Einstieg in WordPress
Der Weg zur eigenen Website
Schlagwort: Website-Editor
Alle Beiträge zum Schlagwort Website-Editor
-
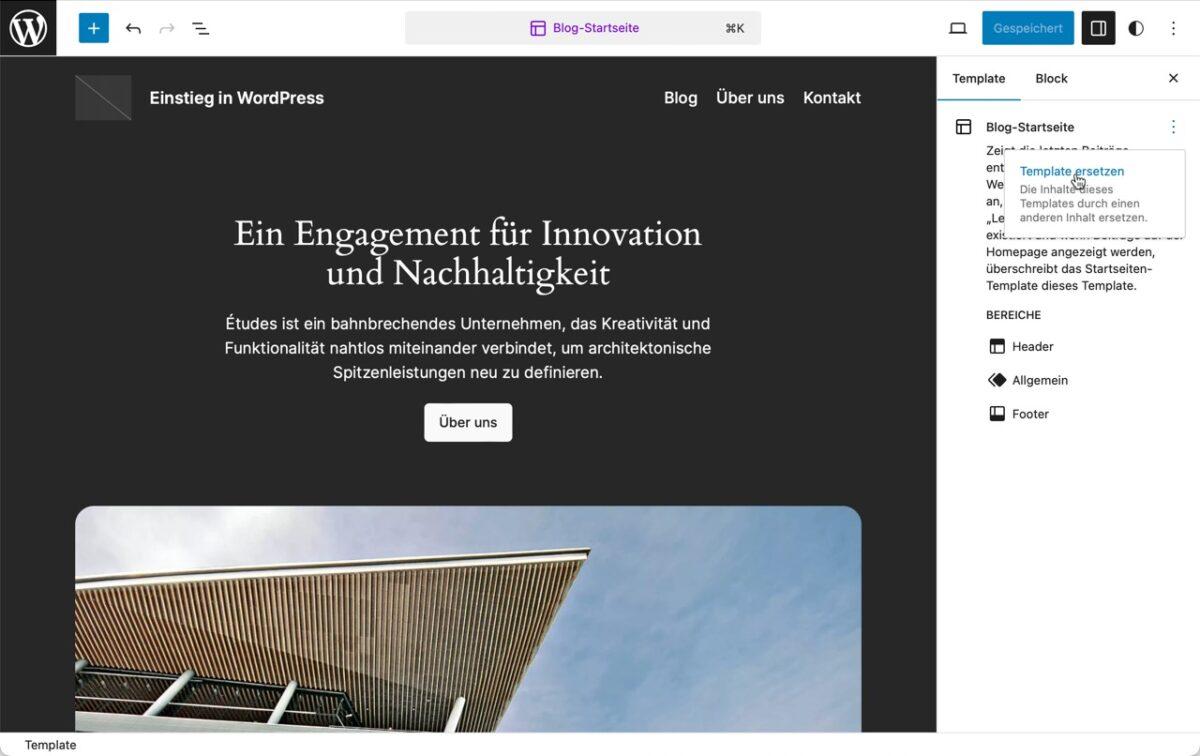
Videokurs: Block-Themes mit dem Site-Editor anpassen
·
in ThemesIn diesem LinkedIn-Learning-Kurs zeige ich Ihnen alles Wissenswerte zu den innovativen Block-Themes von WordPress und deren Anpassung mit dem Website-Editor.
-
Kann man mit Gutenberg schon arbeiten?
·
in SonstigesDominik Liss hat mich zu seinem Podcast eingeladen, und das Ergebnis ist eine denke ich recht kurzweilige gut einstündige Episode zum Thema »Gutenberg – Reif Genug?«.
-
Neues in WordPress 6.5
·
Schlagwörter: Block-Editor, Block-Themes, Block-Vorlagen, Full Site Editing, Website-Editor, WordPress-UpdatesWordPress 6.5 enthält natürlich wieder zahlreiche Änderungen, ist aber insgesamt ein eher kleines Update. In diesem Beitrag stelle ich Ihnen die für Einsteiger wichtigsten Neuerungen vor. Viel Spaß beim Lesen…
-
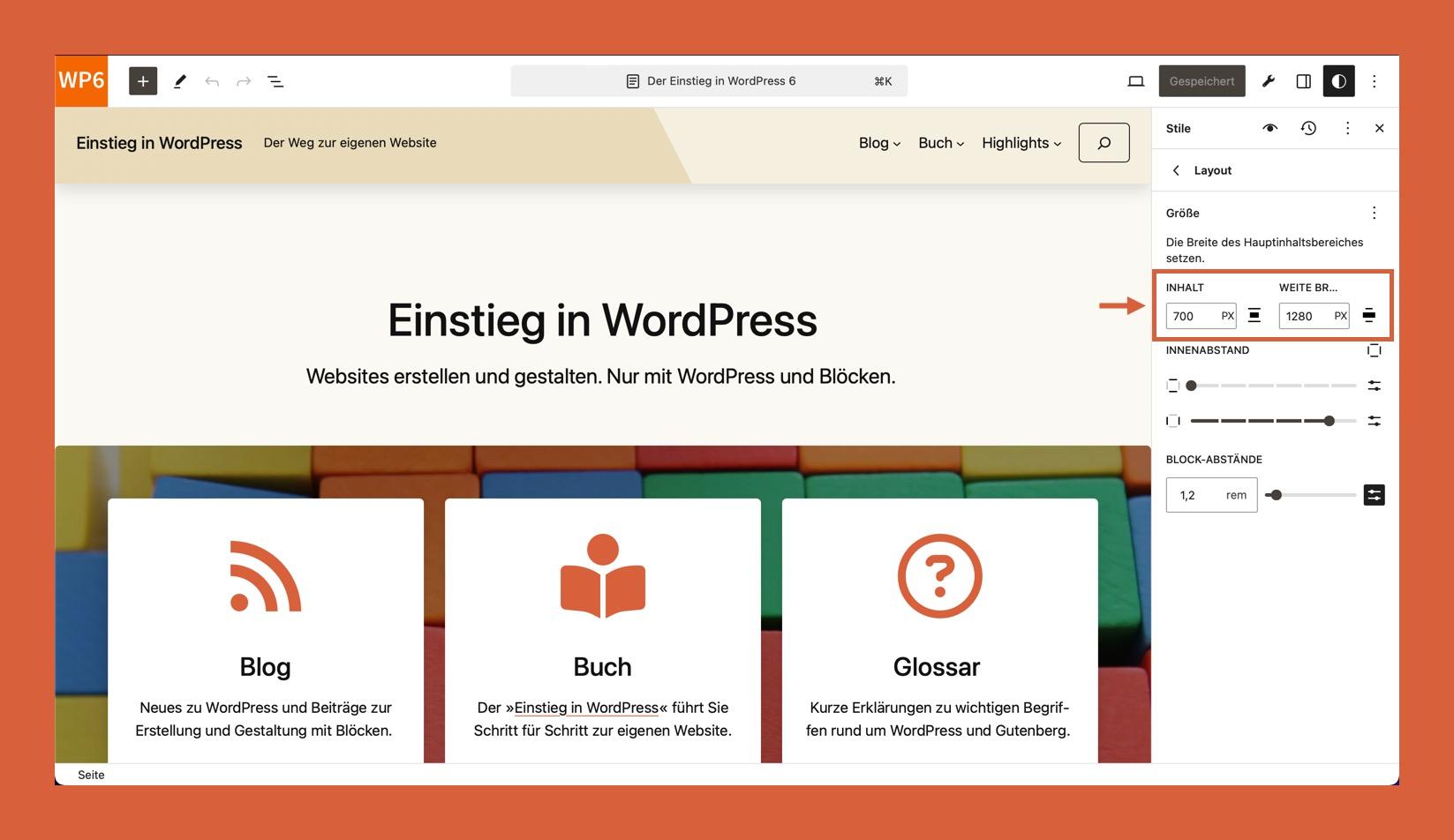
Linktipp: Das Layout hat drei Breiten
Bei Block-Themes kann man im Website-Editor in der Sidebar für die Stile das Layout definieren. Dort gibt es im Bereich Größe zwei Einstellungen für Inhalt und Weite Breite. Was es…
-
WordPress und Gutenberg – eine Chronik
·
Ein Cover-Block mit der Luftaufnahme eines Gebirges und den Worten Von Bergen und Druckmaschinen. So begann im Sommer 2017 die erste Gutenberg-Demo. Druckmaschinen war eine Anspielung auf Johannes Gutenberg, der…
-
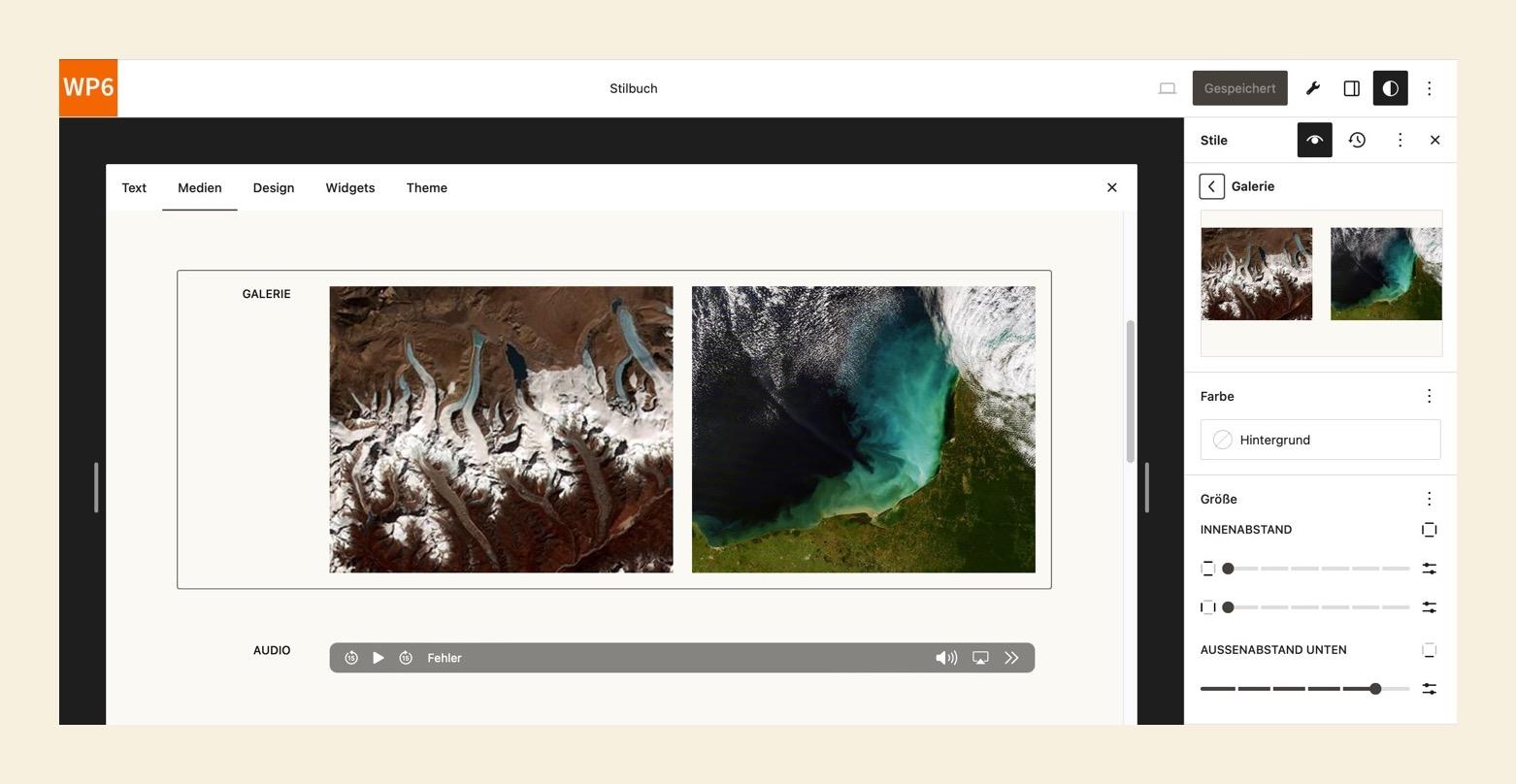
Twenty Twenty-Four: Galerie anpassen
·
In Twenty Twenty-Four hat der Galerie-Block einen etwas zu gut gemeinten Außenabstand nach unten. Mit dem Stilbuch können Sie das mit wenigen Klick beheben.
-
Twenty Twenty-Four: So verlief der Umstieg
·
in ThemesIn den letzten Tagen habe ich diese Website auf Twenty Twenty-Four umgestellt, und in diesem Beitrag beschreibe ich die dabei gemachten Erfahrungen. Vorab: Die Umstellung hat echt Spaß gemacht, und…
-
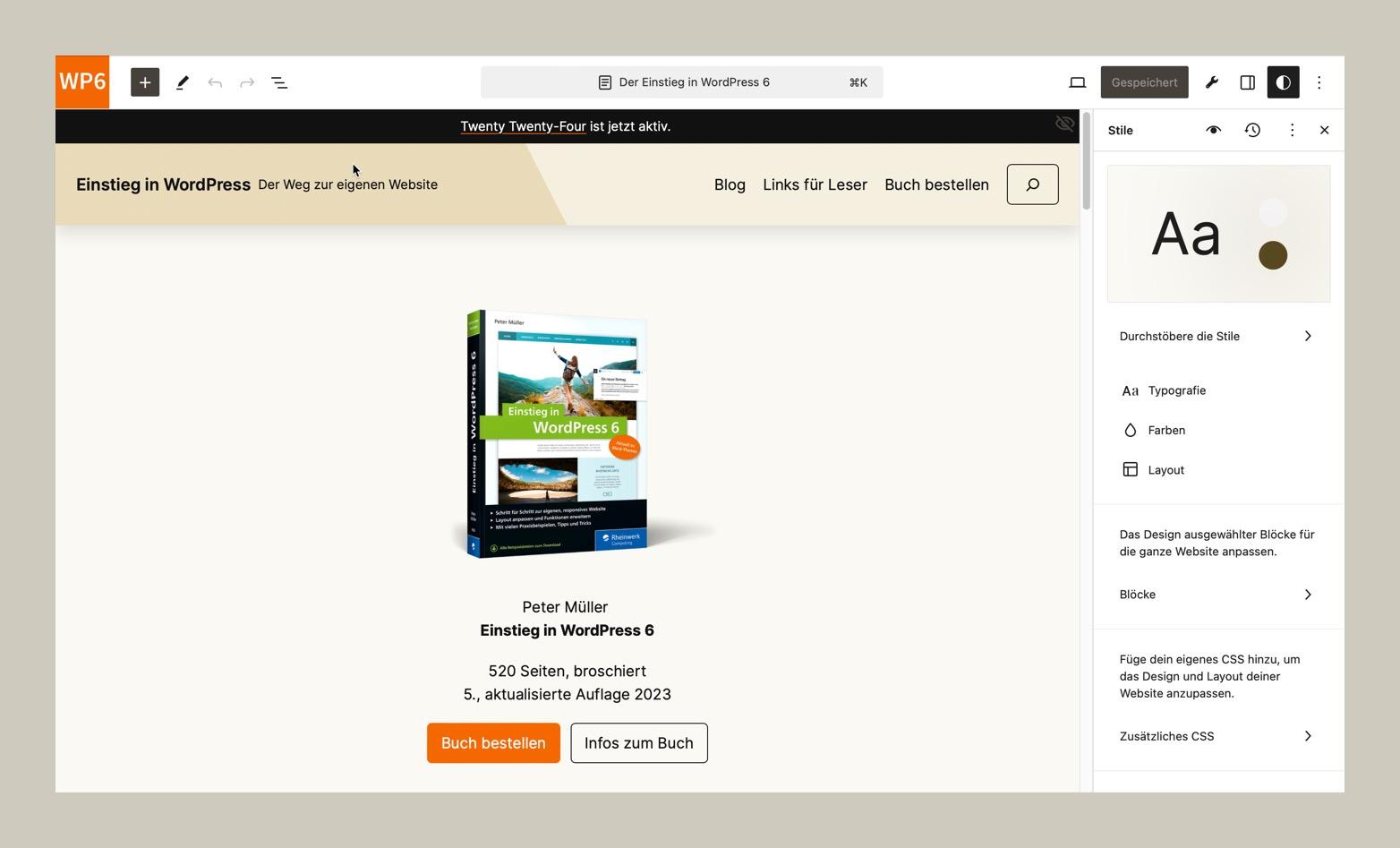
Twenty Twenty-Four: Stile anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man im Website-Editor mit den Stilen Typografie, Farben und Layout gestaltet und als neue Stil-Variation abspeichert. Das funktioniert nicht nur in Twenty Twenty-Four, sondern…
-
Twenty Twenty-Four: Beitragsseite anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man das Template für die Beitragsseite anpasst, eine Vorlage für die Ausgabe der Beiträge findet und diese im Website-Editor einbindet. Für Twenty Twenty-Four gibt…
-
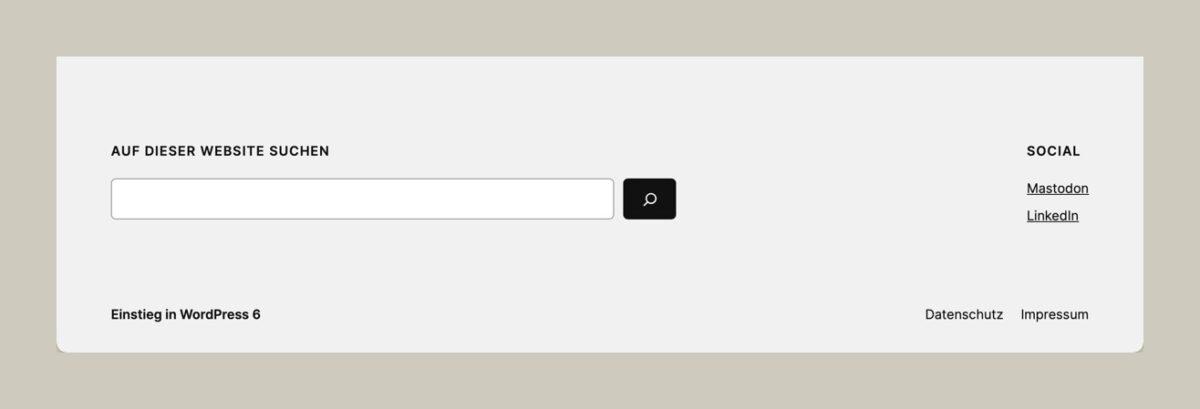
Twenty Twenty-Four: Footer anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man eine passende Footer-Vorlage findet und im Website-Editor so einbindet, dass sie automatisch auf allen Seiten erscheint. Das funktioniert nicht nur in Twenty Twenty-Four,…
-
Twenty Twenty-Four: Header anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man eine passende Header-Vorlage findet und so im Website-Editor einfügt, dass sie auf allen Seiten erscheint. Das funktioniert nicht nur in Twenty Twenty-Four, sondern…
-
Twenty Twenty-Four: Gedanken zum Umstieg
·
in ThemesSchlagwörter: Block-Themes, Full Site Editing, Top-Beiträge, Twenty Twenty, Twenty Twenty-Four, Website-EditorDiese Website lief bis vor kurzem mit dem klassischen Theme Twenty Twenty, aber langsam war die Zeit reif für den Umstieg auf ein Block-Theme wie Twenty Twenty-Four (TT4). In diesem…