie und übermittelt es, solange es nicht gelöscht wird, bei jedem Seitenaufruf zurück an den Webserver von dem er es bekommen hat.
Mehr dazu finden Sie in den Einträgen zu HTTP und Cookie-Hinweis sowie im Wikipedia-Artikel zu HTTP-Cookie.
Cookie-Hinweis
Falls in den Browsern Ihrer Besucherinnen und Besucher Cookies gespeichert werden, müssen Sie sie darauf hinweisen und vor dem Speichern der Cookies deren Zustimmung einholen.
Diese in einer EU-Richtlinie formulierte und an sich gut gemeinte Idee führt dazu, dass man auf unzähligen Websites einen mehr oder weniger aufwendig konfigurierten Cookie-Hinweis bekommt, der auch Cookie-Banner genannt wird.
Ein gutes Plugin zur Umsetzung dieser Cookie-Hinweise, das auch auf dieser Website zum Einsatz kommt, ist Complianz:
Das Plugin der Software-Schmiede Really Simple Plugins aus dem niederländischen Groningen macht die Erstellung eines Cookie-Hinweises zwar nicht zum Vergnügen, erleichtert die Aufgabe aber deutlich.
Quelle: Einstieg in WordPress 6 (5. Auflage), Seite 433f.
CSS
CSS ist neben HTML und JavaScript eine der 3 Sprachen im Quelltext von Webseiten.
Die Buchstaben stehen für Cascading Style Sheets, und CSS dient zur Gestaltung von HTML-Elementen. In WordPress erzeugt das aktive Theme das benötigte CSS zur Gestaltung der Webseiten im Hintergrund automatisch.
Bei einem Block-Theme ermöglicht der Bereich Stile im Website-Editor, dass Sie Ihre Website per CSS gestalten können, ohne CSS schreiben zu müssen. Der Website-Editor übersetzt Ihre Mausklicks zur Gestaltung der Blöcke in CSS-Regeln.
Für Optionen, die im Bereich Stile (noch) nicht vorgesehen sind, gibt es die Möglichkeit, eigene CSS-Regeln als Zusätzliches CSS zu speichern.
Auch wenn Sie es nicht selbst schreiben müssen, sind CSS-Grundkenntnisse bei der Arbeit mit WordPress sehr hilfreich. Infos dazu gibt’s auf html-und-css.de.
D
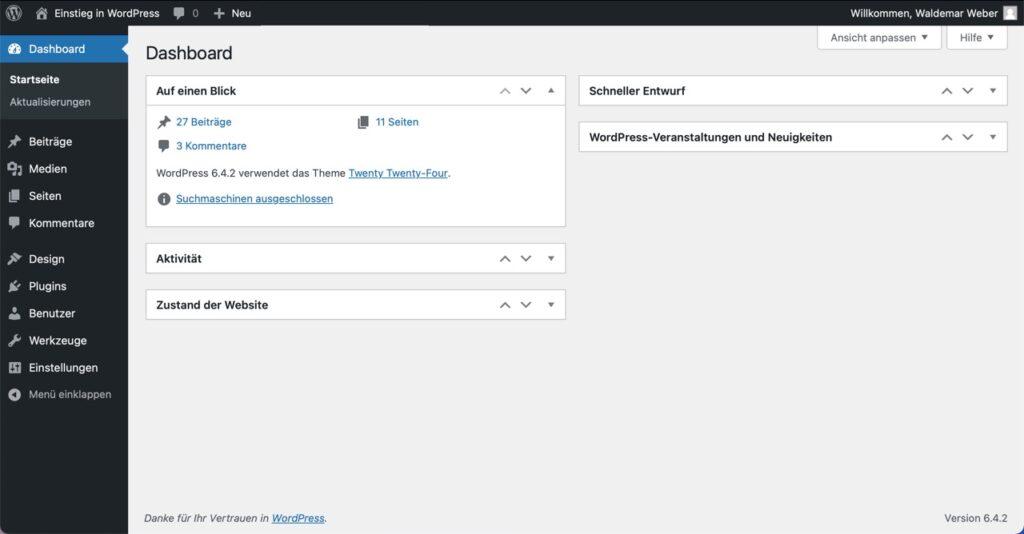
Dashboard
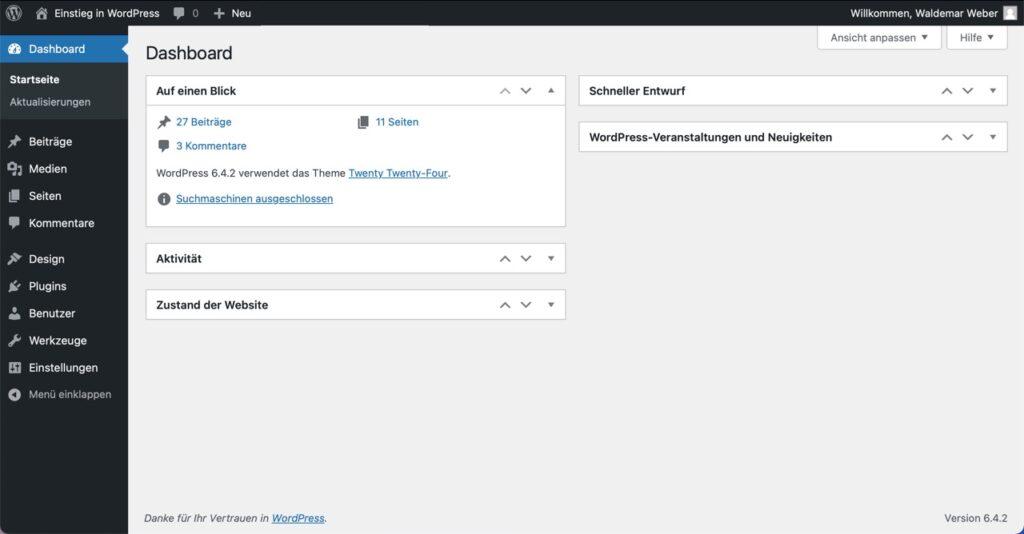
Nach der Anmeldung im Backend sehen Sie das Dashboard, was auf Deutsch soviel wie Armaturenbrett heißt. Standardmäßig hat das Dashboard zwei Unterseiten:
- Startseite zeigt das Wichtigste zur Website auf einen Blick.
- Aktualisierungen zeigt eine Übersicht anstehender Updates.
Dashboard ist auch als Bezeichnung für das gesamte Backend weit verbreitet, aber genau genommen ist es nur der erste Menüpunkt.

Domain-Name
Ein Domain-Name wie einstieg-in-wp.de ist der Name, unter dem eine Website im Internet erreichbar ist.
Ein Domain-Name besteht aus zwei oder mehr Teilen, die durch einen Punkt voneinander getrennt werden, und er kann auch für E-Mail-Adressen verwendet werden.
In der Regel mieten Sie einen Domain-Namen zusammen mit einem Webspace bei einem Webhoster.
F
Feed
Über das Feed-Prinzip hat Annette in ihrem Blog einen Beitrag geschrieben, in dem sie beschreibt, dass alle Social-Media-Dienste auf dem Feed-Prinzip basieren:
Feeds sind Nachrichtenströme. Diese Nachrichtenströme werden von irgendwoher mit Nachrichten befüttert (englisch „to feed“). Das geht grob gesagt auf zwei Arten: Entweder durch Beiträge, die ich selber poste, oder durch Beiträge, die von anderen kommen, denen ich folge.
Verstehen Sie das Feed-Prinzip? (annetteschwindt.digital)
Sie können einen Feed abonnieren. Weitere Infos gibt’s im Blog:
Footer
Der Footer (dt. Fußbereich) ist ein Bereich ganz unten auf einer Website, der auf allen Webseiten wiederholt wird. Zusammen mit dem Header bildet er eine Art Rahmen für den Inhalt dazwischen.
Ein Footer enthält häufig den Titel der Website (als Link zur Startseite) und ein Menü mit den rechtlichen Pflichtlinks wie Impressum und Datenschutzerklärung sowie standardmäßig einen Link wie Stolz präsentiert von WordPress. Darüber hinaus kann man im Footer auch zahlreiche Widget-Blöcke unterbringen, die zusätzliche Informationen zeigen.
In Block-Themes ist der Footer ein Template-Teil, das man mit dem Website-Editor nach Belieben anpassen kann.
Mehr zur Anpassung des Footers finden Sie im Blog in den folgenden Beiträgen:
Frontend
WordPress besteht immer aus einem Frontend und einem Backend:
- Frontend ist die Fassade, die ganz normale Website, die Besuchende sehen.
- Backend ist der Verwaltungsbereich, der nur für Mitarbeitende zugänglich ist.
Das Frontend ist also die ganz normale Website, so wie Besuchende sie sehen, und ist nach der Installation meist unter dem Domain-Namen wie z. B. einstieg-in-wp.de erreichbar.
Full Site Editing
Full Site Editing (kurz FSE) bezeichnet neue WordPress-Features, die die Bearbeitung der gesamten Website ohne Codeberührung ermöglichen:
Full site editing is a set of new WordPress features that help us edit all parts of our website: Site Editor, global styles, block themes, new blocks, and theme.json.
Quelle: Carolina Nymark auf fullsiteediting.com
Full Site Editing ist also ein Sammelbegriff für neue Werkzeuge und Techniken wie Website-Editor, Stile, Block-Themes, Theme-Blöcke und theme.json, die zusammen die Anpassung und Bearbeitung aller Teile einer Website nur mit Blöcken ermöglichen, und ist Teil von Projekt Gutenberg Phase 2.
G
Gravatar
Gravatar ist das Kürzel für Globally Recognized Avatar, übersetzt als weltweit wiedererkennbarer Avatar:
- Anstatt überall und immer wieder auf Websites irgendwelche Bilder als Avatar hochzuladen, surfen Sie zu gravatar.com, melden sich mit einem WordPress.com-Konto an und erstellen ein Gravatar-Profil, bei dem Sie Ihre E-Mail-Adresse mit einem Bild verknüpfen.
- Wenn Sie in einem gravatarfähigen Forum oder Blog irgendwo im Web diese E-Mail- Adresse verwenden, wird automatisch der damit verknüpfte Gravatar angezeigt.
Das ist eine sehr schöne Idee, denn es bietet einen gewissen Wiedererkennungswert und macht das Kommentieren unter Blogbeiträgen im gesamten Web persönlicher, ist datenschutzrechtlich aber bedenklich.
Gutenberg
Gutenberg meint bezüglich WordPress das im Dezember 2016 von Matt Mullenweg angekündigte Projekt Gutenberg, dessen Ziel die vollständige Blockifizierung von WordPress ist:
[Gutenberg is] basically an effort to simplify all the different things we have going on in WordPress: shortcodes, widgets, menus, and all the random stuff that people put in TinyMCE into one elegant concept, which is a block.
Matt Mullenweg, zitiert in »The State of the Gutenberg«
Das Projekt Gutenberg stellt WordPress von Kopf bis Fuß auf Blöcke um und besteht aus insgesamt vier Phasen:
- Easier Editing. Das Ergebnis von Phase 1 ist der Block-Editor, der den Inhaltsbereich von Seiten und Beiträgen in Blöcke aufteilt, die einzeln bearbeitet, verwaltet und verschoben werden können.
- Customization. In Phase 2 entstanden Block-Themes und Website-Editor. Beide zusammen ermöglichen die Bearbeitung aller Aspekte einer Website, ohne selbst Code schreiben zu müssen (engl. Full Site Editing).
- Collaboration. Online-Zusammenarbeit, neue Workflows und Admin-Oberfläche.
- Multilingual. Mehrsprachige Websites ohne zusätzliche Plugins.
Anfang 2024 befindet das Projekt sich beim Übergang von Phase 2 zu Phase 3. Der in Phase 2 entstandene Website-Editor wird nach und nach verfeiner und benutzerfreundlicher, und gleichzeitig beginnt langsam aber sicher die Arbeit an Phase 3.
Weitere Informationen zum Projekt Gutenberg finden Sie im Beitrag »Gutenberg« ist die Zukunft von WordPress im Blog. Dort werden auch die vier Phasen etwas ausführlicher beschrieben als hier im Glossar.
H
Header
Ein Header (dt. Kopfbereich) ist der Bereich ganz oben auf einer Website, der auf allen Webseiten wiederholt wird. Zusammen mit dem Footer bildet er eine Art Rahmen für den Inhalt dazwischen.
Der Header enthält den Titel und eventuell den Untertitel der Website sowie die Hauptnavigation. Ein Header ist außerdem wichtig für die Identität einer Website und gibt dieser einen Wiedererkennungswert. Besuchenden sollte er die Fragen Wo bin ich? (Titel der Website) und Was kann ich hier machen? (Navigation) beantworten.
In einem Block-Theme ist der Header ein sogenanntes Template-Teil, das man mit dem Website-Editor nach Belieben anpassen kann. Mehr dazu finden Sie im Blog, zum Beispiel in folgenden Beiträgen:
Homepage
siehe Startseite
Anmerkung: Besonders im Deutschen meint Homepage manchmal auch eine Website, aber das kann je nach Kontext leicht zu Missverständnissen führen und sollte vermieden werden.
HTML
HTML ist neben CSS und JavaScript eine von 3 Sprachen im Quelltext von Webseiten.
Die Buchstaben HT-M-L stehen für HyperText Markup Language:
- Hypertext ist ganz normaler Text, der Hyperlinks enthält.
- Markup steht für Auszeichnung oder Markierung. Gemeint sind die in spitzen Klammern stehenden Tags (tähgs gesprochen), die typisch für HTML sind:
<p>Dieser Text ist ein Absatz.</p> - Das L steht für Language. HTML ist eine Sprache, und dementsprechend gibt es Vokabeln und Grammatikregeln zu deren Einsatz.
HTML ist das Fundament einer jeden Webseite. In WordPress müssen Sie das HTML nicht selbst schreiben, da es vom Theme im Hintergrund automatisch erzeugt wird.
Auch wenn Sie es nicht selbst schreiben müssen, sind HTML-Grundkenntnisse bei der Arbeit mit WordPress sehr hilfreich. Infos dazu gibt’s auf html-und-css.de.
HTTP
Browser und Webserver übertragen den Quelltext einer Webseite mithilfe von HTTP (HyperText Transfer Protokoll).
Zwei Eigenschaften dieses Protokoll sind besonders bemerkenswert:
- HTTP ist statuslos.
- HTTP ist nicht verschlüsselt.
Statuslos meint, dass zwischen Browser und Webserver keine dauerhafte Verbindung besteht:
- Wenn ein Browser eine HTTP-Anfrage an einen Webserver stellt, begrüßt der Webserver den Browser, beantwortet die Anfrage und beendet die Verbindung.
- Wenn der Browser kurz darauf wieder kommt, um die nächste Webseite von derselben Website zu holen, weiß der Webserver nichts mehr von dem vorherigen Treffen.
Vorteil eines statuslosen Protokolls ist, dass ein Webserver so sehr viele Anfragen beantworten kann. Das ist wie in einem Schnellrestaurant: Bestellung aufgeben, Bestellung erledigt, der Nächste bitte.
Problematisch wird das erst, wenn Informationen von einer Webseite zur nächsten übergeben werden müssen, wie zum Beispiel in einem Shop: was auf der einen Webseite bestellt wird, sollte auf einer anderen Seite im Warenkorb wieder auftauchen.
Um diese und ähnliche Probleme zu umgehen, müssen Webentwickler weite Wege gehen und Tricks mit Namen wie Cookies, Sessionvariablen und viele mehr einsetzen.
Der zweite wichtige Aspekt von HTTP ist, dass die Übertragung der Daten zwischen Browser und Webserver im Klartext erfolgt und nicht verschlüsselt wird. Zur Verschlüsselung der Übertragung wird das Protokoll HTTPS eingesetzt, das inzwischen als Standard gilt.
HTTPS
Das s von HTTPS steht für secure (sicher), und die sichere Übertragung der Daten mit https und einem SSL-Zertifikat ist heute kein Luxus mehr, sondern Standard.
Das Web funktioniert aus historischen Gründen erst einmal nur mit unverschlüsseltem HTTP, und ein Webhoster muss die sichere Variante erst einmal einrichten. Manchmal ist daher bei auf den ersten Blick günstigen Paketen kein SSL enthalten.
Damit SSL auch für kleine Websites erschwinglich ist, gibt es eine von vielen großen Firmen betriebene Initiative namens Let’s Encrypt (letsencrypt.org), die kostenlose SSL-Zertifikate zur Verfügung stellt.
Wenn ein Webhoster also in einem Paket kostenlose und leicht zu installierende SSL-Zertifikate von Let’s Encrypt anbietet, dann ist das ein Pluspunkt.
I
J
JavaScript
JavaScript ist neben HTML und CSS eine der drei Sprachen im Quelltext von Webseiten.
JavaScript ist eine Programmiersprache, mit der man das Verhalten der Webseite steuern und so zum Beispiel deren Bedienung erleichtern kann. Einfache Webseiten kommen fast ohne JavaScript aus, in interaktiven Webapplikationen spielt es hingegen eine Hauptrolle.
Weitere Informationen gibt es zum Beispiel auf JavaScript – Wikipedia.de.
K
Kategorie
Kategorien sind eine von zwei in WordPress standardmäßig vorhandenen Taxonomien zur Klassifizierung und Gruppierung von Beiträgen:
- Kategorien sind die wichtigsten Themen im Blog.
- Schlagwörter sind Detailbegriffe zu einem Beitrag.
Jeder Beitrag ist mindestens einer Kategorie zugeordnet. Weist man selbst keine zu, landet der Beitrag automatisch in der Standardkategorie, die nach der Installation Allgemein heißt. Kategorien können Unterkategorien und somit weitere Ebenen haben, bei Schlagwörtern gibt es nur eine Ebene.
Mehr dazu finden Sie im Blog: Mehr aus Kategorien und Schlagworten machen.
Quelle: Einstieg in WordPress 6 (5. Auflage, Seite 178f.)
klassisches Theme
Ein klassisches Theme (engl. classic theme) ist ein traditionelles WordPress-Theme, das mit dem Customizer angepasst wird.
Die Templates eines klassischen Themes bestehen aus einem Mischmasch der Sprachen HTML, CSS, JavaScript und besonders PHP.
Bekannte klassische Themes sind Astra, GeneratePress oder Kadence, und auch nicht im Theme-Verzeichnis gelistete Themes wie Divi oder Avada sind klassische Themes.
Klassische Themes sind die Vorläufer der Block-Themes.
Kommentar
Ein Kommentar bietet Besuchenden die Möglichkeit zur Interaktion mit der Website. Ein Kommentar wird in einem Kommentarformular unterhalb eines Beitrags oder einer Seite geschrieben und dann abgeschickt.
Nach dem Abschicken erscheint der Kommentar im Backend-Menü Kommentare. Nach der Freitschaltung wird ein Kommentar im Frontend öffentlich sichtbar unter dem Beitrag bzw. der Seite veröffentlicht.
Kommentar-Formulare sind ein beliebtes Ausflugsziel für Spam-Programme, die in der Hoffnung auf eine unbemerkte Veröffentlichung Kommentare mit Spam-Links, Reklame und sonstigem Müll abschicken. Aus diesem Grund empfiehlt es sich, ein Plugin wie Antispam-Bee zu installieren, dass dabei hilft, die Kommentar-Spreu vom Weizen zu trennen.
L
Landing Page
Eine Landing Page ist eine Webseite, die zu einem speziellen Zweck wie z. B. einer Marketingkampagne erstellt wurde. Der Name stammt daher, dass Interessierte via Verlinkung z. B. in Social Media, im Newsletter oder in eigens dafür geschalteter Werbung auf dieser Seite landen.
Landing Pages werden im Backend-Menü Seiten erstellt, haben meist eine eingängige URL, die im Rahmen der Kampagne genutzt wird und tauchen typischerweise nicht in der Hauptnavigation der Website auf.
Lightbox
Eine Lightbox zeigt ein Bild nach einem Klick darauf in einem Overlay-Fenster, sodass es scheinbar über der im Hintergrund liegenden Webseite schwebt.

Im Plugin-Verzeichnis gibt es zahlreiche Lightbox-Plugins, aber seit WordPress 6.4 ist eine einfache Lightbox auch im Block-Editor integriert. Mehr dazu erfahren Sie im Beitrag Lightboxen für alle Fälle.
Listenansicht
Die Listenansicht zeigt alle im geöffneten Dokument vorhandenen Blöcke in einer langen Liste untereinander.

Je komplexer das Dokument, desto wichtiger wird die Listenansicht. Besonders beim Gestalten von Inhalten mit verschachtelten Blockstrukturen wird die Listenan- sicht zu einem unentbehrlichen Werkzeug.
Login
Das Login ist die Anmeldeseite für das Backend. Man kann es mit der folgenden Adresse aufrufen kann:
- domain-name.de/wp-login.php
Fast immer funktionieren auch Kürzel wie /login, /admin oder /wp-admin.

M
Mediathek
Die Mediathek (engl. media library) enthält Medien, die in einem Beitrag oder auf einer Seite eingefügt werden können.

Medien
Medien sind Bild-Dateien, Video-Dateien, Audio-Dateien, PDF-Dateien oder ZIP-Dateien, die in der Mediathek gespeichert werden.
Die Meiden können auf einer Seite oder einem Beitrag hinzugefügt werden, entweder direkt aus der Mediathek oder im Block-Inserter auf dem Tab Medien.
N
Navigation
Eine Navigation besteht in einem Block-Theme immer aus zwei Teilen:
- einem Navigationsmenü
- einem Navigations-Block
Das Navigationsmenü enthält die Links und wird im Website-Editor im Bereich Navigation verwaltet. Zur Darstellung im Frontend wird ein Menü einem Navigationsblock zugewiesen, der in einem Block-Theme an einer beliebigen Stelle eingefügt werden kann.
In einem klassischen Theme gibt es keinen Navigations-Block, sondern fest definierte Menüpositionen, an denen ein Navigationsmenü eingefügt werden kann.
Nerviges Ding über den Blöcken …
Manchmal findet man in Reaktionen von Lesern Umschreibungen wie die folgende:
Wie kann man das nervige Ding über den Blöcken ausschalten, das immer genau das verdeckt was ich gerne sehen oder anklicken würde?
Gemeint ist die Block-Werkzeugleiste.
O
Obere Werkzeugleiste
engl. top toolbar. Siehe Block-Editor und Block-Werkzeugleiste.
P
Pagebuilder
Pagebuilder sind in den letzten gut zehn Jahren wie Pilze aus dem Boden geschossen. Gemeint sind damit Werkzeuge, die beim Layouten der Inhalte auf Seiten und Beiträgen helfen. Pagebuilder können Teil eines Themes sein oder separat als Plugin installiert werden.
Einige Pagebuilder ersetzen den Block-Editor komplett, andere ergänzen ihn mit zusätzlichen Blöcken (die nur funktionieren solange das Tool aktiv ist).
Mehr dazu im Blog: Brauchen Sie einen Pagebuilder wie Divi oder Elementor?
Permalink
Permalink ist kurz für permanenter Link und bezeichnet in WordPress die automatisch generierten Webadressen für Seiten und Beiträge in der Einzelansicht.
Ein Permalink ist also eine von WordPress generierte Webadresse (URL), unter der eine Seite oder ein Beitrag permanent erreichbar sind.
(siehe Einstieg in WordPress 6, 5. Auflage, Seite 100ff.)
PHP
PHP ist eine serverseitige Programmiersprache zur Erstellung von Webanwendungen wie z. B. WordPress, die im World Wide Web von einem Webserver ausgeführt werden.
Serverseitig bedeutet, dass PHP-Befehle auf dem Webserver ausgeführt werden. Im Quelltext der Webseiten im Browser ist kein PHP mehr vorhanden. Dort gibt es nur HTML, CSS und JavaScript.
Mehr Infos finden Sie z. B. im Wikipedia-Artikel zu PHP.
Plugin
Ein Plugin ist ein funktionale Erweiterung von WordPress. WordPress kommt mit einem schlanken Kern und hat von Haus aus nur eine Suchfunktion und eine Kommentarfunktion an Bord. Alle anderen Funktionen kann (und muss) man mit einem Plugin nachrüsten.
Beispiele dafür sind Plugins für ein Kontaktformular, zum Erstellen einer Sicherheitskopie (Backup), für Besucherstatistiken oder zum Hinzufügen von Share-Buttons zum Teilen von Inhalten z. B. via E-Mail oder Social-Media-Diensten.
Erste Plugin-Anlaufstelle für Einsteiger ist das Plugin-Verzeichnis von WordPress:
Das Plugin-Verzeichnis können Sie auch direkt im Backend durchsuchen, und zwar im Menü Plugins – Installieren.
posten
Als posten bezeichnet man das Veröffentlichen eines Beitrags (engl. post).
Q
QuickEdit
QuickEdit ist eine Funktion zum schnellen Bearbeiten von Meta-Daten in den Übersichtstabellen der Menüs Beiträge und Seiten im Backend.
Quelltext
Der Quelltext einer Webseite besteht aus drei Sprachen, die sich perfekt ergänzen:
- HTML ist das Fundament einer Webseite und strukturiert eine Webseite sowie den Inhalt darauf.
- CSS gestaltet das HTML. Die Schwierigkeit beim Gestalten besteht darin, die Seite attraktiv und übersichtlich zu machen, ohne dabei deren natürliche Flexibilität zu verlieren.
- JavaScript ist eine Programmiersprache, mit der man das Verhalten der Webseite steuern und so zum Beispiel deren Bedienung erleichtern kann.
CSS und JavaScript machen die Seite hübscher und besser bedienbar, aber das Fundament ist HTML.
Quelle: Einstieg in HTML und CSS (2. Auflage, Seite 36)
R
responsives Webdesign
Webseiten werden auf sehr verschiedenen Geräten betrachtet. Daher gestalten Webdesigner sie idealerweise so, dass sie auf die jeweilige Umgebung reagieren und sich flexibel anpassen.
Diese Technik nennt man responsives Webdesign, was frei übersetzt so viel heißt wie anpassungsfähiges Webdesign.
Auch diese Website passt sich auf Desktops, Notebooks, Tablets und Smartphones dem zur Verfügung stehenden Platz an. Probieren Sie es einfach einmal aus und rufen Sie einstieg-in-wp.de auf verschiedenen Geräten auf.
RSS-Feed
In WordPress werden alle Feeds in einem speziellen XML-basierten Format namens RSS generiert und deshalb auch RSS-Feed genannt.
Sie können sich den Quelltext des RSS-Feeds in vielen Browsern anschauen, indem Sie den Domain-Namen einer WordPress-Website um den Zusatz /feed/ ergänzen:
Ein RSS-Feed wird durch das folgende Symbol repräsentiert:
Mit einem RSS-Feed kann man Beiträge abonnieren. Mehr dazu gibt’s im Blog:
Um Besuchenden das Abonnieren zu erleichtern, kann man einen RSS-Block einfügen. Wie das geht, steht im Beitrag Share-Buttons und Social Icons im Abschnitt Icon für RSS-Feed nicht vergessen.
S
Schlagwort
Schlagwörter sind eine von zwei in WordPress standardmäßig vorhandenen Taxonomie zur Klassifizierung und Gruppierung von Beiträgen:
- Schlagwörter ermöglichen eine Gruppierung jenseits der Kategorien.
- Kategorien beschreiben die wichtigsten Themen Ihres Blogs
Schlagwörter sind optional, können nur eine Ebene haben und werden in den Meta-Daten von Beiträgen oder mit dem Block Schlagwörter-Wolke ausgegeben (wie z. B. unten auf dieser Seite im Footer).
Schlagwörter produzieren wie Kategorien einen eigenen Feed und werden im englischen WordPress-Original als Tags bezeichnet, engl. für Etikett oder Anhängsel 🏷️.
Quelle: Einstieg in WordPress 6 (5. Auflage, Seite 178f.)
Seite
Der Begriff Seite meint in WordPress meist eine im Backend-Menü Seiten manuell erstellte Seite.
Seiten haben anders als Beiträge keine Kategorien oder Schlagwörter und können weder gefiltert noch abonniert werden.
Das Menü »Seiten« ist für manuell erstellte statische Seiten
Ursprünglich gab es in WordPress nur die Startseite, die auch als Beitragsseite fungierte, auf der die neuesten Beiträge ausgegeben wurden.
Auf jeder Website benötigt man aber auch eher statische Inhalte wie z. B. Über mich oder Impressum, die nicht im Strom der Beiträge mitschwimmen sollen. Für diese Inhalte wurden in WordPress 1.5 die statischen Seiten eingeführt, die im Menü Seiten manuell erstellt und verwaltet werden.
Eigentlich eher als Ergänzung zur Startseite mit den Beiträgen gedacht, spielen manuell erstellte Seiten inzwischen auf vielen WordPress-Websites die Hauptrolle. Besonders Einsteiger finden Seiten einfacher zu verstehen als Beiträge, aber WordPress läuft erst mit Beiträgen, Kategorien, Schlagwörtern sowie der flexiblen Ausgabe von Beiträgen mit dem Abfrage-Loop wirklich zu Höchstform auf..
Automatisch generierte Seiten findet man nicht im Menü »Seiten«
Neben den statischen Seiten gibt es diverse automatisch erzeugte Seitentypen wie Beitragsseite oder Archivseiten, auf denen sich die Inhalte dynamisch ändern.
Diese automatisch generierten Seiten werden zur Überraschung vieler Einsteiger nicht im Menü Seiten verwaltet. WordPress erzeugt sie mit einem Template, das man in einem Block-Theme im Website-Editor ohne Programmierkenntnisse anpassen kann. Will man Inhalte oder Aussehen von automatisch generierten Seiten ändern, ist der Bereich Templates im Website-Editor die richtige Anlaufstelle.
Seitenleiste
Der Begriff Seitenleiste (engl. sidebar) meint im Web einen Bereich links oder rechts am Rand der Webseite:
- Im Block-Editor gibt es links eine Seitenleiste für den Block-Inserter und die Listenansicht und rechts die Seitenleiste Einstellungen.
- Im Frontend meint Seitenleiste einen Bereich am Rand der Webseite mit weiterführenden Links und allgemeinen Infos, der auf einigen oder allen Seiten wiederholt wird.
Die Abbildung zeigt einen Ausschnitt aus dem Startseiten-Template Blogger von Twenty Twenty-Four. Rechts sieht man eine klassische Seitenleiste mit Informationen über die Autorin und den neuesten Beiträgen.

Seitenleisten im Frontend sind im Zeitalter mobiler Geräte mit schmalen Bildschirmen ein bisschen aus der Mode gekommen, denn …
- … eine linke Seitenleiste wird mobil zwischen Header und Inhaltsbereich dargestellt und schiebt den meist wichtigeren Inhalt nach unten.
- eine rechte Seitenleiste rutscht auf schmalen Bildschirmen unter den Inhaltsbereich, und dann kann man die Infos gleich in den Footer platzieren.
Aus diesen Grunde entscheiden sich viele Webdesigner lieber für einen ausführlichen Footer.
Seitentypen
Neben den im Backend-Menü Seiten manuelle erstellten statischen Seiten gibt es in WordPress noch andere Seitentypen, die allesamt automatisch generiert und nicht im Menü Seiten gelistet werden.
Die folgende Tabelle zeigt die wichtigsten Seitentypen auf einen Blick.
| Seitentyp | Beschreibung |
|---|---|
| Startseite (Homepage) | Die Seite, die bei Eingabe des Domain-Namens angezeigt wird. Nach der Installation ist die Beitragsseite die Startseite, man kann aber auch eine statische Seite zur Startseite machen. |
| Seiten | Werden im Menü Seiten erstellt und verwaltet. Unterseiten sind möglich. Werden auch statische Seiten genannt, da ihre Inhalte manuell erstellt und nicht dynamisch geändert werden. |
| Beitragsseite | Automatisch generiert. Gibt die im Menü Beiträge erstellten letzten Beiträge rückwärts chronologisch aus. Wird manchmal auch Blogseite genannt. |
| Einzelansicht | Automatisch generiert. Zeigt einen vollständigen Beitrag mit einer weltweit einmaligen URL, die dem in Einstellungen > Permalinks festgelegten Schema folgt. Unter dem Beitrag werden oft die dazugehörigen Kommentare und ein Kommentarformular gezeigt. |
| Archivseiten | Automatisch generiert. Archivseiten zeigen eine Auswahl von Beiträgen, gefiltert nach Kategorie, Autor, Datum (der Veröffentlichung), Schlagwort (oder mehrere Schlagwörter) oder Beitragsformat (nicht in jedem Theme vorhanden). |
| Suchergebnisseite | Automatisch generiert. Zeigt alle Treffer für die eingegebenen Suchbegriffe. |
| 404-Seite | Automatisch generiert. Wenn eine angeforderte URL nicht gefunden werden kann, generiert der Webserver einen Fehler mit der Nummer 404 (Nicht gefunden). Ist das der Fall, zeigt WordPress diese Seite an. |
Alle Seitentypen basieren auf einem Template, das man bei einem Block-Theme mit dem Website-Editor anpassen und gestalten kann.
Quelle: Einstieg in WordPress 6 (5. Auflage, Seite 151)
SEO
Das Kürzel SEO meint die Optimierung von Webseiten für Suchmaschinen (engl. Search Engine Optimization) und ist im Weballtag fest verankert. Meist wird SEO als ein Wort ausgesprochen (seoh), aber alle Buchstaben einzeln geht auch (s-e-o).
Die Optimierung für Suchmaschinen ist natürlich wichtig, aber der Satz »Was gut ist für die Besucherinnen und Besucher, ist auch gut für Suchmaschinen« hat sich als guter Leitfaden im Alltag etabliert. Suchmaschinen und Besuchende tragen beide das »Such« im Namen, und beide suchen dasselbe, nämlich relevanten Inhalt.
Um Ihre Webseiten für Suchmaschinen zu optimieren, helfen für den Einstieg ein bisschen Grundlagenwissen zum Schreiben von SEO-gerechten Texten und ein gutes Plugin wie z. B. The SEO Framework , mit dem man die Meta-Daten wie Titel und Beschreibung optimieren kann, damit der Eintrag auf den Ergebnisseiten der Suchmaschinen gut aussieht.
Quelle: Einstieg in WordPress 6 (5. Auflage, Seite 441)
Sharing
Sharing (dt. Teilen) bezeichnet das Weitersagen von Blogbeiträgen oder sonstigen Inhalten einer Website via Social Media.
Natürlich kann man jede Seite im Web weiterempfehlen, indem man ihre URL aus der Adresszeile des Browsers kopiert und diese dann in der gewünschten Social-Media-Plattform per Hand in einen Beitrag einfügt. Per Smartphone geht es noch einfacher, denn dort gibt es diese Teilen-Option bereits im Browser.
Mit dem Einsatz von sogenannten Share-Buttons, also Schaltflächen zum Teilen von Inhalten, erleichtert man den Besuchenden das Teilen von Inhalten.
Wie das geht beschreibt Annette Schwindt im Blog in folgendem Beitrag:
Dort werden auch der Unterschied zwischen Share-Buttons und Social Icons erklärt, die das Auffinden der eigenen Social-Media-Präsenzen erleichtern.
Site Editor
Site Editor ist der englische Begriff für den Website-Editor
Social Icons
Social Icons erleichtern das Auffinden der eigenen Social-Media-Präsenzen. Zum Einfügen der Links gibt es in WordPress den Block Social Icons.
Annette Schwindt beschreibt in folgendem Beitrag, wie das geht:
Dort wird auch der Unterschied zu Share-Buttons erklärt, die zum Teilen von Beiträgen dienen.
Spam
Spam gibt’s nicht nur bei E-Mails sondern auch bei Kommentaren und Formularen. Gegen Spam bei Kommentaren hilft ein Plugin wie Antispam Bee, gegen Spam in Formularen sind entsprechende Funktionen oft bereits im Formular-Plugin integriert.
Standard-Theme
WordPress hat seit 2010 jedes Jahr ein neues Standard-Theme gegeben, dass die ausgeschriebene, englische Jahreszahl als Namen trägt. Nur im Jahre 2018 gab es aufgrund der Vorbereitung für WordPress 5.0 und den Block-Editor kein neues Standard-Theme.
Für alle Standardthemes seit Twenty-Seventeen gibt es Live-Demos:
- Twenty Twenty-Four
- Twenty Twenty-Three
- Twenty Twenty-Two
- Twenty Twenty-One
- Twenty Twenty
- Twenty Nineteen
- Twenty Seventeen
Diese Demos sind einfache Sites mit jeweils ein paar Seiten, Beiträgen und Medien, aber man bekommt damit einen besseren Eindruck von den Themes als mit einer frischen WordPress-Installation ohne Inhalt.
Standard-Themes sollen den jeweils aktuellen Stand der WordPress-Entwicklung mit Best Practices umsetzen und haben den Ruf, nicht sonderlich praxistauglich zu sein.
Mit Standard-Themes wie Twenty Twenty oder Twenty Twenty-Four kann man aber auch echte Websites erstellen. Annette Schwindt hat in ihrem Blog einen Beitrag dazu geschrieben:
Auch diese Website basiert auf Twenty Twenty-Four.
Startseite
Die Startseite ist die erste Seite einer Website. Sie erscheint nach der Eingabe des Domain-Namens im Browser und wird auch Homepage genannt.
In WordPress dient der Titel der Website oben im Header als Link zur Startseite der Website.
Statistik
Im Zusammenhang mit Webseiten sind mit Statistik meist Besucherstatistiken gemeint, die unter anderem anzeigen, welche Beiträge und Seiten wie oft gelesen werden.
Diese Funktionen ist nicht in WordPress enthalten und muss daher per Plugin nachgerüstet werden. Einfache Statistiken bekommt man z. B. mit Plugins wie Koko Analytics oder Burst Statistics.
Wenn Sie gerne detailliertere Informationen über Ihre Besucher hätten, schauen Sie sich einmal Matomo an (früher Piwik). Die Software wird auf dem eigenen Server installiert und kann DSGVO-konform betrieben werden.
Das Statistik-Urgestein Google Analytics gibt zwar sehr detaillierte Auskunft über Besuchende, aber man muss einige Klimmzüge unternehmen, um es datenschutzkonform zu betreiben.
Anmerkung: Da Besuchende im Cookie-Banner auch der Erhebung einer Besucherstatistik widersprechen können, ist eine Statistik nur noch bedingt aussagekräftig.
Stile
Stile (engl. styles) dienen zur Gestaltung von Blöcken und erzeugen im Hintergrund Gestaltungsanweisungen in der Sprache CSS.
Im Block-Editor für Inhalte gibt es auf der Seitenleiste Einstellungen bei vielen Blöcken das Register Stile, auf dem es Optionen zur Gestaltung für den markierten Block gibt.
Im Website-Editor gibt es ebenfalls einen Bereich namens Stile. Dieser hieß auf Englisch ursprünglich Global Styles, was dann zu Styles verkürzt und als Stile übersetzt wurde. Global bedeutet in diesem Falle für die gesamte Website.
Mit den Optionen in der Abteilung Stile des Website-Editors können Sie also Schriften, Farben, Layoutabstände und das Aussehen von Blöcken zentral für die gesamte Website definieren, um eine konsistente Gestaltung Ihrer Website sicherzustellen.
Stil-Variante
Eine Stil-Variante (engl. style variations) sind eine Spezialität von Block-Themes. Eine Stil-Variante ist eine Kombination diverser Stile für das jeweilige Theme und hat dasselbe Layout wie das Original, bringt aber andere Einstellungen für Typografie und Farben mit.
Im Theme-Verzeichnis kann man sich bei Block-Themes bereits vor der Installation anschauen, welche Stil-Varianten es gibt. Nach der Installation eines Block-Themes findet man die Stil-Varianten im Bereich Stile.
Die Abbildung zeigt die Stil-Varianten von Twenty Twenty-Four.

Suchmaschine
Eine Suchmaschine hilft Menschen, bestimmte Informationen im World Wide Web zu finden. Die folgenden Charakteristika gelten für alle Suchmaschinen:
- Keine Suchmaschine durchsucht live das Web. Das geht gar nicht, weil das Web weltweit über Zig-millionen Servercomputer verteilt ist, und die kann man nicht bei jeder Suchanfrage der Reihe nach abklappern.
- Suchmaschinen betreiben Robots oder Bots genannte Programme, die eine Liste mit Webadressen bekommen und anhand dieser Liste rund um die Uhr durchs Web surfen.
- Die Robots machen Kopien vom Quelltext der besuchten Webseiten und speichern diese Kopien in der Datenbank der Suchmaschine.
- Die Suchmaschine durchsucht nur diese Datenbank.
- Keine Suchmaschine hat das gesamte Web in ihrer Datenbank.
Die Optimierung von Webseiten für Suchmaschinen nennt man SEO.
Quelle: Einstieg in WordPress 6 (5. Auflage, Seite 442)
synchronisierte Vorlage
Eine synchronisierte Vorlage ist eine Vorlage, die man in beliebig vielen Dokumenten einfügen und zentral verwalten kann.
Ändert man den Inhalt der zentralen Vorlage, ändert sich der Inhalt ebenfalls bei allen anderen eingefügten Instanzen.
In früheren WordPress-Versionen hieß diese Funktion Wiederverwendbare Blöcke.
T
Taxonomie
Eine Taxonomie ist laut Duden die Einordnung in ein bestimmtes System, und WordPress kennt standardmäßig zwei Taxonomien zur Klassifizierung und Gruppierung von Beiträgen:
- Kategorien (engl. categories)
- Schlagwörter (engl. tags)
Zur Verwaltung dieser beiden Taxonomien gibt es im Menü Beiträge die Untermenüs Kategorien und Schlagwörter.
Quelle: Einstieg in WordPress 6 (5. Auflage, Seite 178f.)
Template
WordPress ist ein template-basiertes CMS. Das bedeutet, dass alle WordPress-Seiten auf der Basis eines Templates erstellt werden. Templates sind also eine Art Schablone, die WordPress zur Erstellung von Webseiten nutzt.
In einem Block-Theme können Templates im Website-Editor ohne Programmierkenntnisse angepasst werden, da sie nur aus Blöcken bestehen.
In einem klassischen Theme ist die Anpassung von Templates nur mit Kenntnissen in Sprachen wie HTML, CSS, JavaScript und besonders PHP möglich.
Template-Teil
Ein Template-Teil (engl. template part) ist ein kleiner Baustein, der in mehreren Templates eingebaut werden kann. Die bekanntesten Template-Teile sind Header und Footer.
Template-Teile findet man im Website-Editor im Bereich Vorlagen, und zwar ganz unten (Stand WordPress 6.4).
Template-Vorschau
Mit der in WordPress 6.5 eingeführten Template-Vorschau werden Block-Editor und Website-Editor einander immer ähnlicher:
- Im Block-Editor für Beiträge und Seiten sieht man standardmäßig nur den Inhaltsbereich. Template-Vorschau macht die gesamte Seite inklusive Header und Footer sichtbar.
- Im Website-Editor ist es genau umgekehrt. Hier ist standardmäßig die gesamte Seite zu sehen und man kann auf Wunsch nur den Inhaltsbereich einblenden.
Vielleicht werden die beiden Editoren ja irgendwann eins.
Theme
Ein Theme gestaltet die von WordPress generierten Webseiten, und ein Grund für den großen Erfolg von WordPress ist, dass es davon mehr als genug gibt.
Erste Anlaufstelle für Einsteiger ist das offizielle Theme-Verzeichnis:
In WordPress gibt es derzeit zwei grundlegend verschiedene Arten von Themes, nämlich Block-Themes und klassische Themes.
theme.json
theme.json ist in einem Block-Theme die zentrale Konfigurationsdatei. Sie liegt auf dem Webspace im Theme-Ordner und regelt grundlegende Theme-Einstellungen.
Viele der in theme.json definierten Einstellungen können im Website-Editor überschrieben werden, sodass manuelle Änderungen an der Datei meist nicht nötig sind.
Mehr Infos: Introduction to theme.json (auf developer.wordpress.org)
Theme-Block
Ein Theme-Block ist ein Block, der im Block-Inserter im Bereich Themes steht.
Dort finden Sie Blöcke wie Website-Titel (für den Titel der Website ), Navigation (zum Einfügen einer Navigation) und Abfrage-Loop (zur Ausgabe von Beiträgen), die allesamt eher im Website-Editor bei der Bearbeitung eines Templates benötigt werden und im Block-Editor für den Inhalt auf Beiträgen und Seiten nur selten zum Einsatz kommen.

TinyMCE
TinyMCE ist kurz für Tiny Moxiecode Content Editor. Siehe Classic Editor.
Titel der Website
Der Titel der Website wird im Backend-Menü Einstellungen > Allgemein definiert. Gemeint ist hier der Titel für die gesamte Website, der in fast allen Themes an sehr prominenter Stelle im Kopfbereich auf allen Webseiten ausgegeben wird und als Link zur Startseite genutzt wird.
Hier auf einstieg-in-wp.de lautet der Titel der Website Einstieg in WordPress.
U
URL
Webadressen werden in Fachkreisen und Fehlermeldungen auch als URL bezeichnet, kurz für Uniform Resource Locator.
Jede Webseite hat eine solche weltweit einmalige Adresse. Die URL für dieses WP-Lexikon lautet zum Beispiel
Eine URL beginnt mit dem Protokoll (meist http oder https). Nach den Zeichen :// folgt der Domain-Name und nach dem ersten einfachen Schrägstrich der Name der gewünschten Ressource.
Da die naheliegende Aussprache »uhrrl« schwer von der Zunge geht, haben sich zwei gebräuchliche Varianten eingebürgert:
- uh-er-el, alle Buchstaben einzeln auf Deutsch
- you-are-al, alle Buchstaben einzeln auf Englisch
URLs sind in erster Linie für Browser und nicht für Benutzer gedacht, was ihren geringen Merkwert und den etwas kryptisch anmutenden Aufbau erklärt.
W
Webhoster
Ein Webhoster ist eine Firma, die sich auf den Betrieb von Webservern und die Vermietung von Webspace spezialisiert hat. Wörtlich übersetzt ist ein Host ein Gastgeber, und ein Webhoster ist demzufolge Ihr Gastgeber im Web.
Webhoster machen nach Vertragsabschluss z. B. folgende Dinge:
- Sie registrieren einen Domain-Namen wiemein-name.de.
- Sie koppeln den Domain-Namen an den von Ihnen gemieteten Webspace.
- Sie sorgen dafür, dass Ihre Website im Internet erreichbar ist.
Andere Begriffe, die dasselbe meinen, sind z. B. Webspace Provider oder einfach nur Provider.
Webseite
Das Grundprinzip des World Wide Web ist ebenso genial wie einfach:
- Alle Informationen werden auf einer Webseite gespeichert und dargestellt.
- Jede Webseite hat eine einmalige Adresse, die mit http oder https anfängt.
- Hyperlinks können Webseiten mithilfe dieser Adresse verbinden.
Es gibt Milliarden solcher Webseiten. Sie werden auf Computern gespeichert, die über die ganze Welt verteilt sind, und mithilfe von Hyperlinks miteinander verbunden.
Um eine beliebige Webseite zu betrachten, gibt man in einem Browser wie Chrome, Firefox, Safari oder Edge oben in der Adressleiste die gewünschte Adresse ein (oder klickt auf einen Hyperlink, in dem die Adresse hinterlegt wurde).
Webadressen werden in Fachkreisen und Fehlermeldungen auch als URL bezeichnet, kurz für Uniform Resource Locator. Rund um WordPress werden sie auch Permalinks genannt, kurz für permanente Links.
Im Deutschen meint Webseite manchmal auch eine Website, aber das kann je nach Kontext leicht zu Missverständnissen und sollte vermieden werden.
Quelle: Einstieg in WordPress 6 (5. Auflage, Seite 32)
Webserver
Ein Webserver ist ein Programm auf einem Webspace, das Webseiten serviert. Webseiten-Servierer wäre also eine durchaus treffende Übersetzung.
Wenn ein Besucher im Browser eine Webadresse eingibt oder anklickt, wird diese Anfrage auf dem mit Domain-Namen verknüpften Webspace von einem Webserver entgegengenommen. Anschließend liefert der Webserver die gewünschte Ressource aus.
Falls er die gewünschte Ressource nicht finden kann, gibt er die Fehlermeldung 404 zurück. In Block-Themes kann man mit einem speziellen Template ohne Programmierung eine individuelle 404-Seite erstellen.
Die wohl bekanntesten Webserver sind Apache und Nginx (gesprochen Engine-X).
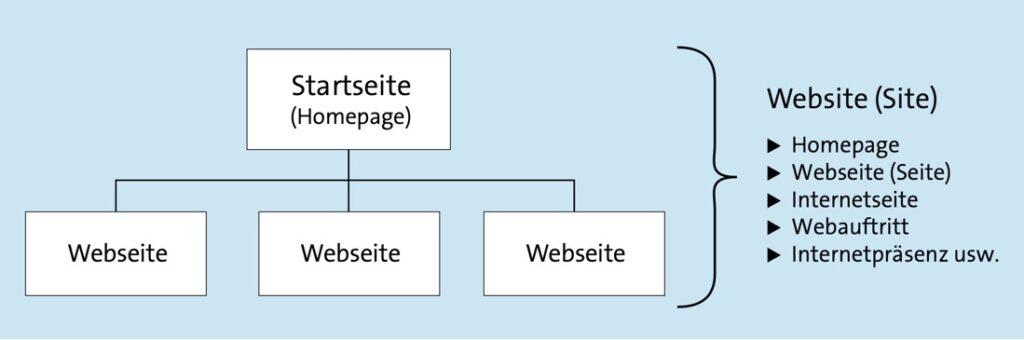
Website
Eine Website (kurz Site) bezeichnet eine Menge zusammengehöriger Webseiten.
Im Englischen besteht zwischen den Begriffen web site und web page keine Verwechslungsgefahr, im Deutschen hingegen kommen wir durch die klangliche Ähnlichkeit von Website und Webseite ständig durcheinander.
Manchmal wird daher statt Website auch ein eigentlich falscher Begriff wie Homepage, Webseite oder Seite verwendet. Neuschöpfungen wie Webauftritt oder Internetpräsenz konnten sich nicht wirklich durchsetzen.

Quelle: Einstieg in WordPress 6 (5. Auflage, Seite 33)
Website-Editor
Der Website-Editor im Menü Design ersetzt bei Block-Themes den Customizer und ermöglicht Full Site Editing, also die Anpassung der gesamten Website ohne Eingriffe in den Code.
Im Website-Editor gibt es Stand WordPress 6.4 fünf große Bereiche, die die wichtigsten Werkzeuge zur Anpassung der Website enthalten:
- Navigation
- Stile
- Seiten
- Templates
- Vorlagen (inkl. Template-Teile)
Der Website-Editor startet im Browse-Modus, in dem man eine Übersicht erhält:

Um einen dieser Bereiche zu bearbeiten, wechselt man in den Bearbeiten-Modus. Die Abbildung zeigt das Template Seite im Modus Bearbeiten.

Im Bearbeiten-Modus zeigt der Website-Editor standardmäßig die gesamte Seite inklusiv Header, Footer und Platzhalter für Beitragsbild und Kommentare.
Mit der Template-Vorschau kann man sich seit WordPress 6.5 nur den Inhaltsbereich anzeigen lassen, sodass der Website-Editor dann so ähnlich aussieht wie der Block-Editor für Beiträge und Seiten.
Website-Zustand
Den Befehl Website-Zustand, der im Englischen schlicht und einfach Site Health heißt und eine Art Gesundheitscheck für Ihre Website ist, finden Sie im Menü Werkzeuge.
Im Dashboard auf der Startseite gibt es dazu das Widget Zustand der Website mit den wichtigsten Informationen.
Wenn auf dem Register Status kritische Fehler gemeldet werden, sollten diese baldmöglichst behoben werden, falls nötig mit dem Support Ihres Webhosters oder einem anderen WordPress-Experten.
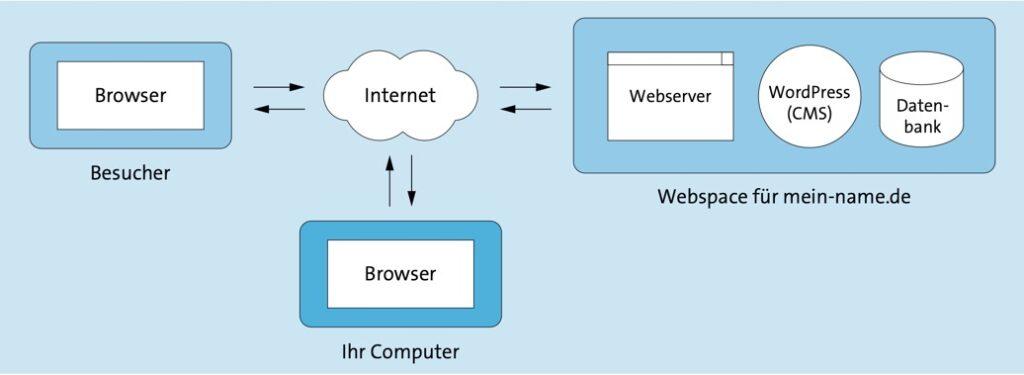
Webspace
Webseiten werden auf einem Webspace gespeichert, der in der Wikipedia definiert wird als Speicherplatz für Dateien auf einem Server, auf den über das Internet zugegriffen werden kann.
Dieser Speicherplatz wird mit einem Domain-Namen wie mein-name.de verbunden. Wenn ein Besucher im Browser eine Webadresse mit diesem Domain-Namen eingibt oder anklickt, wird die Anfrage vom Webserver entgegengenommen, der anschließend die gewünschte Ressource an den Besucher ausliefert.

Ein Webspace für WordPress sollte folgende Bedingungen erfüllen:
| PHP | Version 7.4 oder höher |
| Datenbank | MySQL-Version 5.7 oder höher ODER MariaDB-Version 10.3 |
| Webserver | Apache oder Nginx (gesprochen engine-ex) Modul mod_rewrite für aussagekräftige Permalinks |
| HTTPS-Unterstützung | |
Mit dieser URL können Sie prüfen, ob diese Infos noch aktuell sind:
Quelle: Einstieg in WordPress 6 (5. Auflage, Seite 34 und Seite 55)
Widget
Widget heißt wörtlich übersetzt so viel wie Dingsbums und wird widschett gesprochen. Vereinfacht gesagt sind Widgets kleine Schnipsel, die auf einer Webseite eingebunden werden, um dynamische Informationen zu präsentieren, ohne dass man selbst programmieren muss.
Widgets finden Sie in einem Block-Theme als Block im Block-Inserter im Bereich Widgets. Typische Beispiele sind die Blöcke Neueste Beiträge oder Neueste Kommentare. Sie erscheinen meist auf allen Seiten an derselben Stelle und generieren eine stets aktuelle Linkliste zu den neuesten Beiträgen bzw. Kommentaren.
Beispiele für Widgets finden Sie weiter unten auf dieser Webseite im Footer.
Wiederverwendbarer Block
siehe synchronisierte Vorlage
WP-Admin
WP-Admin ist eine alternative Bezeichnung für das Backend.
Der Name leitet sich ab vom Ordner /wp-admin/, der auf dem Webspace die Dateien für das Backend enthält.
V
Vorlage
Eine Vorlage (engl. pattern) ist in einem Block-Theme eine vorgefertigte Kombination von Blöcken, die unter einem Namen abgespeichert, in einem Dokument eingefügt und dann angepasst werden kann. Eine spezielle Form ist die synchronisierte Vorlage.
Da der Begriff Vorlagen in vielen verschiedenen Zusammenhängen verwendet wird, nennt man eine aus Blöcken bestehenden Vorlage der Deutlichkeit halber manchmal auch Blockvorlage (engl. block pattern).
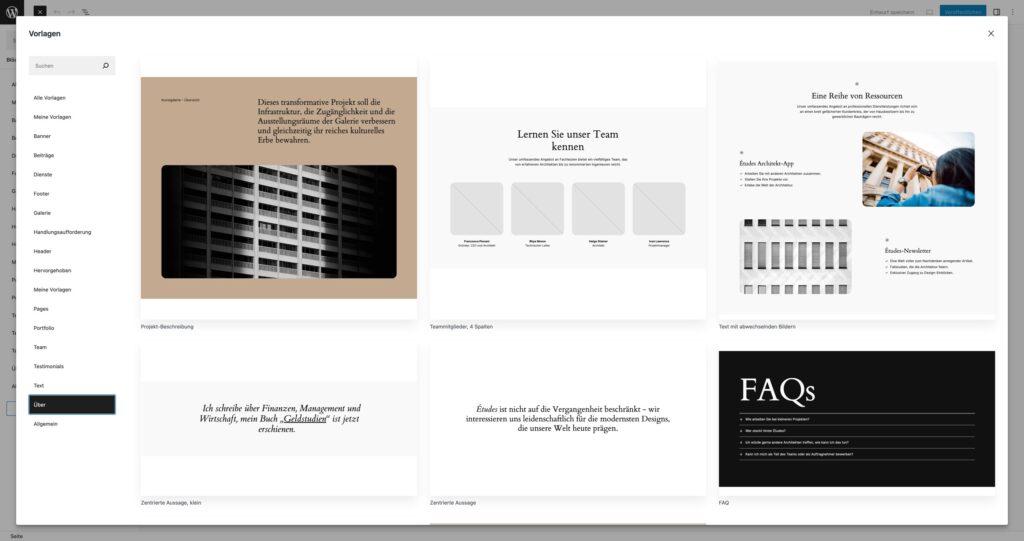
Vorlagen im Block-Inserter
Vorlagen findet man im Block-Inserter auf dem Register Vorlagen. Dort werden die installierten Vorlagen nach Kategorien geordnet angezeigt. Die Abbildung zeigt die Vorlagen nach einem Klick auf den Link Alle Vorlagen erkunden.

Es lohnt sich wirklich, die im Block-Inserter zur Verfügung stehenden Vorlagen zu erkunden und damit ein bisschen zu experimentieren, denn Vorlagen sparen viel Zeit und sind ausgesprochen nützlich.
Quellen für Vorlagen
Vorlagen können aus verschiedenen Quellen stammen:
- aus Themes und Plugins
- aus dem Vorlagen-Verzeichnis auf WordPress.org
- aus eigener Herstellung

Beim Stöbern im Vorlagen-Verzeichnis auf WordPress.org kann man die Vorlagen nach der Quelle filtern. Die Standardeinstellung Kuratiert zeigt nur Vorlagen vom WordPress-Team, die Option Community (siehe Abbildung) auch die von allen anderen Autoren.