Einstieg in WordPress
Der Weg zur eigenen Website
Schlagwort: Block-Themes
Alle Beiträge zum Schlagwort Block-Themes
-
Videokurs: Block-Themes mit dem Site-Editor anpassen
·
in ThemesIn diesem LinkedIn-Learning-Kurs zeige ich Ihnen alles Wissenswerte zu den innovativen Block-Themes von WordPress und deren Anpassung mit dem Website-Editor.
-
Kann man mit Gutenberg schon arbeiten?
·
in SonstigesDominik Liss hat mich zu seinem Podcast eingeladen, und das Ergebnis ist eine denke ich recht kurzweilige gut einstündige Episode zum Thema »Gutenberg – Reif Genug?«.
-
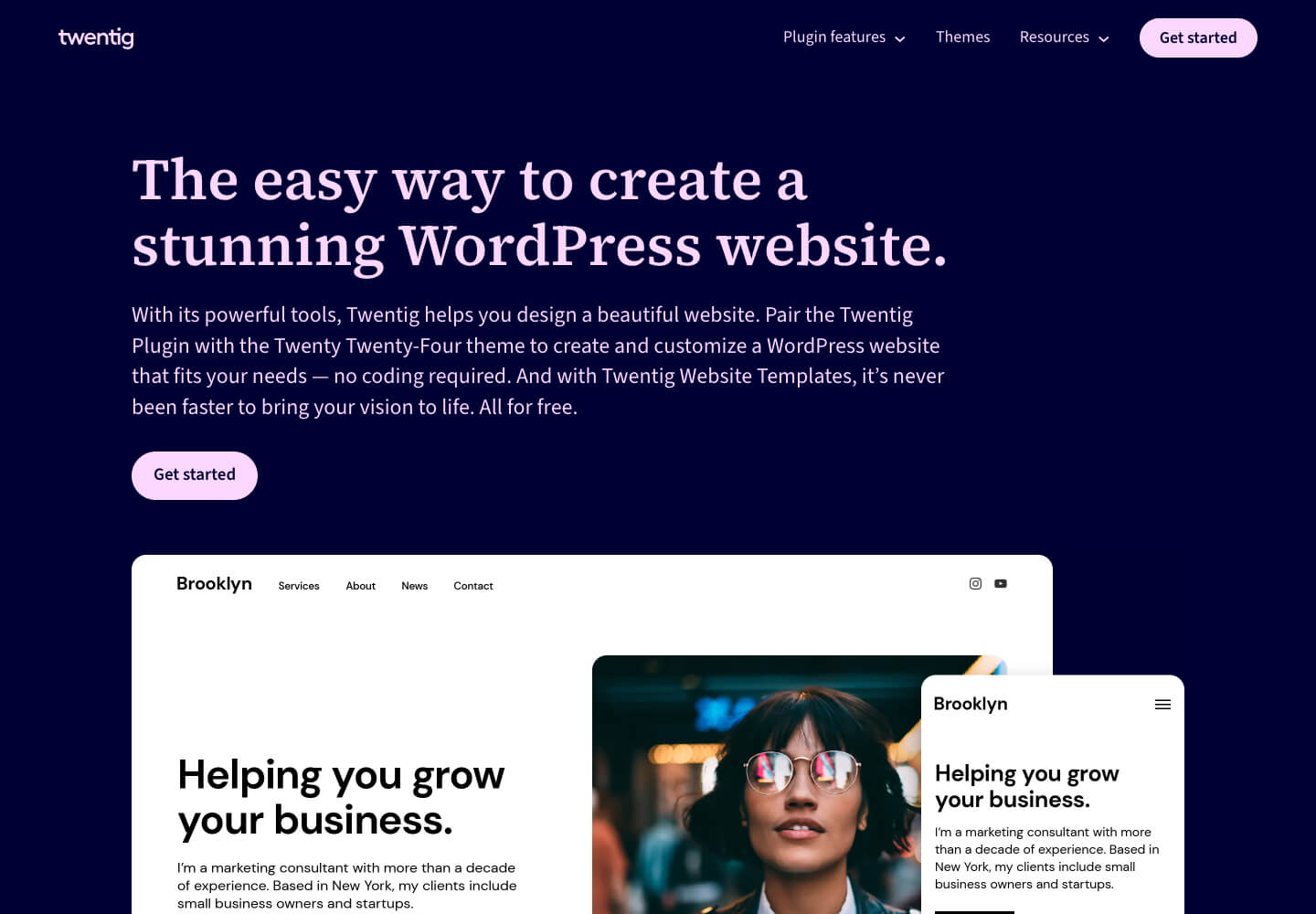
Das Twentig-Interview: Ein Rundumpaket für WordPress bieten
Wer sind die Menschen hinter dem WordPress-Plugin Twentig, was planen sie für dessen Zukunft und was dürfen wir von ihrem kommenden Block-Theme Twentig One erwarten?
-
Interviewing Twentig: Providing the all-in-one WordPress design toolkit
Who are the people behind the plugin Twentig, what are they planning for its future and what can we expect of their coming block theme „Twentig One“?
-
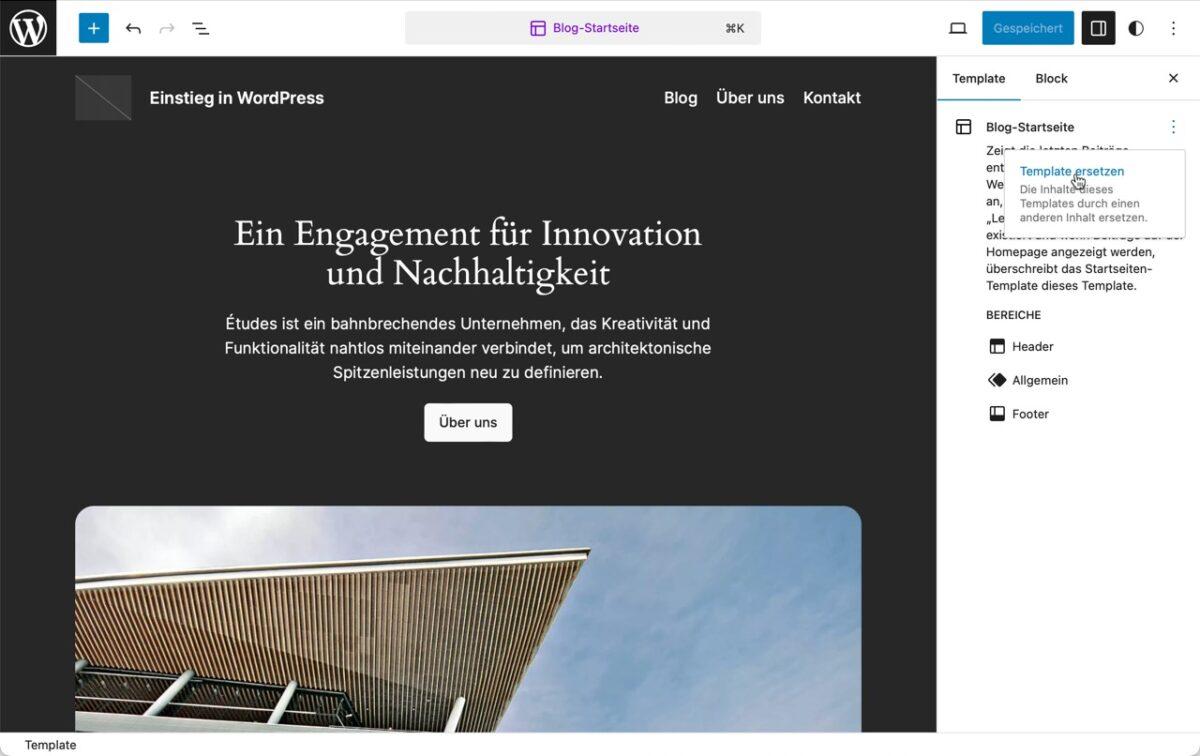
Neues in WordPress 6.5
·
Schlagwörter: Block-Editor, Block-Themes, Block-Vorlagen, Full Site Editing, Website-Editor, WordPress-UpdatesWordPress 6.5 enthält natürlich wieder zahlreiche Änderungen, ist aber insgesamt ein eher kleines Update. In diesem Beitrag stelle ich Ihnen die für Einsteiger wichtigsten Neuerungen vor. Viel Spaß beim Lesen…
-
WordPress und Gutenberg – eine Chronik
·
Ein Cover-Block mit der Luftaufnahme eines Gebirges und den Worten Von Bergen und Druckmaschinen. So begann im Sommer 2017 die erste Gutenberg-Demo. Druckmaschinen war eine Anspielung auf Johannes Gutenberg, der…
-
Twenty Twenty-Four: So verlief der Umstieg
·
in ThemesIn den letzten Tagen habe ich diese Website auf Twenty Twenty-Four umgestellt, und in diesem Beitrag beschreibe ich die dabei gemachten Erfahrungen. Vorab: Die Umstellung hat echt Spaß gemacht, und…
-
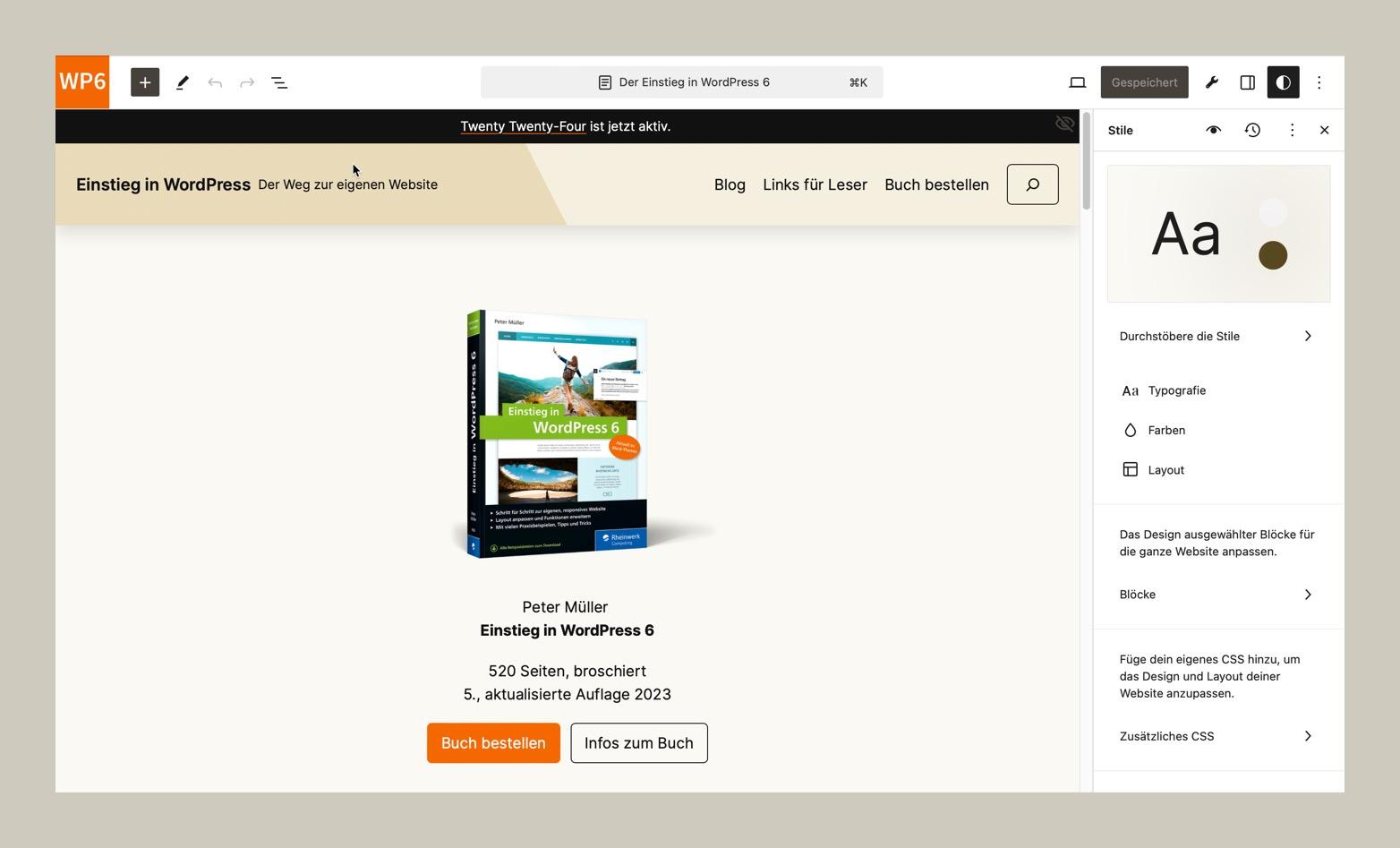
Twenty Twenty-Four: Stile anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man im Website-Editor mit den Stilen Typografie, Farben und Layout gestaltet und als neue Stil-Variation abspeichert. Das funktioniert nicht nur in Twenty Twenty-Four, sondern…
-
Twenty Twenty-Four: Beitragsseite anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man das Template für die Beitragsseite anpasst, eine Vorlage für die Ausgabe der Beiträge findet und diese im Website-Editor einbindet. Für Twenty Twenty-Four gibt…
-
Twenty Twenty-Four: Footer anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man eine passende Footer-Vorlage findet und im Website-Editor so einbindet, dass sie automatisch auf allen Seiten erscheint. Das funktioniert nicht nur in Twenty Twenty-Four,…