In Teil 3 der Video-Reihe zum Anpassen von Twenty Twenty-Three geht es um die Bearbeitung von Navigationen im Website-Editor. Die wichtigsten Links kommen in den Header, die rechtlichen Pflichtlinks in den Footer.
Inhaltsverzeichnis
- Das Video zur »Navigation«
- Eine Navigation erstellen
- Links zur Navigation hinzufügen
- Die Header-Navigation gestalten
- Die Footer-Navigation erstellen
Das Video zur »Navigation«
Das Video zeigt in gut 11 Minuten das Wichtigste zum Bearbeiten von Navigationen im Website-Editor.
Eine Navigation erstellen
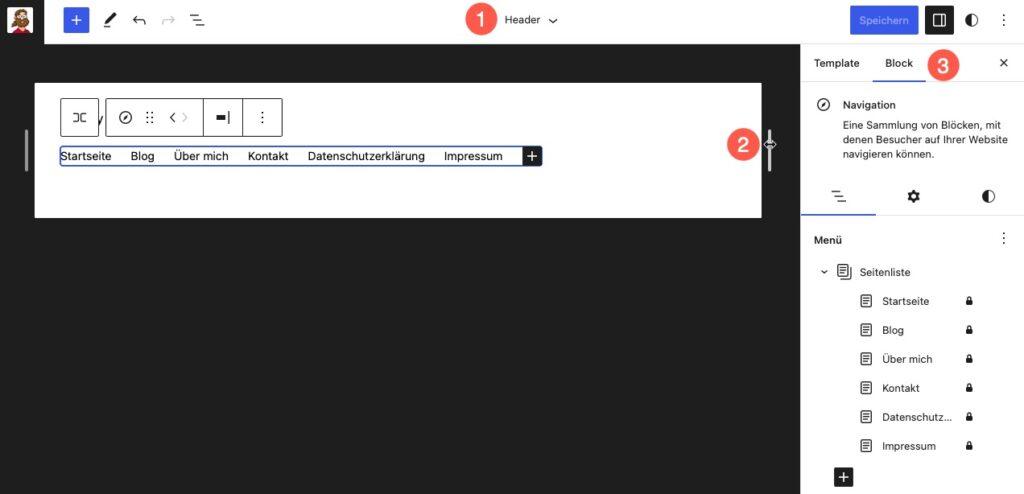
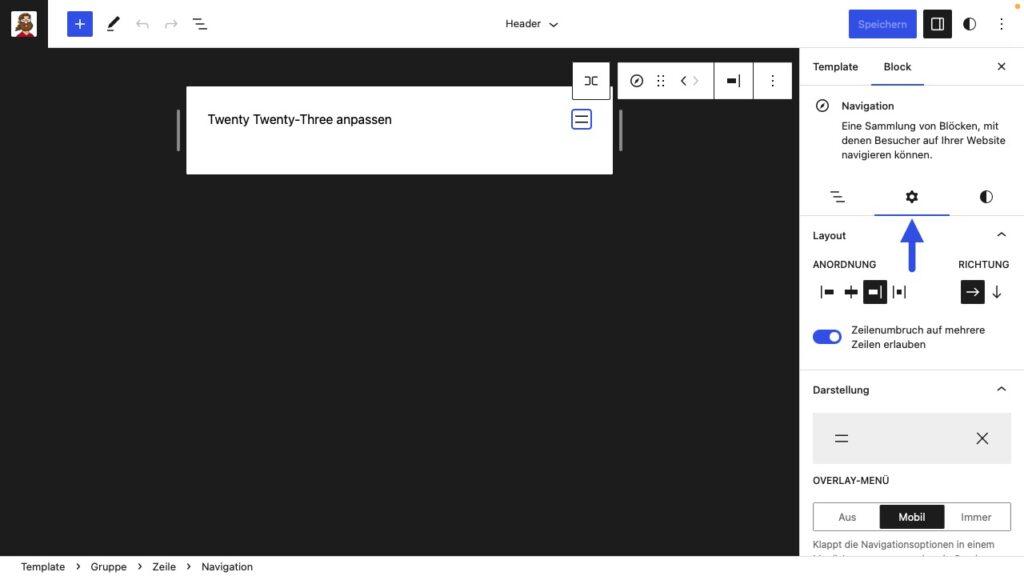
Zur Anpassung der Navigation im Header öffnen Sie zunächst den Template-Teil Header zur Bearbeitung im Website-Editor. Danach sehen Sie folgendes Bild:
- In der Mitte der oberen Editorleiste gibt es einen Hinweis, dass der
Headergerade bearbeitet wird. - Die Breite des Headers im Editorfenster lässt sich einfach ändern, sodass man auch die mobile Navigation an Ort und Stelle prüfen kann.
- Wenn ein Block
Navigationmarkiert ist, erscheinen rechts in der Seitenleiste auf dem RegisterBlockdie Optionen zur Bearbeitung der Navigation.

Vorab: Eine Navigation besteht aus einem Navigationsblock und einem Menü
Eine Navigation besteht in einem Block-Theme aus zwei Teilen:
- einem Navigationsblock
- einem Navigationsmenü, das diesem Block zugewiesen wird.
Der Navigationsblock kann im Website-Editor an einer beliebigen Stelle des Templates hinzugefügt und bearbeitet werden. Die in klassischen Themes vorhandenen festen Menüpositionen gibt es nicht mehr.
Das Navigationsmenü, das im Navigationsblock dargestellt wird, passt man mit den Werkzeugen auf dem Register mit den Block-Einstellungen in der Seitenleiste an und es wird meist kurz einfach nur als Menü bezeichnet.
Auf der Übungswebsite ist der Navigationsblock bereits im Header vorhanden. Im Folgenden wird ein Navigationsmenü namens Header-Navigation erstellt, das Links zu den wichtigsten vier statischen Seiten enthält und im Navigationsblock im Header dargestellt wird.
Schritt 1: Ein Menü erstellen
Die Abbildung weiter oben zeigt, dass es in der Seitenleiste für die Block-Einstellungen drei Register zur Bearbeitung der Navigation gibt:
Listenansichtzur Bearbeitung der MenüpunkteEinstellungenmit Optionen für Layout und DarstellungStilemit Optionen für Farben und Typografie
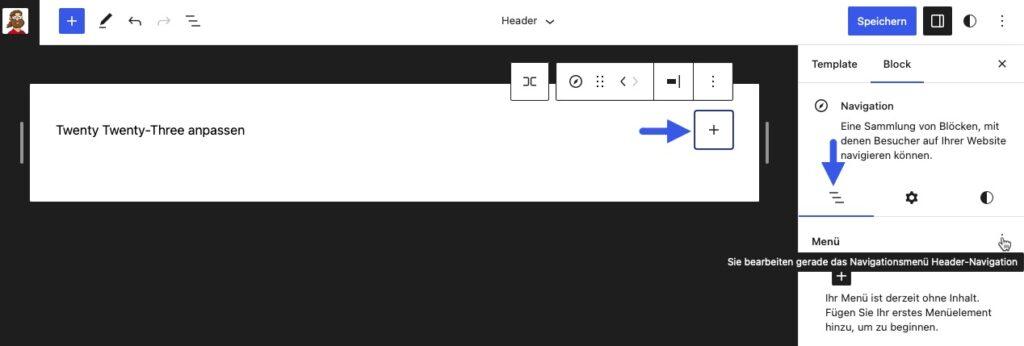
Auf dem Register Listenansicht sehen Sie rechts neben dem Wort Menü ein 3-Punkte-Menü, in dem Sie ein neues Menü erstellen oder ein vorhandenes Menü auswählen können.
Dabei gibt es verschiedene Möglichkeiten:
- Falls dort noch kein Menü gelistet wird, erstellen Sie ein neues Menü, das noch leer ist und keine Links enthält. Der Name für das Menü wird automatisch vom Website-Editor vergeben, kann aber später geändert werden (siehe Schritt 2: Ein Menü umbenennen).
- Falls dort bereits ein Menü angezeigt wird, erstellen Sie kein neues Menü. Löschen Sie den Block
Seitenlistemit einem Klick auf das 3-Punkte-Menü rechts daneben und dem BefehlSeitenliste entfernen. - Falls Sie vorher ein klassisches Theme installiert hatten, können Sie die eventuell bereits vorhandene klassische Menüs importieren.
Der Block Seitenliste ist als Fallback gedacht und besser als überhaupt keine Navigation, aber Sie werden in diesem Beitrag eine maßgeschneiderte Navigation erstellen.
Ausgangspunkt ist ein leeres Navigationsmenü, das dann im nächsten Schritt einen sinnvollen Namen bekommt und danach mit Links zu den wichtigsten Seiten befüllt wird.
Schritt 2: Ein Menü umbenennen
Die Option zur Umbenennung von Navigationsmenüs findet man gut versteckt auf dem Register Einstellungen im Abschnitt Erweitert:
- Im Feld
Menünamekönnen Sie das Navigationsmenü in Header-Navigation umbenennen. - Mit dem Button
Menü löschenkönnen Sie genau das tun. - Ein Klick auf den Link
Menüs verwaltenverlässt den Website-Editor und führt zu einer anderen Backendseite. Sie sollten die bisher gemachten Anpassungen vorher unbedingt speichern.
Sie haben jetzt ein Navigationsmenü namens Header-Navigation, das noch leer ist keinerlei Menüpunkte enthält. Die kommen dann gleich im nächsten Abschnitt dran.

Links zur Navigation hinzufügen
Das Hinzufügen der Links zum Navigationsmenü könnte auch direkt im Block Navigation im Editorfenster stattfinden, aber das fühlt sich ein bisschen an wie das Renovieren einer Wohnung durch den Briefschlitz. Das in WordPress 6.2 eingeführte Register Listenansicht in der Seitenleiste ist deutlich benutzerfreundlicher.
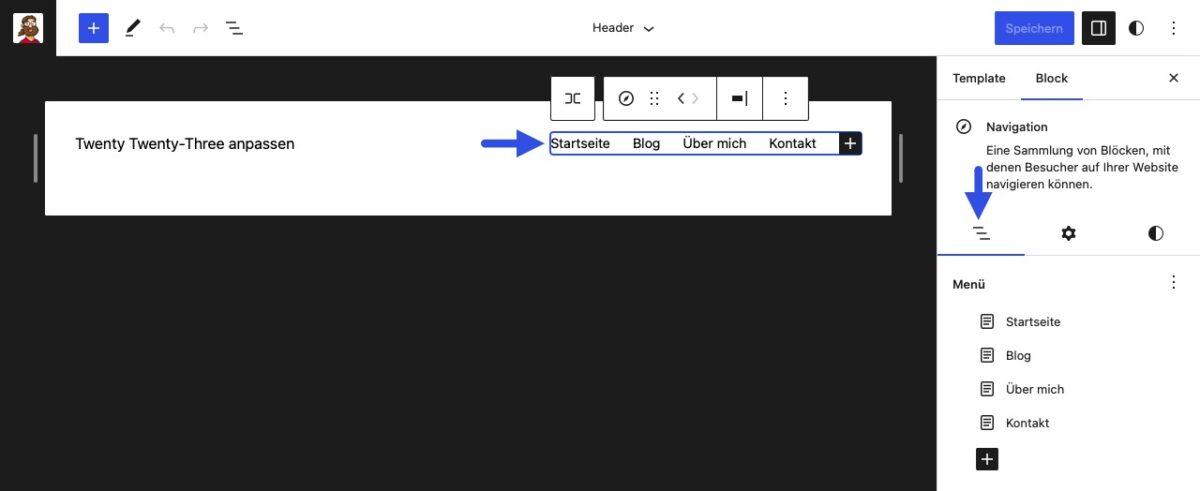
Die Listenansicht zum Anpassen der Navigation
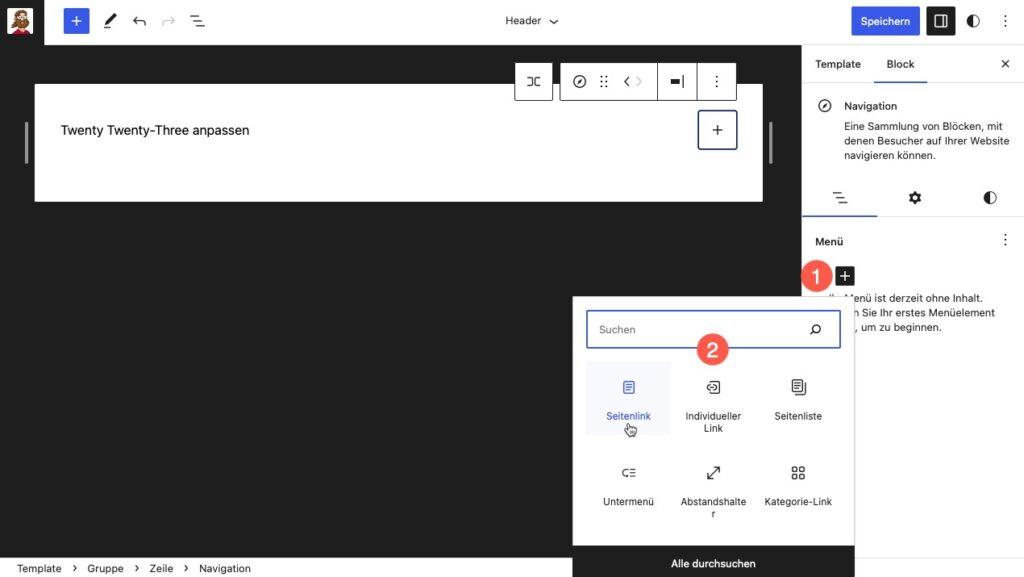
Beim Hinzufügen von Menü-Links bekommt man eine kleine Auswahl mit passenden Blöcken präsentiert:
- Klicken Sie auf das Block-Inserter-Symbol mit dem Plus-Zeichen.
- Wählen Sie aus, welchen Block Sie hinzufügen möchten.
Seitenlinkzeigt nur statische Seiten zum Verlinken an.Individueller Linkist der Tausendsassa und zeigt neben Seiten auch Beiträge, Kategorien und Schlagwörter. Auch externe Links sind hiermit möglich.Seitenlistezeigt alle veröffentlichten Seiten und ist wohl nur selten die richtige Wahl. Sie haben den Block eventuell gerade gelöscht.Kategorie-Linkbietet nur Beitrags-Kategorien zum Verlinken an.

Der bei der Erstellung von Menüs wahrscheinlich am häufigsten benutzte Block ist wohl der Seitenlink für statische Seiten. Untermenü lernen Sie weiter unten noch kennen, und Abstandshalter ist ein Relikt aus alten Zeiten. Man braucht keinen Abstandshalter in einem Menü.
Diese Block-Auswahl ist zunächst ein ungewohnter Zwischenschritt, erweist sich nach kurzer Gewöhnung aber als durchaus praktisch und sehr übersichtlich.
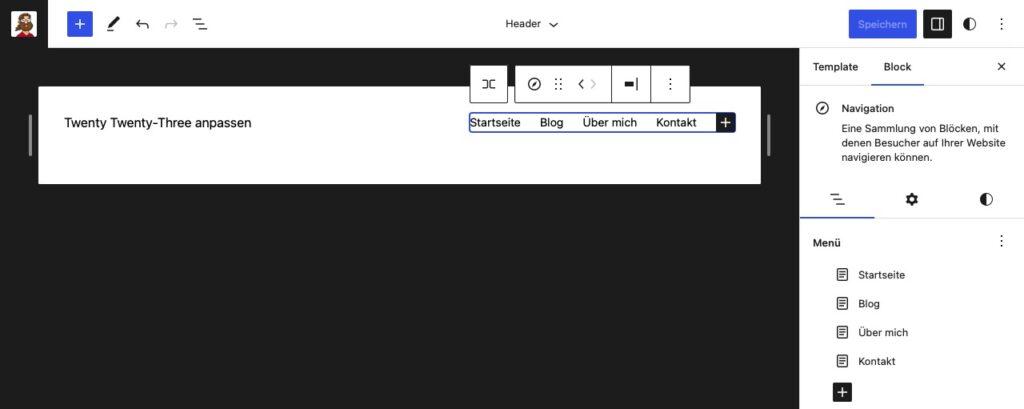
Für die Navigation der Übungswebsite fügen Sie einfach vier Links zur Startseite und zu den Seiten Blog, Über mich und Kontakt ein. Die Reihenfolge der Menüpunkte können Sie in der Listenansicht einfach per Drag & Drop ändern.

»Startseite« ausblenden?
Den Menüpunkt Startseite könnte man am Desktop auch weglassen, da man die Startseite auch mit einem Klick auf den Titel der Website und ein eventuelles Website-Logo aufrufen kann.
Im Overlay-Menü auf mobilen Geräte hingegen ist der Link zur Startseite nützlich, da es den ganzen Bildschirm bedeckt und der Titel der Website nicht zu sehen ist.
Das Plugin Twentig ermöglicht diese Kombination, denn damit können Sie einzelne Menüpunkte markieren und nur für Desktop und Tablet ausblenden. Im Overlay-Menü der mobilen Navigation ist Link zur Startseite dann nach wie vor zu sehen.
Einzelne Menüpunkte anpassen
Um einen einzelnen Menü-Link anzupassen, klicken Sie einfach auf den betreffenden Menüpunkt. In der Seitenleiste erhalten Sie dann diverse Felder zur Anpassung des Links:
Labelist die Beschriftung, die im Frontend erscheintURList Adresse, die nach einem Klick aufgerufen wird
Die weiteren Felder werden Sie nur selten benötigen.
Ein Untermenü hinzufügen
Auch das Hinzufügen eines Untermenüs ist in der Seitenleiste recht simpel:
- Übergeordneten Menüpunkt markieren
- Drei-Punkte-Menü rechts daneben anklicken
- Option
Einen Link zum Untermenü hinzufügenanklicken - Mit
Individueller Linkden gewünschten Link einfügen - Diese Schritte für weitere Links wiederholen
- Speichern.
Fertig.
Die Header-Navigation gestalten
Sie haben jetzt ein Navigationsmenü mit einigen Menüpunkten. Zur Gestaltung dieser Navigation gibt es die Register Einstellungen und Stile.
Die Navigation gestalten: 1. Das Register »Einstellungen« für Layout und Darstellung
Auf dem Register Einstellungen gibt es zahlreiche Optionen zur Gestaltung der Navigation, die sich auf drei Abschnitte verteilen:
Layoutdient zur Ausrichtung der Navigation. Außerdem kann man hier einen Zeilenumbruch erlauben (meistens sinnvoll) oder verbieten.Darstellungermöglicht die Konfiguration des mobilen Menüs:- Icon-Button oder Beschriftung wie „Menü“ und „Schließen“
- Zwei oder drei Striche als Symbol
- Overlay-Menü: Aus | Mobil | Immer
Erweitertdient zur Verwaltung. Hier kann der Menüname geändert und das Menü gelöscht werden. Außerdem gibt es einen Link zum Menüs verwalten, der den Website-Editor verlässt und zu einer anderen Backend-Seite springt.

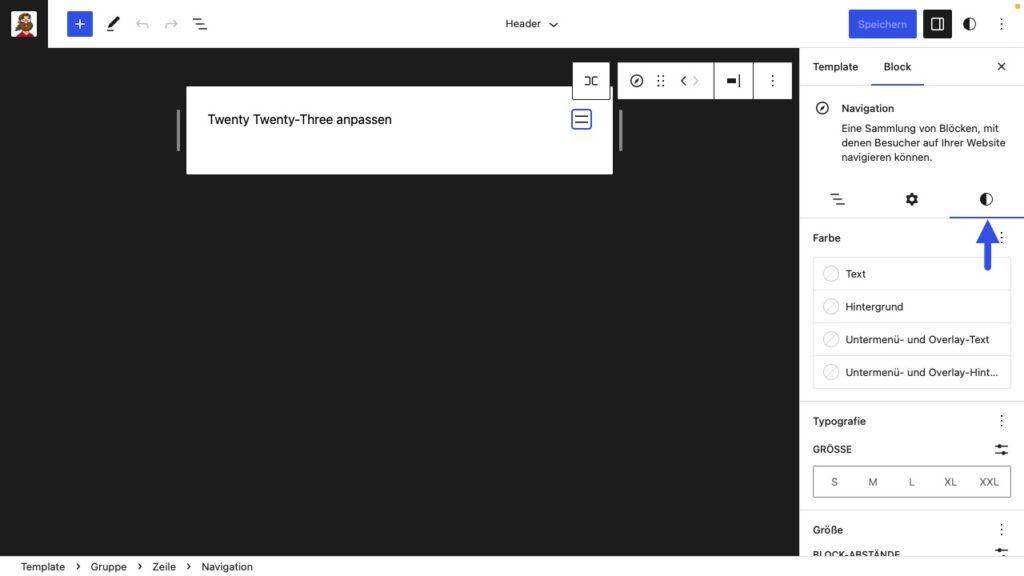
Die Navigation gestalten: 2. Das Register »Stile« für Schrift und Farben
Auf dem Register Stile geht es um Schriften und Farben und dort gibt es ebenfalls drei Abschnitte:
- Farbe
- Text
- Hintergrund
- Untermenü- und Overlay-Text
- Untermenü- und Overlay-Hintergrund
- Typografie
- Größe
Am Wichtigsten dürfte hier die Gestaltung der Unter- und Overlay-Menüs sein. Normalerweise wird für den Hintergrund dieser Menüs in Twenty Twenty-Three ein sehr helles Grau verwendet. Hier könnten Sie das ändern.

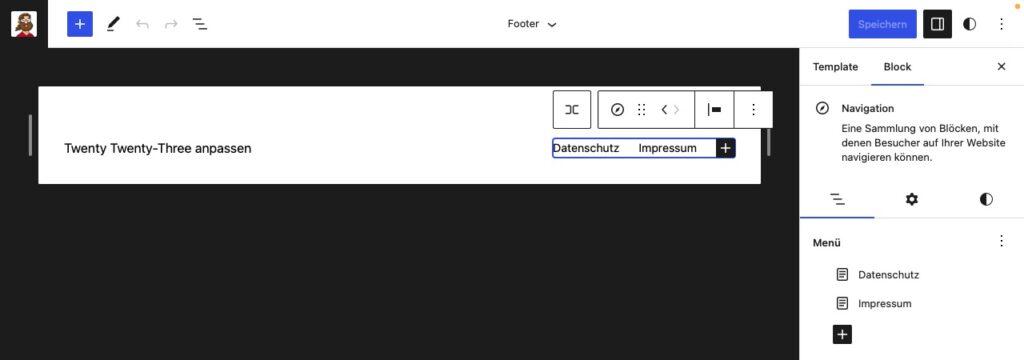
Die Footer-Navigation erstellen
Die Header-Navigation ist soweit fertig, fehlen nur noch die Pflichtlinks zu Datenschutz und Impressum im Footer.

Die Erstellung der Navigation im Footer ist recht simpel:
- Öffnen Sie den Template-Teil
Footerim Website-Editor. - Entfernen Sie den Absatz Stolz präsentiert von WordPress
- Fügen Sie dann an derselben Stelle einen Navigationsblock ein
- Fülen Sie den Navigationsblock mit zwei Seitenlinks (siehe oben).
Dabei gibt es eventuell folgende Stolperfallen:
- Nach dem Einfügen des Navigationsblock weist WordPress diesem automatisch die Header-Navigation zu, weil es noch kein anderes Menü gibt.
- Lassen Sie sich davon nicht ins Bockshorn jagen. Erstellen Sie ein neues Menü, nennen Sie es z. B. Footer-Navigation und fügen Sie die Links ein.
- Die Seite Datenschutzerklärung soll im Menü kurz als Datenschutz erscheinen. Dazu müssen Sie den Menüpunkt anpassen (siehe oben).
- Die Footer-Navigation soll anders als die Header-Navigation auch auf mobilen Geräten als Linkliste erscheinen und nicht als Menü-Symbol mit Overlay-Menü. Die Lösung finden Sie auf dem Register Einstellungen im Abschnitt Darstellung.
Abgesehen von diesen Besonderheiten dürfte die Erstellung des Footer-Menüs keine größeren Schwierigkeiten ergeben. Probieren Sie es einfach.
Falls Sie nicht weiterkommen, schauen Sie sich das Video an. Bei Minute 09:22 geht es los mit Die Footer-Navigation erstellen.
Beiträge zu Twenty Twenty-Three
Übersicht: Die Video-Reihe »TT3 anpassen«
Die Reihe besteht aus folgenden Beiträgen:
- Einführung und Übungswebsite
- Den Website-Editor kennenlernen
- Die Navigation bearbeiten
- Stile – die Website gestalten
- Das Farbschema ändern
- Templates kennenlernen
- Die Beitragsseite ändern
- Block-Theme erstellen
Die Beiträge enthalten jeweils ein Video und eine ausführliche Beschreibung.
Am besten Beitrag lesen und Video anschauen, denn die beiden sind nicht immer identisch.

Schreibe einen Kommentar