Im Theme-Verzeichnis von WordPress gibt es zwei grundlegend verschiedene Arten von Themes: traditionelle klassische Themes und die neuen Block-Themes. Dieser Beitrag erklärt, wo die Unterschiede liegen und warum Block-Themes erfunden wurden.
Inhaltsverzeichnis
- Gefangen im Theme: Klassische Themes anpassen per Customizer
- Tools wie Divi und Elementor füllen eine Lücke
- Gutenberg: Die Blockifizierung von WordPress
- Full Site Editing: Block-Themes anpassen mit dem Website-Editor
- Twenty Twenty-Four ist ein tolles Standardtheme
Gefangen im Theme: Klassische Themes anpassen per Customizer
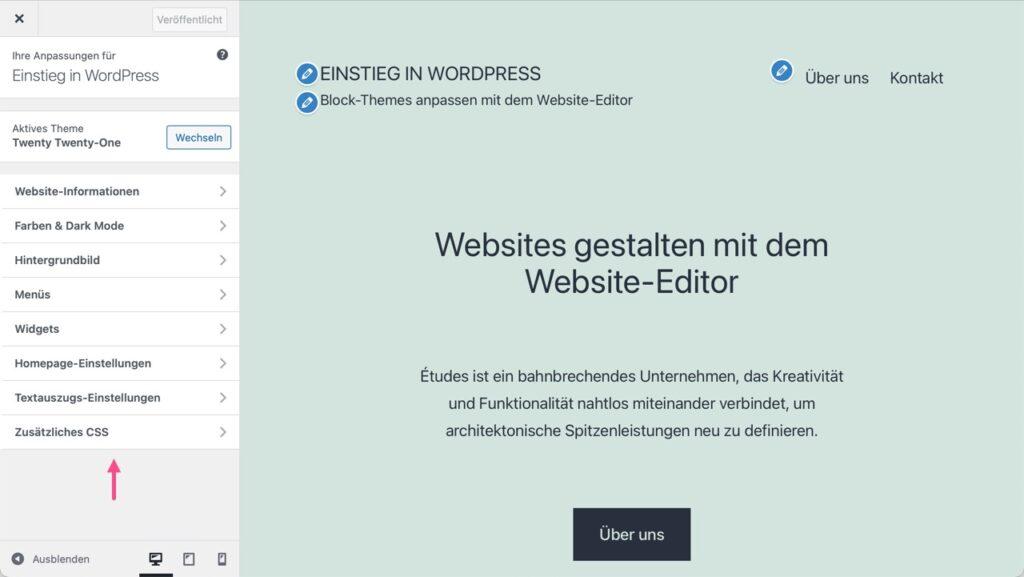
Klassische Themes haben im Menü Design diverse Untermenüs wie Customizer, Menüs und Widgets. Das Kernstück zur Anpassung von klassischen Themes ist aber der Customizer, und die folgende Abbildung zeigt den Customizer für das Standardtheme Twenty Twenty-One.

Bei klassischen Themes gibt es bei der Anpassung an die eigenen Wünsche aber diverse Einschränkungen, denn man kann nur Optionen ändern, die im Customizer angeboten werden.
So sind z. B. die Anpassung von Header oder Footer, Schriftgestaltung oder die Änderung dynamisch generierter Seiten oft gar nicht oder nur sehr eingeschränkt möglich.
Wenn der Customizer eine Option nicht anbietet, gibt es drei Möglichkeiten:
- Ein Plugin, dass die Option ermöglicht. Für TT1 wäre das z. B. Twentig.
- Den Code der Template-Dateien anpassen, wozu man aber zumindest grundlegende Programmierkenntnisse benötigt.
- Ein anderes Theme, dass die Option bietet (aber dafür meist etwas anderes nicht kann).
Viele WordPress-User fühlen sich deshalb »gefangen im Theme«, weil man bei fast jeder Website gerne etwas anpassen möchte, das ohne Plugins oder Programmierkenntnisse nicht möglich ist.
Tools wie Divi und Elementor füllen eine Lücke
Viele klassische Themes wie Divi, GeneratePress, Kadence oder Astra und Websitebuilder wie Elementor füllen die durch WordPress hinterlassene Lücke mit eigenen Tools und ermöglichen eine sehr flexible Anpassung der gesamten Website.
Diese Themes und Websitebuilder sind zum Teil wirklich gut, kommen auf Millionen von Websites zum Einsatz und werden nicht von heute auf morgen verschwinden. Wenn Ihre Website mit einem dieser Tools läuft und Sie damit zufrieden sind, gibt es im Augenblick keinen Grund, das zu ändern.
Für neue Websites sollte man aber überlegen, ob man diese Tools noch braucht.
Sie haben allesamt jeweils eine eigene Philosophie und nutzen Lösungen, die nicht im Kern von WordPress verankert sind. Bei einem Wechsel fängt man buchstäblich wieder von vorne an, muss komplett neue Wege lernen und verliert im ungünstigsten Fall sogar Teile des Inhalts.
Es wurde also höchste Zeit, die Bearbeitung der gesamten Website auf eine im Kern von WordPress vorhandene, standardisierte Art und Weise zu ermöglichen.
Gutenberg: Die Blockifizierung von WordPress
Das WordPress-Team hat die Sache sehr gründlich angepackt und im Laufe der Jahre entstandene WordPress-typische Lösungen wie Menüs, Widgets oder Shortcodes wurden durch das einheitliche Prinzip der Blöcke ersetzt.
Der Codename für dieses Projekt ist Gutenberg:
- Das erste Ergebnis war in WordPress 5.0 der Block-Editor für Inhalte auf Beiträgen und Seiten. Der Block-Editor ermöglicht den Einsatz von Blöcken im Inhaltsbereich von Beiträgen und Seiten und ist somit eine Art Pagebuilder. Diesen Block-Editor kann man auch mit klassischen Themes nutzen und er ist inzwischen ziemlich gut.
- Das zweite Ergebnis der Blockifizierung von WordPress sind die in WordPress 5.9 vorgestellten Block-Themes. Sie funktionieren komplett anders als klassische Themes und bestehen – wie der Name andeutet – nur noch aus Blöcken.
Block-Themes heben die weiter oben erwähnten Beschränkungen bei der Anpassung von klassischen Themes auf und ermöglichen die Bearbeitung der gesamten Website. Ohne Codeberührung. Ohne zusätzliche Tools. Nur mit WordPress. Nur mit Blöcken.
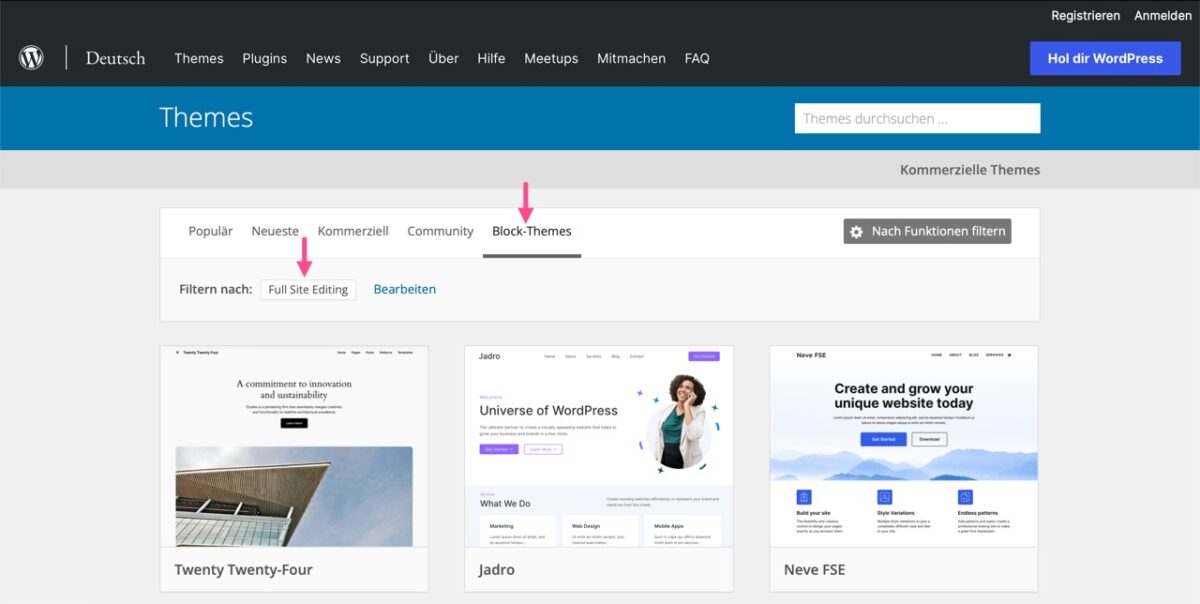
Full Site Editing nennt man das auf Englisch, und im Theme-Verzeichnis von WordPress aktiviert ein Klick auf den Link »Block-Themes« den Filter Full Site Editing. Sie sehen dann nur noch Block-Themes.

Full Site Editing: Block-Themes anpassen mit dem Website-Editor
Im Menü Design gibt es bei Block-Themes nur noch die Menüpunkte Themes und Website-Editor. Es gibt also weder einen Customizer noch Untermenüs wie Menüs oder Widgets.
(Anmerkung: Es gibt zwar noch einen mit Customizer beschrifteten Button rechts unten in der Theme-Vorschau, aber das ist eine nicht ganz korrekte Übersetzung und der Button öffnet den Website-Editor).
Um Missverständnisse zu vermeiden:
- Bei aktiviertem Block-Theme gibt es zwei Block-Editoren:
- den Block-Editor für Inhalte in den Menüs Beiträge und Seiten
- und den Website-Editor im Menü Design.
- Bei klassischen Themes gibt es nur den Block-Editor für Inhalte. Im Menü Design erscheint weiterhin der Customizer.
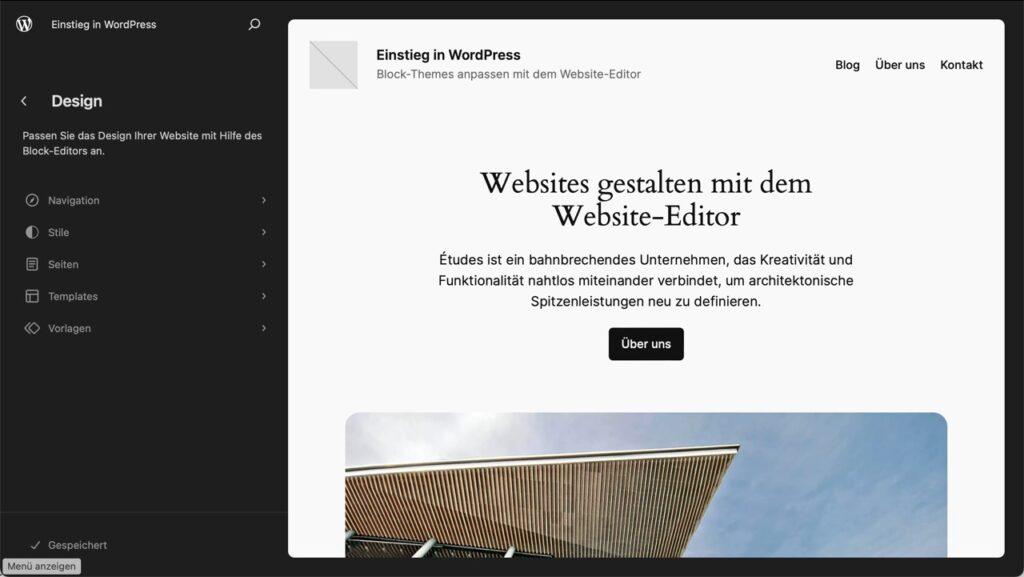
Die folgende Abbildung zeigt den Website-Editor mit dem Standardtheme Twenty Twenty-Four. Wer den Customizer gewohnt ist, wird hier erst einmal stutzen und ins Stocken kommen, denn der Website-Editor funktioniert völlig anders.

Der Website-Editor ermöglicht die Kontrolle über alle Aspekte einer Website:
- Blöcke können überall eingefügt werden, auch im Header und Footer.
- Blöcke können im Bereich Stile für die ganze Website gestaltet werden.
- Templates, eine Art Schablone, die WordPress zur Erstellung von Seiten nutzt, können in Block-Themes ohne Programmierkenntnisse nur mit Blöcken angepasst werden.
- Automatisch generierte Seitentypen, wie Beitragsseite, Einzelansicht für Beiträge oder Archivseiten, können ebenso nach Belieben angepasst werden.
Mit dem Website-Editor können Sie also die gesamte Website anpassen, aber Menschen sind Gewohnheitstiere und die Begeisterung für derart grundlegende Änderungen hält sich häufig in Grenzen. Der Website-Editor verstärkt diese anfängliche Skepsis noch, denn er hat bei der Benutzerfreundlichkeit durchaus noch Luft nach oben.
Aber ich kann Ihnen versprechen, dass sich die Beschäftigung mit dem Website-Editor lohnt. Wenn man verstanden hat, wie die Sache funktioniert, macht es einfach Spaß und die Anpassung der Website um einiges einfacher.
Twenty Twenty-Four ist ein tolles Standardtheme
In WordPress 5.9 wurde mit Twenty Twenty-Two das erste Standard-Block-Theme veröffentlicht. Der Website-Editor war damals noch so schwierig zu bedienen, dass nur eher wagemütige Zeitgenossen Spaß daran hatten.
Das nächste Standardtheme, Twenty Twenty-Three, war ebenfalls ein Block-Theme. Da der Website-Editor in WordPress 6.2 langsam praxistauglich war, habe ich im Frühjahr 2023 in der Beitragsserie TT3 anpassen gezeigt, wie man damit arbeitet. Auch die fünfte Auflage von Einstieg in WordPress 6 basiert auf Twenty Twenty-Three.
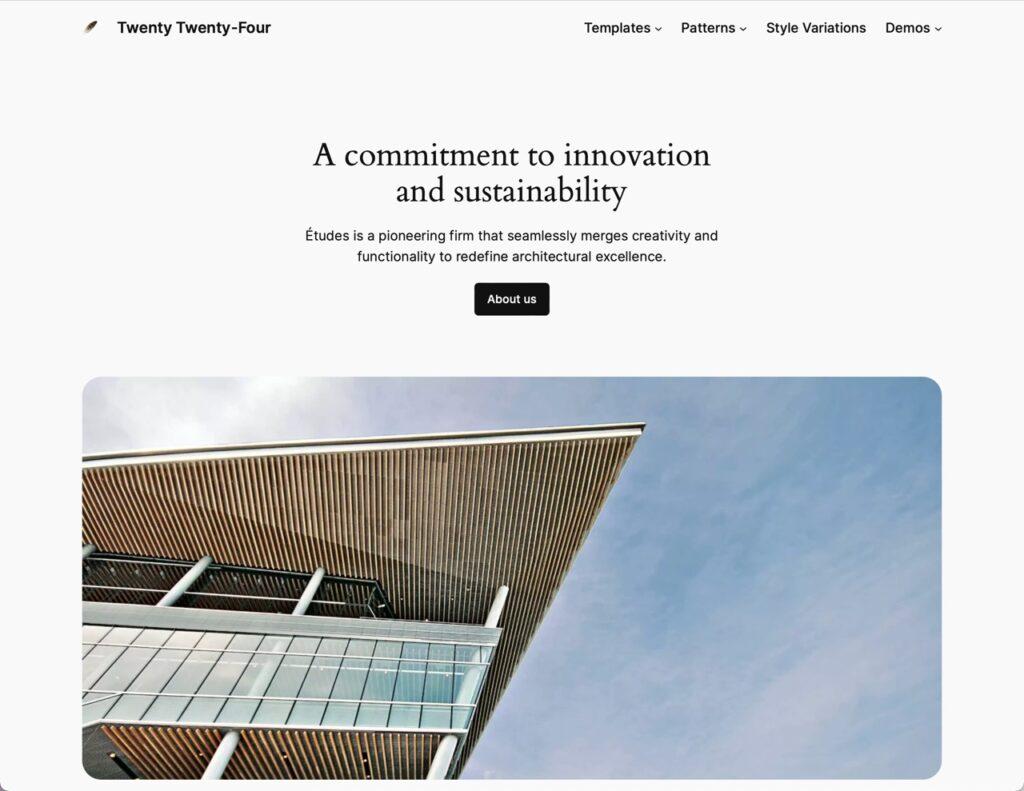
Anfang November 2023 erschien WordPress 6.4 mit den neuen Standardtheme Twenty Twenty-Four, das das wahrscheinlich beste WordPress-Standardtheme aller Zeiten ist.
Die folgende Abbildung zeigt die Demo für die Business-Homepage (aka Entrepeneur).

In den nächsten Tagen und Wochen werde ich auf dieser Website ausführlich beschreiben, wie man mit Twenty Twenty-Four und dem Website-Editor Websites erstellen und gestalten kann, und Anfang nächsten 2024 erscheinen bei LinkedIn Learning zwei Videokurse dazu.
Die Arbeit mit dem Website-Editor ist sicherlich gewöhnungsbedürftig, besonders für WordPress-Einsteiger. Aber es lohnt sich, denn mit dem Website-Editor können Sie alle Block-Themes anpassen, und Block-Themes sind die Zukunft von WordPress.
Klingt gut? Dann geht’s weiter mit Twenty Twenty-Four kennenlernen.
Beiträge zu Twenty Twenty-Four
Es geht los mit einigen allgemeinen Infos:
- Warum Block-Themes erfunden wurden
- Twenty Twenty-Four kennenlernen
- Twenty Twenty-Four: Gedanken zum Umstieg
Zur Anpassung des Themes gibt es u. a. folgende Beiträge:
- Twenty Twenty-Four: Header anpassen
- Twenty Twenty-Four: Footer anpassen
- Twenty Twenty-Four: Beitragsseite anpassen
- Twenty Twenty-Four: Stile anpassen
- Twenty Twenty-Four: So verlief der Umstieg
Und die Reihe wird laufend erweitert:
- Twenty Twenty-Four: Mobiles Menü gestalten
- Twenty Twenty-Four: Galerie anpassen
- Twenty Twenty-Four: Autorenkasten erstellen
Mehr gibt’s per Schlagwort Twenty Twenty-Four.
Demnächst erscheinen zwei Videokurse mit Twenty Twenty-Four.

Schreibe einen Kommentar