In diesem Beitrag lernen Sie das Standardtheme Twenty Twenty-Four und seine drei Anwendungsfälle kennen: Business, Photographer und Blogger.
Danach sehen Sie, wie man mit wenigen Klicks die helle Standard-Business-Website z. B. in eine dunkle Fotografen-Website verwandeln kann.
Inhaltsverzeichnis
- Video: »Introducing Twenty Twenty-Four«
- Die drei Websites von TT4 im Detail
- Die Stil-Varianten von TT4
- Los geht’s: Die dunkle Fotografen-Website erstellen
- Fazit: Twenty Twenty-Four ist ziemlich genial
- Weitere Quellen zu TT4
Video: »Introducing Twenty Twenty-Four«
Twenty Twenty-Four ist ein sehr durchdachtes Standardtheme, das von Beatriz Fialho gestaltet und von mehr als 120 Leuten umgesetzt wurde.
Das folgende kurze Video aus dem Beitrag Introducing Twenty Twenty-Four gibt einen ersten visuellen Vorgeschmack.
In dem Video werden nacheinander drei Websites vorgestellt:
- Es geht los mit der dunklen Website für die fiktive Fotografin Leia Acosta:
- Die Startseite enthält ein Raster aus Beitragsbildern (bis 0:10).
- Danach folgt die Einzelansicht eines Beitrags (bis 0:15).
- Zum Schluss sieht man die Über-mich-Seite Chi sono io (bis 0:22).
- Nummer zwei ist die helle Website der Bloggerin Adèle Diouf:
- Die Startseite zeigt ein zentriertes Statement, gefolgt von den Beiträgen und einer Sidebar mit Infos zur Autorin (bis 0:27).
- Danach sieht man eine dreispaltige Archivseite für die Kategorie Économie und die zweispaltige Seite Sur l’auteur (bis 0:32).
- Nummer drei ist eine helle Business-Website einer Firma namens Études:
- Zunächst sieht man die aus mehreren Abschnitten bestehende Startseite (bis 0:41)
- Danach folgt eine Seite zum Abonnieren eines Newsletters mit einem Parallax-Effekt (bis 0:48).
Alle drei Websites wurden mit in Twenty Twenty-Four enthaltenen Vorlagen und Templates erstellt. Sie brauchen also keinerlei zusätzliche Tools und keine Programmierkenntnisse. Nur WordPress, Twenty Twenty-Four, den Website-Editor und die Standardblöcke.
Die drei Websites von TT4 im Detail
Die drei Websites entsprechen den Anwendungsfällen (engl. use cases) von Twenty Twenty-Four:
- Photographer
- Blogger
- Business (Entrepeneur)

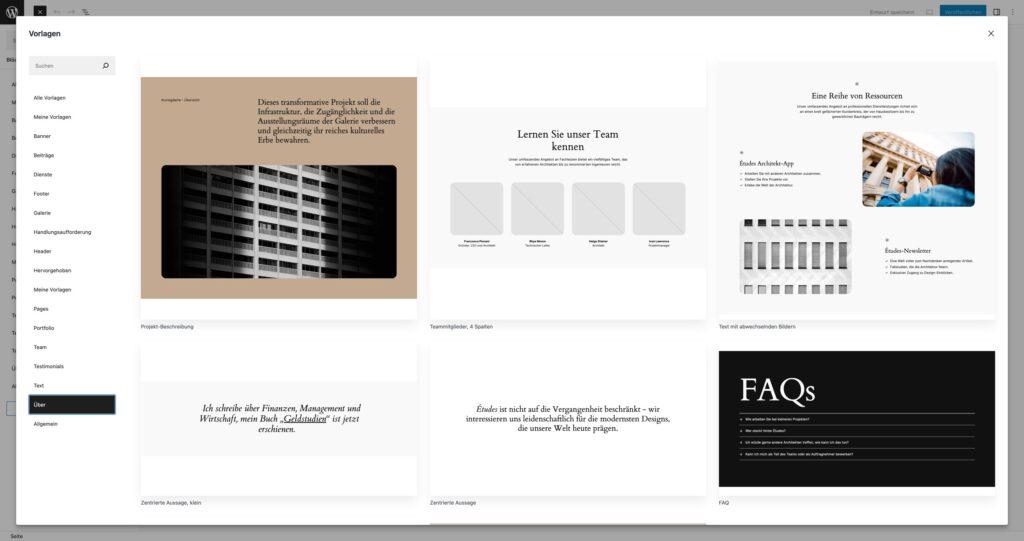
Rund um diese drei Anwendungsfälle enthält das Theme über 35 Vorlagen (engl. patterns), sowohl für kürzere Abschnitte wie FAQ oder Kundenfeedback als auch für ganze Seiten wie die Homepage oder Landing Pages.

1. Die Business-Website von TT4
Die folgenden Abbildungen geben einen Eindruck der drei Websites, aber am besten folgen Sie den Links und schauen sich die Online-Demo von TT4 an.
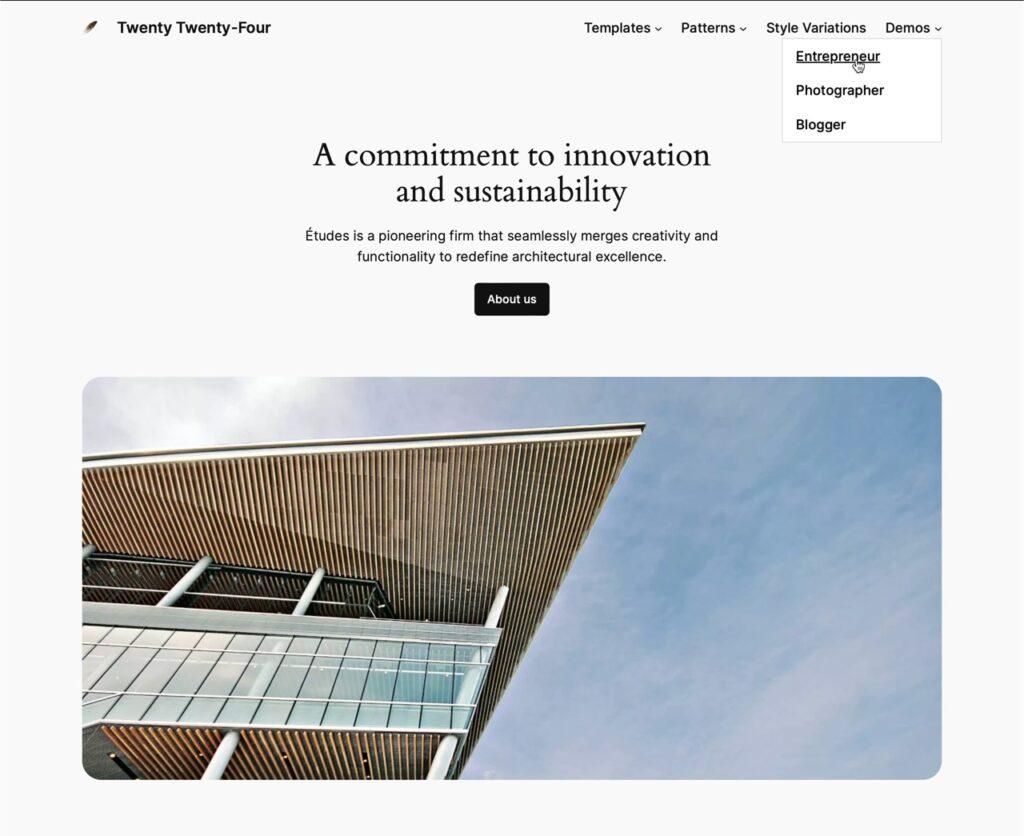
Nach der Installation von WordPress 6.4 bzw. der Aktivierung von Twenty Twenty-Four ist die Variante Business voreingestellt.

Die Demo zeigt die ganzseitige Vorlage Business-Startseite, die Sie bei den Vorlagen im Block-Inserter im Bereich Pages, bei der Erstellung einer neuen Seite oder im Website-Editor über die gut versteckte Funktion Template ersetzen (siehe unten) finden.
Diese Seitenvorlage ist eine Aneinanderreihung von kleineren Vorlagen für einzelne Abschnitte. In der Abbildung sehen Sie ein zentriertes Statement mit Button und darunter ein Foto. Das ist die Vorlage Hero (deutsch Banner) aus der Kategorie Handlungsaufforderung (engl. Call to Action). In der Demo folgen noch zahlreiche weitere Vorlagen.
2. Die Fotografen-Website von TT4
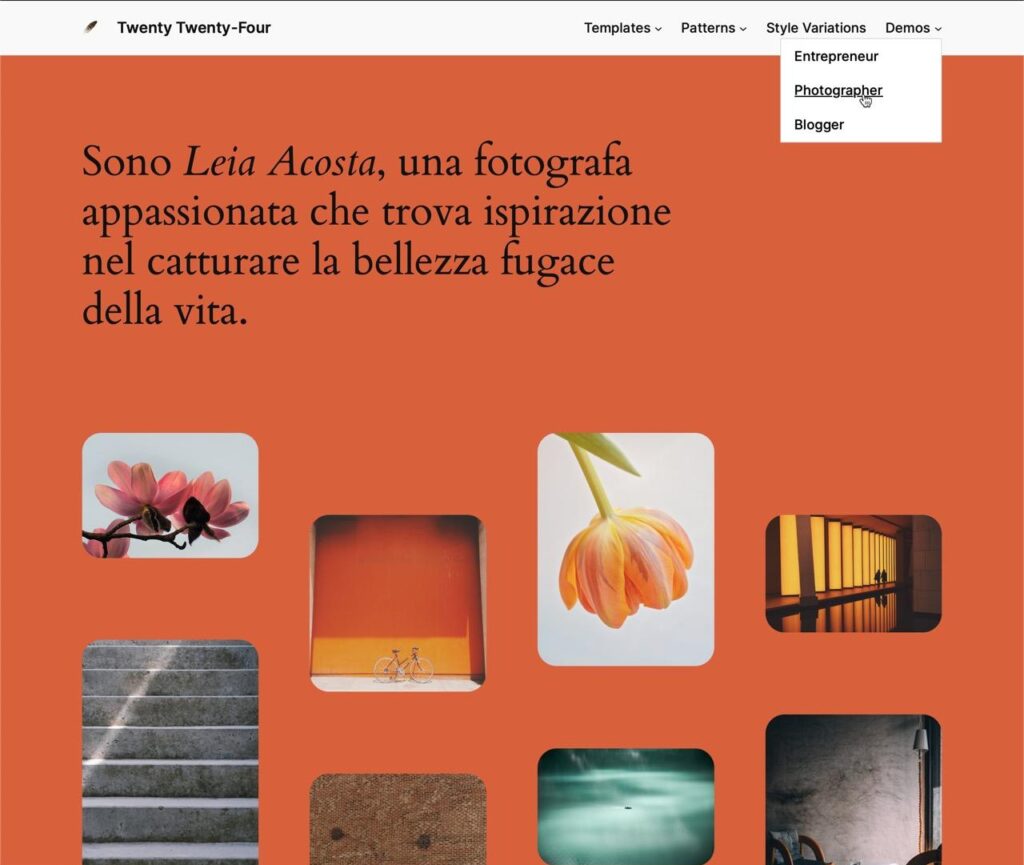
Zweiter Anwendungsfall ist eine Website für Fotografen und Fotografinnen oder andere Leute, die ein visuelles Portfolio auf ihrer Website präsentieren möchten.

Die Demo zeigt die ganzseitige Vorlage Portfolio-Startseite mit Beitragsbildern, die unter einem auffälligen Intro mit großer Schrift ein Rasterlayout mit den Beitragsbildern der neuesten zwölf Beiträge zeigt.
Diese ganzseitige Vorlage findet man bei den Vorlagen im Block-Inserter im Bereich Pages, bei der Erstellung einer neuen Seite oder im Website-Editor über die gut versteckte Funktion Template ersetzen (siehe unten).
3. Die Blogging-Website von TT4
Die dritte Website von Twenty Twenty-Four ist für Blogger:innen.

Die Demo zeigt die ganzseitige Vorlage Blogging-Startseite, bei der unterhalb der Vorlage Zentrierte Aussage eine einspaltige Ausgabe der Beiträge erfolgt und rechts daneben eine Sidebar steht.
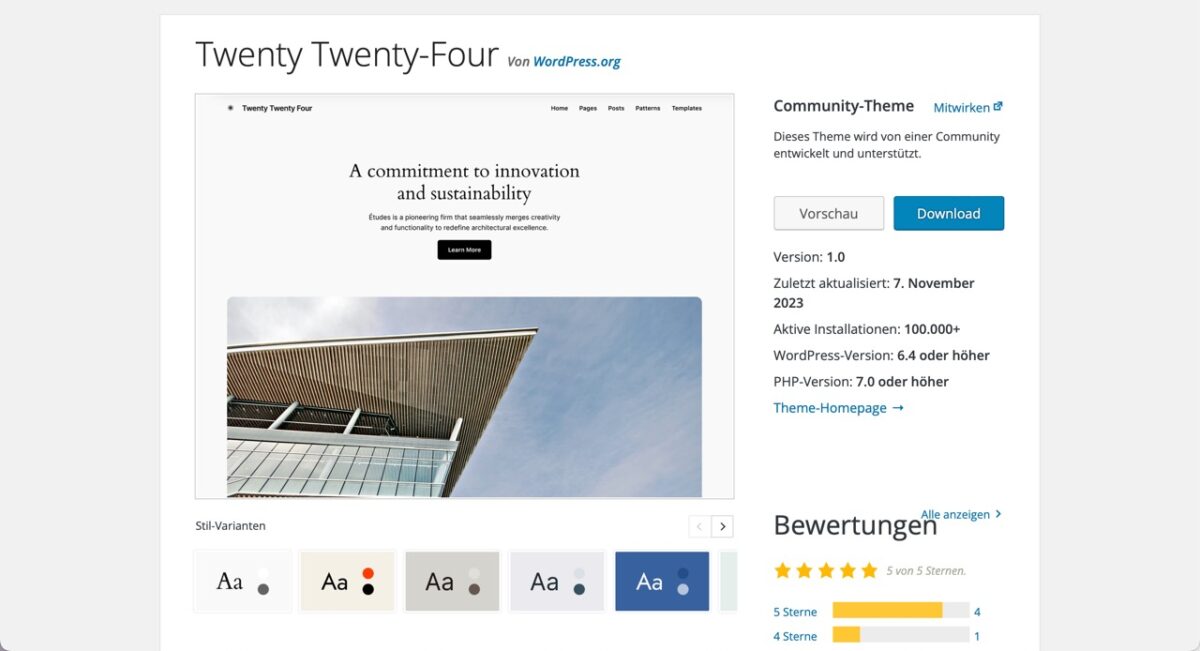
Die Stil-Varianten von TT4
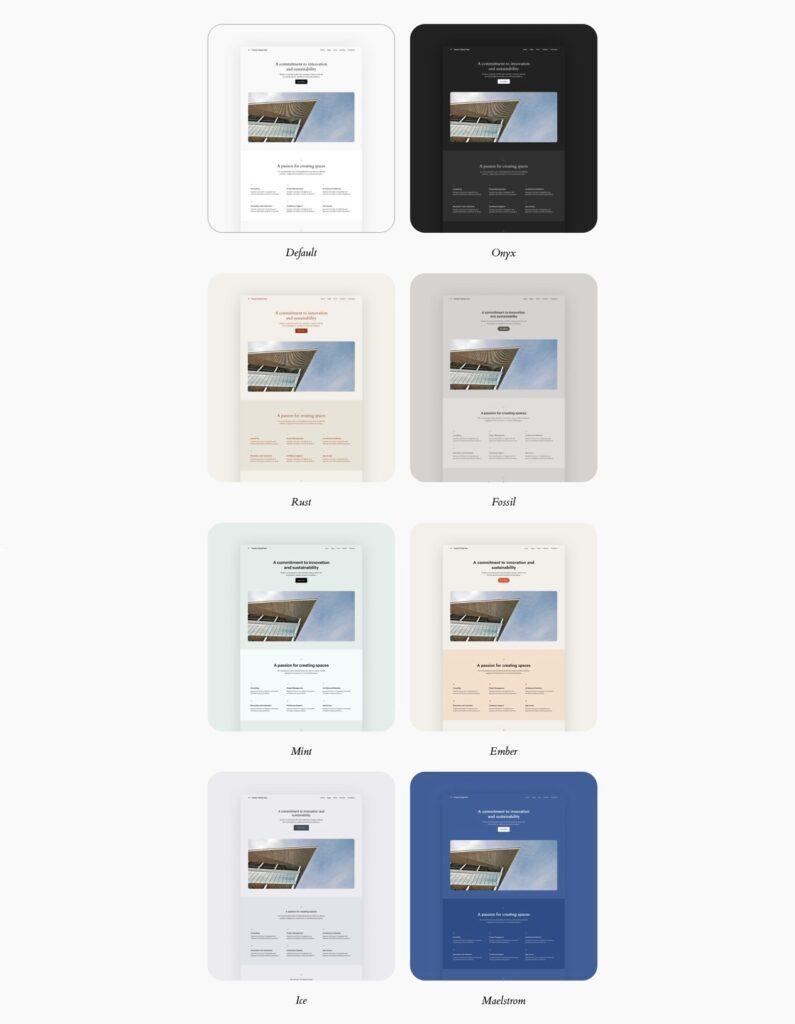
Diese drei Anwendungsfälle können Sie im Website-Editor mit acht vorhandenen Stil-Varianten mischen.
Neben der Standard-Variante gibt es noch das dunkle Onyx, das beigefarbene Rust mit orangem Text, ein dezentes Fossil, ein hellgrünes Mint, ein helloranges Ember, ein kühles Ice und das blaue Maelstrom.

Die folgende Galerie zeigt drei mögliche Kombinationen von Stil-Varianten und Websites, die Sie mit wenigen Klicks erstellen können:
- Business-Startseite mit der Stil-Variante Maelstrom
- Fotografen-Startseite mit der Stil-Variante Onyx
- Blogger-Startseite mit der Stil-Variante Mint.



Sie können diese mit wenigen Klicks erstellten Kombinationen im Website-Editor anschließend nach Belieben weiter anpassen. Block für Block.
Los geht’s: Die dunkle Fotografen-Website erstellen
Stellvertretend für die vielen anderen möglichen Kombinationen möchte ich Ihnen jetzt zeigen, wie man in wenigen Minuten die dunkle Fotografen-Website von Leia Acosta aus dem weiter oben vorgestellten Video Introducing Twenty Twenty-Four erstellt.
Voraussetzung zum Mitmachen:
- WordPress 6.4 mit Twenty Twenty-Four. Mit dem Link eine temporäre Website mit Twenty Twenty-Four bei TasteWP.com erstellen können Sie genau das tun.
- Ein paar Beiträge mit Beitragsbildern, die im Rasterlayout auf der Startseite ausgegeben werden. Am besten mindestens zwölf. Außer den Beitragsbildern müssen die Beiträge nichts enthalten.
- Ein paar Seiten wie Über mich und Kontakt zur Vervollständigung der Site.
1. Der Website-Editor startet im Browse-Modus
Anfangs etwas gewöhnungsbedürftig ist die Tatsache, dass es in Block-Themes zwei Block-Editoren gibt, die sich auch noch ähnlich sehen:
- Der Block-Editor zum Erstellen und Gestalten von Inhalten in den Menüs Beiträge und Seiten. Dinge wie Navigation, Header, Footer oder automatisch generierte Seiten kann man hier nicht bearbeiten.
- Der Website-Editor im Menü Design zur Anpassung von Block-Themes. Mit ihm können Sie die Navigation bearbeiten, die gesamte Website gestalten und Header, Footer und Templates anpassen.
In diesem Beitrag geht es um den Website-Editor im Menü Design.
Nach dem Starten sieht der Website-Editor etwa so aus wie in der folgenden Abbildung. Er befindet sich in einem sogenannten Browse-Modus, in dem man sich in aller Ruhe umschauen kann.
Dieser Browse-Modus ist eine dunkle Seite, auf der es links eine Seitenleiste mit diversen Bedienelementen gibt und rechts eine Live-Vorschau des Templates für die Startseite.

Zunächst zu den Bedienelementen im dunklen Bereich ganz oben links:
- Das WordPress-Logo bringt Sie zurück ins Dashboard.
- Der Titel der Website rechts daneben ist nicht verlinkt und soll Sie nur daran erinnern, welche Website Sie gerade anpassen.
- Wenn Sie mit dem Mauszeiger links neben die Lupe fahren, erscheint dort der Link Die Website anzeigen, der das Frontend der Website in einem neuen Tab aufruft. Praktisch, aber gut versteckt.
- Die Lupe öffnet die Befehlspalette. Das ist ein Eingabefeld für Befehle, mit denen man sich sehr schnell im Website-Editor bewegen kann. Die Befehlspalette können Sie mit
Strg + Kbzw.cmd + Küberall im Website-Editor aufrufen. Einfach zwischendurch mal probieren.
Unterhalb dieser Elemente steht die Überschrift Design. Ein Klick auf das Kleiner-als-Zeichen davor bringt Sie zurück ins Dashboard.
Darunter gibt es die fünf Design-Bereiche Navigation, Stile, Seiten, Templates und Vorlagen, die die wichtigsten Werkzeuge zur Anpassung der Website enthalten. Ganz unten zeigt der Hinweis Gespeichert, dass momentan im Website-Editor keine ungespeicherten Änderungen vorhanden sind.
Die Navigation ist bereits erstellt. Falls Sie nicht wissen, wie das geht, schauen Sie sich den Beitrag TT3 anpassen: 3. Die Navigation bearbeiten einmal an. Weiter geht es im nächsten Abschnitt mit der Abteilung Stile.
2. Eine Stil-Variante auswählen
Wenn Sie im Website-Editor den Bereich Stile öffnen, sehen Sie eine Übersicht der vorhandenen Stil-Varianten. In der folgenden Abbildung wurde die Variante Onyx ausgewählt.

Probieren Sie ein paar Varianten aus und speichern Sie die, die Ihnen am besten gefällt.
3. Das Template »Blog-Startseite« öffnen
Nach der Installation von WordPress wird auf der Startseite der Beispielbeitrag Hello World ausgegeben. Das sieht meist nicht sehr beeindruckend aus, ist aber seit inzwischen zwanzig Jahren so.
Twenty Twenty-Four ist das erste Standardtheme, dass nach der Installation auf der Startseite auch noch andere Inhalte hat. Diese Inhalte finden Sie im Website-Editor im Template Blog-Startseite.
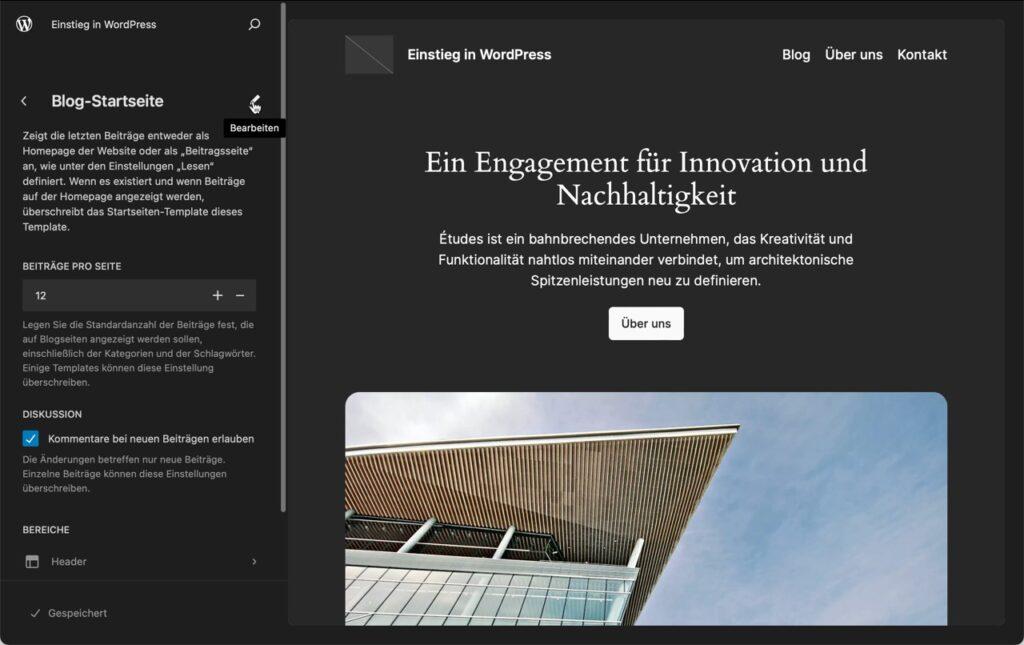
Um dieses Template zu ändern, öffnen Sie im Website-Editor den Bereich Templates und klicken dann auf das Template Blog-Startseite. Die folgende Abbildung zeigt die Detailseite zum Template.

4. Das Template »Blog-Startseite« bearbeiten
Um das Template Blog-Startseite zu bearbeiten, klicken Sie in der Detail-Ansicht auf den kleinen Bleistift oder irgendwo auf die Live-Vorschau rechts daneben.
Jetzt sehen Sie den Website-Editor im Bearbeiten-Modus mit dem Template Blog-Startseite.

5. Die Geheimwaffe »Template ersetzen«
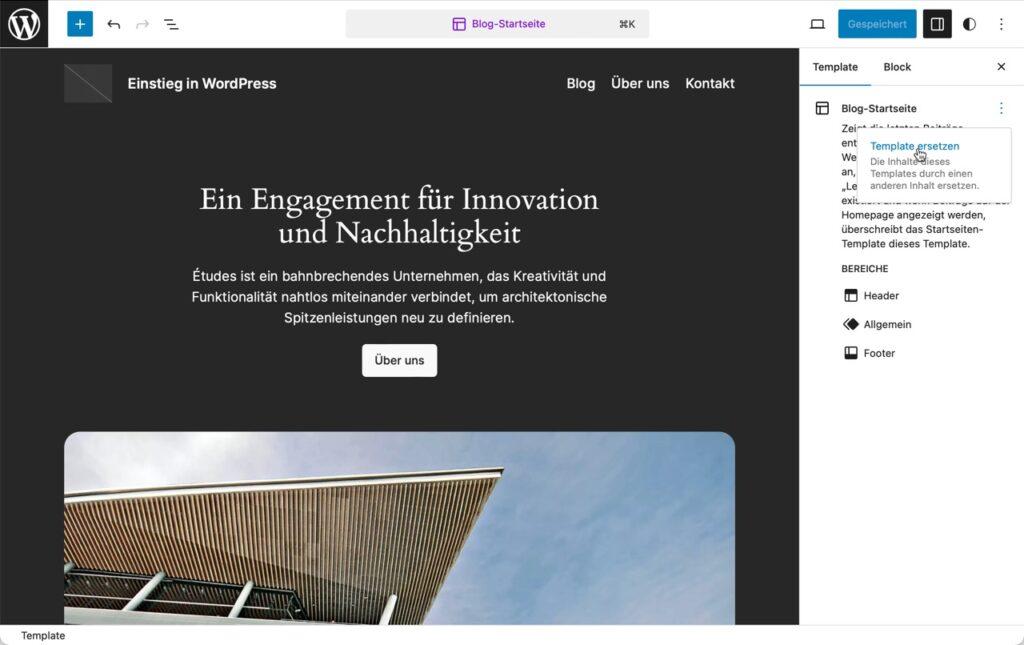
In der rechten Sidebar sehen Sie auf dem Register Template den Namen des Templates, das Sie gerade bearbeiten. Rechts daneben gibt es ein 3-Punkte-Menü, das nach einem Klick die gut versteckte Funktion Template ersetzen anzeigt.
Diese Funktion ist sozusagen die Geheimwaffe zum Wechseln zwischen den drei Websites von Twenty Twenty-Four, denn nach einem Klick auf den Link sehen Sie vier Templates, von denen Sie eines auswählen können.
Momentan aktiv ist Business-Startseiten-Template, für die Fotografen-Website klicken Sie auf das Template rechts daneben. Es trägt den schönen Namen Portfolio-Startseiten-Template mit Beitragsbildern.

Für die Blogging-Website wählen Sie hier das Blogging-Startseiten-Template, und wenn Sie für die Beitragsseite einfach nur gerne eine Ausgabe der Beiträge hätten, nehmen Sie das Blogging-Index-Template.
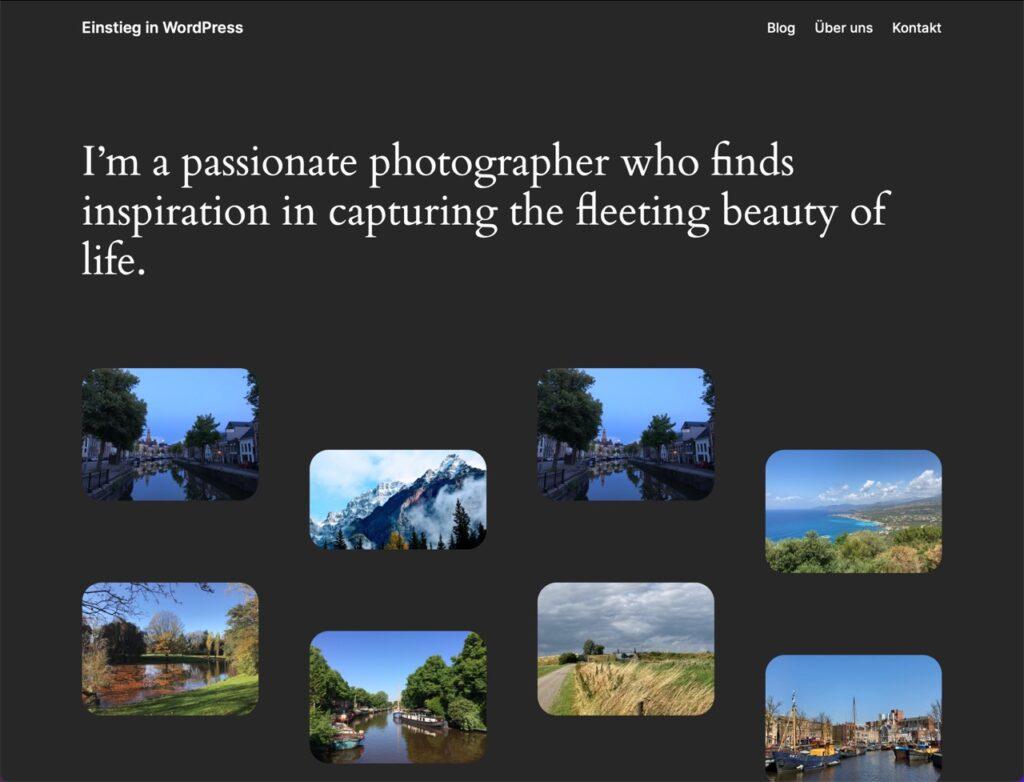
6. Die Fotografen-Website im Frontend
Nach dem Speichern aller Änderungen können Sie sich die Website im Frontend anschauen.

Fazit: Twenty Twenty-Four ist ziemlich genial
Wenn man weiß wie es geht, kann man mit Twenty Twenty-Four innerhalb von wenigen Minuten komplett unterschiedliche Websites erstellen.
Diese Websites können Sie dann mit dem Website-Editor natürlich nach Belieben weiter ändern und anpassen. Am besten erforschen Sie dazu die Vorlagen von Twenty Twenty-Four, fügen diese ein und ändern Sie nach Belieben.
Sie brauchen weder zusätzliche Tools noch Programmierkenntnisse. Nur WordPress, Twenty Twenty-Four, den Website-Editor und die Standardblöcke.
Auch diese Website läuft inzwischen mit Twenty Twenty-Four, und es gibt ein paar Beiträge, die bei der Anpassung des Themes helfen.
Beiträge zu Twenty Twenty-Four
Es geht los mit einigen allgemeinen Infos:
- Warum Block-Themes erfunden wurden
- Twenty Twenty-Four kennenlernen
- Twenty Twenty-Four: Gedanken zum Umstieg
Zur Anpassung des Themes gibt es u. a. folgende Beiträge:
- Twenty Twenty-Four: Header anpassen
- Twenty Twenty-Four: Footer anpassen
- Twenty Twenty-Four: Beitragsseite anpassen
- Twenty Twenty-Four: Stile anpassen
- Twenty Twenty-Four: So verlief der Umstieg
Und die Reihe wird laufend erweitert:
- Twenty Twenty-Four: Mobiles Menü gestalten
- Twenty Twenty-Four: Galerie anpassen
- Twenty Twenty-Four: Autorenkasten erstellen
Mehr gibt’s per Schlagwort Twenty Twenty-Four.
Demnächst erscheinen zwei Videokurse mit Twenty Twenty-Four.
Weitere Quellen zu TT4
Weitere, ausführliche Informationen zu TT4 finden Sie mit den folgenden Links:
- Introducing Twenty Twenty-Four
Kurze Einführung zum Theme im Newsbereich auf wordpress.org. - Live Demo von Twenty Twenty-Four
Online-Demo mit Vorstellung von Templates, Patterns, Style Variations und Demos der drei Anwendungsfälle - Twenty Twenty-Four – The Official Documentation
Sehr ausführliche technische Dokumentation mit Vorstellung spezifischer Features des Themes.

Schreibe einen Kommentar