In Teil 4 der Video-Reihe zum Anpassen von Twenty Twenty-Three geht es um die Stile zur globalen Gestaltung der Website. Stil-Varianten, Typografie, Farben, Layout, Stilbuch und Zusätzliches CSS machen schon beim Zuschauen Spaß, und das wird beim Ausprobieren nur noch mehr.
Inhaltsverzeichnis
- Das Video zu »Stile«
- Die Stile öffnen
- Willkommen bei den Stilen
- 1. Übersicht und Stil-Varianten
- 2. Globale Einstellungen für Typografie, Farben und Layout
- 3. Blöcke gestalten und Stilbuch
- 4. Zusätzliches CSS
Das Video zu »Stile«
In gut 10 Minuten stellt das Video alle in diesem Beitrag beschriebenen Bereiche der Stile vor.
Die Stile öffnen
Die Stile hießen auf Englisch ursprünglich Global Styles, was dann zu Styles verkürzt und als Stile übersetzt wurde. Global heißt in diesem Falle für die gesamte Website, und die Optionen in der Abteilung Stile dienen denn auch zur Gestaltung der gesamten Website.
Die dort definierten Einstellungen sind unabhängig von Templates und Template-Teilen. Daher ist es nicht ganz logisch, dass die Stile nach dem Öffnen des Website-Editors im Browse-Modus nirgends zu finden sind und man erst ein Template zur Bearbeitung öffnen muss, um zu den Stilen zu gelangen. In WordPress 6.3 wird das aber vielleicht schon anders sein.
Mit einem Klick auf das Template für die Startseite kommt man in den Bearbeiten-Modus, und dann sieht man oben rechts in der Editorleiste das schwarz-weiße Symbol für Stile:

Dieses Symbol ist Ihnen beim Bearbeiten der Navigation auf dem Register für die Block-Einstellungen schon begegnet, aber dort galten die Optionen zur Gestaltung nur für den gerade markierten Navigationsblock.
Das Symbol Stile oben rechts in der Editorleiste steht hingegen für die globalen Stile. Hier gemachte Einstellungen gelten für die ganze Website.
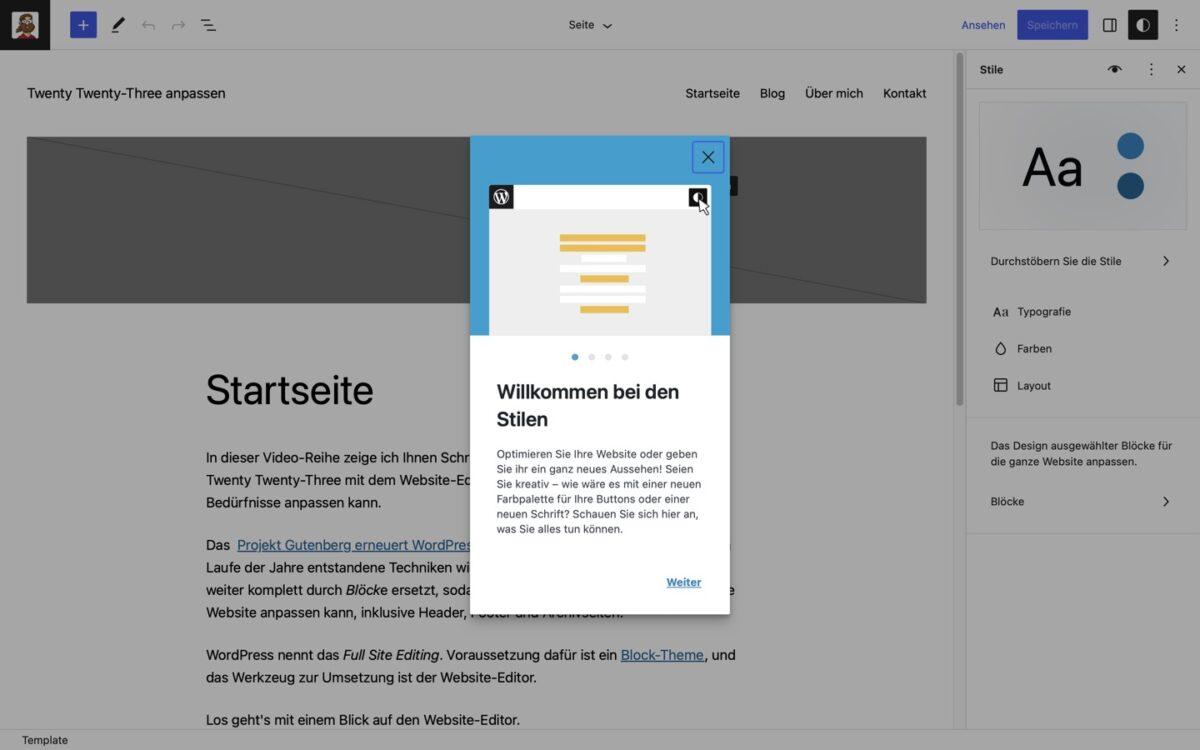
Willkommen bei den Stilen
Beim ersten Aufruf der Stile erscheint ein „Willkommens-Guide“. Auf den ersten drei Seiten gibt es darin eine kurze Einführung in die Stile.



Auf der vierten Seite ist ein Link zur Dokumentation auf wordpress.org, in der die Abteilung Styles vorgestellt wird. In English:
Mit einem Klick auf den Link „Erste Schritte“ wird der Willkommens-Guide geschlossen, und dann geht es los mit den Stilen.
1. Übersicht und Stil-Varianten
Die globalen Stile haben drei große Bereiche:
- Der Link
Durchstöbere die Stilemit den den Stil-Varianten. - Globale Einstellungen für Typografie, Farben und Layout
- Globale Einstellungen für einzelne Blöcke
Das Auge-Symbol oben in der Editorleiste ruft das Stilbuch auf, das ebenfalls zur globalen Gestaltung einzelner Blöcke dient.
Los geht’s mit den Stil-Varianten. Eine Stil-Variante hat dasselbe Layout wie das Original, bringt aber eigene Einstellungen für Typografie, Farben und Layout mit.
Viele Block-Themes haben solche Stil-Varianten, und im Theme-Verzeichnis von WordPress kann man sich die Stil-Varianten schon vor der Installation anschauen. Twenty Twenty-Three hat gleich zehn davon.
Nach einem Klick auf den Link Durchstöbere die Stile sehen Sie rechts die Stilvarianten und links eine verkleinerte Live-Vorschau der Startseite, die die jeweils ausgewählte Stil-Variante anzeigt.

Falls Ihnen eine Stil-Variante gefällt, können Sie sie auswählen und als Ausgangspunkt für die weitere Gestaltung nutzen. Ich bleibe im Folgenden bei der Standard-Variante.
2. Globale Einstellungen für Typografie, Farben und Layout
Weiter geht es auf der Übersichtsseite der Stile mit dem zweiten Bereich, den globalen Einstellungen für Typografie, Farben und Layout.
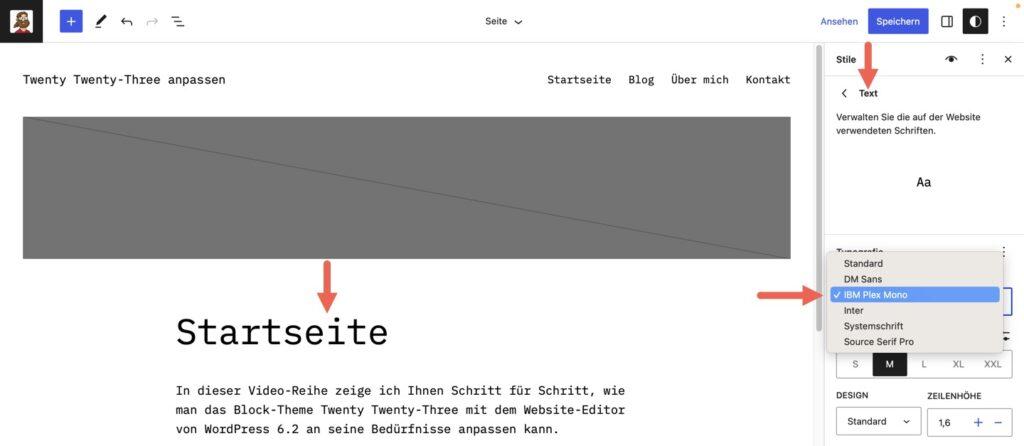
Typografie: Schriftgestaltung für die ganze Website
Typografie für die Elemente Text, Links, Überschriften (alle, H1, H2 etc.), Buttons.

Das Hinzufügen neuer Schriftarten geht momentan nur mit dem Plugin Block-Theme erstellen, ist aber für WordPress 6.3 geplant.
Farben: Paletten und Elemente
Bei den Farben gibt es die Bereiche Palette und Elemente.

Block-Themes haben drei Paletten, nämlich die vom Theme definierte Theme-Palette, eine aus zwölf festgelegten Farben bestehende Standard-Palette, und eine Palette namens Individuell für benutzerdefinierte Farben. Diese drei Paletten lernen Sie im Beitrag Header und Footer farblich gestalten noch ausführlich kennen.
Bei den Elementen gibt es neben den von der Typografie her bekannten Elementen Text, Links, Überschrift und Buttons noch eine für den Hintergrund, mit der man eine Hintergrundfarbe für die gesamte Website festlegen kann. Bei den Links kann man außer der Linkfarbe auch eine Farbe für Links Bei Mauszeigerkontakt (Hover) zuweisen.
Layout: Inhaltsbreite und Abstände
Beim Layout gibt es die drei Bereiche Größe, Innenabstand und Block-Abstände.

Layout – Größe mit Inhalt und Weite Breite. Diese beiden Optionen entsprechen den Optionen in der Block-Werkzeugleiste von vielen Blöcken, wie man oben beim Platzhalter für das Beitragsbild sehen kann.
Außerdem kann man hier wie gesagt noch den Innenabstand einstellen, der sich um die gesamte Seite legt (das HTML-Element <body>), und die Block-Abstände für den vertikalen Abstand zwischen Blöcken definieren.
3. Blöcke gestalten und Stilbuch
Ganz unten auf der Übersichtsseite der Stile kann man das Aussehen einzelner Blöcke für die ganze Website definieren. Das weiter unten vorgestellte Stilbuch ist ein anderer Weg zum selben Ziel und erleichtert die globale Gestaltund der Blöcke.
Blöcke für die ganze Website gestalten
Nach einem Klick auf den Bereich Blöcke ganz unten auf der Übersichtsseite der Stile sehen Sie eine lange Liste von Blöcken.

Nach einem Klick auf den zu gestaltenden Block sieht man in der Seitenleiste oben eine kleine Vorschau und darunter die für diesen Block zur Verfügung stehenden Optionen.
Das Stilbuch erleichtert die globale Gestaltung von einzelnen Blöcken
Die oben gezeigte globale Gestaltung von Blöcken ist ausgesprochen praktisch, wird aber durch das Stilbuch fast zum Vergnügen.
Oben in der Seitenleiste Stile gibt es zwischen dem Wort Stile und dem 3-Punkte-Menü ein Auge-Symbol, und es wird Zeit für einen Klick darauf.

Links im Editor-Bereich öffnet sich daraufhin eine Vorschau, in der alle Blöcke visuell dargestellt werden, sortiert in die Kategorien Text, Medien, Design, Widgets und Theme, also wie im Block-Inserter. Das ist das Stilbuch.
Ein Klick auf einen Block im Stilbuch öffnet diesen in der Seitenleiste zur Gestaltung. In der obigen Abbildung wurde der Block Überschriften im Stilbuch angeklickt. In der Seitenleiste werden dann die Optionen zur Gestaltung der Überschriften gezeigt, und im Beispiel wurde der Text grün eingefärbt.
4. Zusätzliches CSS
Ergänzt wird die Abteilung Stile durch die Möglichkeit, eigene CSS-Regeln hinzuzufügen, und zwar sowohl für jeden Block einzeln als auch global.
»Zusätzliches Block-CSS« gilt nur für diesen Block
Beim Gestalten einzelner Blöcke gibt es für die Möglichkeit, zusätzliche CSS-Regeln zu definieren, die nur für diesen einen Block gelten.

»Zusätzliches CSS« gilt für die ganze Website
Auf der Startseite der Stile oben im 3-Punkte-Menü gibt es neben dem Zurücksetzen aller in den Stilen gemachten Änderungen (Vorsicht!) und dem Willkommens-Guide (siehe oben) die Möglichkeit, zusätzliches CSS zu speichern.
Das in diesem Bereich gespeicherte CSS gilt global für die gesamte Website.

Beiträge zu Twenty Twenty-Three
Übersicht: Die Video-Reihe »TT3 anpassen«
Die Reihe besteht aus folgenden Beiträgen:
- Einführung und Übungswebsite
- Den Website-Editor kennenlernen
- Die Navigation bearbeiten
- Stile – die Website gestalten
- Das Farbschema ändern
- Templates kennenlernen
- Die Beitragsseite ändern
- Block-Theme erstellen
Die Beiträge enthalten jeweils ein Video und eine ausführliche Beschreibung.
Am besten Beitrag lesen und Video anschauen, denn die beiden sind nicht immer identisch.

Schreibe einen Kommentar