In Teil 2 der Video-Reihe zum Anpassen von Twenty Twenty-Three lernen Sie den Website-Editor von WordPress 6.2 und die Block-Struktur des Templates zur Darstellung von statischen Seiten kennen.
Inhaltsverzeichnis
- Das Video zum Beitrag
- Den Website-Editor starten
- Die Block-Struktur des Templates für statische Seiten
Das Video zum Beitrag
Im folgenden Video lernen Sie in sechs Minuten den Website-Editor und die Block-Struktur des Templates »Seite« kennen.
Den Website-Editor starten
Mit einem aktivierten Block-Theme gibt es in WordPress zwei Editoren, die sich auf den ersten Blick recht ähnlich sehen:
- Block-Editor für den Inhaltsbereich der
SeitenundBeiträge - Website-Editor im Menü
Designzur Anpassung des Themes
In dieser Video-Reihe geht es um den Website-Editor zur Anpassung von Block-Themes.
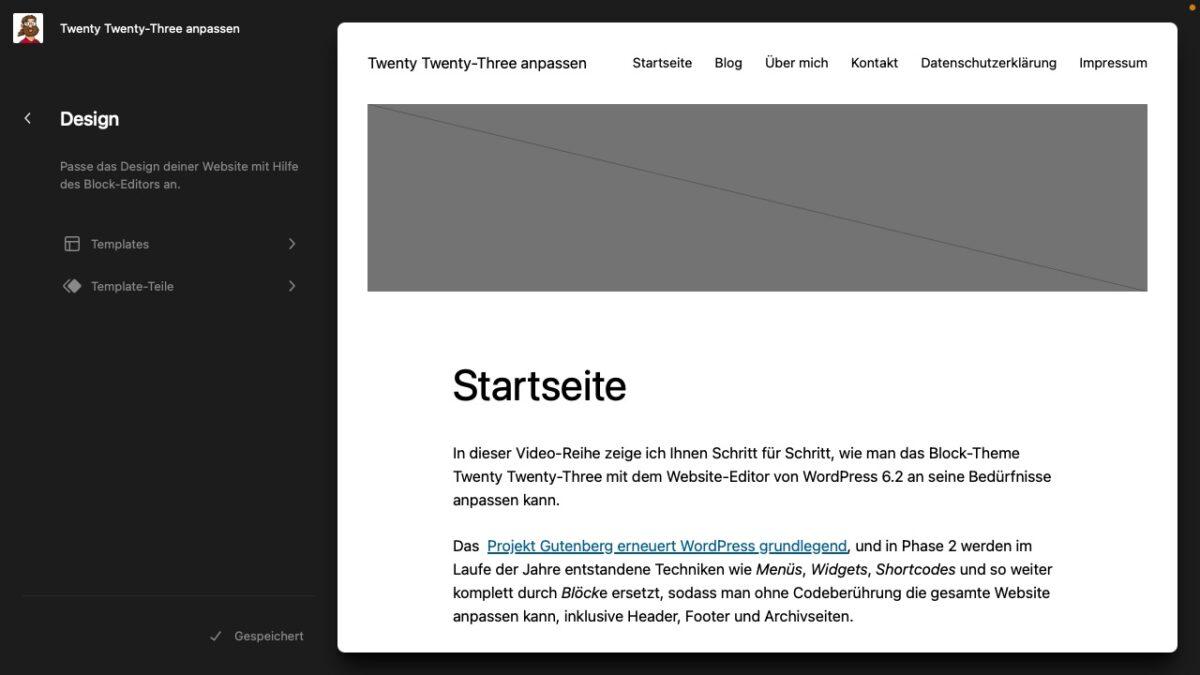
Der Website-Editor startet im Browse-Modus
In WordPress 6.2 ist der Website-Editor nach dem Öffnen im sogenannten Browse-Modus, in dem man sich in aller Ruhe umschauen kann.

- Links sieht man eine schwarze Seitenleiste:
- Oben ein Website-Icon bzw. WordPress-Logo und Titel der Website
- Die Überschrift Design
- Templates und Template-Teile zum Ausklappen
- Rechts sieht man eine Webseite in einem eigenen Frame:
- Sie sehen das Template zur Darstellung der Startseite im Frontend.
- Das ist also nicht die Startseite, sondern das Template dafür.
Templates sind Vorlagen für die verschiedenen Arten von Seiten, die es in WordPress gibt, und die Sie noch genauer kennenlernen.
Template-Teile sind kleine Module, die in mehreren Templates verwendet werden können. Besonders wichtig sind hier Header und Footer.
In den Bearbeiten-Modus wechseln
Zum Ändern oder Untersuchen von Dingen muss man zunächst vom Browse-Modus in den Bearbeiten-Modus wechseln, und am einfachsten geht das mit einem Klick irgendwo auf die Webseite rechts im Frame.
Danach erscheint der Website-Editor, der auf den ersten Blick wie gesagt fast genauso aussieht wie der Block-Editor für die Inhalte von Seiten und Beiträgen.

- Links oben in der oberen Editorleiste finden Sie wie gehabt das Website-Icon oder WordPress-Symbol, den Block-Inserter und die Listenansicht.
- Neu ist in der Mitte die Anzeige des Templates, das gerade bearbeitet wird. In der Abbildung heißt es
Seite, und ein Klick auf den Pfeil rechts daneben zeigt eine kurze Erklärung: Zeigt alle statischen Seiten an … Das Template Seite wird für alle im Menü Seiten erstellten statischen Seiten verwendet, in diesem Falle also auch für die Startseite. - Rechts gibt es die Seitenleiste
Einstellungenmit den RegisternTemplateundBlock. - Daneben sieht man noch das schwarz-weiße Symbol für
Stile, die Sie noch ausführliche kennenlernen werden.
Mit dem Website-Icon bzw. dem WordPress-Symbol links oben kommt man wie gesagt wieder zurück in den Browse-Modus, mit einem Klick auf die Webseite wieder zurück in den Bearbeiten-Modus.
Templates für Block-Themes bestehen nur aus Blöcken
Templates von klassischen Themes bestehen aus Quelltext in Sprachen wie PHP, HTML und CSS, den man nur als Entwickler wirklich versteht.
Templates für Block-Themes hingegen bestehen komplett aus Blöcken, die Sie auch ohne Programmierkenntnisse direkt im Website-Editor bearbeiten können.
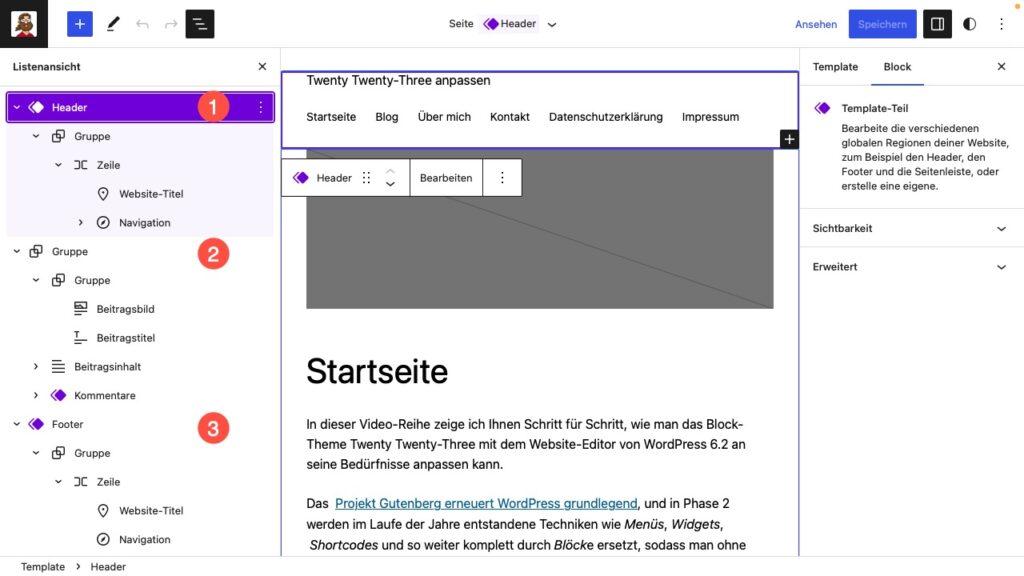
Die Block-Struktur des Templates für statische Seiten
Zum Kennenlernen des Website-Editors möchte ich Ihnen die Block-Struktur des Templates Seite kurz vorstellen. In der Listenansicht sieht man drei große Bereiche:
- einen Header
- einen Gruppe-Block mit den Blöcken für den Inhaltsbereich
- einen Footer

Diese drei Bereiche haben folgende Block-Struktur:
- Im Header gibt es einen Gruppe-Block, der einen Zeilen-Block mit den Blöcken Website-Titel und Navigation enthält.
- Der Gruppe-Block zwischen Header und Footer enthält einen Gruppe-Block mit den Blöcken Beitragsbild und Beitragstitel, den Block Beitragsinhalt und ein Template-Teil namens Kommentare.
- Beitragsbild und Kommentare werden im Frontend nur sichtbar, wenn die entsprechenden Optionen genutzt werden.
- Der Block Beitragsinhalt zeigt den im Block-Editor erstellten Inhalt.
- Der Footer enthält genau wie der Header einen Gruppe-Block, der einen Zeilen-Block mit den Blöcken Website-Titel und einen Absatz enthält.
Header und Footer sind sogenannte Template-Teile und werden im Website-Editor in Lila dargestellt. Template-Teile sind spezielle Bereiche, die in mehreren Templates verwendet werden können.
Soweit zur Block-Struktur des Templates für manuell erstellte Seiten.
Bei vielen WordPress-Websites ist die Anpassung der Navigation nach dem Erstellen von Seiten und Beiträgen eine der ersten Aktionen. Wie das geht, sehen Sie im nächsten Beitrag Eine Navigation erstellen und anpassen.
Beiträge zu Twenty Twenty-Three
Übersicht: Die Video-Reihe »TT3 anpassen«
Die Reihe besteht aus folgenden Beiträgen:
- Einführung und Übungswebsite
- Den Website-Editor kennenlernen
- Die Navigation bearbeiten
- Stile – die Website gestalten
- Das Farbschema ändern
- Templates kennenlernen
- Die Beitragsseite ändern
- Block-Theme erstellen
Die Beiträge enthalten jeweils ein Video und eine ausführliche Beschreibung.
Am besten Beitrag lesen und Video anschauen, denn die beiden sind nicht immer identisch.

Schreibe einen Kommentar