In diesem sechsten Teil der Video-Reihe zur Anpassung von Twenty Twenty-Three lernen Sie Template-Teile und die Templates von WordPress kennen. Sie erstellen einen neuen Header, nutzen dazu eine mitgelieferte Header-Vorlage und bauen den neuen Header dann in verschiedenen Templates ein.
Inhaltsverzeichnis
- Das Video zum Beitrag
- Der Stand der Dinge
- Einen neuen Header erstellen
- Eine Header-Vorlage einfügen
- Die Header-Vorlage anpassen
- Den Header im Template für Seiten einbauen
- Den Header im Template für die Beitragsseite ersetzen
- Weitere Templates
Das Video zum Beitrag
Das Video zeigt in gut 14 Minuten, wie Sie einen neuen Header erstellen, eine Header-Vorlage hinzufügen und den Header in verschiedenenen Templates einbauen.
Am 2. Mai 2023 habe ich eine neue Video-Version hochgeladen, in der bei 11 Minuten und 17 Sekunden der Befehl »Header ersetzen« vorgestellt wird.
Der Stand der Dinge
Am Ende von 05. Das Farbschema ändern hat der Header eine Navigation und einen blauen Hintergrund, aber zum Nachbau des in 01. Einführung und Übungswebsite gezeigten Headers fehlen noch ein Website-Logo und der Untertitel der Website.


Dazu gibt es zwei prinzipiell unterschiedliche Möglichkeiten.
Möglichkeit 1: Header manuell erweitern
Der erste Weg, die manuelle Erweiterung des Headers, erfordert ein detailliertes Verständnis der Arbeit verschachtelten Blöcken und ist daher nur bedingt einsteigertauglich.
Der Gruppe-Block mit seinen Varianten Zeile und Spalte sind dabei ausgesprochen hilfreich. Falls Sie gerne einmal sehen würden, wie man Website-Logo und Untertitel manuell in den Header einbauen würde, sagen Sie in den Kommentaren Bescheid – dann setze ich das auf meine ToDo-Liste.
Möglichkeit 2: Neuen Header erstellen
Ich möchte Ihnen jetzt aber mit der Erstellung eines neuen Headers eine andere Möglichkeit zeigen. Dabei lernen Sie zunächst die bei Twenty Twenty-Three mitgelieferten Vorlagen (engl. Patterns) kennen:
- Sie erstellen zunächst ein neues Template-Teil vom Typ Header.
- Sie schauen sich dann die mitgelieferten Vorlagen für Header an.
- Sie fügen eine Vorlage ein und passen Sie an Ihre Wünsche an.
Nach dem Anpassen der Vorlage weisen Sie den neuen Header dann verschiedenen Templates zu. Los geht’s.
Einen neuen Header erstellen
Ein Header ist in Block-Themes ein Template-Teil:
- Öffnen Sie im Website-Editor den Bereich
Template-Teile. - Klicken Sie unten auf den Link
Alle Template-Teile verwalten. - Klicken Sie rechts oben auf den Button
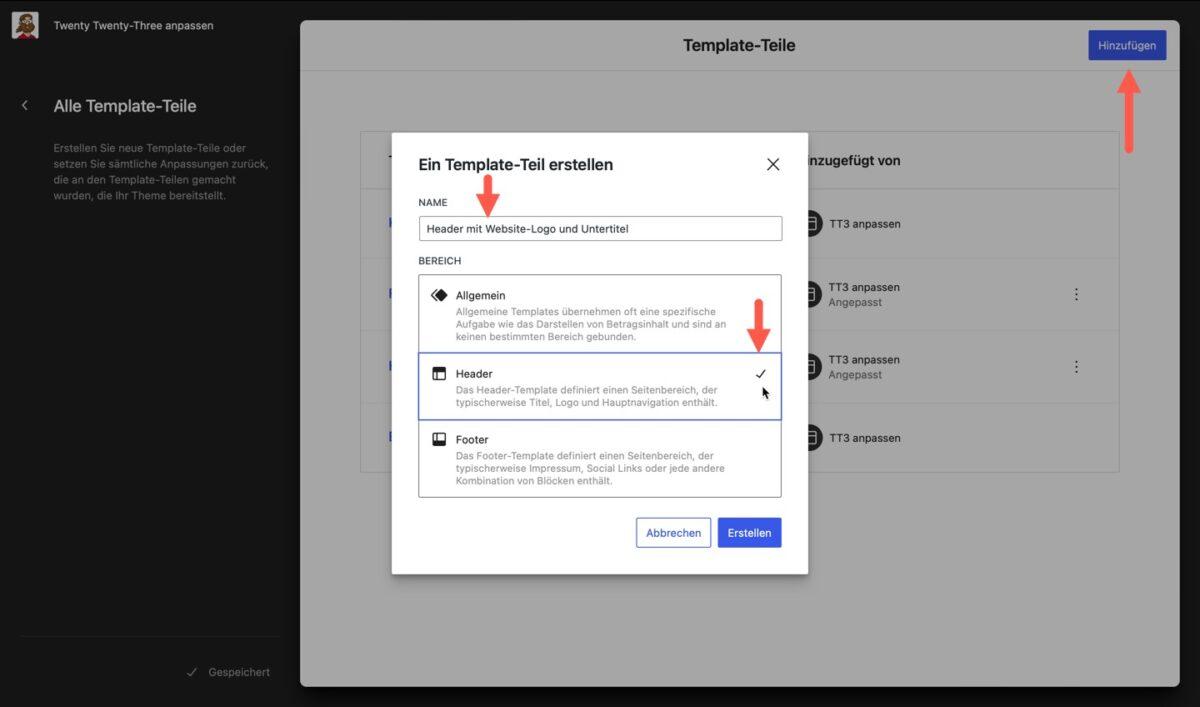
Hinzufügen(siehe Abbildung). - Geben Sie im Feld
Nameeinen Namen für den neuen Header ein. - Wählen Sie im Abschnitt
Bereichdie OptionHeader.

Danach haben Sie ein neues Template-Teil vom Typ Header, aber dieser Header ist noch komplett leer. Das ändert sich im nächsten Schritt.
Eine Header-Vorlage einfügen
Rufen Sie im Bereich Template-Teile den noch leeren neuen Header auf und öffnen Sie ihn mit einem Klick auf den Bleistift zur Bearbeitung im Website-Editor:
- Öffnen Sie den
Block-Inserter. - Wechseln Sie auf das Register
Vorlagen. - Klicken Sie ganz unten auf den Button
Alle Vorlagen erkunden. - Klicken Sie auf die Kategorie
Header. - Suchen Sie die weiße Vorlage mit Website-Logo, Titel, Untertitel und Navigation.
- Klicken Sie auf die Vorlage, um Sie im Website-Editor einzufügen.
- Speichern.

Die Header-Vorlage ist jetzt im Editor eingefügt aber noch weiß und bei Ihnen wahrscheinlich noch ohne Website-Logo. Deshalb wird der Header im nächsten Schritt angepasst.
Die Header-Vorlage anpassen
Bei der Anpassung des neuen Headers geht es los mit den Farben und der Navigation:
- Der Header soll einen blauen Hintergrund und weißen Text bekommen (siehe 05. Das Farbschema ändern).
- Dem Navigationsblock weisen Sie das bereits vorhandene Menü Header-Navigation zu (siehe 03. Die Navigation bearbeiten).
Der Untertitel der Website steht bereits an der richtigen Stelle, also bleibt nur noch das Website-Logo. Bei mir zeigt WordPress aufgrund vorheriger Experimente bereits eine Grafik an, bei Ihnen ist der Block wahrscheinlich noch komplett leer. Los geht’s:
- Markieren Sie den Block
Website-Logo. - Fügen Sie aus der Mediathek ein geeignetes (quadratisches) Bild ein.
- Öffnen Sie ggfs. die Seitenleiste mit den Block-Einstellungen.
- Aktivieren Sie auf dem Register
Einstellungendie OptionAls Website-Icon verwenden. - Wechseln Sie auf das Register
Stile. - Klicken Sie im Bereich Stile auf die Option
Abgerundet. - Speichern Sie den aktuellen Stand, schließen Sie den Website-Editor.

Den Header im Template für Seiten einbauen
Sie haben einen neuen Header erstellt, eine Header-Vorlage eingefügt und diese Vorlage angepasst.
Im Frontend hat sich bisher aber noch nichts geändert, da der neue Header noch keinem Template zugewiesen wurde. Das ändert sich jetzt:
- Öffnen Sie das Template
Seite, auf dem die Darstellung der statischen Seiten basiert, im Website-Editor zur Bearbeitung. - Löschen Sie in der Listenansicht den vorhandenen Block
Header. - Markieren Sie den Block
Gruppe. - Klicken Sie auf das 3-Punkte-Menü rechts neben dem Block und wählen Sie dort die Option
Davor einfügen. Daraufhin erscheint in der Listenansicht ein leerer Absatz-Block. - Geben Sie in dem Absatz-Block im Editor
/headerein. - Wählen Sie in der daraufhin erscheinenden Auswahl den von Ihnen erstellten Header aus.
- Speichern.
Danach sieht der Header im Website-Editor etwa so aus wie in der folgenden Abbildung.

Den Header im Template für die Beitragsseite ersetzen
Wenn Sie die Übungswebsite im Frontend checken, finden Sie auf allen statischen Seiten den neuen Header mit Website-Logo und Untertitel, aber auf der Beitragsseite Blog ist nach wie vor der alte Header im Einsatz.
Der Grund dafür ist, dass die Beitragsseite nicht auf dem Template Seite für statischen Seiten basiert.
Das Template für die Beitragsseite heißt »Startseite«
Das Template-System von WordPress ist beim ersten Kontakt für Einsteiger oft etwas einschüchternd, und am besten nähert man sich der Sache Schritt für Schritt:
- Alle statischen Seiten basieren auf dem Template Seite. Wenn Sie also eine Website mit ausschließlich statische Seiten hätten, wären Sie jetzt bereits fertig.
- Wenn Sie aber – wie auf der Übungswebsite – mit Beiträgen arbeiten, geht es noch ein bisschen weiter. Die Beitragsseite zur Ausgabe aller Beiträge basiert auf dem Template Startseite (engl. Home).
Tja. Es soll ja auch nicht zu einfach werden. Das Template für die Beitragsseite heißt nicht Beitragsseite, sondern wirklich Startseite. Das war nicht so geplant, das hat sich so ergeben.
WordPress war ursprünglich ein reines Blogsystem. Die Beiträge wurden immer auf der Startseite ausgegeben, weil man anfangs überhaupt keine anderen Seiten erstellten konnte. Auch heute noch werden die Beiträge nach der Installation von WordPress auf der Startseite ausgegeben.
Der Befehl »Header ersetzen« ist gut versteckt
Weiter oben haben Sie den Header gelöscht und manuell eingefügt, und es eine gute Idee, die Arbeit mit verschachtelten Blöcken im Block-Editor ab und an ein bisschen zu üben.
Im Folgenden möchte ich Ihnen aber zeigen, wie man den Header ersetzen kann, ohne ihn vorher manuell zu löschen:
- Öffnen Sie das Template Startseite im Website-Editor zur Bearbeitung.
- Markieren Sie in der Listenansicht den Header.
- Klicken Sie auf das 3-Punkte-Menü rechts neben dem Header.
- Wählen Sie den Befehl
Header ersetzen(siehe Abbildung). - Wählen Sie in der daraufhin erscheinenden Auswahl das weiter oben erstellte und somit bereits vorhandene Template-Teil
Header mit Website-Logo und Untertitel. - Speichern Sie die Änderungen.

Jetzt hat auch die Beitragsseite einen neuen Header, aber Sie ahnen vielleicht bereits, dass Sie damit noch nicht ganz fertig sind…
Weitere Templates
Die folgende Tabelle enthält eine kleine Übersicht mit den Templates für die Übungswebsite und den Namen der Templates im Website-Editor.
| Seitentyp von WordPress | Template im Website-Editor | Englisch |
|---|---|---|
| statische Seiten | Seite | Page |
| Beitragsseite mit allen Beiträgen | Startseite | Home |
| Einzelansicht eines Beitrags | Singular | Single |
| Archivseite (Kategorie etc.) | Archiv | Archive |
| 404-Fehlerseite | 404 | 404 |
Damit alle Seiten der Übungswebsite den neuen Header bekommen, müssen Sie ihn allen diesen Templates zuweisen.
Dieses war der sechste Streich. IN der siebten und vorletzten Folge dieser Reihe geht es um die Gestaltung der Beiträge auf der Beitragsseite, und dabei lernen Sie das Template-System von WordPress noch genauer kennen.
Beiträge zu Twenty Twenty-Three
Übersicht: Die Video-Reihe »TT3 anpassen«
Die Reihe besteht aus folgenden Beiträgen:
- Einführung und Übungswebsite
- Den Website-Editor kennenlernen
- Die Navigation bearbeiten
- Stile – die Website gestalten
- Das Farbschema ändern
- Templates kennenlernen
- Die Beitragsseite ändern
- Block-Theme erstellen
Die Beiträge enthalten jeweils ein Video und eine ausführliche Beschreibung.
Am besten Beitrag lesen und Video anschauen, denn die beiden sind nicht immer identisch.

Schreibe einen Kommentar