In diesem Beitrag sehen Sie, wie man eine passende Header-Vorlage findet und so im Website-Editor einfügt, dass sie auf allen Seiten erscheint.
Das funktioniert nicht nur in Twenty Twenty-Four, sondern in allen Block-Themes.
Inhaltsverzeichnis
- Schritt 1: Eine Header-Vorlage finden
- Schritt 2: Den Header öffnen
- Schritt 3: Die Header-Vorlage einfügen
- Schritt 4: Die Navigation anpassen
Schritt 1: Eine Header-Vorlage finden
Der Standard-Header von Twenty Twenty-Four lässt den Website-Untertitel einfach weg, und den vermisse ich echt.
Natürlich könnte man den Block Website-Untertitel manuell im Header einbauen, aber einfacher ist es, eine passende Vorlage mit Untertitel zu suchen und diese dann einzubauen.
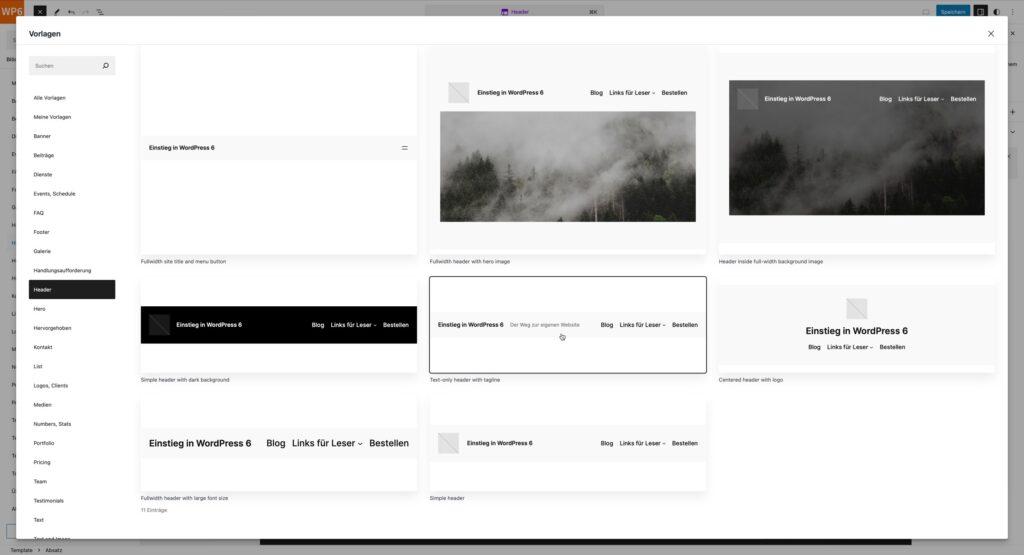
Dazu lohnt sich ein Blick auf die zur Verfügung stehenden Header-Vorlagen, die Sie im Block-Inserter in der Kategorie Header finden.

In diesem Beitrag nehme ich Text-only header with tagline (tagline ist der englische Begriff für den Website-Untertitel), aber Sie können auch eine andere nehmen. So gibt es auch Vorlagen für Header mit einem Hintergrundbild, das man natürlich durch ein eigenes Bild ersetzen kann.
Tipp: Viele der im Block-Inserter gelisteten Vorlagen finden Sie auch im Vorlagen-Verzeichnis auf WordPress.org. Dort können Sie auch testen, wie die Vorlagen sich auf schmaleren Bildschirmen verhalten.
Schritt 2: Den Header öffnen
Header und Footer werden in Block-Themes als Template-Teile bezeichnet und im Website-Editor im Bereich Vorlagen verwaltet.
Am einfachsten ist das Öffnen des Headers zur Bearbeitung im Website-Editor mit der Befehlspalette:
- Starten Sie die Befehlspalette:
- Per Maus klicken Sie im Browse-Modus oben auf die Lupe.
- Per Tastatur mit
Strgbzw.cmd+k.
- Geben Sie das Wort »Header« ein.
- Bestätigen Sie die Auswahl mit
Enter.
Danach landen Sie auf der Detail-Seite zum Header. Um ihn zu bearbeiten, klicken Sie links im dunklen Bereich auf den kleinen Bleistift oder in der Live-Vorschau irgendwo auf den Header.
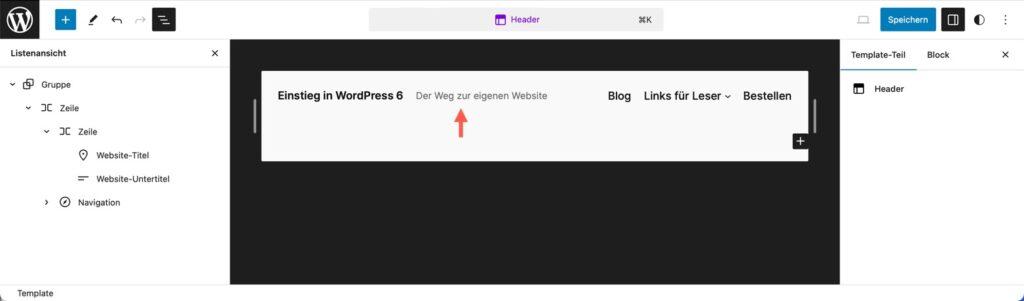
Die folgende Abbildung zeigt den Header zur Bearbeitung im Website-Editor.

Tipp: Man kann die Breite des Headers direkt im Website-Editor ändern und so auch das Icon für die mobile Overlay-Navigation prüfen.
Schritt 3: Die Header-Vorlage einfügen
In diesem Schritt löschen Sie alle Blöcke im Header und fügen dann die neue Vorlage ein:
- Blenden Sie links die Listenansicht mit der Block-Struktur ein.
- Markieren Sie in der Listenansicht den umgebenden Gruppe-Block, und löschen Sie ihn.
- Klicken Sie in der oberen Werkzeugleiste auf den Block-Inserter.
- Wechseln Sie auf das Register Vorlagen.
- Öffnen Sie die Kategorie Header.
- Suchen Sie eine Vorlage, die Ihnen gefällt.
- Klicken Sie auf die gewünschte Vorlage, um sie einzufügen.
Die folgende Abbildung zeigt den Header im Website-Editor mit der Vorlage Text-only header with tagline.

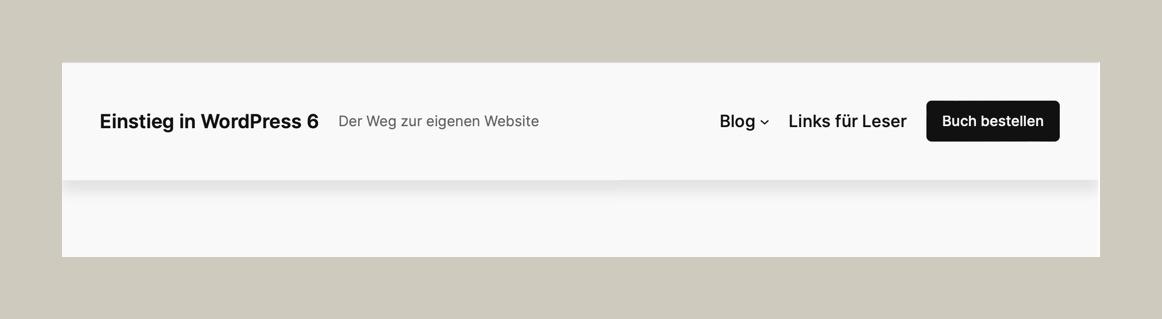
Tipp: Mit dem Plugin Twentig können Sie dem Header unten mit einem leichten Schatten versehen: Markieren Sie den umgebenden Gruppe-Block und aktivieren Sie im Block-Inspektor bei den Stilen im Bereich Shadow die gleichnamige Option. Der Header oben im Beitragsbild zeigt das Ergebnis.
Schritt 4: Die Navigation anpassen
Wie man die Navigation in Block-Themes anpasst, wird im Beitrag TT3 anpassen: 03. Die Navigation bearbeiten ausführlich geschildert.
In diesem Schritt möchte ich nur kurz darauf hinweisen, dass der Navigationsblock seit WordPress 6.4 auch Buttons enthalten kann.

Und noch ein Tipp:
- Am Desktop und auf Tablets ist der Menüpunkt Startseite nicht nötig, da der Titel der Website auch als Link zur Homepage dient.
- Im Overlay-Menü für schmalere Bildschirme hingegen wäre ein Link zur Startseite sinnvoll, da der Titel der Website dort nicht erscheint.


Das Plugin Twentig hilft auch bei der Umsetzung dieser Idee, denn damit können Sie einzelne Menüpunkte wie den Link zur Startseite am Desktop und auf Tablets ausblenden, sodass er nur im mobilen Overlay-Menü erscheint.
Beiträge zu Twenty Twenty-Four
Es geht los mit einigen allgemeinen Infos:
- Warum Block-Themes erfunden wurden
- Twenty Twenty-Four kennenlernen
- Twenty Twenty-Four: Gedanken zum Umstieg
Zur Anpassung des Themes gibt es u. a. folgende Beiträge:
- Twenty Twenty-Four: Header anpassen
- Twenty Twenty-Four: Footer anpassen
- Twenty Twenty-Four: Beitragsseite anpassen
- Twenty Twenty-Four: Stile anpassen
- Twenty Twenty-Four: So verlief der Umstieg
Und die Reihe wird laufend erweitert:
- Twenty Twenty-Four: Mobiles Menü gestalten
- Twenty Twenty-Four: Galerie anpassen
- Twenty Twenty-Four: Autorenkasten erstellen
Mehr gibt’s per Schlagwort Twenty Twenty-Four.
Demnächst erscheinen zwei Videokurse mit Twenty Twenty-Four.

Schreibe einen Kommentar