Etwas, das im neuen Standardtheme komplett fehlt, ist ein Kasten am Ende eines Beitrags, in dem Details über dessen Autor*in angezeigt werden.
In klassischen Themes war man darauf angewiesen, ein Plugin zu installieren, wenn man diesen Kasten individuell gestalten wollte. In Block-Themes kann man im Website-Editor ganz einfach selbst einen mit Blöcken bauen.
Inhaltsverzeichnis
- Das richtige Template auswählen
- Die Block-Struktur vorbereiten
- Die richtigen Blöcke einfügen
- Die Platzhalter mit Inhalt füllen
- Den Autorenkasten gestalten
- Der Gruppe einen sprechenden Namen geben
- Den Autorenkasten wiederverwenden
- Eine fertige Vorlage für einen Autorenkasten verwenden
Das richtige Template auswählen
Der Autorenkasten wird in der Regel unter den Blog-Beiträgen angezeigt. Das Template, das für deren Gestalltung verantwortlich ist, heißt in Twenty Twenty-Four Einzelne Beiträge und ist im Website-Editor im Bereich Templates zu finden.
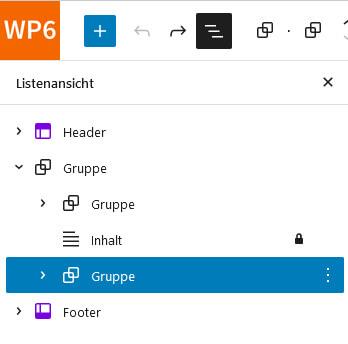
Öffnen Sie das Template Einzelne Beiträge und dann im Editor die Listenansicht, um den Aufbau des Templates zu sehen. Es besteht ganz übersichtlich aus dem Header, einer Gruppe und dem Footer.
Der Gruppe-Block in der Mitte wiederum besteht aus einer untergeordneten Gruppe für Beitragsbild, Titel und Metadaten, dem Block Inhalt und einer Gruppe für die Kommentare, Abstandshalter und Trenner und einer Zeile für das Blättern zu weiteren Beiträgen. Zu dieser letzten Gruppe, die in der folgenden Abbildung markiert wurde, soll der Autorenkasten hinzugefügt werden.

Die Block-Struktur vorbereiten
Der Autorenkasten besteht üblicherweise aus dem Profilbild (Avatar) und Namen des Autors sowie einer kurzen Biografie, gegebenenfalls mit weiteren Links.
Das Layout, das ich dafür gebaut habe, besteht deshalb aus
- einer Gruppe mit zwei Spalten darin:
- in die erste Spalte kommt der Platzhalter für den Avatar,
- in der zweiten Spalte folgen die Platzhalter für die Autoreninfos:

Die richtigen Blöcke einfügen
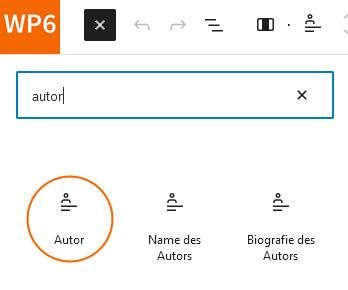
Die passenden Blöcke für die Details zum Autor finden Sie im Block-Inserter unter den Bezeichnungen Avatar und Autor:

Auch wenn die Benennung der anderen Blöcke reizvoll klingt, wählen Sie den zunächst unscheinbar aussehenden Autor-Block und nicht die konkreter benannten Blöcke für Name des Autors und Biografie des Autors:

Der Grund liegt darin, dass der Autor-Block einige nützliche Block-Einstellungen hat, von denen ich Bio anzeigen und Den Namen des Autors auf die Seite des Autors verlinken aktiviert habe.

Mit Seite des Autors ist das Archiv der Beiträge eines Autors gemeint. In der Regel führt die Verlinkung des Namens genau dorthin.
Die Funktion Avatar anzeigen ist nicht aktiviert, da ich diesen ja bereits separat in einer eigenen Spalte eingefügt habe.
Die Platzhalter mit Inhalt füllen
Bei den soeben ausgewählten Blöcken handelt es sich um Platzhalter deren Inhalt von WordPress dynamisch aus dem jeweiligen Benutzerprofil des Autoren eines Beitrags. Diese Profile finden Sie im WordPress-Backend im Menü Benutzer.
Dort können Sie die individuellen Infos eintragen, die sich das Template zum passenden Beitrag holen soll.
Sollten Sie die Verwendung des in WordPress eingebauten Gravatars abgeschaltet haben, können Sie stattdessen auch ein Plugin nutzen, mit dem man lokale Avatare in seine Benutzerprofil hochladen kann, wie z. B. Avatar Privacy.
Im Template bietet der Autor-Block beim Platzhalter für den Namen die Möglichkeit einer kleinen Introzeile an, in die man z. B. einen kleinen Zusatz wie „Geschrieben von“ eintragen kann.
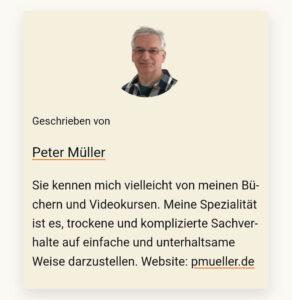
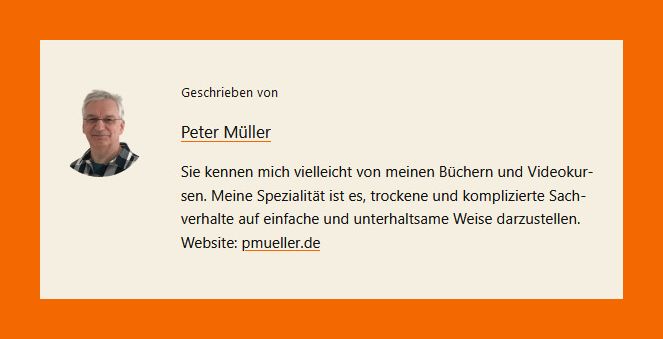
Den vollständig ausgefüllten Autorenkasten sehen Sie im Frontend unter einem Beitrag. Im Template bleiben die Spalten weitgehend leer, da sie eben nur die Platzhalter enthalten. Die folgenden Abbildungen zeigen den Unterschied.


Den Autorenkasten gestalten
Damit der Autorenkasten schließlich so aussieht wie hier, habe ich der übergeordneten Gruppe (siehe blaue Hervorhebung oben im Abschnitt Struktur) eine Hintergrundfarbe, passende Innen- und Außenabstände und mit Twentig einen Schatten gegeben .
Der Avatar wurde zentriert angeordnet, die Infos in der zweiten Spalte linksbündig gelassen. Damit steht der Avatar in der mobilen Ansicht zentriert über dem Text:

Der Gruppe einen sprechenden Namen geben
Um die Gruppe, die den Autorenkasten enthält, in der Listenansicht schneller identifizieren zu können, ist es möglich, ihr mit der Option Umbenennen einen sprechenden Namen wie Autorenkasten zu geben. So kann man sie schneller in der Listenansicht ansteuern und kopieren.
Den Autorenkasten wiederverwenden
Wie auch immer Sie Ihren Autorenkasten gestalten, Sie können ihn auf mehrere Weisen wiederverwenden.
Als eigene Block-Vorlage
Sie können die Gruppe mit dem Autorenkasten als Vorlage abspeichern und dann in anderen Templates, Beiträgen oder Seiten einfügen. Dabei können Sie wählen, ob die Vorlage synchronisiert (zentral gesteuert) sein soll oder nicht (siehe Neues in WordPress 6.3).
In einem anderen WordPress mit Twenty Twenty-Four
Sie können den Block auch in die Zwischenablage kopieren und in einer anderen Website, die mit Twenty Twenty-Four gestaltet wurde, in ein entsprechendes Template einfügen.
Ob die Vorlage auch in anderen Block-Themes funktioniert, hängt davon ab, ob dort die einzelnen Blöcke und ggf. Plugins, von denen Einstellungen verwendet wurden (wie hier der Schatten von Twentig), auch vorhanden sind.
Eine fertige Vorlage für einen Autorenkasten verwenden
Wenn Sie keine Lust oder Zeit haben, wie in diesem Beitrag geschildert einen eigenen Autorenkasten zu erstellen, gibt es die Möglichkeit, eine fertige Vorlage zu verwenden und ggfs. anzupassen.
Vorlage aus dem Vorlagen-Verzeichnis von WordPress
Zunächst einmal können Sie eine Vorlage aus dem Vorlagen-Verzeichnis von WordPress übernehmen. Geben Sie dazu in der dortigen Suche am besten „author box“ ein, dann erhalten Sie einige Vorschläge.
Die meisten Vorlagen enthalten allerdings keine dynamischen Platzhalter, sondern einfach nur Texte und Bilder. Sie können sie daher nicht ins Template einfügen, sondern müssen Sie anpassen, für jeden Autor als Vorlage abspeichern und dann jeweils manuell am Ende eines Beitrags einfügen.
Vorlage vom aktiven Block-Theme
Manche Block-Themes haben einen eigenen eingebauten Autorenkasten, den man entweder übernehmen oder umgestalten kann. So entstand das hier gezeigte Beispiel daraus, dass mir der bei Twenty Twenty-Three mitgelieferte Autorenkasten nicht gefiel.
Hier in Twenty Twenty-Four musste ich ihn dann aber neu bauen, weil WordPress einige darin enthaltenen Blöcke nicht wiedererkannte. Wie Sie aber oben gesehen haben, ist das kein Hexenwerk.

Schreibe einen Kommentar