In diesem Beitrag sehen Sie, wie man das Template für die Beitragsseite anpasst, eine Vorlage für die Ausgabe der Beiträge findet und diese im Website-Editor einbindet.
Für Twenty Twenty-Four gibt es bei der Beitragsseite einige Besonderheiten, aber das Einfügen der Vorlagen für den Abfrage-Loop funktioniert auch in allen anderen Block-Themes.
Dieser Beitrag ist Teil einer Reihe von Überlegungen zum Umstieg auf ein Block-Theme.
Inhaltsverzeichnis
- Twenty Twenty-Four hat eine ganz besondere Beitragsseite
- Schritt 1: Eine Vorlage für Beiträge finden
- Schritt 2: Die Vorlage einfügen
- Die Beitragsseite auf einen Blick
Twenty Twenty-Four hat eine ganz besondere Beitragsseite
Twenty Twenty-Four ist das erste Standardtheme, das in einem frisch installierten WordPress auf der Startseite nicht nur den Beispielbeitrag Hallo Welt ausgibt, sondern hübsch gestaltete Inhalte präsentiert.
Das basiert auf einem Trick, den ich Ihnen kurz vorstellen möchte.
Standard: Beitragsseite ist Startseite
Nach der Installation von WordPress ist im Backend-Menü Einstellungen im Untermenü Lesen den Bereich Deine Homepage zeigt standardmäßig die Option Deine letzten Beiträge aktiviert. Die Startseite ist also auch gleich die Beitragsseite.
Diese Start- bzw. Beitragsseite basiert auf einem Template namens Blog-Startseite (engl. Blog Home), und in Twenty Twenty-Four sind in diesem Template zunächst einmal statische Inhalte zu finden.
Die eigentliche Hauptaufgabe des Templates, nämlich die Ausgabe der Beiträge, wird quasi zur Nebensache und der für die Ausgabe der Beiträge zuständige Block Abfrage-Loop steht ziemlich weit unten auf der Seite.
Die folgende Abbildung zeigt das Template Blog-Startseite im Website-Editor und in der Listenansicht ist die Gruppe mit der Beitragsausgabe markiert und im Website-Editor sichtbar.

Genial: »Template ersetzen« erzeugt drei verschiedene Startseiten
Im Beitrag Twenty Twenty-Four kennenlernen habe ich beschrieben, dass man für das Template Blog-Startseite mit der gut versteckten Funktion Template ersetzen zwischen den drei Template-Varianten Business, Photographer und Blogger auswählen kann.
In dem Beitrag finden Sie auch die folgende Galerie, die zeigt, dass die Startseite von Twenty Twenty-Four mit einer Mischung aus den drei Templates und den mitgelieferten Stilvarianten mit wenigen Klicks sehr unterschiedlich aussehen kann.



Oops: Mit zusätzlicher Startseite stören die Inhalte im Template
Was mit der Beitragsseite als Startseite pfiffige Kombinationsmöglichkeiten eröffnet, wird zum Boomerang, wenn man im Backend-Menü Einstellungen > Lesen im Bereich Deine Homepage zeigt für Startseite und Beitragsseite jeweils eine unterschiedliche statische Seite auswählt.
Dann bekommt man, wie auch auf dieser Website, eine statische Startseite und eine zusätzliche Beitragsseite, die oft News oder Blog heißt. In dem Fall sollte die Beitragsseite sich wieder auf ihre klassische Aufgabe konzentrieren und einfach nur rückwärts chronologisch Beiträge ausgeben.
Die folgende Abbildung zeigt aber, dass die Beitragsseite nach wie vor auf dem Template Blog-Startseite basiert, und die Beiträge ziemlich weit unten auf der Seite stehen (und somit in der Abbildung gar nicht zu sehen sind).

Lösung: das »Blogging-Index-Template« zuweisen
Der einfachste Weg, die Beitragsseite wieder zur Ausgabe der Beiträge zu nutzen, ist die (leider) gut versteckte Funktion Template ersetzen.
Zusätzlich zu den drei oben gezeigten Template-Varianten für Business, Photographer und Blogger gibt es dort nämlich noch eine vierte namens Blogging-Index-Template, und die gibt einfach nur die neuesten Beiträge aus.
Und so weisen Sie dem Template Blog-Startseite das Blogging-Index-Template zu:
- Öffnen Sie das Template Blog-Startseite im Website-Editor.
- Aktivieren Sie ggfs. die rechte Seitenleiste mit dem Register Template.
- Klicken Sie rechts neben Blog-Startseite auf das 3-Punkte-Menü.
- Klicken Sie auf die Funktion Template ersetzen.
- Wählen Sie das Blogging-Index-Template ganz rechts außen.
- Ändern Sie den Text der H1-Überschrift von Sehen, lesen, hören, zum Beispiel zu einem simplen Blog.
- Zentrieren Sie den Text der H1-Überschrift.
- Speichern Sie alle Änderungen.
Jetzt zeigt die Beitragsseite einfach nur die Beiträge untereinander in rückwärts chronologischer Reihenfolge (siehe Abbildung).

Falls Ihnen diese Ausgabe der Beiträge gefällt, sind Sie fertig. Falls nicht, ist diese Beitragsseite ein guter Ausgangspunkt für die nächsten Schritte.
Schritt 1: Eine Vorlage für Beiträge finden
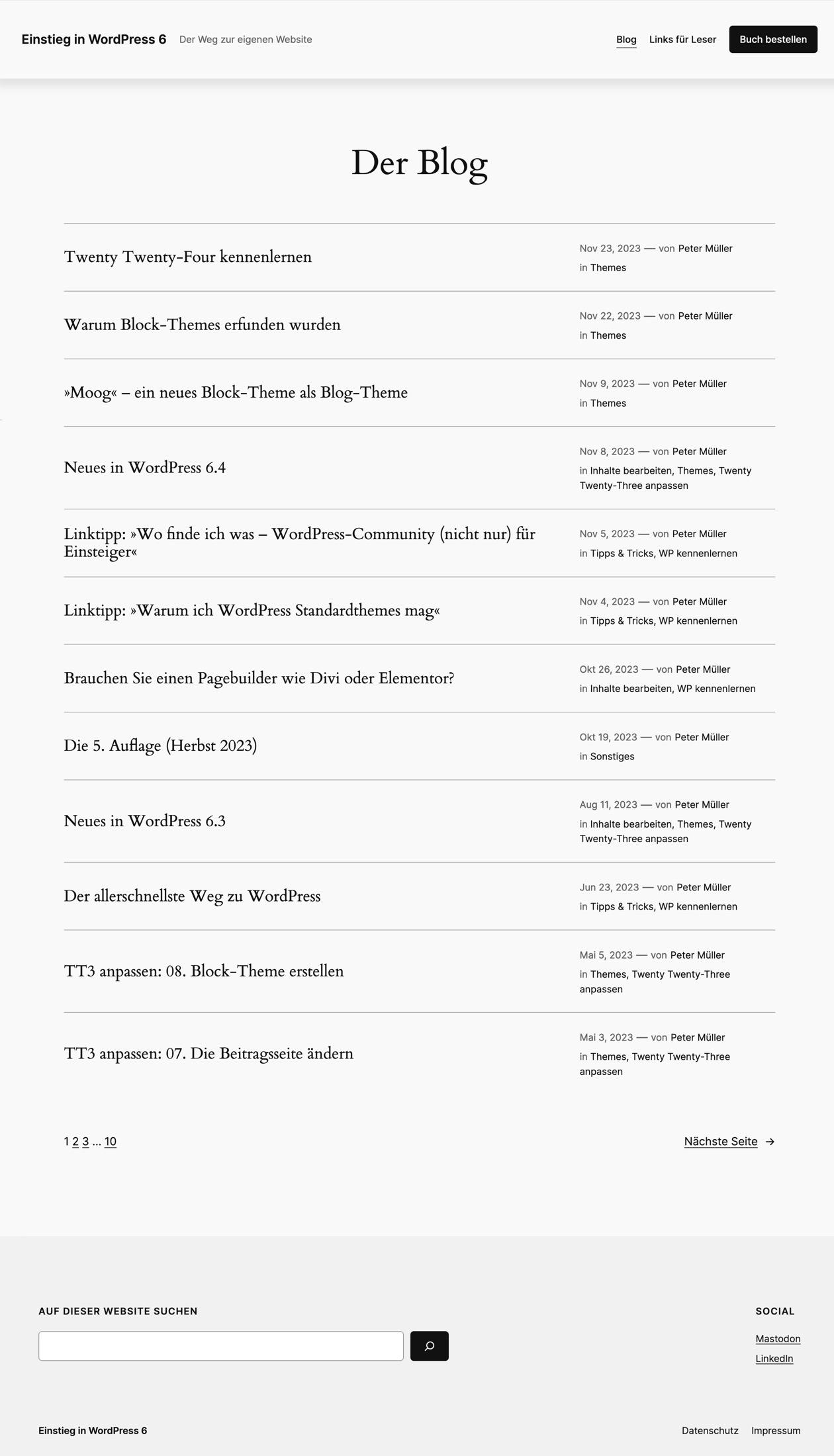
Die verfügbaren Vorlagen mit einem Abfrage-Loop zur Ausgabe der Beiträge finden Sie im Block-Inserter in der Kategorie Beiträge. Die folgende Abbildung zeigt die Vorlagen als Übersicht. Markiert ist Liste von Beiträgen ohne Bilder.

Im Vorlagenverzeichnis von WordPress gibt es noch viele weitere Vorlagen. Die folgende Abbildung zeigt die Vorlagen aus der Kategorie Beiträge mit den Filtern Community und Beliebt.

Sie können hier die Vorlagen wie gewohnt in der Einzelansicht testen und bei Gefallen mit dem Button Kopieren in die Zwischenablage kopieren. Im Website-Editor platzieren Sie den Cursor an der gewünschten Stelle und fügen dann die Vorlage per Strg bzw. cmd + V wieder ein.
Schritt 2: Die Vorlage einfügen
Das Einfügen der Vorlage funktioniert im Prinzip genauso wie beim Header oder Footer. Hier die Kurzanleitung:
- Im Website-Editor das Template für die Beitragsseite zur Bearbeitung öffnen, z. B. mit der Befehlspalette und der Eingabe von »Blog-Startseite«.
- Die Listenansicht mit der Block-Struktur einblenden.
- Den Block-Abfrage-Loop oder ggfs. den umgebenden Gruppe-Block markieren und löschen.
- Falls nötig fügen Sie an der gewünschten Stelle zwischen Header unf Footer einen leeren Absatz ein. Der wird in den nächsten Schritten durch die Vorlage ersetzt.
- Den Block-Inserter aufrufen und auf das Register Vorlagen wechseln.
- Die Kategorie Beiträge öffnen und die gewünschte Vorlage suchen.
- Die Vorlage mit einem Klick darauf einfügen.
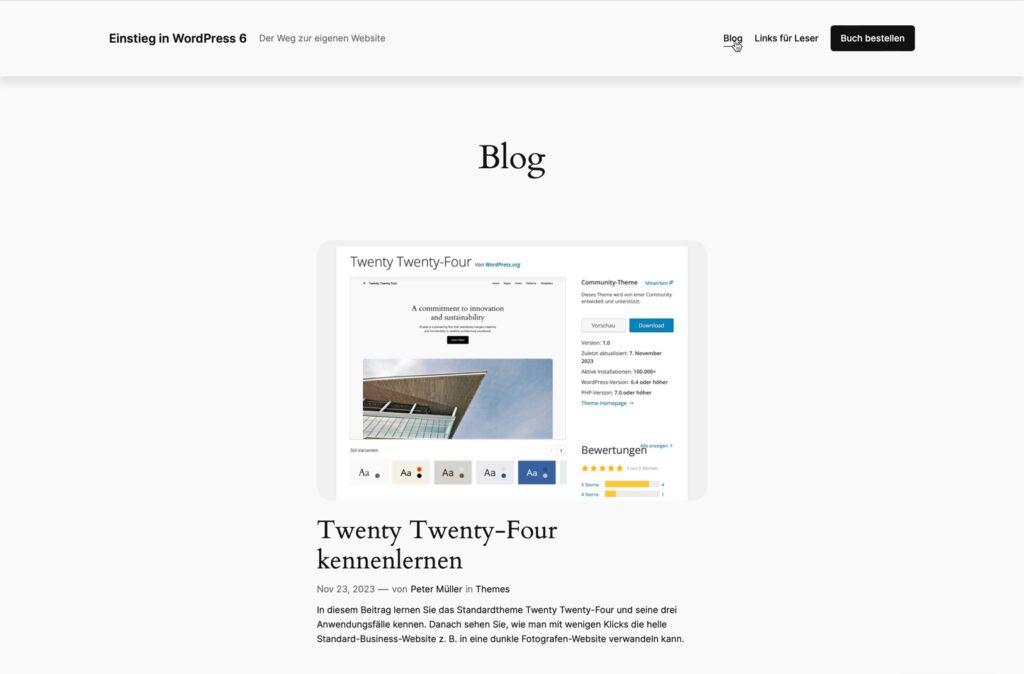
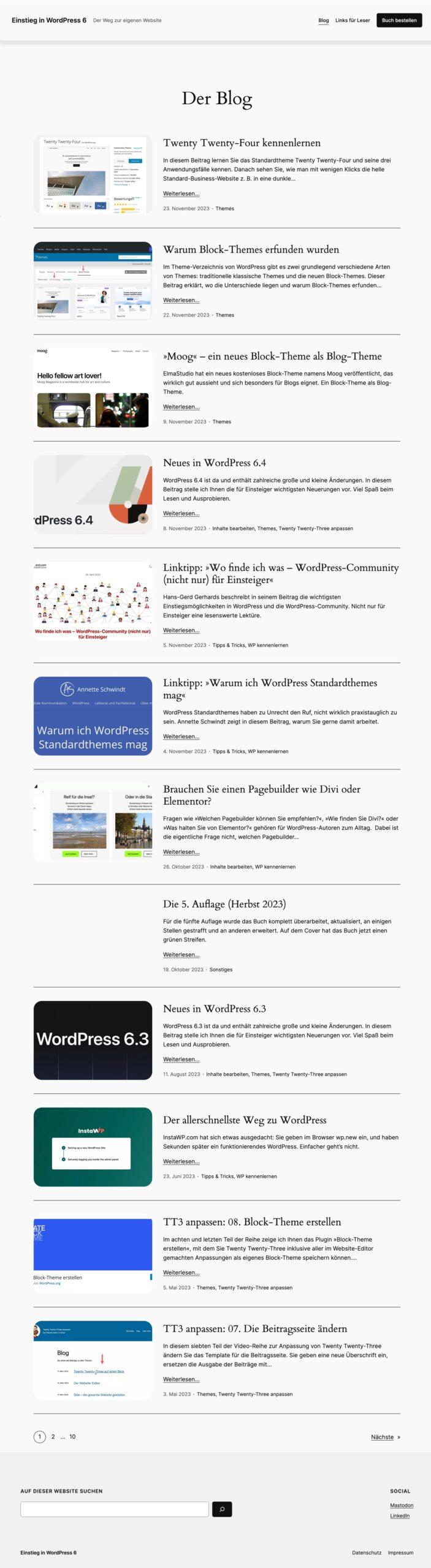
Die folgende Galerie zeigt die Beitragsseite mit zwei verschiedenen Vorlagen.


Die Beitragsseite auf einen Blick
Das Anpassen von Header, Footer und Beitragsseite ist mit den entsprechenden Vorlagen wirklich einfach und in wenigen Minuten erledigt.
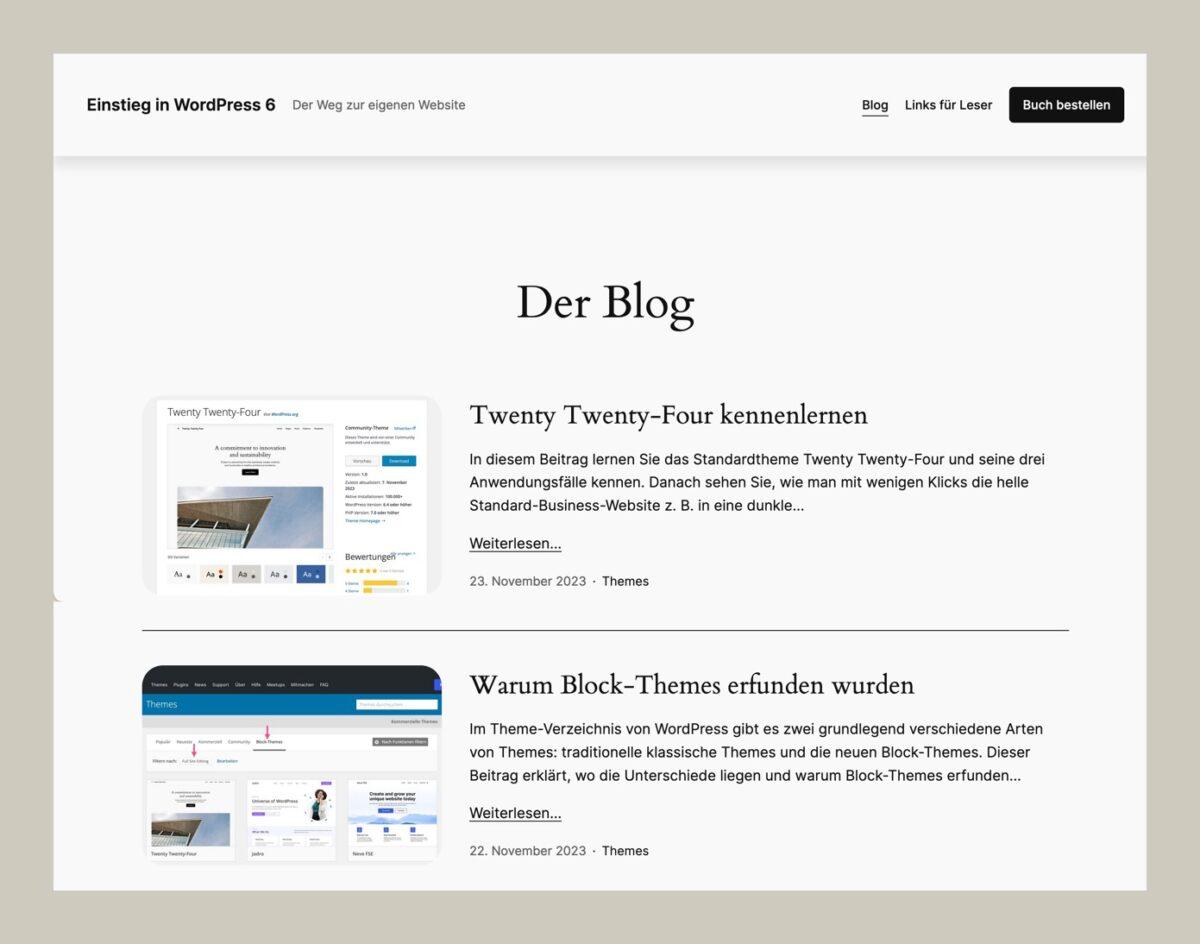
Die Beitragsseite für die Website zum Buch sieht mit Twenty Twenty-Four und den oben vorgestellten Vorlagen für Beiträge so aus wie in der folgenden Galerie.


Wenn Ihnen die Beitragsseite gefällt, sollten Sie die Templates Alle Archive für die Ausgabe der Archivseiten für Kategorien, Schlagwörter usw. und das Template für die Suchergebnisse auch entsprechend anpassen.
Beiträge zu Twenty Twenty-Four
Es geht los mit einigen allgemeinen Infos:
- Warum Block-Themes erfunden wurden
- Twenty Twenty-Four kennenlernen
- Twenty Twenty-Four: Gedanken zum Umstieg
Zur Anpassung des Themes gibt es u. a. folgende Beiträge:
- Twenty Twenty-Four: Header anpassen
- Twenty Twenty-Four: Footer anpassen
- Twenty Twenty-Four: Beitragsseite anpassen
- Twenty Twenty-Four: Stile anpassen
- Twenty Twenty-Four: So verlief der Umstieg
Und die Reihe wird laufend erweitert:
- Twenty Twenty-Four: Mobiles Menü gestalten
- Twenty Twenty-Four: Galerie anpassen
- Twenty Twenty-Four: Autorenkasten erstellen
Mehr gibt’s per Schlagwort Twenty Twenty-Four.
Demnächst erscheinen zwei Videokurse mit Twenty Twenty-Four.

Schreibe einen Kommentar