In diesem Beitrag sehen Sie, wie man im Website-Editor mit den Stilen Typografie, Farben und Layout gestaltet und als neue Stil-Variation abspeichert.
Das funktioniert nicht nur in Twenty Twenty-Four, sondern in allen Block-Themes.
Inhaltsverzeichnis
- Die »Stile« im Website-Editor
- »Typografie«: Die Schrift gestalten
- »Farben«: Das Farbschema bearbeiten
- »Layout«: Inhaltsbreite und Abstände
- Einzelne Blöcke global gestalten
- Änderungen als »Stil-Variation« speichern
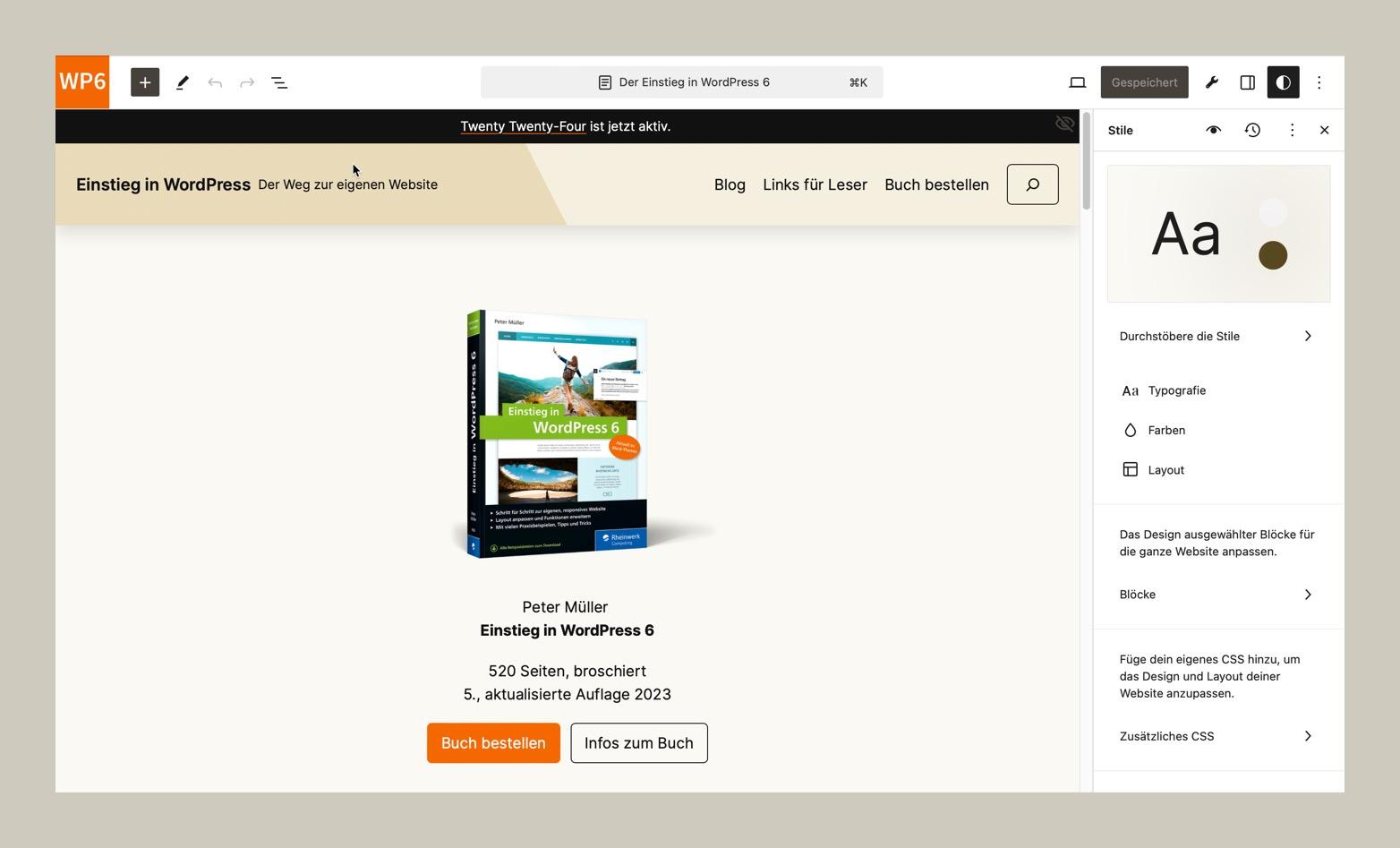
Die »Stile« im Website-Editor
Stile hießen auf Englisch ursprünglich Global Styles, was dann zu Styles verkürzt und als Stile übersetzt wurde. Global bedeutet in diesem Falle für die gesamte Website. Die Optionen in der Abteilung Stile dienen also zur Gestaltung der gesamten Website.
Mithilfe von Stilen können Sie Schriften, Farben, Layoutabstände und das Aussehen von Blöcken zentral für die gesamte Website definieren, um eine konsistente Gestaltung Ihrer Website sicherzustellen.
»Typografie«: Die Schrift gestalten
Die folgende Abbildung zeigt den Bereich Typografie in der Seitenleiste Stile.

Hier können Sie die Schrift für die folgenden fünf Elemente zentral gestalten:
- Text ist der Fließtext in Absätzen, Listen und dergleichen.
- Links gestaltet die Hyperlinks im Inhaltsbereich.
- Überschriften definiert die Schrift für alle Überschriften.
- Beschriftungen gilt für die Beschriftung in Bildern und Galerien.
- Buttons gestaltet die Schrift für die Buttons auf der gesamten Website.
Falls Sie die Schrift nur für einen bestimmten Block global gestalten möchten, können Sie das weiter unten im Bereich Blöcke erledigen.
Twenty Twenty-Four bietet von Haus aus folgende Schriftarten:
- Cardo ist eine elegante Serifenschrift, die in TT4 für Überschriften benutzt wird.
- Inter ist eine sehr schöne Sans-Serif-Schrift.
- System Sans Serif sorgt in TT4 für gut lesbaren Fließtext.
- System Serif
Ich weise momentan erst einmal allen Elementen die Variante System Sans Serif zu. Das bedeutet für den Browser: »Bitte nimm die Systemschrift des Geräts, auf dem du die Webseite darstellst, und zwar die ohne Schnörkel an den Buchstaben.«
Die Systemschrift hat eigentlich nur Vorteile, denn sie ist definitiv vorhanden, optimiert für das jeweilige Betriebssystem, ein vertrauter Anblick für den Benutzer und benötigt überhaupt keine Ladezeit, was der Performance der Webseiten zugutekommt.
Ab WordPress 6.5, das im März 2024 erscheint, wird es möglich sein, zusätzliche Schriftarten zu installieren, aber momentan geht das nur mit einem Plugin wie Block-Themes erstellen oder Twentig.
»Farben«: Das Farbschema bearbeiten
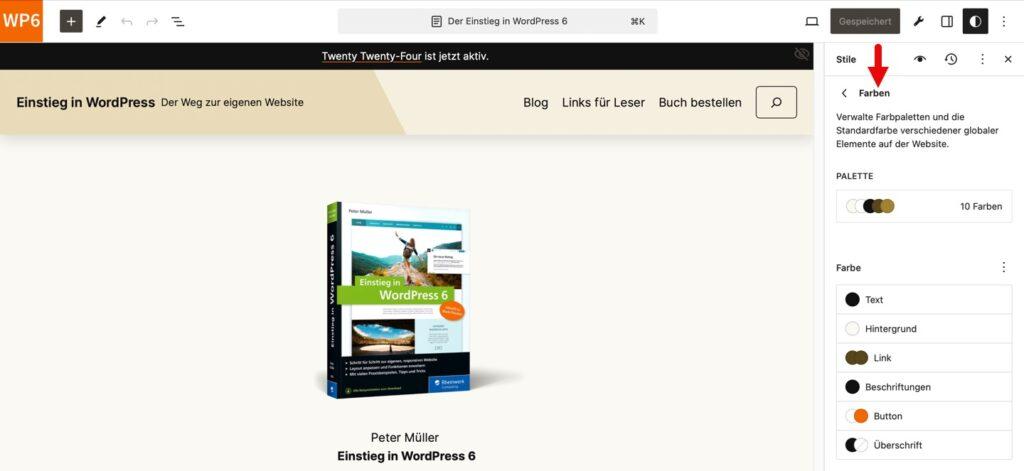
Die folgende Abbildung zeigt den Bereich Farben in der Seitenleiste Stile.

Die Elemente im Bereich Farbe entsprechen denen aus dem Bereich Typografie, aber zusätzlich gibt es hier noch das Element Hintergrund, das die Hintergrundfarbe für die Webseiten definiert.
Die Farbpaletten definieren das Farbschema
Das Farbschema der Website wird mit zwei Farbpaletten definiert, die Sie im Bereich Stile • Farben • Palette finden. Diese Farben werden in vielen Design-Werkzeugen angezeigt.
- Die Palette Theme wird von der aktiven Stil-Variante festgelegt. Die Standard-Variante hat in Twenty Twenty-Four zehn Farben. Die Farbwerte der Theme-Palette können Sie hier ändern, die Farbnamen nicht.
- Die Palette Individuell ist von Haus aus leer. Hier können Sie sowohl Farbwerte als auch deren Namen frei bestimmen und nach Belieben eigene Farben hinzufügen.

Das Farbschema für diese Website
Ich habe die Farbwerte der Theme-Palette wie folgt geändert:
- Base bekommt ein sehr helles Beige für den Hintergrund der Seiten (#fbf9f3).
- Base /Zwei bleibt Weiß (#fff).
- Kontrast bleibt fast Schwarz (#111).
- Kontrast / Zwei wird in TT4 beim Hovern von Buttons und Links verwendet. Die verwendete Farbe muss dazu also passen (#58471c).
- Kontrast / Drei wird ein dunklerer Farbton (#a28234).
- Akzent ist bei mir die Basisfarbe für die Beigetöne (#f5efe0).
- Akzent / Zwei ist etwas dunkler als Akzent (#e9dbb9).
- Akzent / Drei ist das Orange vom Cover (#f56800), u. a. als Hintergrund für Buttons.
- Akzent / Vier ist das Grün vom Buch-Cover (#7fba1c).
- Akzent /Fünf ist ein helles Grau namens Whitesmoke (#f5f5f5).

Ein kleiner Trick noch für den Farbverlauf im Header:
- Im Header liegen zwei Kreise für die beiden Farben übereinander.
- Zum Ändern der rechten Farbe einfach auf den Kreis klicken und den neuen Farbwert eingeben.
- Zum Ändern der linken Farbe müssen Sie erst den oberen Kreis etwas nach rechts schieben, dann den linken Kreis markieren und den gewünschten Farbwert eingeben.
Danach müssen Sie die beiden Kreise wieder übereinander schieben, um einen harten Farbverlauf zu bekommen.
»Layout«: Inhaltsbreite und Abstände
Die folgende Abbildung zeigt den Bereich Layout in der Seitenleiste Stile.

Layout klingt sehr vielversprechend, aber hier gibt es nur den Bereich Größe mit einigen Optionen zur Gestaltung von Breiten und Abständen:
- Inhalt definiert die Breite für die Inhaltsspalte. Falls Sie 620 Pixel zu schmal finden, ist hier der Hebel zum Verbreitern der Inhaltsspalte. Einfach ausprobieren, was Ihnen gefällt. Ich hatte das zunächst wie in der Abbildung auf 720px gestellt, inzwischen aber auf 700px reduziert, weil die Zeilen sonst zu lang werden. We’ll see.
- Weite Breite definiert die Breite für die Option Weite Breite, die Sie in diversen Block-Werkzeugleisten auswählen können.
- Innenabstand gestaltet den Innenabstand um die gesamte Seite herum.
- Block-Abstände definiert vertikale und in einigen Blöcken auch horizontale Au- ßenabstände. Diesen Wert sollten Sie wenn überhaupt nur sehr vorsichtig ändern, da die genauen Auswirkungen manchmal erst später deutlich werden.
Mit dem 3-Punkte-Menü im Bereich Layout können Sie alle Optionen auf die Standardeinstellung des Themes zurücksetzen. Versteckte Werkzeuge gibt es hier nicht.
Einzelne Blöcke global gestalten
Die folgende Abbildung zeigt, dass der Bereiche Blöcke ein Suchfeld und eine lange Liste aller zur Verfügung stehenden Blöcke enthält.

Dieser Bereich dient zur globalen Gestaltung einzelner Blöcke. Wenn Sie hier Optionen ändern, wird das für diesen Block-Typ auf der gesamten Website übernommen, sodass Sie immer ein konsistentes Design haben.
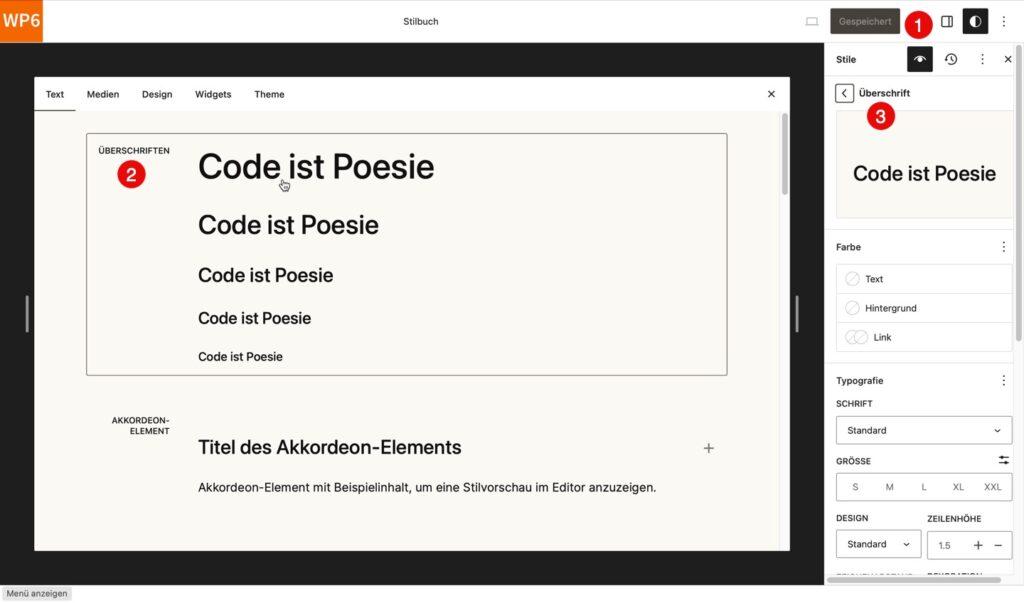
Ebenfalls zur globalen Gestaltung einzelner Blöcke dient das Stilbuch (1), allerdings ist die Arbeit mit dem Stilbuch etwas visueller, denn Sie sehen bei der Gestaltung eine Live- Vorschau: Sie wählen links den gewünschten Block aus (2) und sehen dann rechts die Optionen zur Gestaltung (3).

Momentan lasse ich hier alles unverändert, aber nach dem Theme-Wechsel findet man hier bei der Überarbeitung der Inhalte den Hebel zur effektiven Gestaltung der gesamten Website.
Änderungen als »Stil-Variation« speichern
Alle Änderungen im Bereich Stile können mit dem Plugin Block-Theme erstellen als Style-Variation (hier habe ich sie „Einstieg in WP“ genannt) gespeichert werden. So können sie bei einem Zurücksetzen der Änderungen in Stile leicht wieder zugewiesen werden.

Style-Variationen werden auf dem Webspace im Theme-Ordner im Unterordner styles als JSON-Datei gespeichert. Hier können Sie die Dateien bei Bedarf auch löschen oder umbenennen.
In der Style-Variation ist auch eventuelles Zusätzliches CSS enthalten. Nach Änderungen daran sollte man also wieder eine Style-Variation speichern (oder eine Kopie des CSS anderswo speichern).
Beiträge zu Twenty Twenty-Four
Es geht los mit einigen allgemeinen Infos:
- Warum Block-Themes erfunden wurden
- Twenty Twenty-Four kennenlernen
- Twenty Twenty-Four: Gedanken zum Umstieg
Zur Anpassung des Themes gibt es u. a. folgende Beiträge:
- Twenty Twenty-Four: Header anpassen
- Twenty Twenty-Four: Footer anpassen
- Twenty Twenty-Four: Beitragsseite anpassen
- Twenty Twenty-Four: Stile anpassen
- Twenty Twenty-Four: So verlief der Umstieg
Und die Reihe wird laufend erweitert:
- Twenty Twenty-Four: Mobiles Menü gestalten
- Twenty Twenty-Four: Galerie anpassen
- Twenty Twenty-Four: Autorenkasten erstellen
Mehr gibt’s per Schlagwort Twenty Twenty-Four.
Demnächst erscheinen zwei Videokurse mit Twenty Twenty-Four.

Schreibe einen Kommentar