Das Plugin Twentig erweitert die klassischen Standardthemes Twenty Twenty und Twenty Twenty-One um zahlreiche Optionen, die in diesem Beitrag beschrieben werden.
Twentig wird ständig weiter entwickelt und so gibt es inzwischen noch viele weitere Optionen und hunderte von Block-Vorlagen, die in diesem Beitrag nicht oder nur teilweise erwähnt werden.
Inhaltsverzeichnis
- Das Plugin Twentig
- Twentig und Block-Themes
- Getrennte Farben für Header und Footer
- Anpassungen für das Cover Template
- Die »Twentig Theme Options«
- Fazit: Twentig macht Twenty Twenty perfekt
- Interessante Links zu Twentig und Twenty Twenty
- Die Macher von Twentig
Das Plugin Twentig
Das Plugin Twentig gibt es kostenlos im Pluginverzeichnis:
Zum Ausprobieren dieses Beitrags sollten Sie Twenty Twenty als Theme aktivieren, und dann Twentig installieren. Am besten in einer Test-Installation mit TasteWP oder Local.
Twentig und Block-Themes
Dieser Beitrag schildert den Einsatz von Twentig im klassischen Standardtheme Twenty Twenty.
Twentig arbeitet auch sehr gut mit Block-Themes wie Twenty Twenty-Three zusammen, bietet dabei aber andere Möglichkeiten als in diesem Beitrag beschrieben.
Getrennte Farben für Header und Footer
In Ihrer Einführung zu Twenty Twenty schrieb Ellen Bauer von Elmastudio zu den Farb-Optionen von Twenty Twenty im Customizer:
Die Farb-Optionen sind überschaubar. Du kannst eine Hintergrundfarbe angeben, die standardmäßig weiße Header- und Footerfarbe ändern (ich hätte diese beiden Farben lieber separat ausgewählt) und eine eigene Primärfarbe auswählen.
Einführung in das neue Standardtheme Twenty Twenty von Elmastudio.de
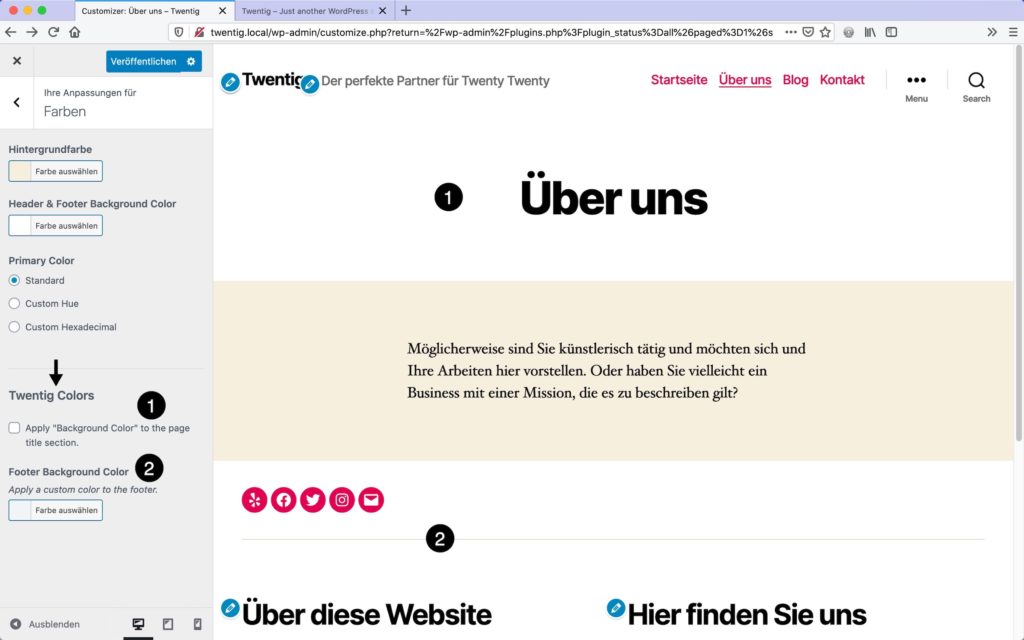
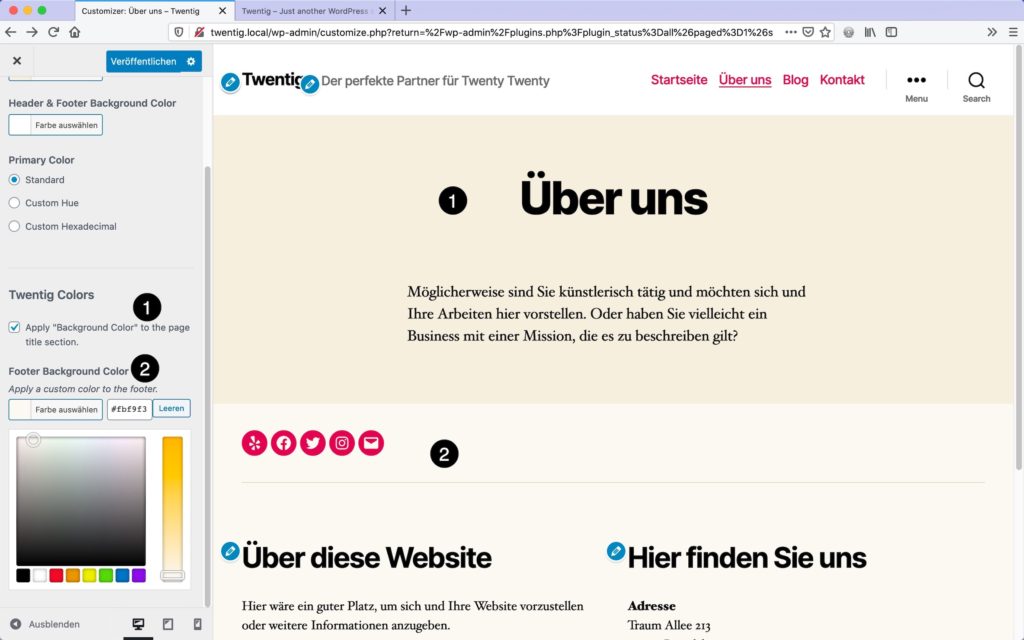
Twentig ermöglicht das. Im Bereich Farben gibt es im Bereich Twentig Colors zwei neue Optionen:
- Die erste Option erweitert die Hintergrundfarbe, sodass der Titel der Seite oder des Beitrags optisch nicht mehr zum Header, sondern zum Inhaltsbereich gehört. Dabei wird auch gleich das Padding entsprechend angepasst.
- Die zweite Option,
Footer Background Color, ermöglicht es, dem Footer eine eigene Hintergrundfarbe zu geben.
Die folgenden Abbildungen zeigen Twenty Twenty ohne und mit diesen Optionen.


Anpassungen für das Cover Template
In meinem Beitrag »Gestatten: Twenty Twenty« habe ich beschrieben, wie man mit der Option Cover Template das Beitragsbild bildschirmfüllend darstellen kann. In den Kommentaren unter dem Beitrag gab es dazu folgenden Kommentar:
Hallo Peter,
Kommentar von Ester Phalcard
wie bekommt man bekommt den „doofen“, nach unten zeigenden Pfeil noch weg?
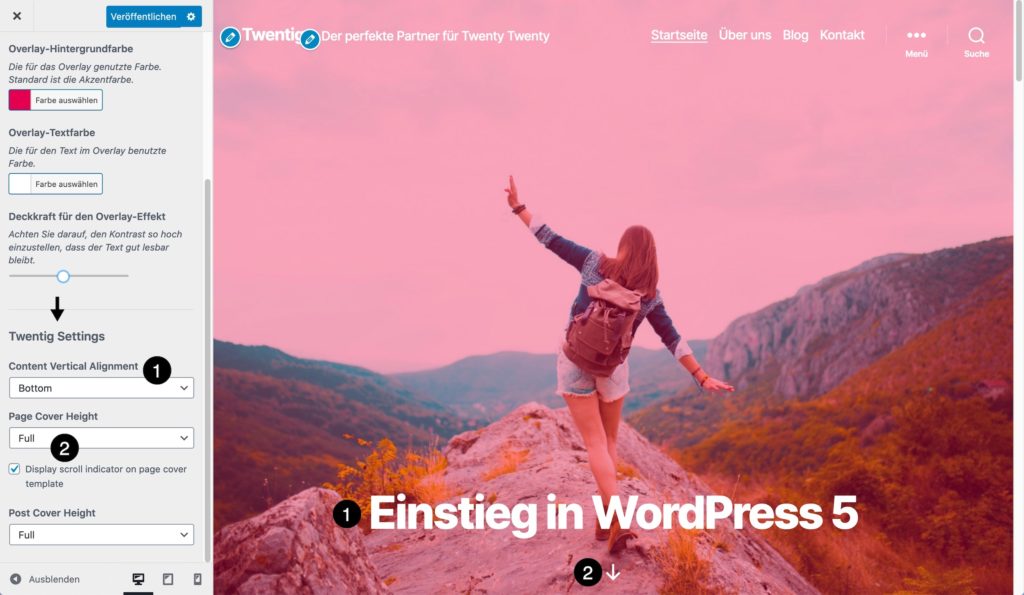
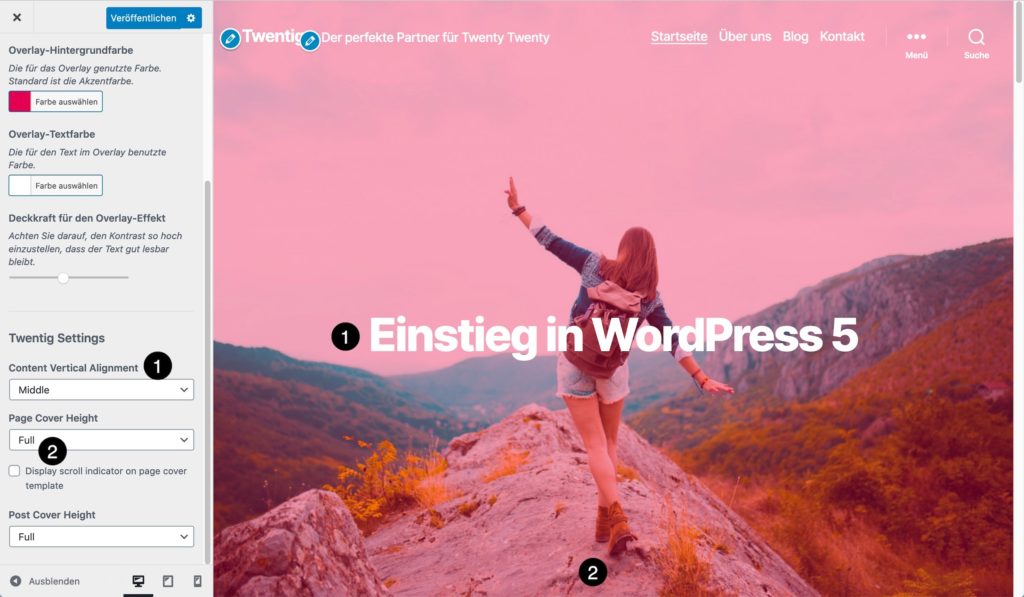
Dieser »doofe Pfeil« nennt sich »scroll indicator«, und mit Twentig ist das kein Problem, denn im Customizer-Bereich Cover Template gibt es jetzt die Twentig Settings:
Content Vertical Alignmentändert die vertikale Ausrichtung des Inhalts auf Wunsch vonbottomnachmiddle.Pagebzw.Post Cover Heightsteht normalerweise aufFull. Der Scroll Indicator zeigt dabei an, dass unter dem Bild noch Inhalt kommt.- Die Option
Display scroll indicator on page cover templateentfernt auf Wunsch den »doofen Pfeil«. - Die Option
Mediumverkleinert das Cover-Bild, sodass der darunterstehende Inhalt im Viewport sichtbar wird. Der Pfeil wird dabei automatisch entfernt.


Die »Twentig Theme Options«
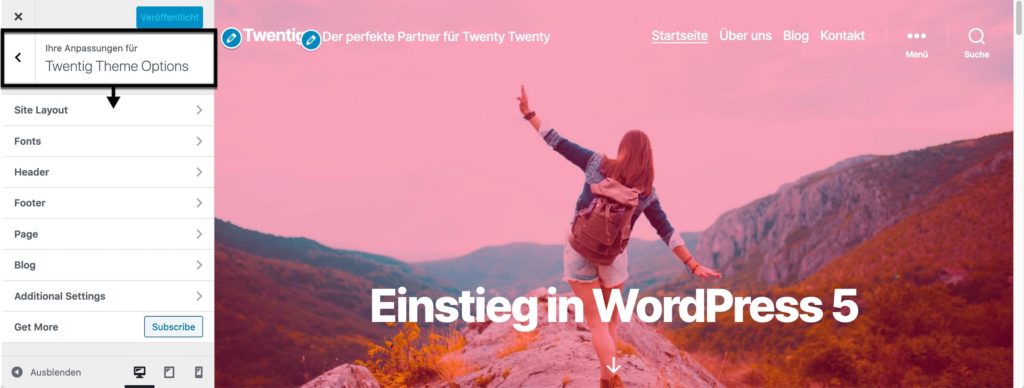
Im Bereich Twentig Theme Options verbergen sich die leicht zu übersehenden Highlights von Twentig. Die folgende Abbildungen zeigt die Bereiche im Überblick, unter dem Bild werden diese Optionen detaillierter vorgestellt.

1. Optionen für das »Site Layout«
Der Inhaltsbereich von Twenty Twenty hat standardmäßig eine Breite von 580px, was viele Webdesigner schlicht und einfach zu schmal finden.
In den Twentig Theme Options ist das kein Problem. Im Bereich Site Layout gibt es dazu drei einfache Optionen:
Narrow (Default)sind 580px (definiert als 58rem)Mediumsind maximal 700px (70rem)Widesetzt die maximale Breite auf 800px (80rem)
Das spart schon mal eine Menge zusätzliches CSS.
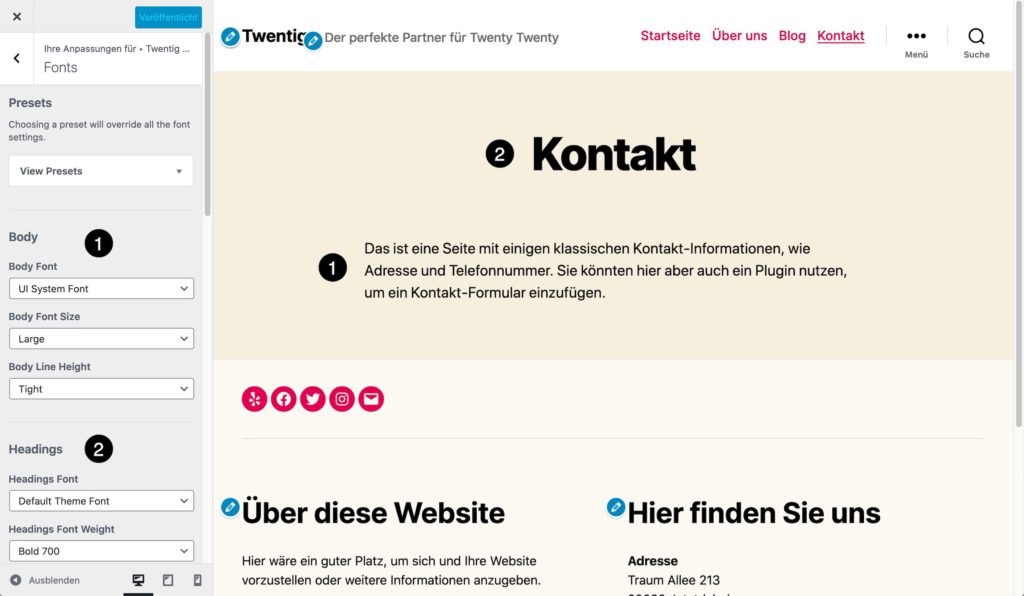
2. »Fonts« – Optionen zur Schriftgestaltung
Die Überschriften finde ich in Twenty Twenty noch okay, aber die Serif-Schriftart für den Fließtext – da kann ich mich nicht mit anfreunden.
Twentig bietet im Bereich Fonts ganz bescheiden und fast versteckt phantastische Optionen an, die in verschiedenen Gruppen aufgeteilt sind:
PresetsBodyHeadingsSecondary Elements(meta, footer, button, caption, input …)Site TitleMenu
In jeder Gruppe gibt es diverse Optionen für Schriftart, Schriftgröße, Zeilenhöhe und mehr.
Die Presets sind diverse Kombinationen aus Schriftarten für Überschriften und Fließtext, aber so toll diese Kombinationen sind – für den Fließtext bin ich bin Fan von System UI, also der Idee, auf jedem Gerät die Systemschriftart zu benutzen, und selbst das ermöglicht Twentig in seine Font-Optionen.

Update. Google Fonts lokal hosten
Inzwischen kann man die von Twentig verwendeten Google Fonts auch auf dem eigenen Webspace (= lokal) hosten. Damit hat man das die phantastische Auswahl der Google Fonts und erfüllt gleichzeitig die Bedingungen der DSGVO.
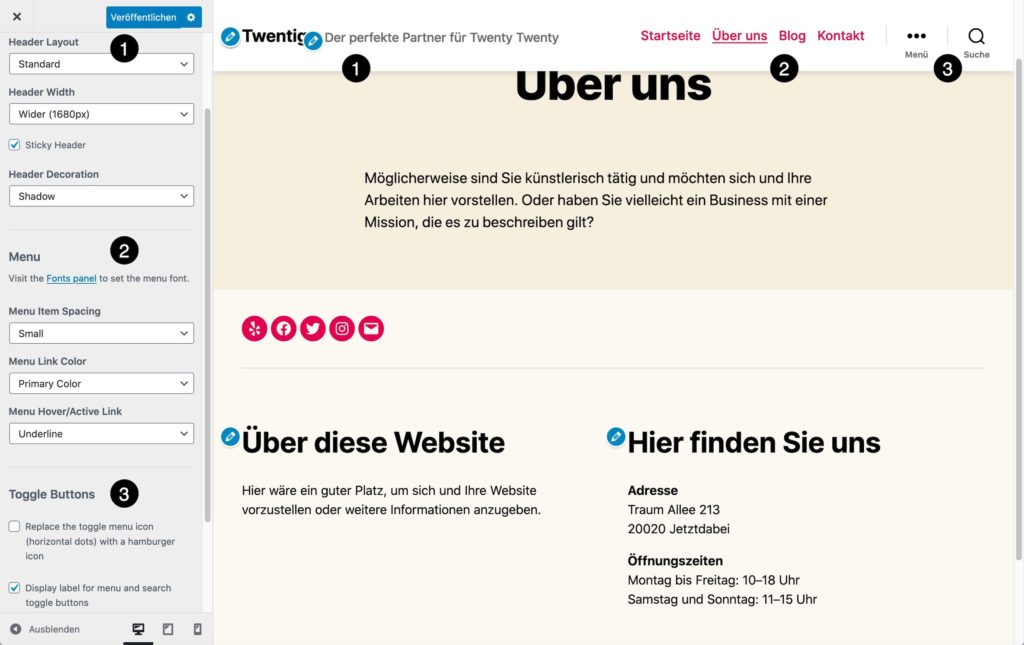
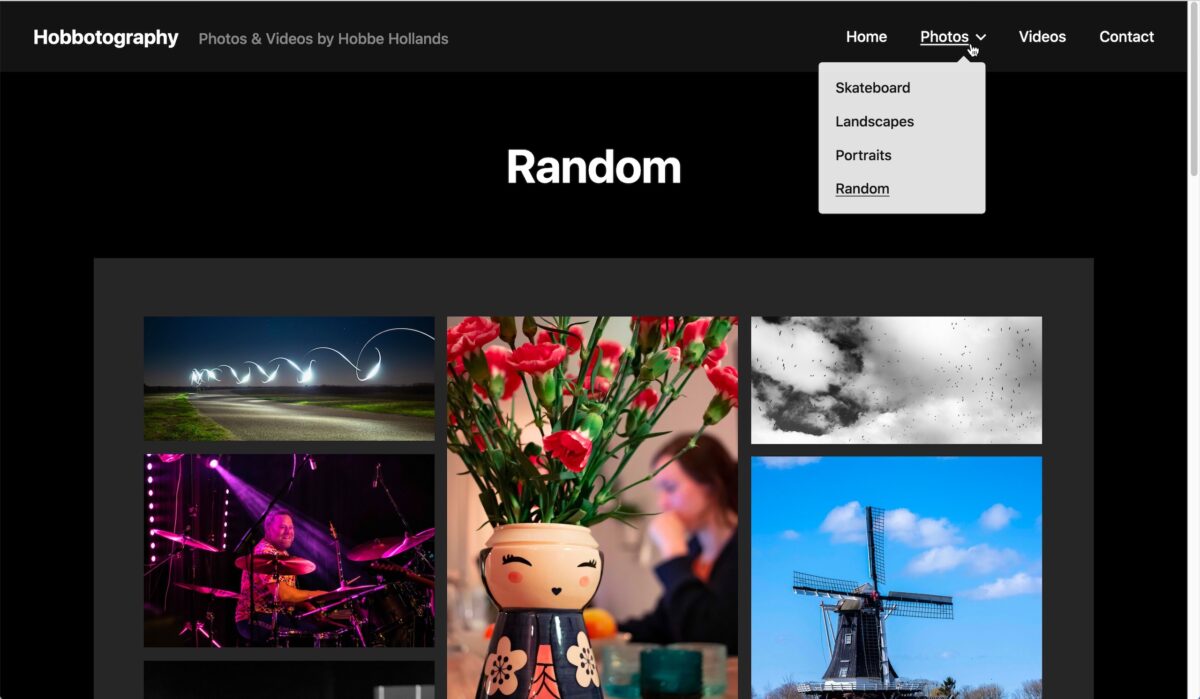
3. Optionen für den »Header«
Für den Kopfbereich gruppiert Twentig seine zahlreichen Optionen wie folgt
LayoutHeader Layoutermöglicht es, die Header-Ausrichtung zu ändern.- Header Width (mit einer Option für einen
Sticky Header) Header Decorationkümmert sich um den unteren Abschluss des Headers und bietet die Optionenborderundshadow.
MenuMenu Item Spacingdefiniert den Abstand zwischen den Menüpunkten.- Menu Link Color ermöglicht die Auswahl von Primary, Secondary oder Text Color für die Links im Menü.
- Menu Hover/Active Link definiert die Hervorhebung des aktiven Links.
Toggle Buttonskann die drei dicken Menüpunkte durch einen klassischen Dreistrich-Hamburger ersetzen und auf Wunsch die Beschriftungen Menü und Suche ausblenden.

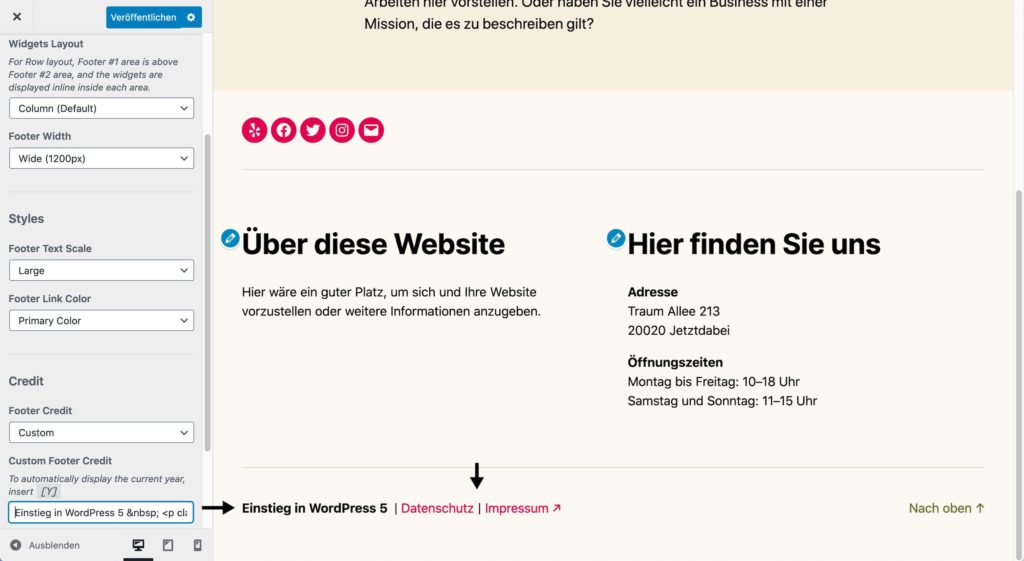
4. Optionen für den »Footer«
Auch für den Footer gibt es zahlreiche Optionen, und Twentig ermöglich sogar die individuelle Anpassung des Copyright-Hinweises.
LayoutBottom Footer Layoutermöglicht es, dass Footer-Menü in die Fußzeile unter die Widgets zu holen.Widgets Layoutkann die beiden Widgetbereiche übereinander darstellenFooter Widthdefiniert die Breite des Fußbereiches.
Styleshat zwei selbst erklärende Optionen:Footer Text ScaleFooter Link Color
Creditermöglicht die Anpassung des Copyright-Hinweises.
Mit der Option Credit > Custom kann man sogar einen komplette eigenen Inhalt hinterlegen, inklusive Links zu Datenschutz und Impressum (was eventuell sogar den Einsatz eines Child-Themes überflüssig machen würde).

Update. Neue Optionen für Footer-Layouts.
Twentig hat inzwischen diverse neue Footer-Layouts im Angebot, sodass man Links wie Datenschutz und Impressum ganz komfortabel als eigenes Menü einbauen kann und nicht mehr manuell den Code im Custom Footer Credit anpassen muss.
5. Die Theme-Options für »Page«
Der Bereich Page ermöglicht Anpassungen für die Darstellung der Beitragsbilder (Featured Image Layout) und der Suchergebnisseite (Search Results Layout).
Außerdem können Sie eine selbst erstellte Seite auswählen, die WordPress für den bekannten 404-Fehler nutzt, wenn ein Beitrag oder eine Seite nicht gefunden werden konnte.
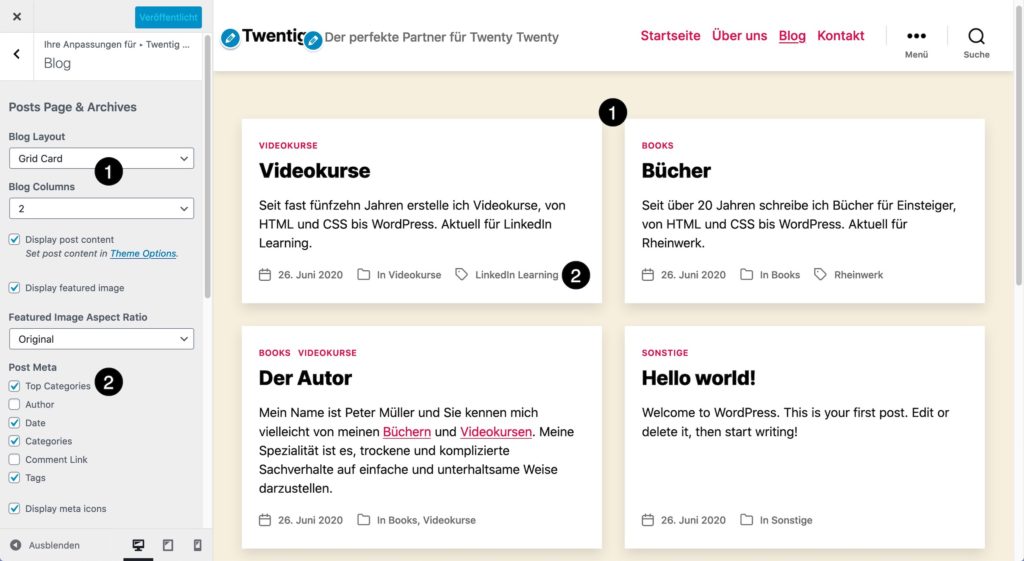
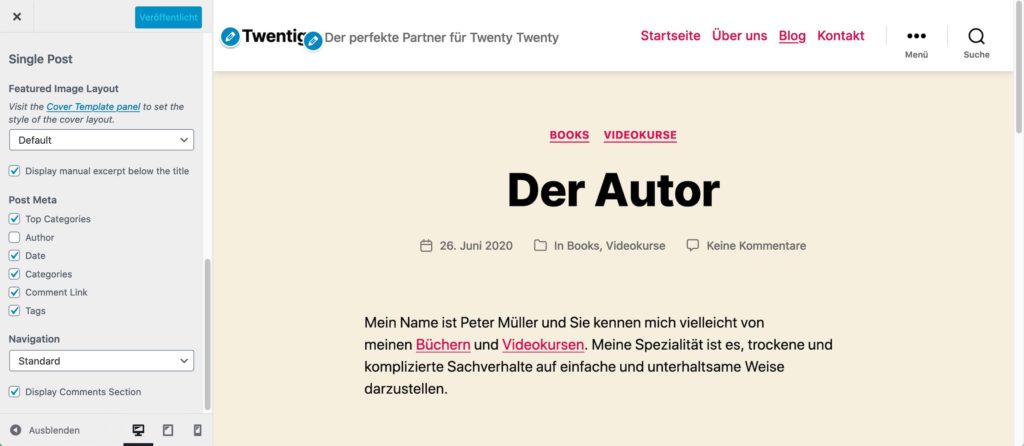
6. Die »Blog«-Optionen sind der Hammer!
Die Optionen im Bereich Blog ermöglichen es, die Beitragsseite (Posts Page & Archives) und die Einzelansicht für Beiträge (Single Post) sehr unterschiedlich zu gestalten.
Mit wenigen Klicks arrangieren Sie so die Beiträge auf der Beitragsseite z. B. als mehrspaltiges Grid im Kartenlayout.


7. »Additional Settings«: Trennlinien, Buttons und Icons
Der letzte Bereich nennt sich Additional Settings und enthält zwei Gruppen:
Elements StylesSeparator Stylefür die TrennlinienButton Shapefür den Block ButtonsButton Hover StyleButton Uppercase
Socials IconsSocial Icons LocationsSocial Icons Style
Ich mag die Trennlinien (Separator), die Buttons und die Social Icons von Twenty Twenty, aber wer will, kann deren Layout hier anpassen.
Fazit: Twentig macht Twenty Twenty perfekt
Die Customizer-Optionen von Twentig erweitern Twenty Twenty so, dass es für kleinere Websites zu einem wirklich praxistauglichen Theme wird.
Twentig wird regelmäßig aktualsiert und hat inzwischen noch viele weitere Features, sodass es inzwischen insgesamt drei Gebiete, auf denen Twentig die Twenty-Standard-Themes erweitert:
- Zusätzliche Optionen im Customizer
- Zusätzliche Optionen bei vielen Standardblöcken
- Viele gute fertige Blockvorlagen zum Einfügen im Block-Editor
Das geniale dabei ist, dass Twentig für die Blockvorlagen nur die Standardblöcke von WordPress verwendet. Damit sind die Vorlage absolut zukunftssicher und funktionieren nach dem Einfügen auch ohne Twentig.
Und ganz nebenbei: Die Arbeit mit dem Block-Editor an diesem Beitrag hat wirklich Spaß gemacht. Blöcke beim Schreiben einfügen mit /blockname, mehrere Blöcke markieren (z. B. Trennlinie, Überschrift und Absatz), duplizieren und dann einfach die Kopie ändern und vieles mehr. Gut Ding will echt Weile haben, aber dieser Block-Editor wird langsam ist inzwischen ein gut Ding.
Interessante Links zu Twentig und Twenty Twenty
- Website: twentig.com
- Plugin: Twentig im Pluginverzeichnis von WordPress
- Theme: Twenty Twenty im Themeverzeichnis von WordPress
- Blogbeitrag: Gestatten: Twenty Twenty (auf dieser Website)
- Videokurs: WordPress 5: Theme Twenty Twenty (auf LinkedIn Learning)
Die Macher von Twentig
Wer steckt hinter Twentig? Das Plugin ist immer noch gratis, und nirgendwo eine Premium-Version in Sicht. Beinah zu schön, um wahr zu sein.
Auf der Website twentig.com gibt es eine About-Seite, auf der die beiden Macher von Twentig sich kurz vorstellen:
Started in 2020, Twentig is the brainchild of sibling co-founders Diane and Yann Collet. We are based in Paris. When we are not at our desks, you can find us at the terrace of a café or cycling across the city.
About Twentig
Und falls Sie Twentig auf Ihrer Website einsetzen: unten im Footer von Twentig.com gibt es den Link Donate, mit dem Sie Diane und Yann Collet via Paypal eine Spende zukommen lassen können. Einmalig oder monatlich.

Für Twentig gilt leicht abgewandelt der schöne Satz aus einer uralten Werbung: Wenn einem so viel Gutes widerfährt, das ist schon eine Spende wert.

Schreibe einen Kommentar