Manchmal ist es übersichtlicher, Texte in Akkordeons zu unterteilen. Das sind ein- und ausklappbare Segmente, die Text oder auch andere Elemente beinhalten können.
Leider wird der zuvor hier empfohlene Block Accordion Items von Phil Buchanan nicht mehr zuverlässig upgedatet, weswegen wir diesen Beitrag umgeschrieben haben.
Inhaltsverzeichnis
- Der Akkordeon-Block von WordPress heißt »Details«
- Das WP-Lexikon basiert auf dem Details-Block
- Andere Akkordeon-Blocks
- Die Mentoring-FAQ – ein praktisches Beispiel
- Die beliebtesten Beiträge
Der Akkordeon-Block von WordPress heißt »Details«
Seit der Version 6.3 hat WordPress einen eigenen Akkordeon-Block namens Details.

Ein Akkordeon besteht immer aus der Zusammenfassung, die immer zu sehen ist, und dem Inhalt, den man erst nach dem Ausklappen sieht.
Im Details-Block kann man als Zusammenfassung leider keine Überschriften nutzen, sondern nur normale Absätze:

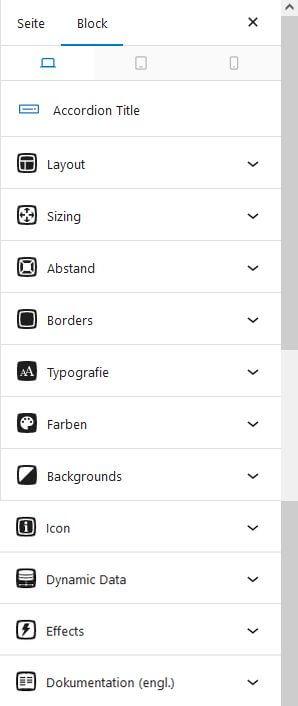
Zudem gibt es nur wenig Einstellungen zur Gestaltung des Blocks und die wenigen vorhandenen kann man nur für das gesamte Akkordeon nutzen. Deshalb ist z. B. eine getrennte Gestaltung von Zusammenfassung und Inhalt bisher ausschließlich über zusätzliches CSS möglich.
Immerhin sind im Akkordeon-Inhalt außer Absätzen verschiedene Blockarten möglich, wie Bilder, Listen, oder ein weiterer Details-Block. Hier ein Beispiel (bitte ausklappen):
Das ist ein Beispiel für einen ungestalteten Details-Block
So sieht er aufgeklappt aus. Die Gestaltung erfolgt nur über die standardmäßigen WordPress-Einstellungen. Man kann auch ein Bild oder eine Liste einfügen und das sogar in Spalten:

- Ein Listenpunkt
- Noch ein Listenpunkt
- Wieder ein Listenpunkt
- und so weiter
- und so fort
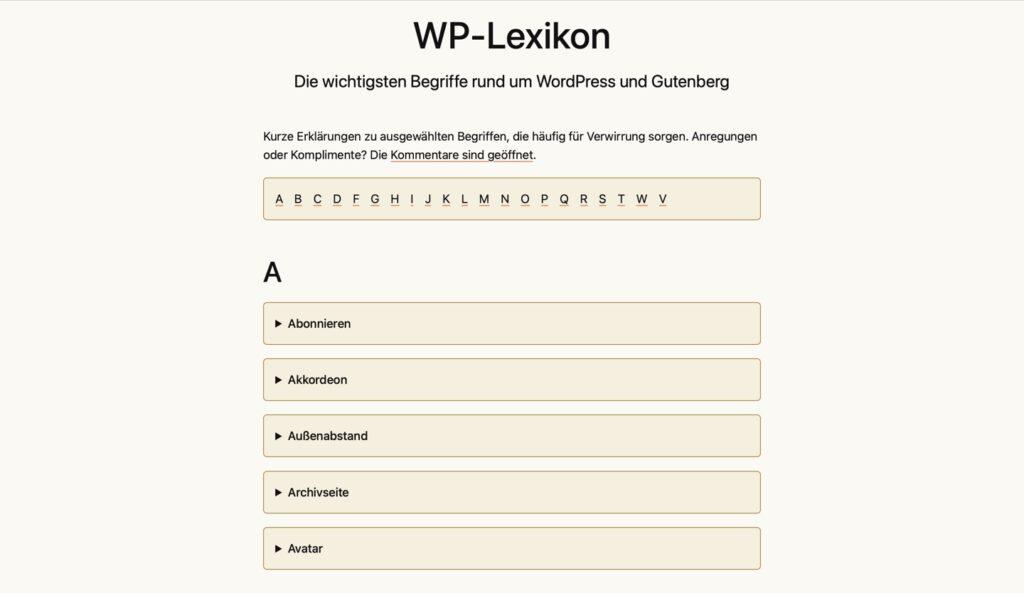
Das WP-Lexikon basiert auf dem Details-Block
Das WP-Lexikon auf dieser Website basiert im Kern auf dem Details-Block. Da der Details-Block keine ID für einen Anker bekommen kann, wurde er mit einer Gruppe umgeben, die die ID für das Sprungziel erhielt.
Gestaltet wurde der Details-Block mit ein paar Regeln in Zusätzliches CSS, und das Verhalten beim Auf- und Zuklappen wurde mit ein paar Zeilen JavaScript definiert.

Andere Akkordeon-Blocks
Im Folgenden ein kurzer Überblick zu weiteren Akkordeon-Blöcken.
Akkordeons im Block-Verzeichnis
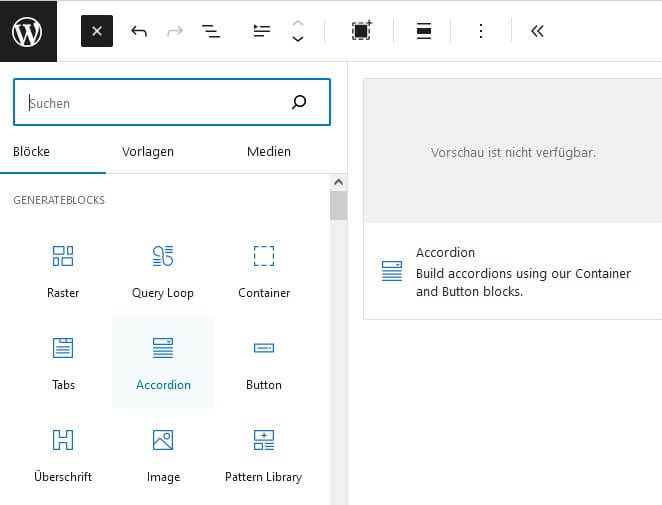
Über die Suche im Block-Inserter links oben im Block-Editor finden sich mit dem englischen Suchwort accordion einige Ergebnisse, bei denen man aber im Backend leider nicht sehen kann, wann sie zuletzt aktualisiert wurden. So ist auch Accordion Item weiter gelistet.
Bei einer Suche nach »accordion« im Block-Verzeichnis auf wordpress.org kann man hingegen auch alle Details der einzelnen Plugins einsehen:
Akkordeons in Blocksammlungen
Die in Kapitel 18 vorgestellten Blocksammlungen wie Kadence Blocks, Spectra oder GenerateBlocks haben allesamt einen eigenen Akkordeon-Block.
Der Accordion-Block von GenerateBlocks bietet wirklich viele Einstellungsmöglichkeiten, die neben dem Aussehen auch das Verhalten betreffen, steht aber leider nur in der Bezahlvariante zur Verfügung:

Da die GenerateBlocks insgesamt sehr detaillierte Möglichkeiten zur Gestaltung und zum Layouten von Inhalten bieten (siehe z. B. GenerateBlocks statt Elementor), lohnt es sich für anspruchsvollere WordPress-Nutzer vielleicht schon, die Pro-Version anzuschaffen (kein Affiliate-Link).

Die Mentoring-FAQ – ein praktisches Beispiel
Ein kostenloses Plugin, das komplett dieselben Funktionen wie Accordion Items bietet, habe ich bisher jedenfalls leider nicht wieder finden können. Deshalb habe ich die Beispiele aus der vorherigen Version dieses Artikels leider neu durchdenken und umbauen müssen.
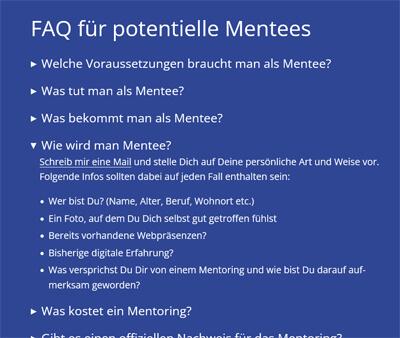
Das Mentoring-FAQ auf meiner Website sieht jetzt so aus:

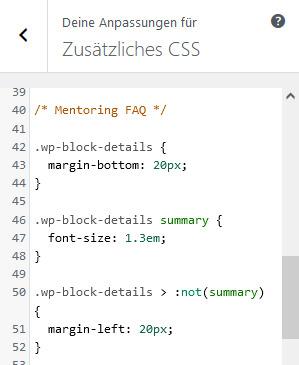
Dazu gehört dieser Zusatz an individuellem CSS:

Das Glossar auf der Autorinnen-Website von Anna Hellmich musste die Akkordeon-Funktion leider ganz einbüßen, da keines der von mir getesteten Plugins das automatische Auf- und Zuklappen bei Ansteuern über einen Link ermöglichen konnte.

Schreibe einen Kommentar