In diesem Beitrag erfahren Sie, wie Sie im Standard-Block-Theme Twenty-Twenty-Four das mobile Menü Ihrer Website gestalten können. Denn Änderungen, die Sie an der Desktopversion vornehmen, werden nicht automatisch auf die mobile übertragen.
Die gezeigten Techniken funktionieren nicht nur in Twenty Twenty-Four, sondern in allen Block-Themes.
Inhaltsverzeichnis
- Standardmäßig unscheinbar
- Anzeigen des mobilen Menüs definieren
- Ausrichtung der Menüpunkte anpassen
- Farben des mobilen Menüs einstellen
- Nicht-Text-Menüpunkte in der mobilen Navigation
- Fazit
- Das mobile Menü in WP 6.6
Standardmäßig unscheinbar
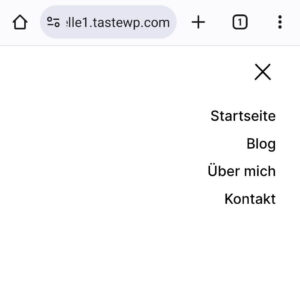
Wenn Sie keine eigenen Gestaltungen am mobilen Menü Ihrer Website mit Twenty Twenty-Four definieren, wird es standardmäßig rechtsbündig mit schwarzer Schrift auf weißem Hintergrund dargestellt. Selbst wenn Sie für Ihre Website eine der Stil-Varianten oder eine andere Header-Vorlage gewählt haben, sieht das mobile Menü so weiß und unscheinbar aus wie in der folgenden Abbildung.

Wie kann man die oben gezeigte Darstellung nun den eigenen Wünschen gemäß anpassen? Möglicherweise ist ja das Design der Desktopvariante auch ein ganz anderes und man hätte das mobile Menü gern passend dazu.
Die Antworten finden sich im Website-Editor bei der Bearbeitung des Headers in den Block-Einstellungen für den Navigationsblock: Vorlagen > Template-Teile > Header, und dann den Block Navigation markieren.
Link zur Startseite nur im mobilen Menü
Auf Desktop und Tablets fungiert der Titel der Website als Link zur Startseite, im mobilen Menü hingegen ist er hingegen nicht vorhanden. Mit dem Plugin Twentig kann man einen Link zur Startseite ausschließlich in der mobilen Ausgabe der Navigation einblenden.
Anzeigen des mobilen Menüs definieren
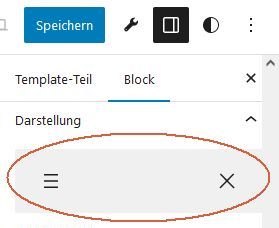
Ob und wann das mobile Menü mit welchem Icon-Button oder Text angezeigt wird, definieren Sie in den Block-Einstellungen zum Navigationsblock im Bereich Darstellung (siehe Abbildung).


Zunächst einmal können Sie wählen, ob das mobile Menü als Icon-Button oder als Text dargestellt werden soll. Dabei haben Sie im Bereich Icon die folgenden Möglichkeiten:
- Burger-Icon und Schließen-Symbol anzeigen oder nicht
- Wenn Icon, dann mit zwei oder drei Strichen
- Alternativ gibt es statt der Icons die Text-Label Menü und Schließen.
- Eine Option Text und Icon nebeneinander gibt es im Moment leider nicht.
Weiterhin können Sie hier im Bereich Overlay-Menü einstellen, ob und wann die als Overlay-Menü bezeichnete mobile Menü-Variante angezeigt werden soll:
- Aus zeigt immer die Menüpunkte an. Das ist z. B. für eine Navigation im Footer sinnvoll.
- Mobil ist die Standardeinstellung. Sie zeigt auf breiteren Bildschirmen die Menüpunkte nebeneinander und auf schmaleren das Icon bzw. den Text.
- Immer zeigt auf allen Geräten das mobile Menü. Das spart Platz, erfordert aber einen zusätzlichen Klick zum Einblenden des Menüs.
Ausrichtung der Menüpunkte anpassen
Das mobile Menü ist in Twenty Twenty-Four standardmäßig rechtsbündig ausgerichtet. Dies lässt sich in den Block-Werkzeugen oder in den Block-Einstellungen mit der Option Anordnung ändern.
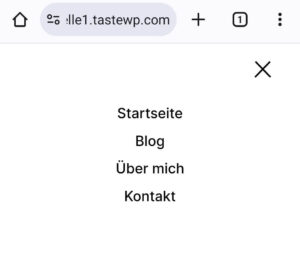
Dabei können Sie die Menüpunkte innerhalb der mobilen Navigation links, zentriert oder wie gehabt rechts ausrichten. Die Option Abstand zwischen Elementen richtet sie hier ebenfalls links aus. Wir wählen hier mal zentriert:


Farben des mobilen Menüs einstellen
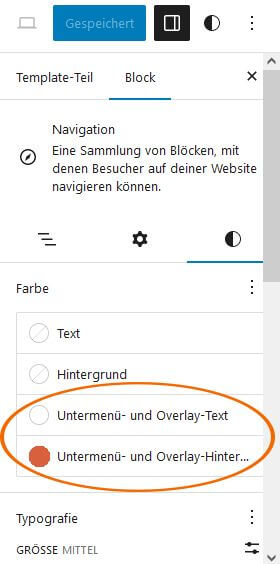
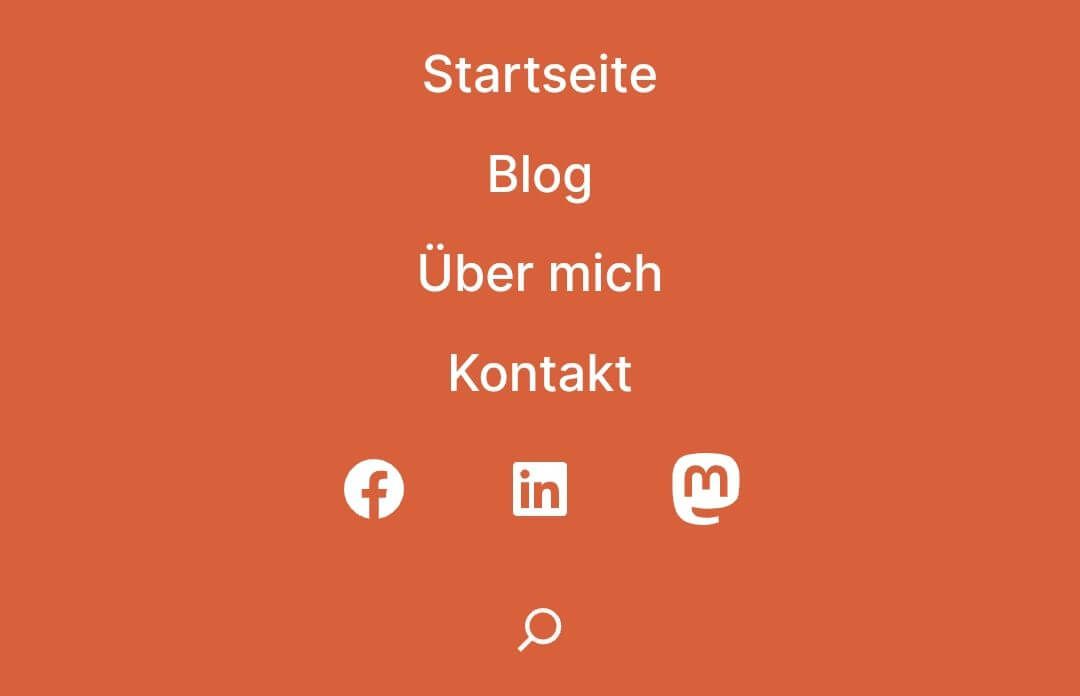
Jetzt fehlt nur noch die farbliche Anpassung, und die erfolgt etwas versteckt auf dem Register Stile im Bereich Farbe über die Optionen Untermenü- und Overlay-Text bzw. Untermenü und Overlay-Hintergrund:

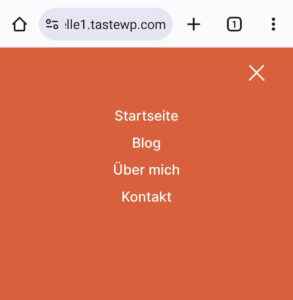
Wie die Namen der Optionen schon ankündigen, beziehen sich die Einstellungen hier sowohl auf etwaige Untermenüpunkte in der Desktopversion als auch auf das mobile Menü, das ja als Overlay dargestellt wird. Die oben gezeigten Einstellungen würde dann ein mobiles Menü ergeben, das so aussieht:

Nicht-Text-Menüpunkte in der mobilen Navigation
Haben Sie nicht nur Wörter als Menüpunkte in ihrer Navigation, sondern auch Social Icons, oder ein Suchfeld, so werden diese in derselben Reihenfolge wie auf Desktop dargestellt, wobei es allerdings folgende Besonderheiten zu berücksichtigen gilt.
Der Suchen-Block im mobilen Menü
Wenn der Block Suchen markiert ist, kann man in der Block-Werkzeugleiste einstellen, ob er statt mit Beschriftung und Suchfeld einfach nur durch einen Lupe-Button dargestellt werden soll:

Sollte es Probleme beim Bearbeiten des Suche-Blocks geben, wenn dieser am Ende der Navigation steht, dann markieren Sie ihn entweder in der Listenansicht oder verschieben ihn einfach nach weiter vorne, bearbeiten ihn und schieben ihn dann wieder zurück.
Anordnung von Social Icons
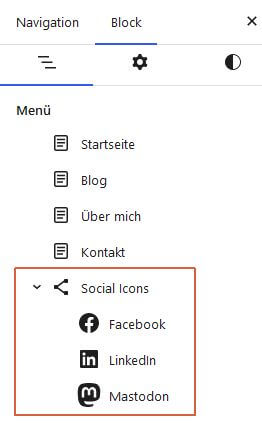
Je nachdem, ob Sie die Links zu Ihrem Social-Media-Präsenzen in der Navigation in einem übergeordneten Social-Icons-Block zusammengefasst haben, oder jedes Icon in einem separaten Social-Icon-Block eingefügt wurde, werden diese Symbole entweder nebeneinander…


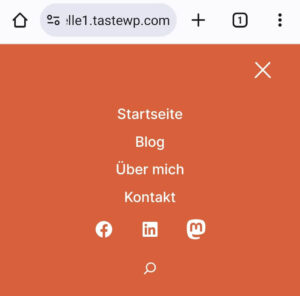
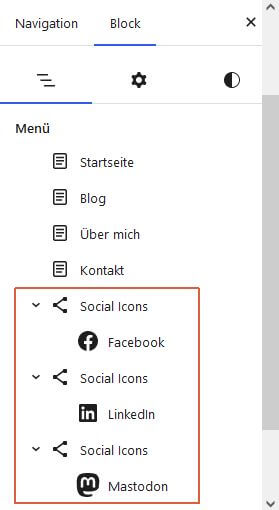
… oder untereinander angezeigt:


Fazit
Der Website-Editor bietet für das Anpassen des mobilen Menüs in Twenty Twenty-Four und generell für Block-Themes viele Möglichkeiten, wo man in klassischen Themes auf eventuell vorhandene Optionen im Customizer, das Schreiben von individuellem CSS oder Plugins angewiesen wäre. Damit wird das Gestalten des mobilen Menüs deutlich einfacher, auch wenn (noch) nicht alle Optionen auf den ersten Blick zu finden sind.
Das mobile Menü in WP 6.6
Ursprünglich für WordPress 6.5 geplant war die Möglichkeit, das Overlay-Menü mit eigenen Farben, Abständen und Blöcken gestalten zu können. Mehr dazu finden Sie im Beitrag Roadmap to 6.5 im Abschnitt Customize the Navigation block mobile overlay.
Die Funktion wird aber nicht rechtzeitig fertig und kommt erst in WordPress 6.6.
Beiträge zu Twenty Twenty-Four
Es geht los mit einigen allgemeinen Infos:
- Warum Block-Themes erfunden wurden
- Twenty Twenty-Four kennenlernen
- Twenty Twenty-Four: Gedanken zum Umstieg
Zur Anpassung des Themes gibt es u. a. folgende Beiträge:
- Twenty Twenty-Four: Header anpassen
- Twenty Twenty-Four: Footer anpassen
- Twenty Twenty-Four: Beitragsseite anpassen
- Twenty Twenty-Four: Stile anpassen
- Twenty Twenty-Four: So verlief der Umstieg
Und die Reihe wird laufend erweitert:
- Twenty Twenty-Four: Mobiles Menü gestalten
- Twenty Twenty-Four: Galerie anpassen
- Twenty Twenty-Four: Autorenkasten erstellen
Mehr gibt’s per Schlagwort Twenty Twenty-Four.
Demnächst erscheinen zwei Videokurse mit Twenty Twenty-Four.

Schreibe einen Kommentar