Rundum das WordPress-Projekt Gutenberg gibt es jede Menge Missverständnisse. Dieser Beitrag zeigt, was es mit Gutenberg auf sich hat, und welche Rolle dabei Block-Editor, Block-Themes, Website-Editor und das Gutenberg-Plugin dabei spielen.
Inhaltsverzeichnis
- Gutenberg verändert alles
- Gutenberg besteht aus 4 Phasen
- Phase 1 ist der Block-Editor für Inhalte
- Phase 2 ist der Website-Editor zur Anpassung von Block-Themes
- Phase 3 geht um neue Workflows
- Gutenberg auf Github und als Plugin
- Fazit: Gutenberg – die Richtung stimmt
- Die beliebtesten Beiträge
Gutenberg verändert alles
Im Dezember 2016 kündigte WordPress-Mitbegründer Matt Mullenweg in seiner alljährlichen Rede State of the Word einen neuen Editor an, und das Projekt bekam den Codenamen Gutenberg. Ein Jahr später beschrieb Mullenweg das Projekt wie folgt:
[Gutenberg is] basically an effort to simplify all the different things we have going on in WordPress: shortcodes, widgets, menus, and all the random stuff that people put in TinyMCE into one elegant concept, which is a block.
Matt Mullenweg, zitiert in »The State of the Gutenberg«
Gutenberg soll also im Laufe der Zeit entstandene Lösungen wie Shortcodes, Widgets, Menüs und so weiter komplett durch ein Konzept namens Blöcke ersetzen.
Der Projektname bezieht sich auf Johannes Gutenberg, der Mitte des 15. Jahrhunderts in Mainz den Buchdruck mit beweglichen Lettern erfand. Die Auswirkungen dieser Erfindung beschreibt Mullenweg mit drei Worten:
Gutenberg changed everything.
Matt Mullenweg – We called it Gutenberg for a reason
Gutenberg verändert alles, und das gilt nicht nur für den Buchdruck, sondern auch für WordPress. Aber was genau bedeutet »Gutenberg« in Bezug auf WordPress? Los geht’s.
Gutenberg besteht aus 4 Phasen
Laut der WordPress Long Term Roadmap besteht das Projekt Gutenberg aus 4 Phasen:
- Easier Editing: Erstellung und Bearbeitung von Inhalten auf Seiten und Beiträgen.
- Customization: Anpassung der gesamten Website ohne Codeberührung.
- Collaboration: Inhalte der Website verwalten und online zusammenarbeiten.
- Multilingual: Mehrsprachige Websites ohne zusätzliche Plugins. Kann noch dauern.
Die ersten beiden Phasen haben bereits konkrete Ergebnisse:
- Phase 1 ist der Block-Editor für Inhalte.
- Phase 2 ist der Website-Editor zur Anpassung von Block-Themes.
Phase 3 geht gerade erst los, und Phase 4 ist Zukunftsmusik.
Phase 1 ist der Block-Editor für Inhalte
Das erste konkrete Ergebnis des Projekts war der Block-Editor für Inhalte auf Seiten und Beiträgen, der seit WordPress 5.0 den alten Classic Editor ersetzt.
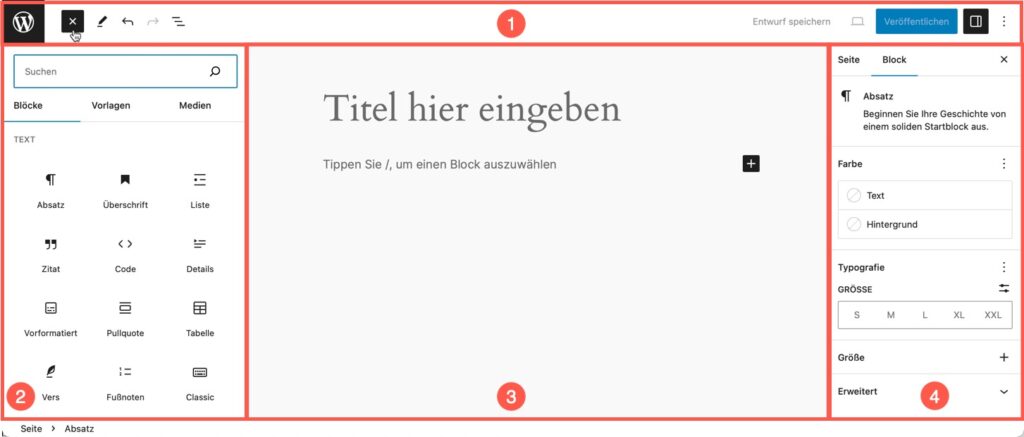
Dieser Block-Editor für Inhalte dient zum Einfügen und Bearbeiten von Blöcken im Inhaltsbereich auf Beiträgen und Seiten und er besteht aus der oberen Werkzeugleiste (1), einer linken Seitenleiste mit Block-Inserter oder Listenansicht (2), dem Inhaltsbereich für Titel und Blöcke (3) und einer rechten Seitenleiste für Einstellungen oder weiteren Optionen (4).

Der Block-Editor für Inhalte hatte einen etwas holprigen Start, ist inzwischen aber zu einem nützlichen Werkzeug gereift und hat bei mir Pagebuilder wie Elementor komplett ersetzt.
Falls Sie den Block-Editor also irgendwann mal ausprobiert haben und ihn doof fanden – geben Sie ihm eine zweite Chance. Es lohnt sich, und ich möchte ihn echt nicht mehr missen.
Gutenberg-Editor? Block-Editor für Inhalte.
Da der Block-Editor das erste sichtbare Ergebnis des Projekts Gutenberg war und keine offizielle Bezeichnung bekommen hat, wurde und wird er oft Gutenberg oder Gutenberg-Editor genannt, was aber genau genommen nicht korrekt ist.
Ein passender Name wäre Content Editor oder Block-Editor für Inhalte.
Phase 2 ist der Website-Editor zur Anpassung von Block-Themes
Der Inhaltsbereich von Beiträgen und Seiten besteht also seit WordPress 5.0 aus Blöcken, aber für die Anpassung von Bereichen wie Header, Footer und Menüs oder von automatisch generierten Seiten war man nach wie vor die auf die vom Theme vorgegebenen Optionen im Customizer angewiesen.
Für jede nicht vorhandene Customizer-Option musste man entweder ein Plugin finden oder ein Child-Theme erstellen und dann den Code der Theme-Dateien anpassen. Aufgrund dieser Beschränkungen fühlten sich normale WordPress-Nutzerinnen und -Nutzer manchmal »gefangen im Theme«, denn eigentlich gab es immer irgendeine Option, die vom Theme nicht angeboten wurde.
Das Ziel von Gutenberg Phase 2 war es, diese Beschränkungen aufzuheben und die Anpassung der gesamten Website ohne Code-Berührung möglich zu machen. Das wird Full Site Editing genannt. Voraussetzung dafür ist die Aktivierung eines Block-Themes, das Werkzeug zur Umsetzung ist der Website-Editor.

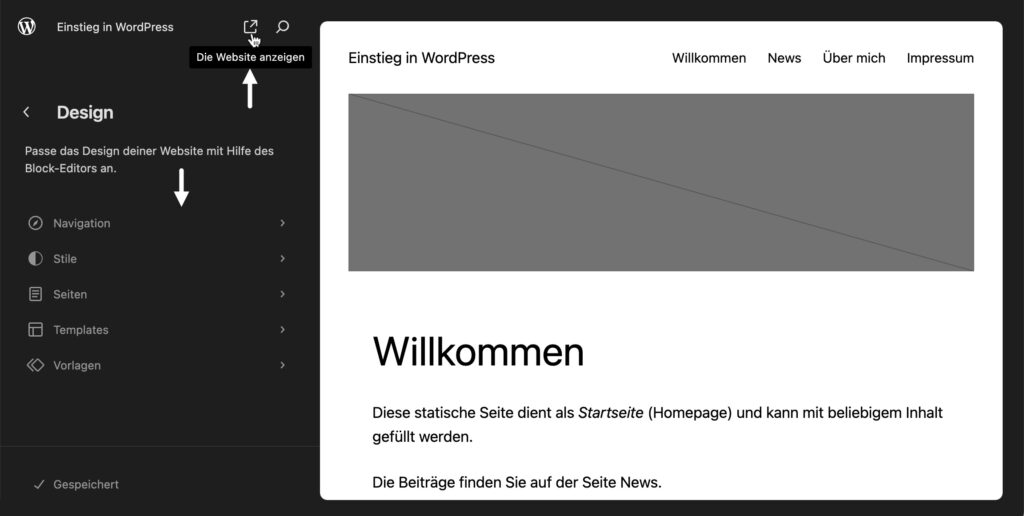
Der Menüpunkt Website-Editor ist im Menü Design nur sichtbar, wenn ein Block-Theme aktiviert ist. Bei einem klassischen Theme sieht man nach wie vor Menüpunkte wie Customizer, Menüs und Widgets.
Der Website-Editor ist seit ungefähr WordPress 6.3 ein nützliches Werkzeug, das für Nicht-Programmierer wie mich völlig neue Möglichkeiten bei der Anpassung von Themes ermöglicht. Für WordPress-Einsteiger ist er aber momentan noch mit Vorsicht zu genießen, denn um damit vernünftig arbeiten zu können, sollte man unter anderem mit den folgenden Techniken vertraut sein:
- Templates. Ein zumindest grundlegendes Verständnis des Template-Systems von WordPress ist wichtig, denn im Website-Editor bearbeiten Sie Templates und Template-Teile wie Header und Footer.
- Theme-Blöcke. Die Blöcke aus dem Bereich Theme wie Website-Titel oder Navigation werden im Block-Editor für Inhalte nur selten genutzt, spielen im Website-Editor aber eine wichtige Rolle.
- Verschachtelte Blöcke. Ein sicherer Umgang mit verschachtelten Block-Strukturen in der Listenansicht ist für die Arbeit im Website-Editor sehr wichtig.
Für Poweruser ist das alles kein Thema, aber viele Einsteigende dürften sich mit einem Werkzeug wie dem Customizer von klassischen Themes noch wohler und vor allem sicherer fühlen. Im Customizer muss man nichts über Templates, Theme-Blöcke oder Block-Verschachtelungen wissen.
Der Website-Editor wird in den nächsten Versionen aber sicherlich noch benutzerfreundlicher und irgendwann hoffentlich auch wirklich für Einsteiger nutzbar.
Phase 3 geht um neue Workflows
Langsam aber sicher geht es los mit Phase 3, die offiziell Collaboration heißt, in der es aber in erster Linie um verbesserte Workflows und eine neue Admin-Oberfläche geht.
Gutenberg-Chefarchitekt Matias Ventura hat im Juli 2023 dazu einige Beiträge veröffentlicht:
- Real Time Collaboration über die Online-Zusammenarbeit in Echtzeit.
- Workflows skizziert mögliche Abläufe bei der Zusammenarbeit.
- Revisions sind eine wichtige Voraussetzung für die Workflows.
- Media Library beschreibt ein Redesign der Mediathek.
- Block Library ermöglicht die Verwaltung von Blöcken im Backend.
- Admin Design geht über ein Resign des Backends.
Das ist eine Menge Arbeit, und man kann gespannt sein, wie das alles läuft…
Gutenberg auf Github und als Plugin
Technisch gesehen besteht das Projekt Gutenberg aus einem Github-Projekt zur Entwicklung und einem Plugin zum Testen des Codes.
Entwickeln: Gutenberg auf Github
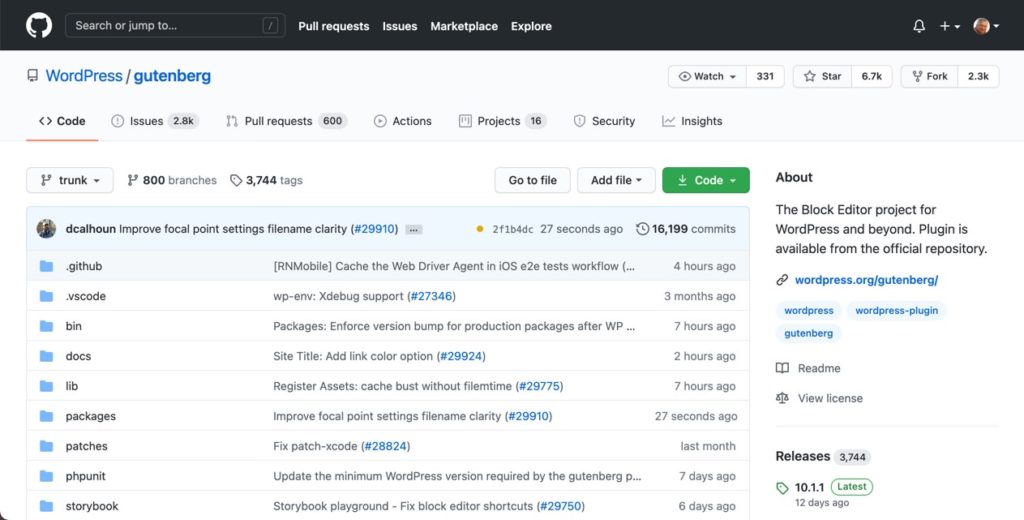
Github.com ist eine Plattform, auf der Programmierer gemeinsam an einem Projekt arbeiten können, und auch die Entwicklung von Gutenberg findet in einem solchen Github-Projekt statt:
Hier wird Gutenberg programmiert. In aller Öffentlichkeit. Jeder kann Probleme (Issues) melden, sich an deren Beseitigung beteiligen und sehen, wohin die Reise geht.

Testen: Gutenberg als Plugin
Die Ergebnisse der Entwicklungsarbeit auf Github werden alle zwei Wochen in einem Plugin mit dem passenden Namen Gutenberg veröffentlicht:
Das Plugin ist eine Art Blick in die Zukunft und zeigt Entwicklungen, die so oder so ähnlich in der nächsten WordPress-Version übernommen werden – wenn sie sich in der Praxis bewährt haben. Ein passenderer Name für das Plugin wäre vielleicht Gutenberg Development.
Nach der Aktivierung des Plugins erscheint im Backend unten links in der Menüleiste das Wort tatsächlich zum ersten Mal das Wort Gutenberg:

Fazit: Gutenberg – die Richtung stimmt
Das Projekt Gutenberg erneuert WordPress von Grund auf, und es besteht aus vier Phasen:
- Blöcke im Inhaltsbereich (Block-Editor für Inhalte)
- Blöcke überall (Website-Editor und Block-Themes)
- Workflows und Zusammenarbeit
- Mehrsprachige Websites
Anfang 2024 stehen wir am Übergang von Phase 2 zu Phase 3.
One of the hardest things to do in technology is disrupt yourself hat Matt Mullenweg mal gesagt, und es stimmt. Das Projekt Gutenberg wird begleitet von Pleiten, Pech und Pannen, aber trotz aller Widerstände und Verzögerungen ist es auf einem guten Weg.
Die Richtung stimmt, und es sind gute Leute am Werk.

Schreibe einen Kommentar