Einstieg in WordPress
Der Weg zur eigenen Website
Schlagwort: Twentig
Alle Beiträge zum Schlagwort Twentig
-
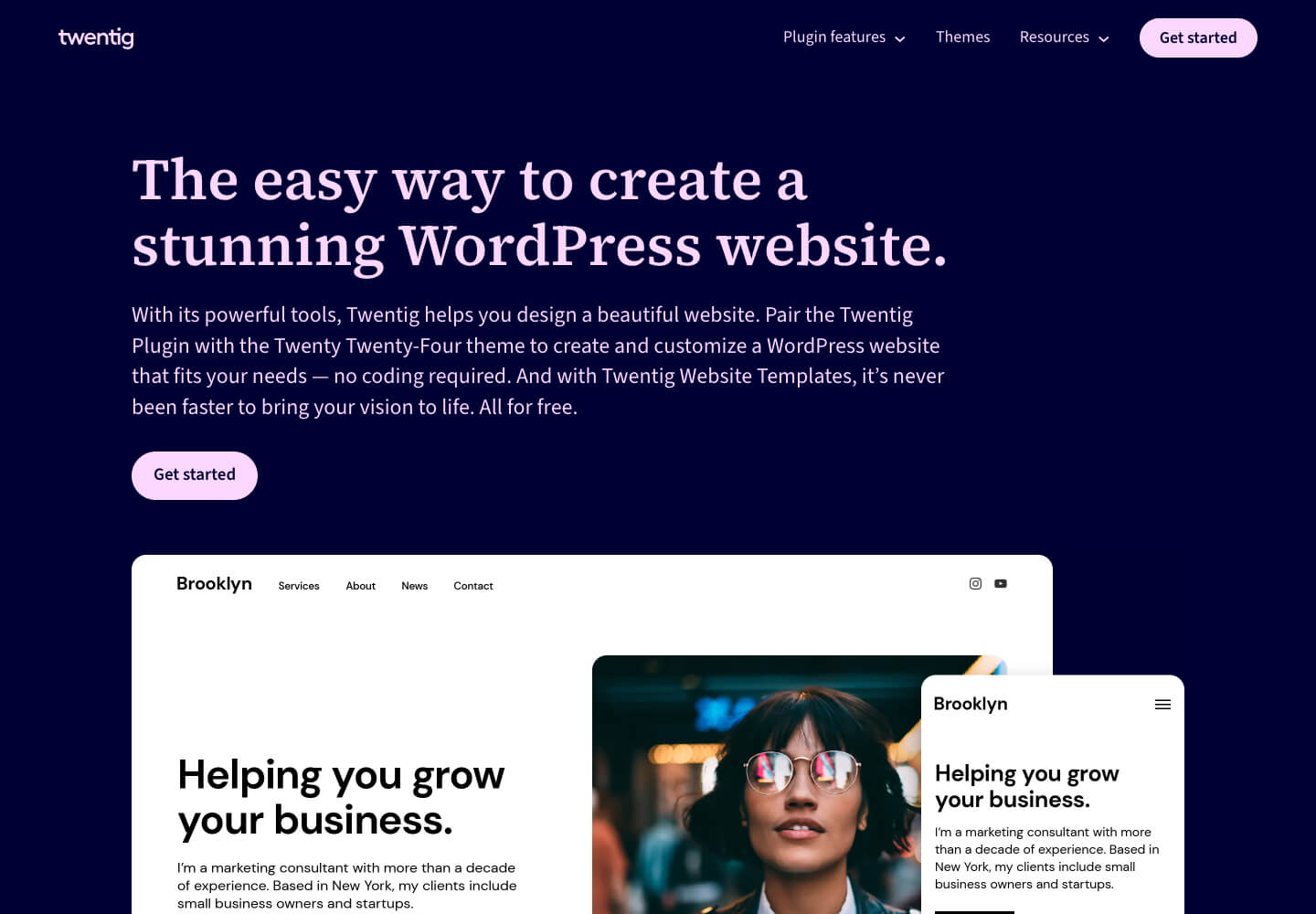
Das Twentig-Interview: Ein Rundumpaket für WordPress bieten
Wer sind die Menschen hinter dem WordPress-Plugin Twentig, was planen sie für dessen Zukunft und was dürfen wir von ihrem kommenden Block-Theme Twentig One erwarten?
-
Interviewing Twentig: Providing the all-in-one WordPress design toolkit
Who are the people behind the plugin Twentig, what are they planning for its future and what can we expect of their coming block theme „Twentig One“?
-
Twentig und WordPress 6.2
·
Wenn Sie das Plugin Twentig nutzen, sollten Sie auf die Version 1.6 updaten, mit der Twentig kompatibel wird zu den Neuerungen im Block-Editor von WordPress 6.2.
-
Versteckte Tricks mit »Twentig«
·
Als ich kürzlich meine eigene Website mit Twenty Twenty neu gestaltete, entdeckte ich im Plugin Twentig ein paar nützliche verborgene Kniffe, die einem die Designarbeit erleichtern. Für viele häufig auftretende…
-
Twentig – der perfekte Partner für Twenty Twenty
Das Plugin Twentig erweitert die klassischen Standardthemes Twenty Twenty und Twenty Twenty-One um zahlreiche Optionen, die in diesem Beitrag beschrieben werden. Twentig wird ständig weiter entwickelt und so gibt es…
-
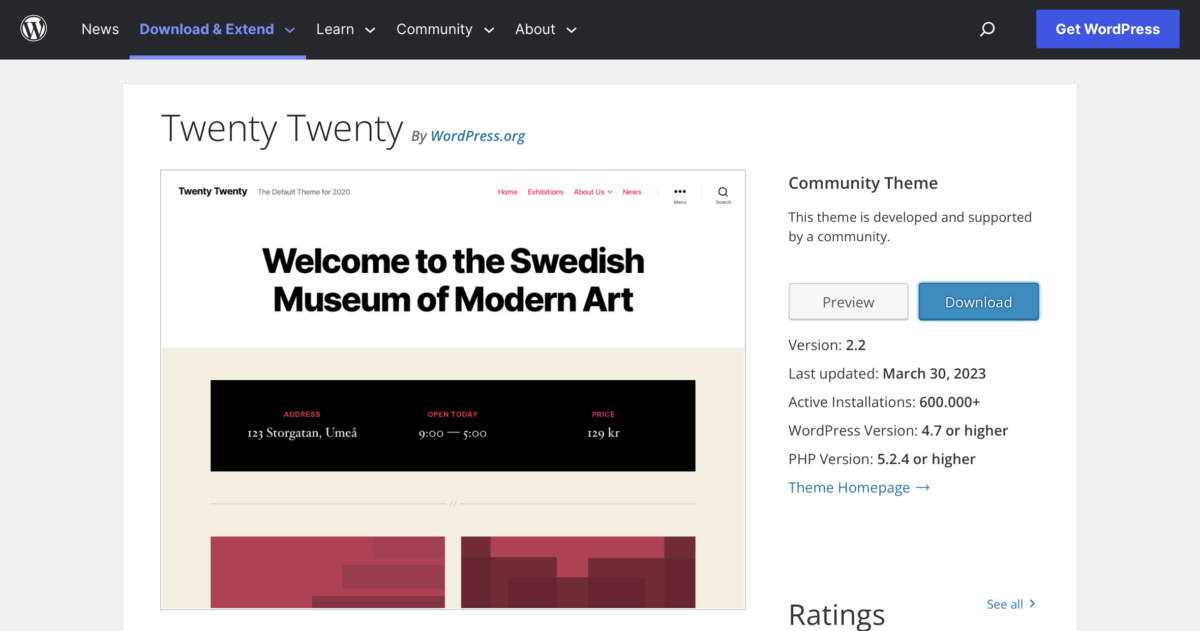
Gestatten: Twenty Twenty.
·
Diese Website basiert auf dem Standard-Theme Twenty Twenty, das in der vierten Auflage des Buches Einstieg in WordPress 6 ausführlich erläutert wird. Der Beitrag schildert die Arbeit mit Twenty Twenty,…