In diesem fünften Teil der Video-Reihe zum Anpassen von Twenty Twenty-Three lernen Sie die Farbpaletten von Block-Themes kennen und sehen dann, wie man mit wenigen Klicks das Farbschema für die gesamte Website ändern und Header und Footer der Übungswebsite farblich gestalten kann.
Inhaltsverzeichnis
- Das Video zum Beitrag
- Es gibt drei Paletten für Farben
- Die Farben der »Elemente«
- Farben in der Theme-Palette ändern
- Die Palette »Individuell«
- Die neuen Farben auf der Website
- Header und Footer farblich gestalten
Das Video zum Beitrag
In gut 11 Minuten sehen Sie, wie man das Farbschema eines Block-Themes anpassen und Header und Footer farblich gestalten kann.
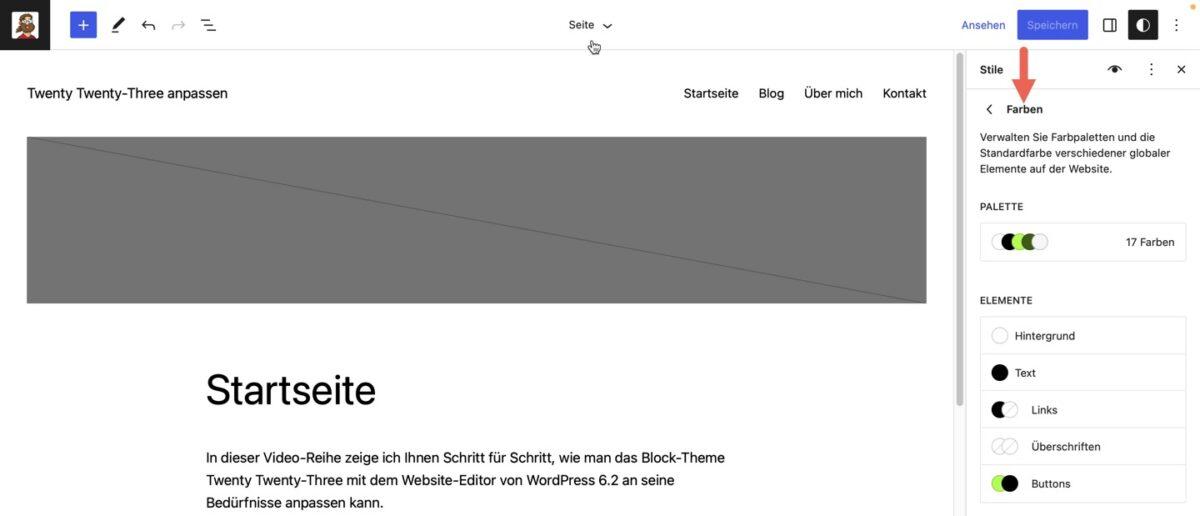
Es gibt drei Paletten für Farben
Im Bereich Farben gibt es zwei große Bereiche:
PaletteElemente
Los geht es mit den Paletten, und davon gibt es gleich drei Stück:
- Theme-Palette
- Standard-Palette
- Palette Individuell

Die Standard-Palette besteht aus 12 Farben, die man nicht ändern kann. Farbwerte und -namen werden vom WordPress-Kern vorgegeben. Die Palette kann vom Theme-Autor ausgeblendet werden, ist also vielleicht nicht in jedem Theme vorhanden.
Die Theme-Palette hat in Twenty Twenty-Three fünf Farben, deren Namen unabhängig vom Farbwert sind und in der Abbildung sichtbar gemacht wurden. Die Farbwerte der Theme-Palette können Sie ändern, die Farbnamen nicht.
Die Palette Individuell ist von Haus aus leer und ist Ihr Gebiet. Hier können Sie sowohl die Farbwerte als auch deren Namen frei bestimmen.
Die Farben der »Elemente«
Im Beitragsbild sieht man, dass im Bereich Elemente die momentan zugewiesenen Farben für fünf wichtige HTML-Elemente gelistet werden:
- Hintergrund
- Text
- Links
- Überschrift
- Buttons
Diese Elemente bekommen ihre Farben in TT3 aus der Theme-Palette, und wenn dort andere Farbwerte definiert werden, erscheinen diese auch hier.
Farben in der Theme-Palette ändern
In der Theme-Palette sollen für die Übungswebsite zwei Farben geändert werden:
Primär. Das grelle Grün soll zu einem Blauton werden (#0088CC).Sekundär. Das dunkle Grün wird ein dunkles Blau (#006699).
Zum Ändern der Farbwerte klicken Sie einfach auf den Farbkreis oder den Farbnamen, tragen im Eingabefeld den gewünschten Wert ein oder mischen eine Farbe mit den vorhandenen Farbtools.

Die neuen Farben werden sofort nach dem Speichern angewendet und ersetzen sowohl im Backend als auch im Frontend die beiden vorher definierten Grüntöne.
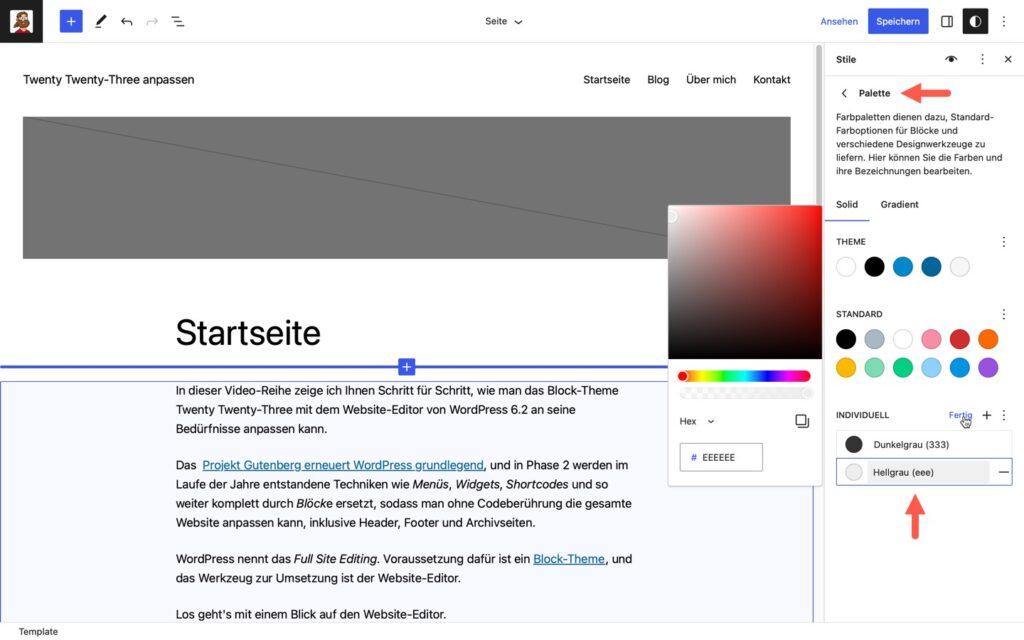
Die Palette »Individuell«
In der benutzerdefinierten Palette können Sie wie gesagt sowohl den Farbwert als auch den Farbnamen selbst wählen. Für die Übungswebsite sollen dort zwei Grautöne eingetragen werden:
- Dunkelgrau mit dem Farbwert #333333
- Hellgrau mit dem Farbwert #eeeeee

Die neuen Farben auf der Website
Die neuen, in der Theme-Palette definierten Blautöne ersetzen das vorher vorhandene Grün, die neuen Farben in der Palette Individuell werden erst sichtbar, wenn man sie irgendwo anwendet.
Buttons hatten vorher den grellen Grünton mit schwarzem Text, und sie sind jetzt aufgrund des Farbwechsels schlechter lesbar als vorher:

Am einfachsten ist es, im Bereich Elemente den Buttons für den Text die Primär-Farbe aus der Theme-Palette zuzuweisen.

Header und Footer farblich gestalten
Die Farbpaletten sind geändert, die Elemente gut lesbar, es wird Zeit für die farbliche Gestaltung von Header und Footer, und los geht’s mit dem Header:
- Template-Teil
Headerim Website-Editor öffnen. - In der Listenansicht den umgebenden
Gruppe-Block markieren. - In der Seitenleiste Block-Einstellungen das Register
Stileöffnen. - Farben ändern: Hintergrund dunkelblau (
Sekundär), Text weiß (Basis) Innenabstandändern: Nur fürObendie erste Stufe aktivieren.Stileöffnen. InLayoutdenInnenabstandfürObenauf 0 setzen.
Nach diesen Schritten ist der Header blau mit weißem Text, und den Footer gestalten Sie entsprechend.
Danach sieht die Übungswebsite etwa so aus wie in der folgenden Abbildung.

Weiter geht es nächste Woche mit der Erstellung eines neuen Headers auf Basis einer Header-Vorlage. Dabei lernen Sie auch das Template-System von WordPress kennen.
Beiträge zu Twenty Twenty-Three
Übersicht: Die Video-Reihe »TT3 anpassen«
Die Reihe besteht aus folgenden Beiträgen:
- Einführung und Übungswebsite
- Den Website-Editor kennenlernen
- Die Navigation bearbeiten
- Stile – die Website gestalten
- Das Farbschema ändern
- Templates kennenlernen
- Die Beitragsseite ändern
- Block-Theme erstellen
Die Beiträge enthalten jeweils ein Video und eine ausführliche Beschreibung.
Am besten Beitrag lesen und Video anschauen, denn die beiden sind nicht immer identisch.

Schreibe einen Kommentar