In diesem Beitrag sehen Sie, wie man eine passende Footer-Vorlage findet und im Website-Editor so einbindet, dass sie automatisch auf allen Seiten erscheint.
Das funktioniert nicht nur in Twenty Twenty-Four, sondern in allen Block-Themes.
Dieser Beitrag ist Teil einer Reihe von Überlegungen zum Umstieg auf ein Block-Theme.
Inhaltsverzeichnis
- Schritt 1: Eine Footer-Vorlage finden
- Schritt 2: Den Footer einfügen
- Schritt 3: Den Footer anpassen
- Header und Footer auf einen Blick
Schritt 1: Eine Footer-Vorlage finden
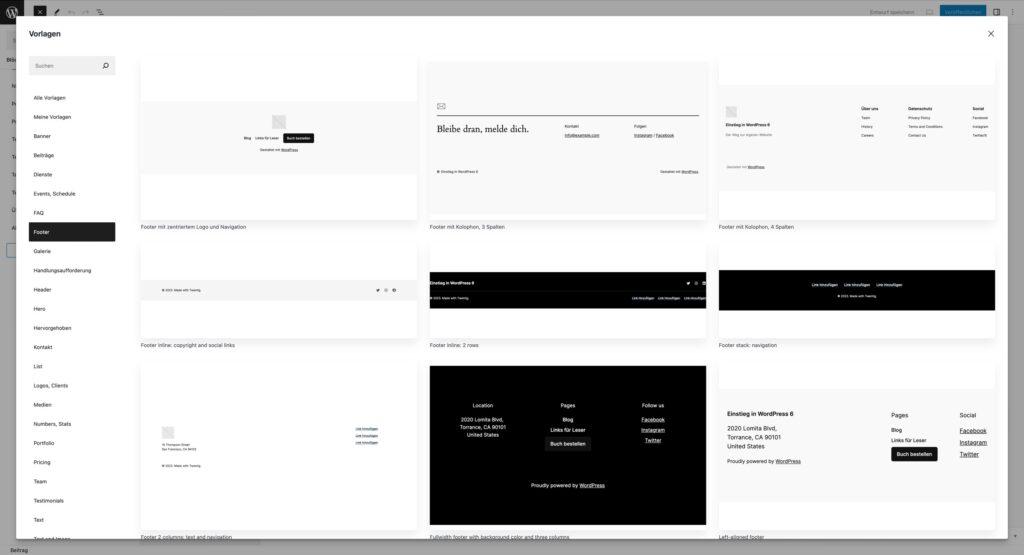
Zunächst einmal sollten Sie sich eine Footer-Vorlage suchen, die Sie einbauen möchten, und dazu lohnt ein kurzer Blick auf die Vorlagen im Block-Inserter in der Kategorie Footer.

Diese Vorlagen stammen zum Teil aus dem Vorlagen-Verzeichnis auf WordPress.org. Dort können Sie sie in aller Ruhe anschauen und testen, wie die Vorlage sich auf schmaleren Bildschirmen verhält.
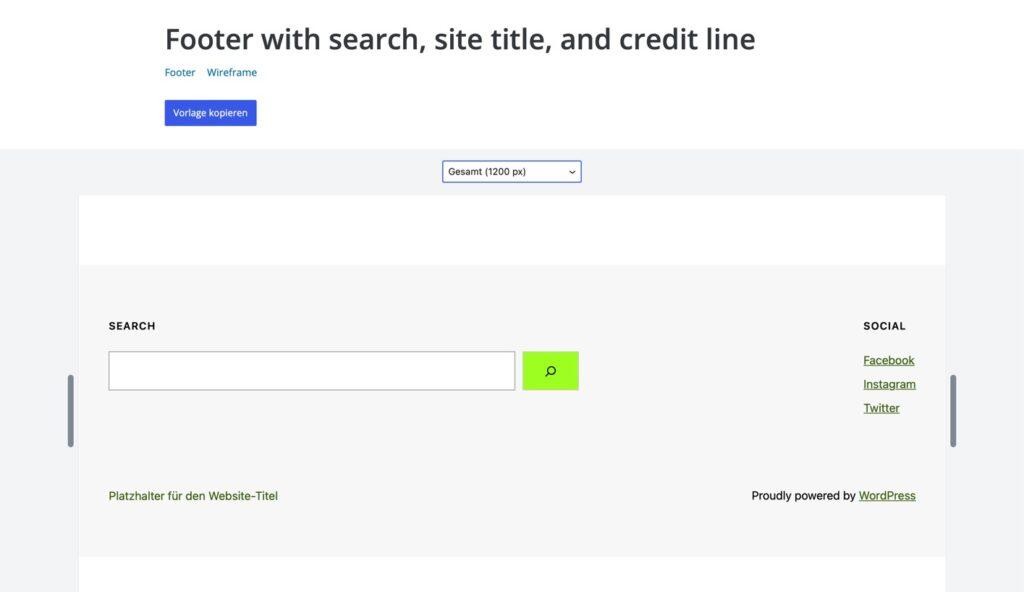
In diesem Beitrag füge ich die Vorlage Footer with search, site title and credit line ein, aber Sie können auch gerne eine andere nehmen.

Schritt 2: Den Footer einfügen
Das Einfügen eines Footers funktioniert im Prinzip genauso wie beim Anpassen des Headers im Website-Editor. Hier die Kurzanleitung:
- Im Website-Editor den vorhandenen Footer zur Bearbeitung öffnen, z. B. mit der Befehlspalette und der Eingabe von »Footer«.
- Die Listenansicht mit der Block-Struktur einblenden.
- Den umgebenden Gruppe-Block markieren und löschen.
- Den Block-Inserter aufrufen und auf das Register Vorlagen wechseln.
- Die Kategorie Footer öffnen und die gewünschte Vorlage suchen.
- Die Vorlage mit einem Klick darauf einfügen.
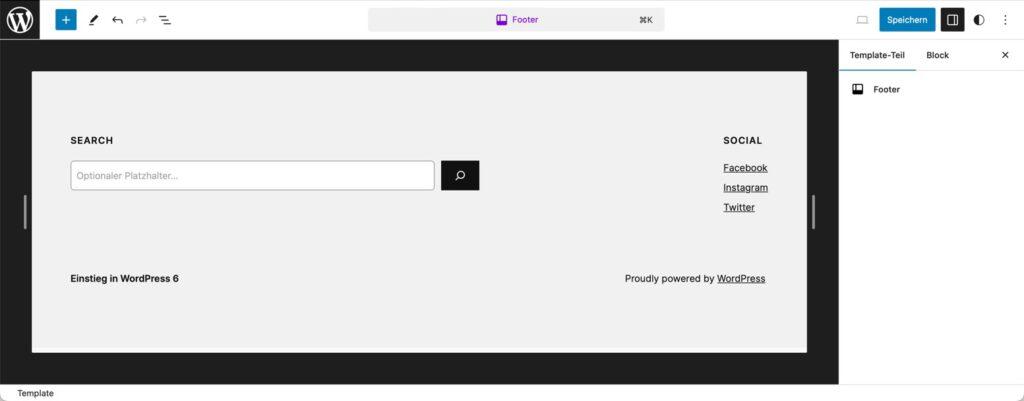
Nach diesen Schritten sieht der Footer so aus wie in der folgenden Abbildung.

Schritt 3: Den Footer anpassen
In diesem Schritt erledigen Sie einige kleinere Anpassungen an der neu eingefügten Footer-Vorlage:
- Die Beschriftung des Suchfeldes ändern
- Die Social-Media-Links anpassen
- Den WordPress-Link mit einer Navigation zu den Pflichtlinks ersetzen.
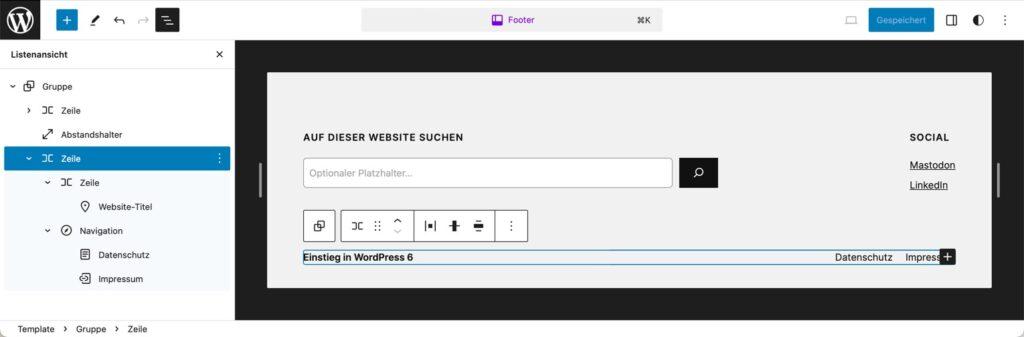
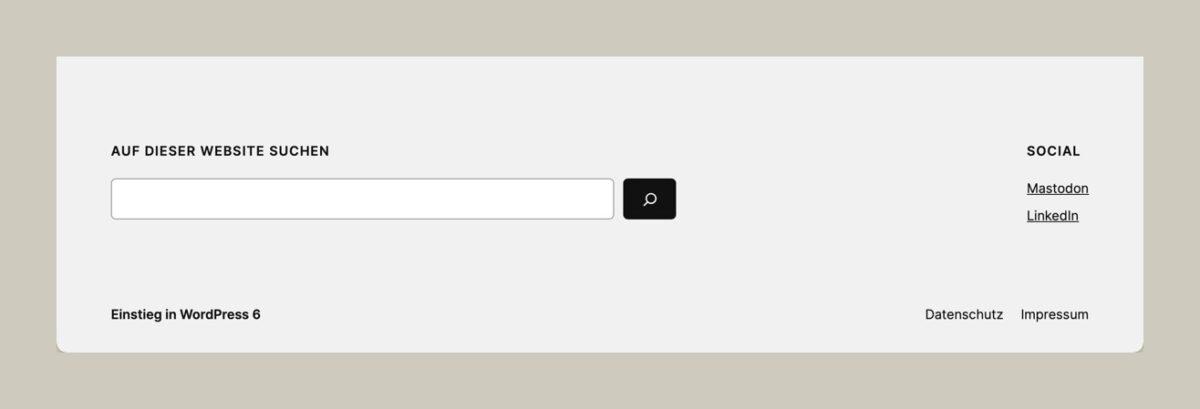
Die Links in der Navigation bekommen die Schriftgröße S und sollen nicht fett dargestellt werden. Nach diesen Schritten sieht der Footer im Website-Editor so aus wie in der folgenden Abbildung.

Header und Footer auf einen Blick
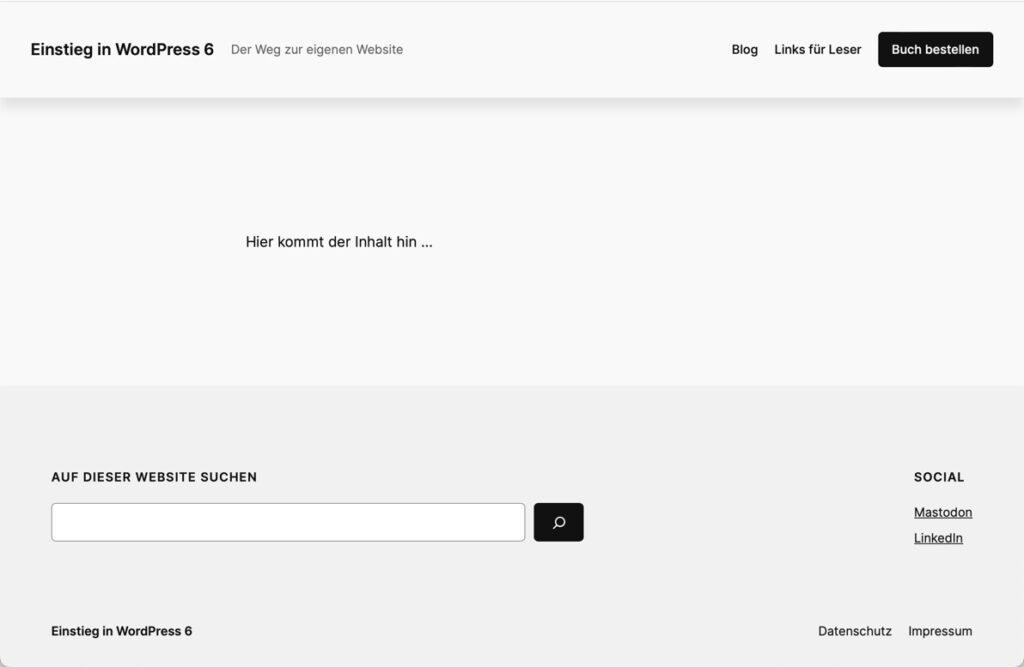
Das Anpassen von Header und Footer ist mit Vorlagen wirklich einfach und in wenigen Minuten erledigt. Das Twenty Twenty-Four für die Website zum Buch sieht damit momentan so aus wie in der folgenden Abbildung.

Beiträge zu Twenty Twenty-Four
Es geht los mit einigen allgemeinen Infos:
- Warum Block-Themes erfunden wurden
- Twenty Twenty-Four kennenlernen
- Twenty Twenty-Four: Gedanken zum Umstieg
Zur Anpassung des Themes gibt es u. a. folgende Beiträge:
- Twenty Twenty-Four: Header anpassen
- Twenty Twenty-Four: Footer anpassen
- Twenty Twenty-Four: Beitragsseite anpassen
- Twenty Twenty-Four: Stile anpassen
- Twenty Twenty-Four: So verlief der Umstieg
Und die Reihe wird laufend erweitert:
- Twenty Twenty-Four: Mobiles Menü gestalten
- Twenty Twenty-Four: Galerie anpassen
- Twenty Twenty-Four: Autorenkasten erstellen
Mehr gibt’s per Schlagwort Twenty Twenty-Four.
Demnächst erscheinen zwei Videokurse mit Twenty Twenty-Four.

Schreibe einen Kommentar