In der Video-Reihe »Twenty Twenty-Three anpassen« zeige ich Ihnen Schritt für Schritt wie man das Standard-Theme Twenty Twenty-Three mit dem Website-Editor von WordPress 6.2 anpassen kann.
Los geht’s in Teil 1 mit einer kurzen Einführung und einem Blick auf das Frontend der Übungswebsite vor und nach der Anpassung.
Inhaltsverzeichnis
- Das Video zum Beitrag
- Einführung: WordPress, Block-Themes und der Website-Editor
- Die Übungswebsite erstellen
- Das Frontend vor der Anpassung
- Das Frontend nach der Anpassung
Das Video zum Beitrag
Das folgende Video zeigt in sechs Minuten die in diesem Beitrag weiter unten beschriebenen Anpassungen.
Einführung: WordPress, Block-Themes und der Website-Editor
Im Theme-Verzeichnis von WordPress gibt es zwei grundlegend verschiedene Arten von Themes: zum einen die traditionellen WordPress-Themes, die inzwischen Classic Themes bezeichnet werden, und zum anderen die neuen Block-Themes.

Davon gibt es momentan noch nicht sehr viele, aber die Tendenz ist stark steigend, sowohl bei der Anzahl als auch bei der Qualität der Themes.
Die beiden Arten von Themes unterscheiden sich bei der Anpassung grundlegend:
- Zum Anpassen eines klassischen Themes wie Twenty Twenty gibt es den Customizer für Theme-Optionen, Menüs, Widgets und so weiter.
- Zum Anpassen von Block-Themes gibt es nur noch Blöcke und den Website-Editor. Altlasten wie Menüpositionen und Widgetbereiche sind Vergangenheit.
Hintergrund dieser Entwicklung ist, dass im Rahmen des Projekts Gutenberg viele in den letzten zwanzig Jahren entstandene Techniken wie Menüs, Widgets, Shortcodes und so weiter allesamt durch Blöcke ersetzt werden. Dadurch kann man die gesamte Website ohne Code-Berührung anpassen, inklusive Header, Footer und automatisch erzeugten Seiten wie z. B. der Beitragsseite und Archivseiten.
WordPress nennt das Full Site Editing. Voraussetzung dafür ist ein aktiviertes Block-Theme, und das Werkzeug zur Umsetzung ist der Website-Editor.
Ausgangspunkt für diese Videoreihe ist WordPress 6.2 mit aktiviertem Twenty Twenty-Three.
Die Übungswebsite erstellen
Falls Sie den Workshop nicht nur anschauen, sondern aktiv mitmachen möchten, können Sie die Übungswebsite mit der folgenden Schritt-für-Schritt-Anleitung nachbauen
- Testwebsite mit WordPress 6.2 und Twenty Twenty-Three erstellen. Offline z. B. mit Local WP, online z. B. mit TasteWP.com.
- Neue Seiten erstellen, Reihenfolge festlegen und veröffentlichen:
- Startseite (Reihenfolge: 0)
- Blog (Reihenfolge: 10)
- Über mich (Reihenfolge: 20)
- Kontakt (Reihenfolge: 30)
- Datenschutz (Reihenfolge: 100)
- Impressum (Reihenfolge: 110)
- Einige Beiträge mit beliebigem Inhalt erstellen und veröffentlichen.
- Den Beiträgen einige Kategorien und Schlagwörter zuweisen.
- Falls gewünscht, im Benutzerprofil die Option
Werkzeugleiste für mich auf der Website anzeigendeaktivieren. - Im Menü
Einstellungendie folgenden Optionen ändern:- Auf der Seite
AllgemeinTitel der WebsiteundUntertitelanpassen- Zeitzone anpassen
- Datum- und Zeitformate anpassen
- Auf der Seite
Lesendie OptionDeine Homepage zeigtanpassen:Homepage= StartseiteBeitragsseite= Blog
- Optional:
Mediennicht in zeitbasierten Unterordnern speichern - Auf der Seite
PermalinksPermalink-Struktur=BeitragsnameKategorie-Basis=themaSchlagwort-Basis=schlagwort
- Auf der Seite
Danach zeigt die Startseite ein frisches Twenty Twenty-Three und in der Navigation erscheint eine Liste der veröffentlichten Seiten in der weiter oben festgelegten Reihenfolge (wie auf der nächsten Abbildung).
Das Frontend vor der Anpassung
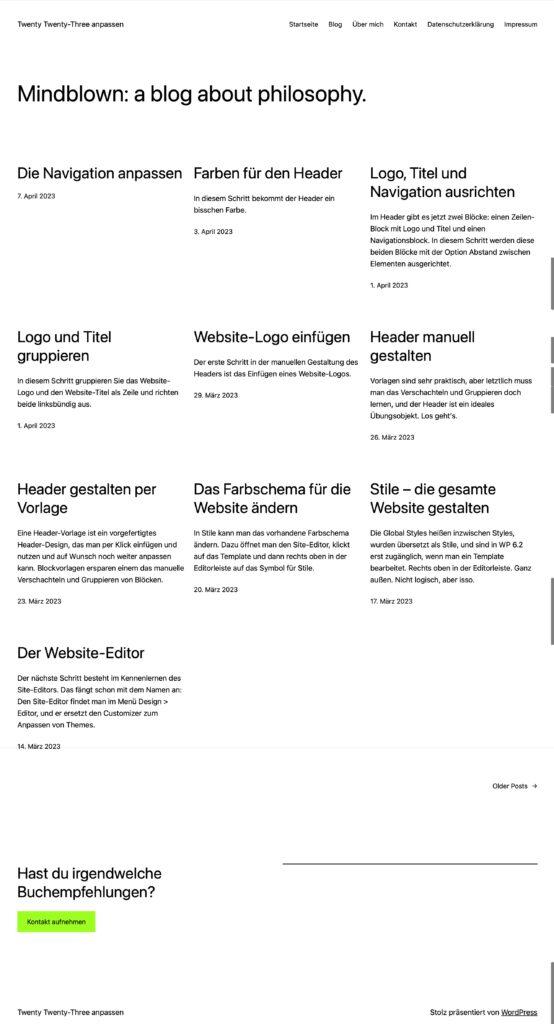
Die Übungswebsite hat eine statische Startseite, eine Beitragsseite namens Blog und weitere Seiten wie Über mich, Kontakt, Datenschutzerklärung und Impressum und Twenty Twenty-Three kommt auf den ersten Blick ausgesprochen schlicht daher.

Auf der Startseite sieht man den Titel der Website, eine Navigation mit einer Liste aller veröffentlichten Seiten, einer Überschrift, ein bisschen Text mit dunkelgrünen Links und einem Footer, stolz präsentiert von WordPress.
Auf der Beitragsseite gibt es unter dem Header eine Überschrift, die vom Theme selbst vorgegeben wird. Darunter werden die im Backend vorhandenen Beiträge in einem dreispaltigen Raster angezeigt. Ganz unten gibt es einen Call To Action zum Übermitteln von Buchempfehlungen mit einem quietschegrünen Button.

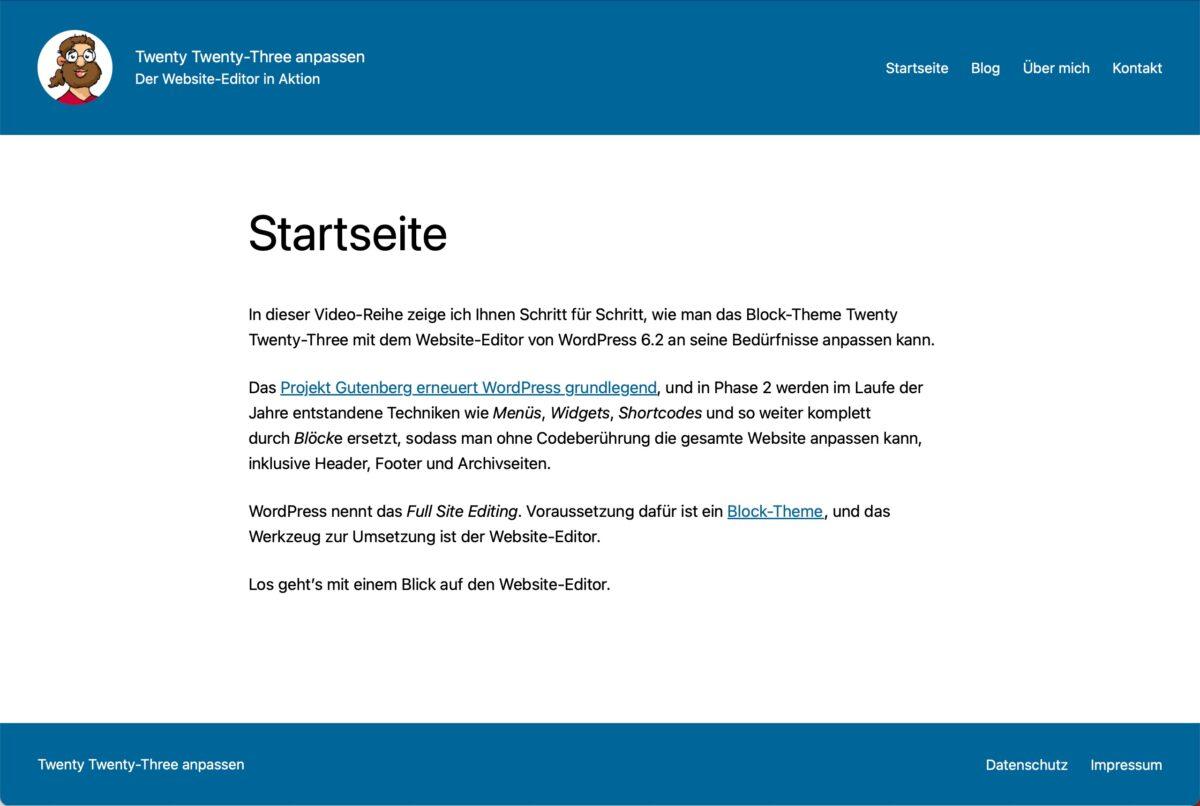
Das Frontend nach der Anpassung
Die in diesem Workshop gezeigten Anpassungen des Themes sind unter anderen:
- Anpassen der Header-Navigation
- Rechtliche Pflichtlinks im Footer einfügen
- Farbschema für die Website ändern
- Hintergrundfarbe für Header und Footer
- Website-Logo einfügen und gestalten
- Untertitel der Website einfügen und gestalten
- Beitragsseite – Ausgabe der Beiträge anpassen
- Beitragsbilder nur in der Einzelansicht ausgeben
Das alles (und noch viel mehr) kann man mit dem Website-Editor von WordPress 6.2 machen. Die folgenden Abbildungen zeigen, wie das Ziel dieser Video-Reihe nach der Anpassung des Themes aussehen könnte.


Sie lernen diverse Techniken zur Anpassung von Twenty Twenty-Three und die Übungswebsite ist nur ein Vorbild. Das Frontend kann bei Ihnen am Ende des Workshops völlig anders aussehen.
Viel Spaß beim Schauen und beim Mitmachen. Weiter geht’s mit dem Beitrag Twenty Twenty-Three anpassen: 02. Den Website-Editor kennenlernen.
Beiträge zu Twenty Twenty-Three
Übersicht: Die Video-Reihe »TT3 anpassen«
Die Reihe besteht aus folgenden Beiträgen:
- Einführung und Übungswebsite
- Den Website-Editor kennenlernen
- Die Navigation bearbeiten
- Stile – die Website gestalten
- Das Farbschema ändern
- Templates kennenlernen
- Die Beitragsseite ändern
- Block-Theme erstellen
Die Beiträge enthalten jeweils ein Video und eine ausführliche Beschreibung.
Am besten Beitrag lesen und Video anschauen, denn die beiden sind nicht immer identisch.

Schreibe einen Kommentar