Einstieg in WordPress
Der Weg zur eigenen Website
Thema: Themes
Sie sehen Beiträge zu Block-Themes und Classic Themes sowie deren Anpassung mit dem Customizer bzw. dem Website-Editor.
-
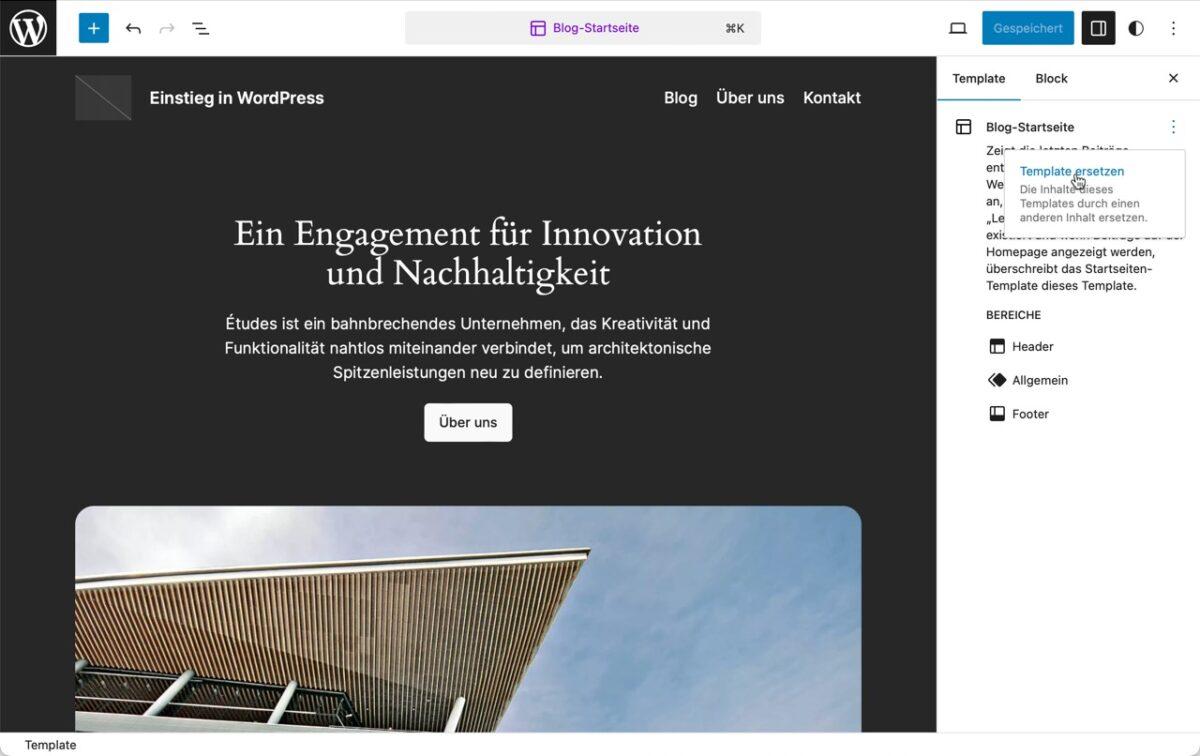
Videokurs: Block-Themes mit dem Site-Editor anpassen
·
in ThemesIn diesem LinkedIn-Learning-Kurs zeige ich Ihnen alles Wissenswerte zu den innovativen Block-Themes von WordPress und deren Anpassung mit dem Website-Editor.
-
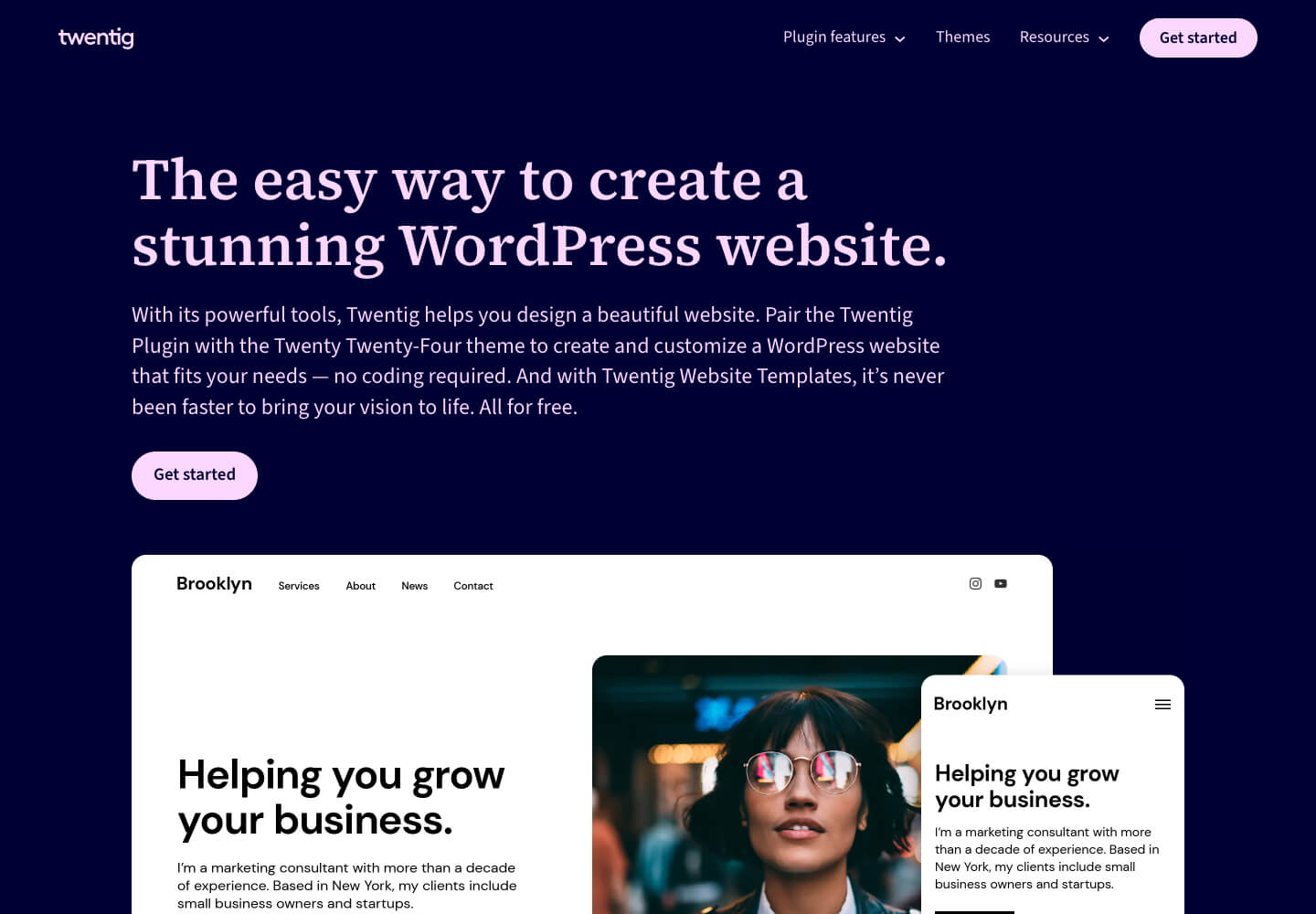
Das Twentig-Interview: Ein Rundumpaket für WordPress bieten
Wer sind die Menschen hinter dem WordPress-Plugin Twentig, was planen sie für dessen Zukunft und was dürfen wir von ihrem kommenden Block-Theme Twentig One erwarten?
-
Interviewing Twentig: Providing the all-in-one WordPress design toolkit
Who are the people behind the plugin Twentig, what are they planning for its future and what can we expect of their coming block theme „Twentig One“?
-
Twenty Twenty-Four: So verlief der Umstieg
·
in ThemesIn den letzten Tagen habe ich diese Website auf Twenty Twenty-Four umgestellt, und in diesem Beitrag beschreibe ich die dabei gemachten Erfahrungen. Vorab: Die Umstellung hat echt Spaß gemacht, und…
-
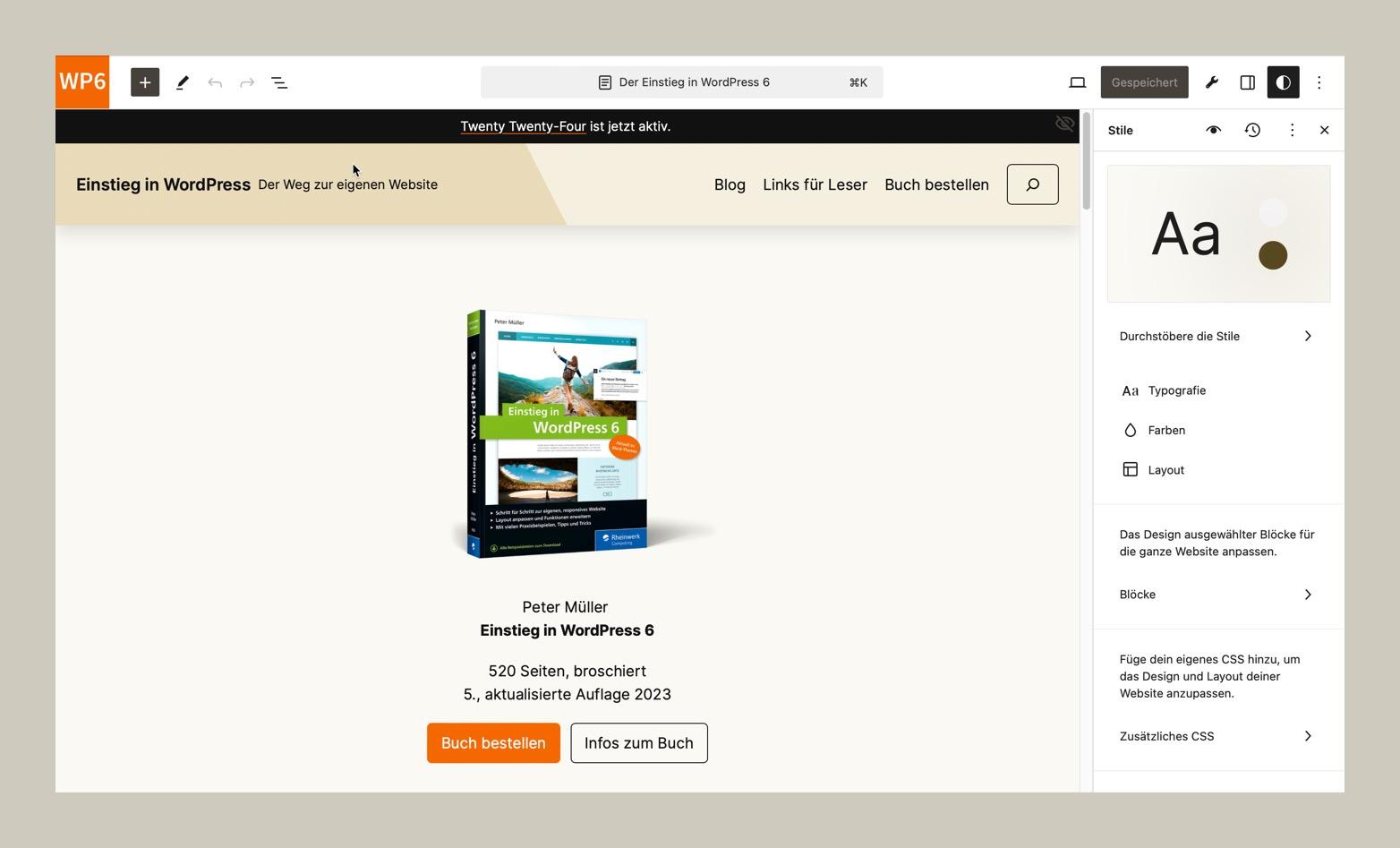
Twenty Twenty-Four: Stile anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man im Website-Editor mit den Stilen Typografie, Farben und Layout gestaltet und als neue Stil-Variation abspeichert. Das funktioniert nicht nur in Twenty Twenty-Four, sondern…
-
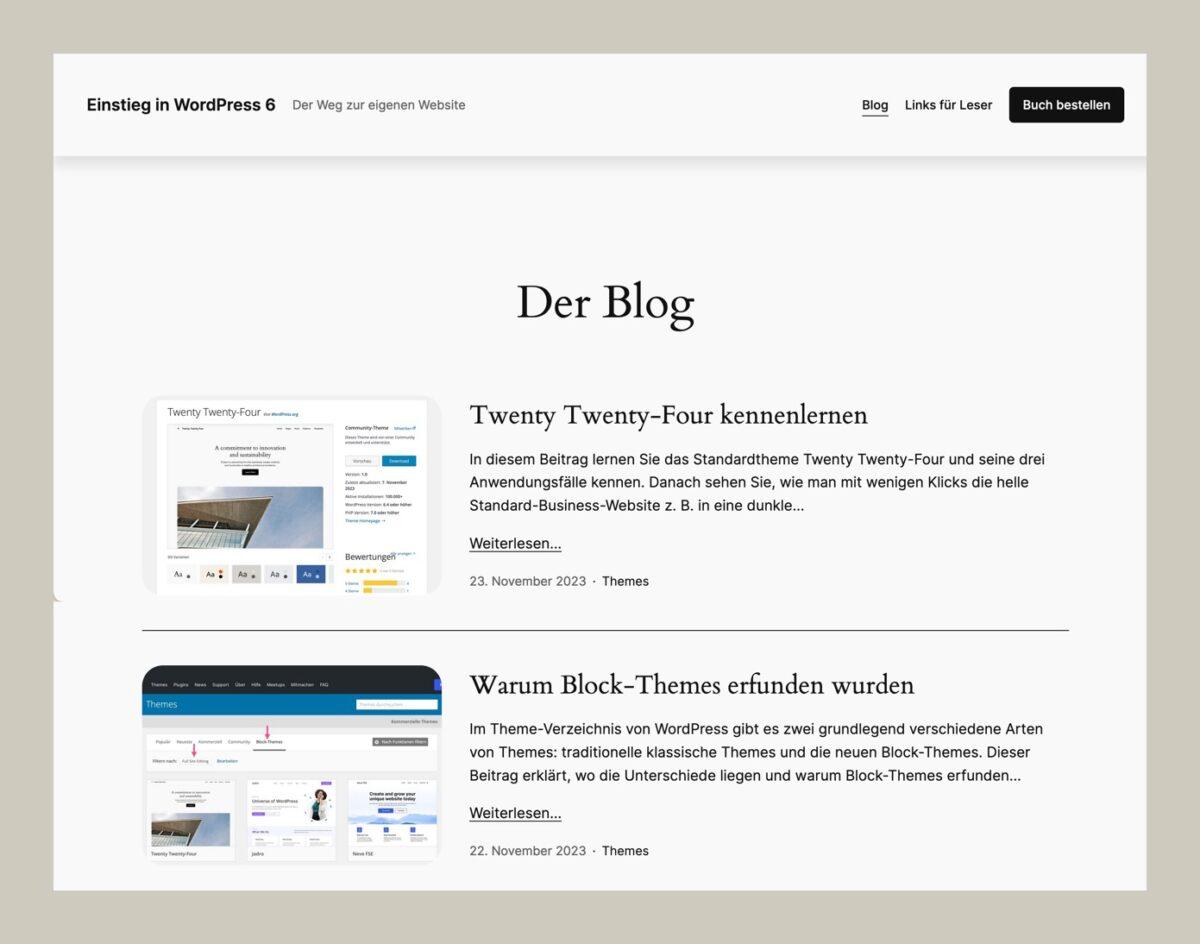
Twenty Twenty-Four: Beitragsseite anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man das Template für die Beitragsseite anpasst, eine Vorlage für die Ausgabe der Beiträge findet und diese im Website-Editor einbindet. Für Twenty Twenty-Four gibt…
-
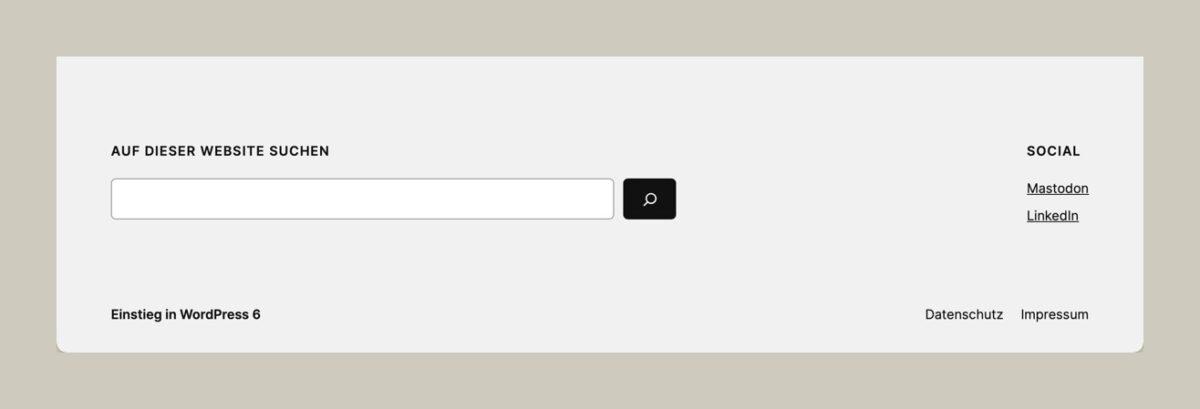
Twenty Twenty-Four: Footer anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man eine passende Footer-Vorlage findet und im Website-Editor so einbindet, dass sie automatisch auf allen Seiten erscheint. Das funktioniert nicht nur in Twenty Twenty-Four,…
-
Twenty Twenty-Four: Header anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man eine passende Header-Vorlage findet und so im Website-Editor einfügt, dass sie auf allen Seiten erscheint. Das funktioniert nicht nur in Twenty Twenty-Four, sondern…
-
Twenty Twenty-Four: Gedanken zum Umstieg
·
in ThemesSchlagwörter: Block-Themes, Full Site Editing, Top-Beiträge, Twenty Twenty, Twenty Twenty-Four, Website-EditorDiese Website lief bis vor kurzem mit dem klassischen Theme Twenty Twenty, aber langsam war die Zeit reif für den Umstieg auf ein Block-Theme wie Twenty Twenty-Four (TT4). In diesem…
-
Anpassungen speichern mit »Block-Theme erstellen«
Mit dem Plugin Block-Theme erstellen kann man Änderungen an Block-Themes als Stil-Variation, Child-Theme oder neues Block-Theme speichern. Dieser Beitrag zeigt, warum das eine gute Idee sein kann und wann welche…