Einstieg in WordPress
Der Weg zur eigenen Website
Thema: Tipps & Tricks
Sie sehen Beiträge mit nützlichen Tricks und Tipps, die sonst nirgendwo passen.
-
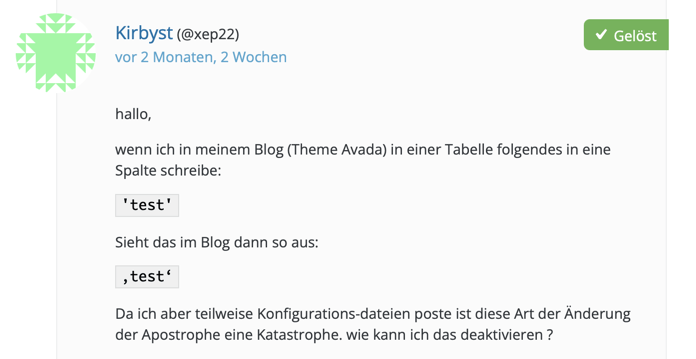
Linktipp: Typografische Anführungszeichen in WP
Bego Mario Garde (@pixolin) ist Moderator im deutschen Support-Forum für WordPress und erläutert in dem folgenden Bericht detailliert, was es mit den typografischen Anführungszeichen in WordPress auf sich hat: An…
-
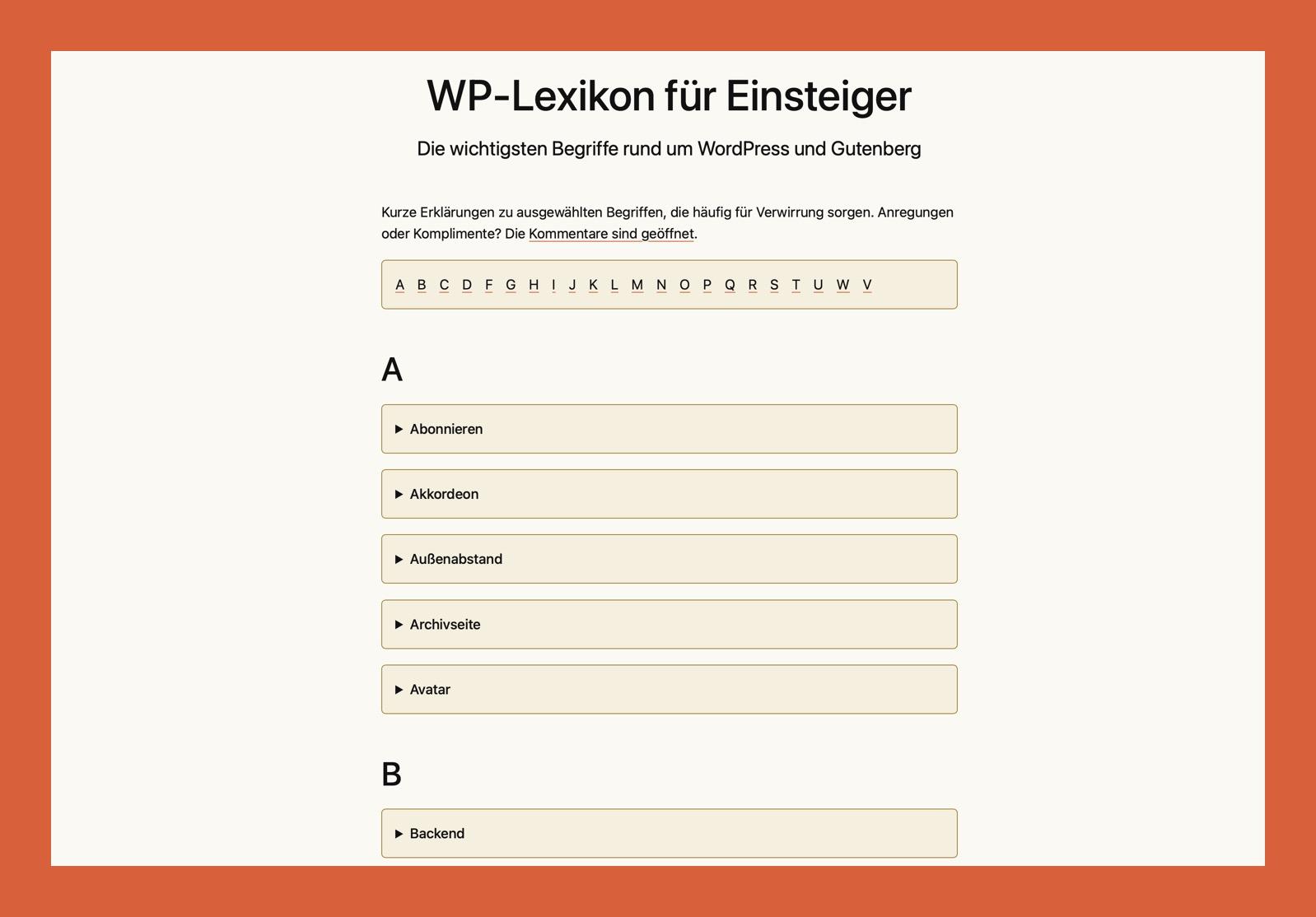
Linktipp: The Making of WP-Lexikon
·
Das WP-Lexikon für Einsteiger ist online, und falls es Sie interessiert, wie das gebaut wurde, habe ich das ausführlich beschrieben, von Block-Strukturen über CSS bis zu JavaScript: Da der Beitrag…
-
Fantastische Feeds und wo sie zu finden sind
·
Alle benutzen sie, doch die wenigsten sind sich darüber im Klaren, dass sie es tun und worum es dabei eigentlich geht: Feeds! Wie schon in unserem WordPress-Lexikon beschrieben handelt es…
-
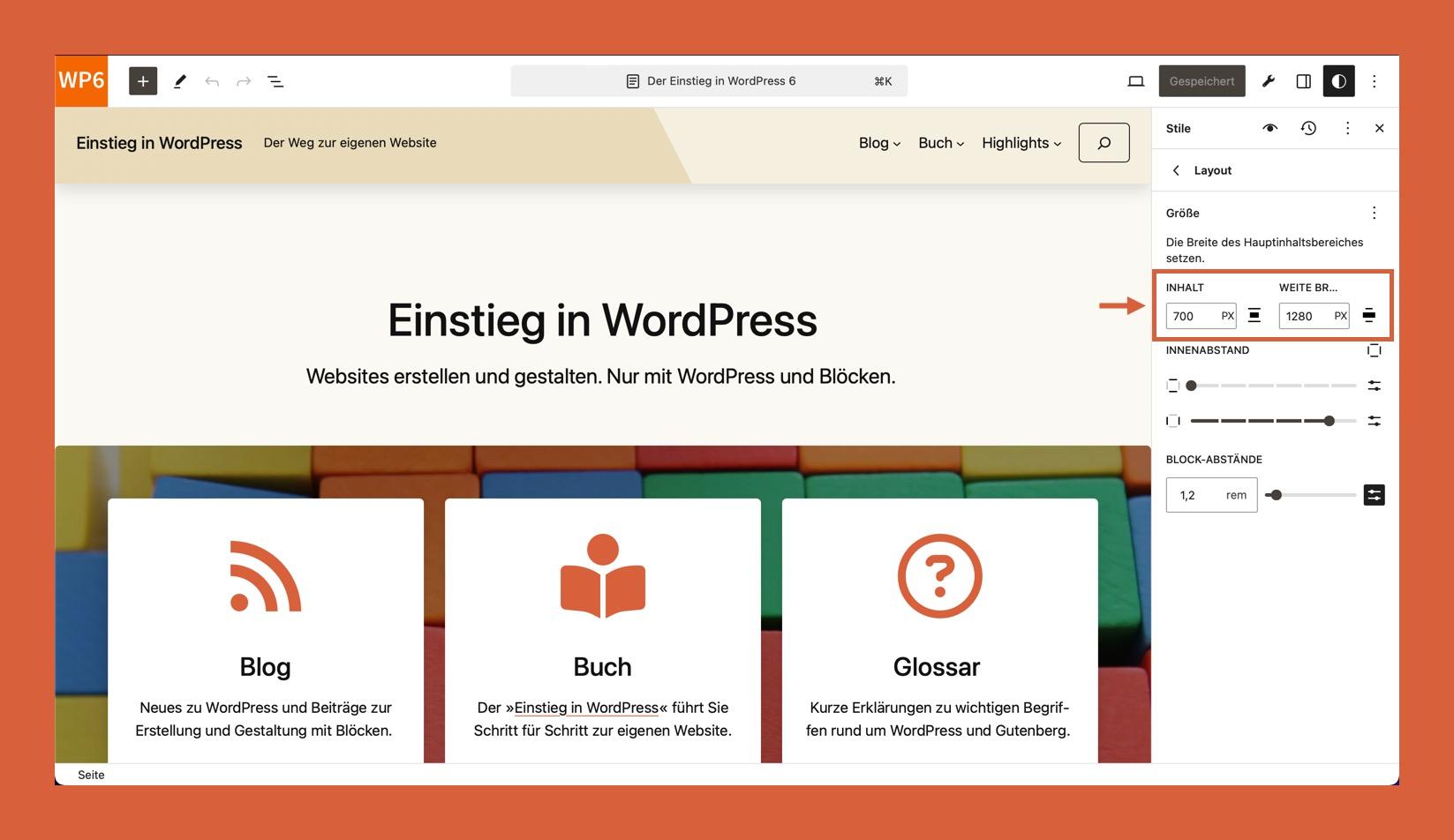
Linktipp: Das Layout hat drei Breiten
Bei Block-Themes kann man im Website-Editor in der Sidebar für die Stile das Layout definieren. Dort gibt es im Bereich Größe zwei Einstellungen für Inhalt und Weite Breite. Was es…
-
Linktipp: »WP-Community (nicht nur) für Einsteiger«
Hans-Gerd Gerhards beschreibt in seinem Beitrag die wichtigsten Einstiegsmöglichkeiten in WordPress und die WordPress-Community. Nicht nur für Einsteiger eine lesenswerte Lektüre.
-
Linktipp: »Warum ich Standardthemes mag«
WordPress Standardthemes haben zu Unrecht den Ruf, nicht wirklich praxistauglich zu sein. Annette Schwindt zeigt in diesem Beitrag, warum Sie gerne damit arbeitet.
-
Der allerschnellste Weg zu WordPress
Schlagwörter: WordPress installierenInstaWP.com hat sich etwas ausgedacht: Sie geben im Browser wp.new ein, und haben Sekunden später ein funktionierendes WordPress. Einfacher geht’s nicht.
-
Mehr aus Kategorien und Schlagworten machen
·
Schlagwörter: KategorienJeder Blogbeitrag in WordPress wird einer Kategorie zugeordnet. Zusätzlich kann man seine Beiträge auch verschlagworten. Diese Taxonomien (Kategorien und Schlagworte) können dann als Filter angeklickt werden, um sogenannte Archivseiten mit…
-
Linktipp: »Die passende Website-Struktur finden«
Annette Schwindt zeigt in diesem Beitrag, welche verschiedenen Arten von Websites man mit WordPress erstellen kann und zeigt jeweils ein konkretes Beispiel dazu.
-
Akkordeons im Block-Editor
Manchmal ist es übersichtlicher, Texte in Akkordeons zu unterteilen. Das sind ein- und ausklappbare Segmente, die Text oder auch andere Elemente beinhalten können. Leider wird der zuvor hier empfohlene…
-
Video: 20 tolle Layouts. Nur mit den Standardblöcken.
Der Block-Editor hat sich in den letzten Jahren Schritt für Schritt zu einem wirklich brauchbaren Design-Werkzeug entwickelt, und man kann nur mit den Standardblöcken wirklich tolle Layouts erstellen.