Einstieg in WordPress
Der Weg zur eigenen Website
Schlagwort: Video
Beiträge zum Schlagwort »Video«
-
Videokurs: Block-Themes mit dem Site-Editor anpassen
·
in ThemesIn diesem LinkedIn-Learning-Kurs zeige ich Ihnen alles Wissenswerte zu den innovativen Block-Themes von WordPress und deren Anpassung mit dem Website-Editor.
-
Kann man mit Gutenberg schon arbeiten?
·
in SonstigesDominik Liss hat mich zu seinem Podcast eingeladen, und das Ergebnis ist eine denke ich recht kurzweilige gut einstündige Episode zum Thema »Gutenberg – Reif Genug?«.
-
Twenty Twenty-Three: Block-Theme erstellen
·
in ThemesSchlagwörter: Block-Themes, Full Site Editing, Plugins, Templates, Top-Beiträge, TT3 anpassen, Twenty Twenty-Three, Video, Website-Editor, WordPress 6.2Im achten und letzten Teil der Reihe zeige ich Ihnen das Plugin »Block-Theme erstellen«, mit dem Sie Twenty Twenty-Three inklusive aller im Website-Editor gemachten Anpassungen als eigenes Block-Theme speichern können.…
-
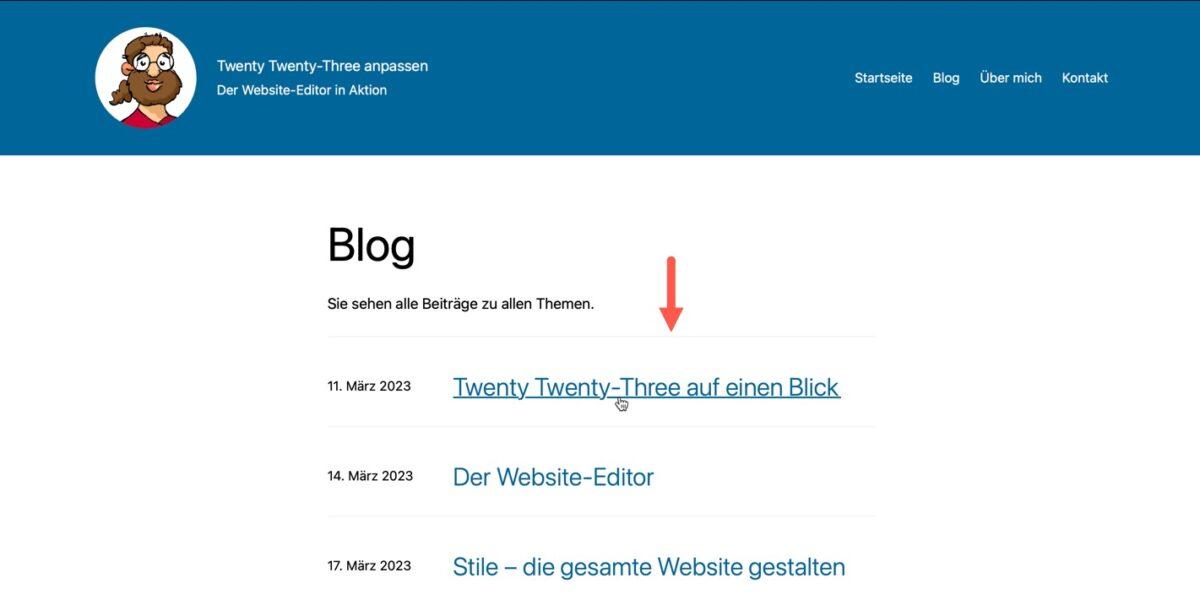
Twenty Twenty-Three: Die Beitragsseite ändern
·
in ThemesSchlagwörter: Block-Themes, Full Site Editing, Templates, Top-Beiträge, TT3 anpassen, Twenty Twenty-Three, Video, Website-Editor, WordPress 6.2In diesem siebten Teil der Video-Reihe zur Anpassung von Twenty Twenty-Three ändern Sie das Template für die Beitragsseite. Sie geben eine neue Überschrift ein, ersetzen die Ausgabe der Beiträge mit…
-
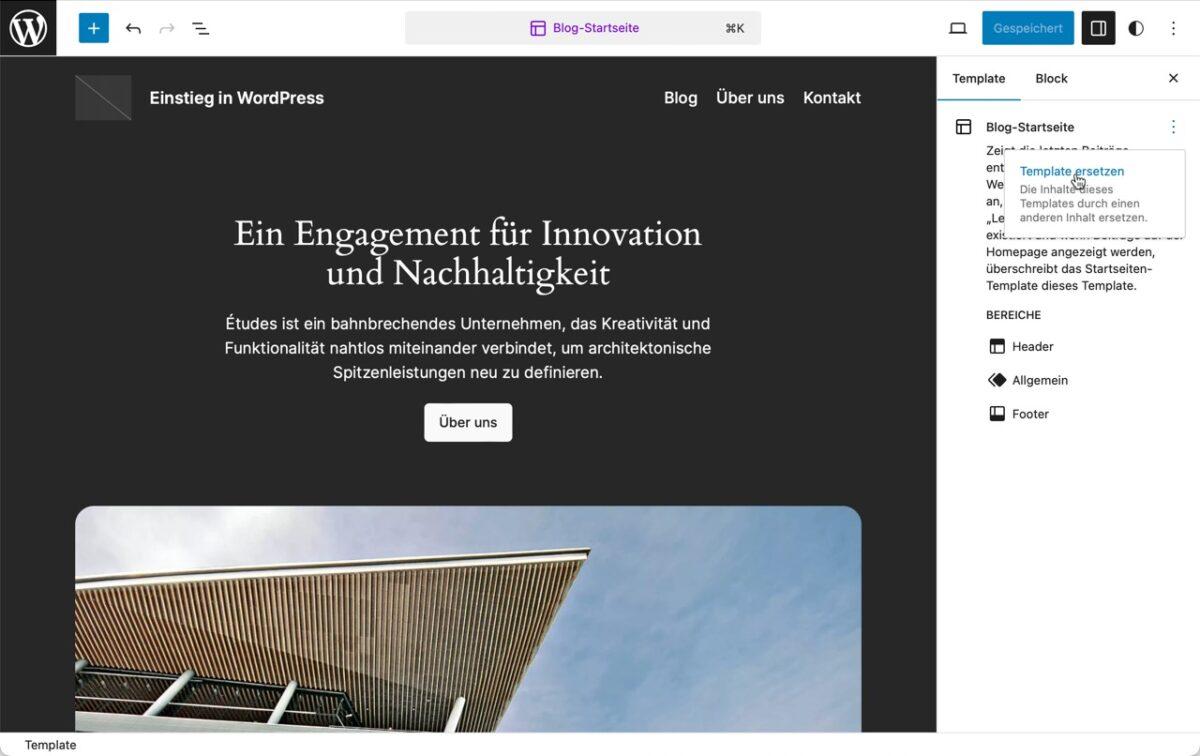
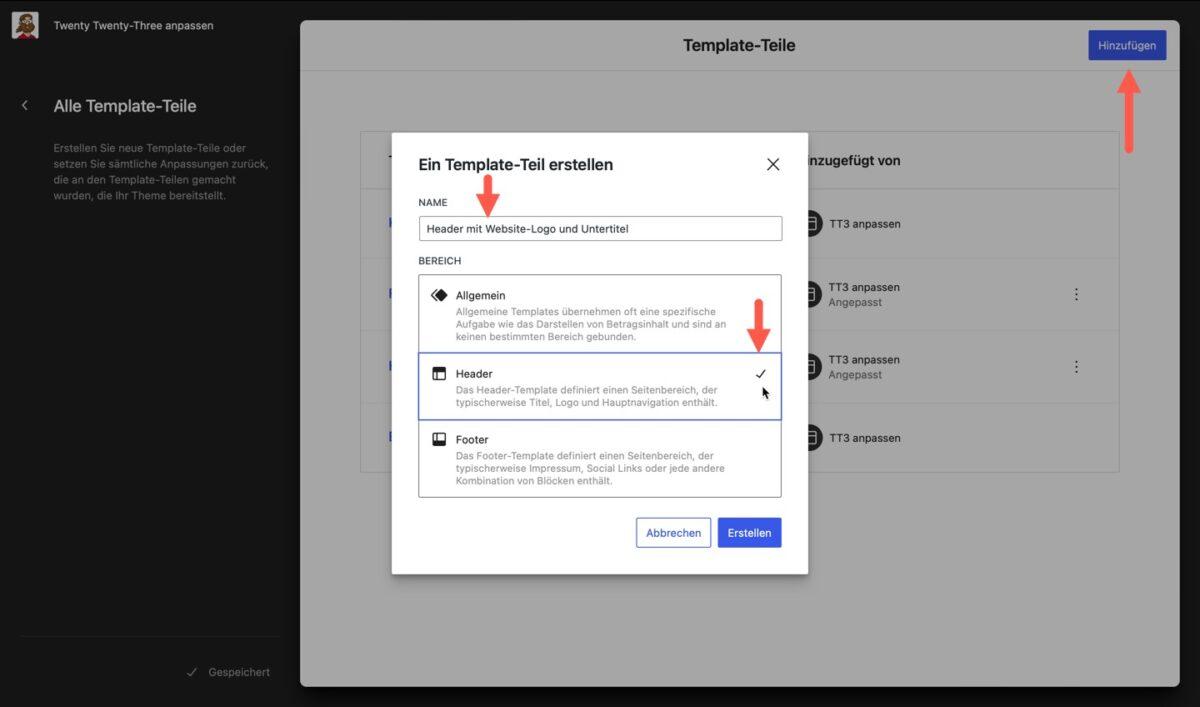
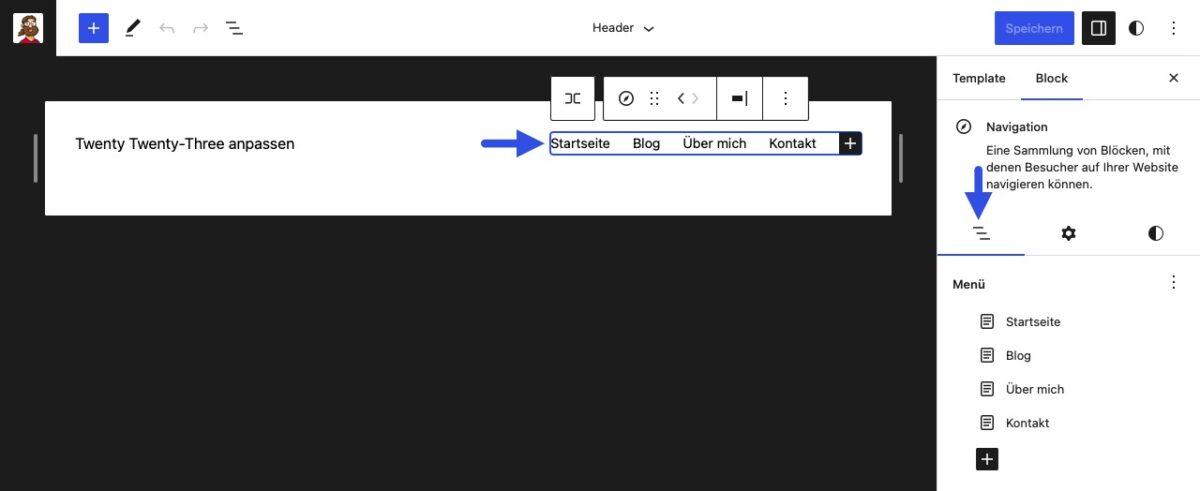
Twenty Twenty-Three: Templates kennenlernen
·
in ThemesSchlagwörter: Block-Themes, Full Site Editing, Templates, Top-Beiträge, TT3 anpassen, Twenty Twenty-Three, Video, Website-Editor, WordPress 6.2In diesem sechsten Teil der Video-Reihe zur Anpassung von Twenty Twenty-Three lernen Sie Template-Teile und die Templates von WordPress kennen. Sie erstellen einen neuen Header, nutzen dazu eine mitgelieferte Header-Vorlage…
-
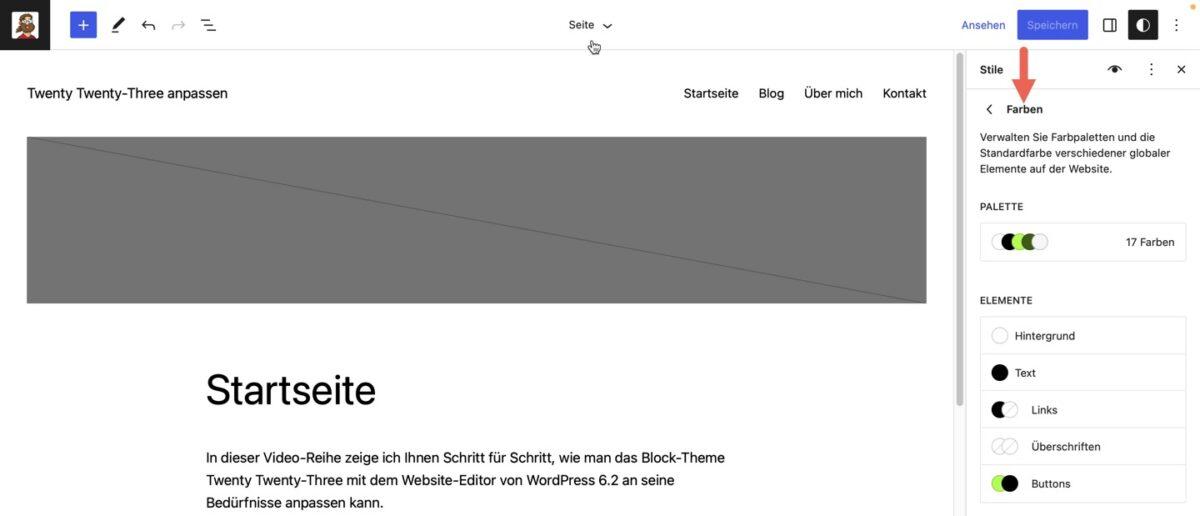
Twenty Twenty-Three: Das Farbschema ändern
·
in ThemesSchlagwörter: Block-Themes, Full Site Editing, Stile, Top-Beiträge, TT3 anpassen, Twenty Twenty-Three, Video, Website-Editor, WordPress 6.2In diesem fünften Teil der Video-Reihe zum Anpassen von Twenty Twenty-Three lernen Sie die Farbpaletten von Block-Themes kennen und sehen dann, wie man mit wenigen Klicks das Farbschema für die…
-
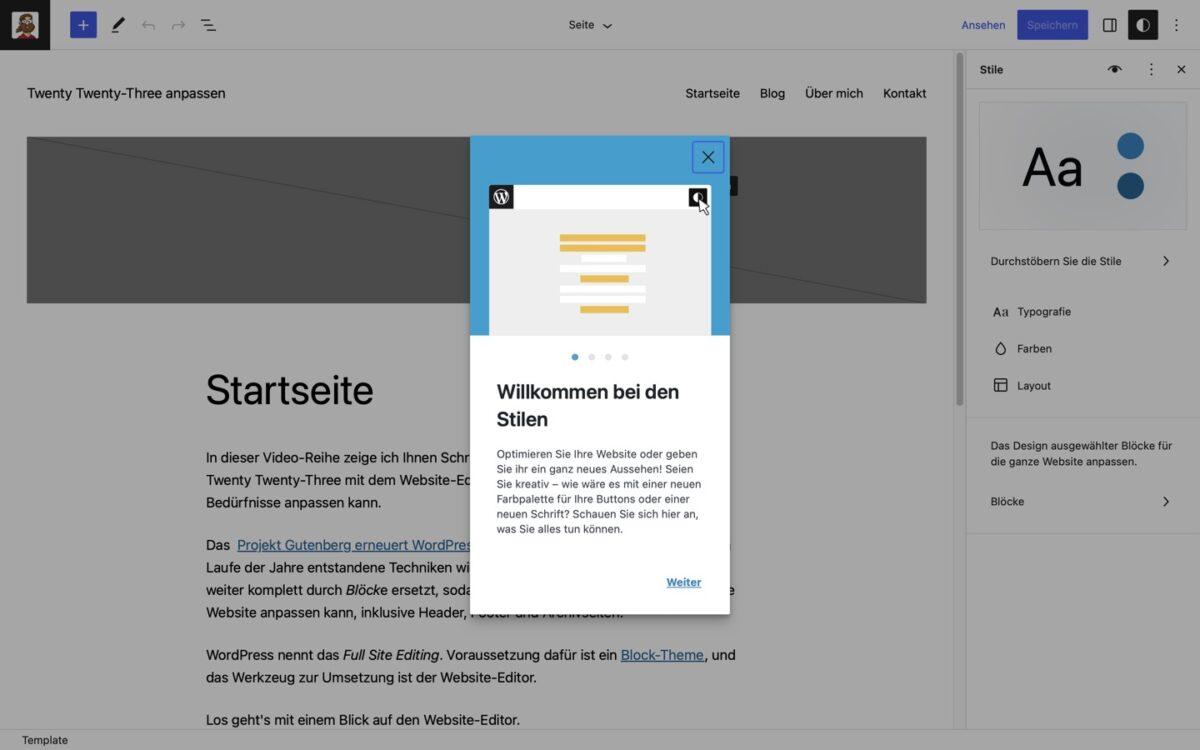
Twenty Twenty-Three: Stile – die Website gestalten
·
in ThemesSchlagwörter: Block-Themes, Full Site Editing, Stile, Top-Beiträge, TT3 anpassen, Twenty Twenty-Three, Video, Website-Editor, WordPress 6.2In Teil 4 der Video-Reihe zum Anpassen von Twenty Twenty-Three geht es um die Stile zur globalen Gestaltung der Website. Stil-Varianten, Typografie, Farben, Layout, Stilbuch und Zusätzliches CSS machen schon…
-
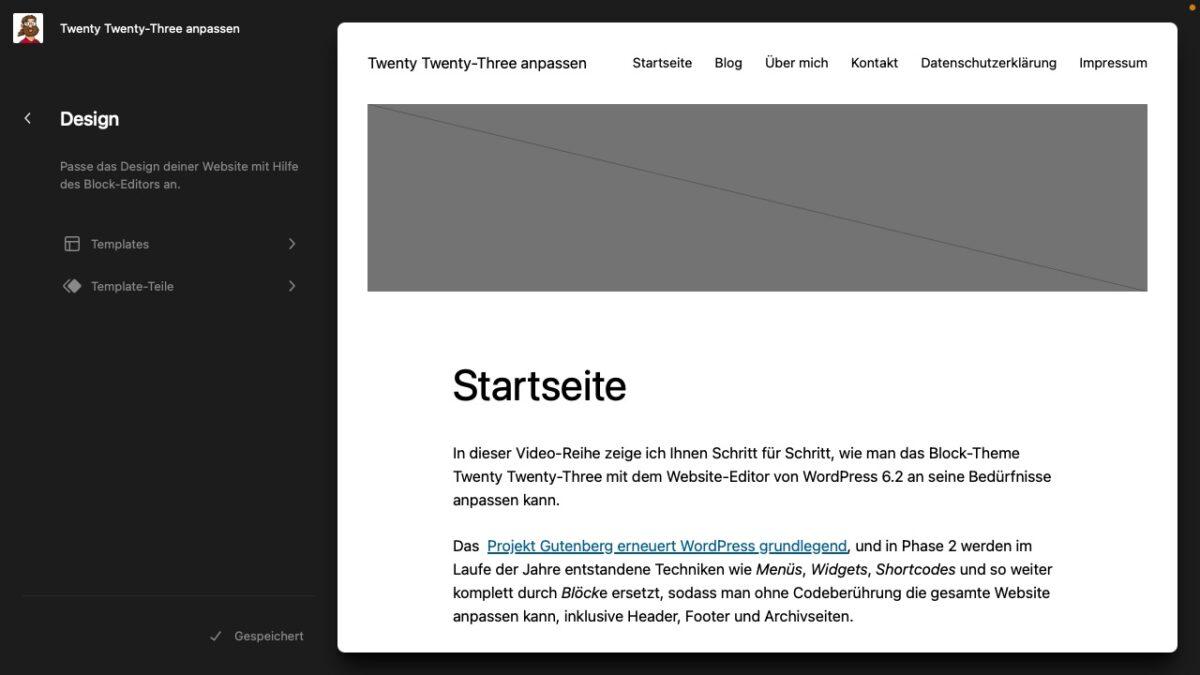
Twenty Twenty-Three: Den Website-Editor kennenlernen
·
in ThemesSchlagwörter: Block-Themes, Full Site Editing, Top-Beiträge, TT3 anpassen, Twenty Twenty-Three, Video, Website-Editor, WordPress 6.2In Teil 2 der Video-Reihe zum Anpassen von Twenty Twenty-Three lernen Sie den Website-Editor von WordPress 6.2 und die Block-Struktur des Templates zur Darstellung von statischen Seiten kennen.
-
Twenty Twenty-Three: Einführung und Übungswebsite
·
in ThemesSchlagwörter: Block-Themes, Full Site Editing, Templates, Top-Beiträge, TT3 anpassen, Twenty Twenty-Three, Video, Website-Editor, WordPress 6.2In der Video-Reihe »Twenty Twenty-Three anpassen« zeige ich Ihnen Schritt für Schritt wie man das Standard-Theme Twenty Twenty-Three mit dem Website-Editor von WordPress 6.2 anpassen kann. Los geht’s in Teil…
-
Neues in WordPress 6.2 – Teil 3: Der Website-Editor
·
in ThemesIn WordPress 6.2 wurde der Site-Editor zur Anpassung von Block-Themes überarbeitet und er hat einige neue Funktionen erhalten. Dieser Beitrag zeigt die wichtigsten Änderungen auf einen Blick.
-
Neues in WordPress 6.2 – Teil 2: Die Blöcke
·
Dieser Beitrag zeigt die wichtigsten Neuerungen bei den Standardblöcken von WordPress: Man kann die Gestaltung von Blöcken kopieren, die praktischen wiederverwendbaren Blöcke sind deutlicher erkennbar und der Gruppe-Block wird komfortabler.