In diesem siebten Teil der Video-Reihe zur Anpassung von Twenty Twenty-Three ändern Sie das Template für die Beitragsseite. Sie geben eine neue Überschrift ein, ersetzen die Ausgabe der Beiträge mit einer fertigen Vorlage und passen diese dann an.
Inhaltsverzeichnis
- Das Video zum Beitrag
- Die Block-Struktur des Templates
- Die Überschrift ändern
- Vorlage für die Beiträge einfügen
- Die Farben der Vorlage ändern
- Schrift und Abstände ändern
- Den Abfrage-Loop anpassen
Das Video zum Beitrag
Das Video zeigt in knapp 12 Minuten, wie Sie das Template der Beitragsseite im Website-Editor anpassen können.
Die Block-Struktur des Templates
Das Template für die Beitragsseite hat, wie in 06. Templates kennenlernen erwähnt, den nur bedingt passenden Namen Startseite.
Dieses Template hat folgende Block-Struktur:
HeaderGruppefür den gesamten Inhaltsbereich:ÜberschriftAbfrage-Loopmit der Ausgabe der BeiträgeAbstandshalterSpaltenmit dem Call-to-Action
Footer
Im nächsten Schritt ändern Sie zunächst einmal die Überschrift und fügen darunter einen Textabsatz ein.
Die Überschrift ändern
In klassischen Themes können Sie die Beitragsseite nur sehr schwer ändern, in Block-Themes besteht auch die Beitragsseite nur aus Blöcken, und die kann man im Website-Editor nach Belieben anpassen.
Um die Überschrift zu ändern, markieren Sie einfach den Block und ändern den Text. Sie können auch danach einen Textabsatz einfügen. Die Breite der Blöcke und die umgebenden Abstände können Sie wie gewohnt mit den Design-Tools des Website-Editors ändern.

Vorlage für die Beiträge einfügen
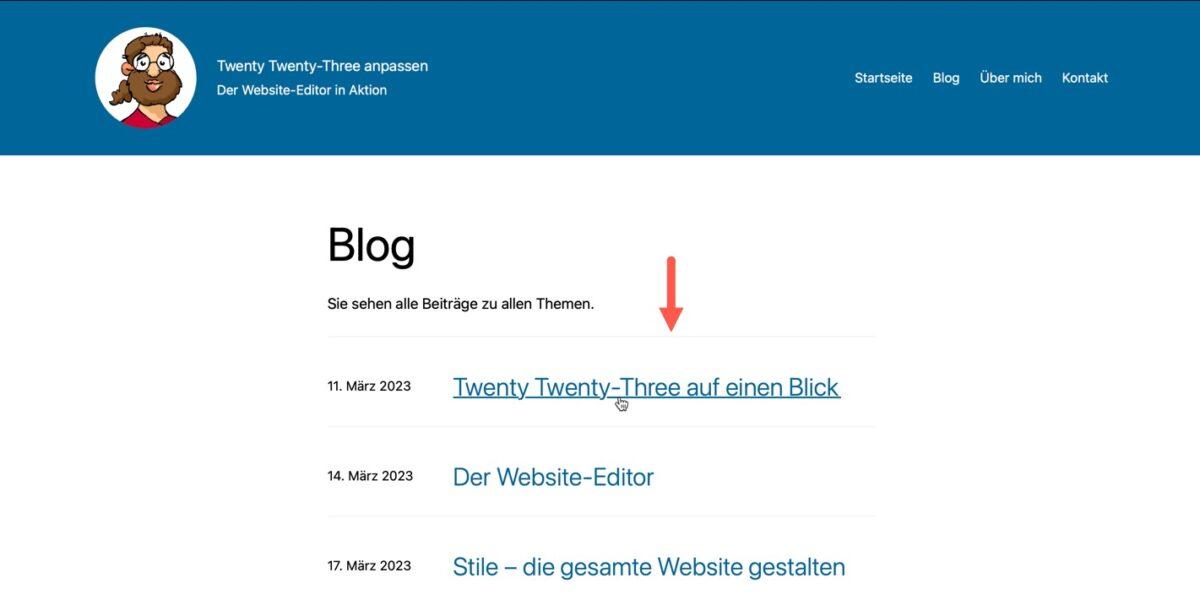
Die Ausgabe der Beiträge auf der Beitragsseite soll so aussehen wie im Beitragsbild weiter oben, und dazu nutzen Sie in diesem Schritt eine der mitgelieferten Vorlagen aus der Kategorie Beiträge.
Sie können den vorhandenen Abfrage-Loop ganz einfach durch eine der Vorlage ersetzen:
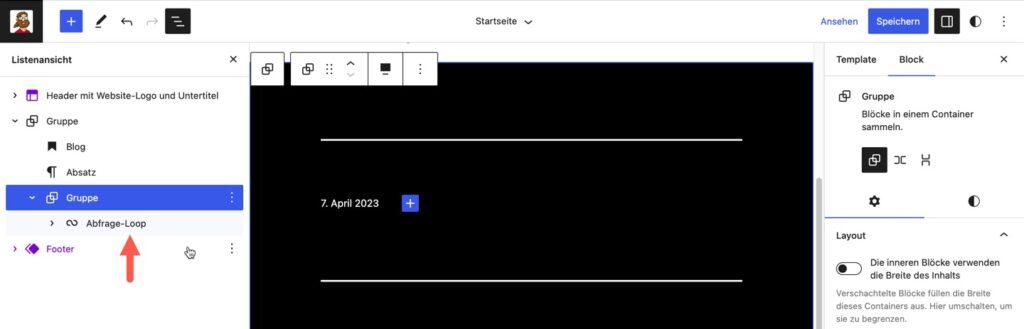
- Markieren Sie in der Listenansicht den Block
Abfrage-Loop. - Klicken Sie in der Block-Werkzeugleiste auf
Ersetzen. - Wählen Sie die gewünschte Vorlage. Im Video ist das
Großer Titel.
Jetzt ist die neue Vorlage bereits im Website-Editor eingefügt. Die im Namen der Vorlage angekündigten Beitragstitel kann man momentan noch nicht sehen. Schwarze Schrift auf schwarzem Grund ist halt nicht wirklich gut lesbar.

Die Farben der Vorlage ändern
Die eingefügte Vorlage für den Abfrage-Loop hat folgende Block-Struktur:
GruppeAbfrage-LoopBeitrags-TemplateTrennerSpalten
In der ersten Spalte des Spalten-Blocks ist das Beitragsdatum zu finden, in der zweiten der noch unsichtbare Beitragstitel.
In diesem Schritt ändern Sie die Farben der Vorlage:
- Die Gruppe bekommt einen weißen Hintergrund und schwarzen Text.
- Der Trenner wird hellgrau (Tertiär aus der Theme-Palette)
- Das Beitragsdatum wird schwarz.
- Der Beitragstitel wird dunkelblau (Secondary aus der Theme-Palette)
Das Ergebnis ist noch nicht hübsch, aber man kann zumindest alles lesen.

Schrift und Abstände ändern
In diesem Schritt wird die Breite der umgebenden Gruppe auf 650px reduziert und der Innenabstand auf die die Standardeinstellung von Twenty Twenty-Three zurückgesetzt.
Danach wird die Schriftgröße für den Beitragstitel auf die Standardgröße L verkleinert. Außerdem wird im Bereich Design die Schriftdicke auf Leicht geändert. Zum Abschluss wird der Innenabstand für den Spalten-Block geändert: Oben bekommt er die erste Stufe, unten eine 0.

Den Abfrage-Loop anpassen
Die Vorlage sieht schon aus wie gewünscht, aber die Reihenfolge stimmt noch nicht, denn die Beiträge sollen von Alt nach Neu sortiert werden.
Dazu markiert man den Abfrage-Loop und deaktiviert in der Seitenleiste für die Einstellungen die Option Abfrage vom Template übernehmen aus, um die Abfrage zu individualisieren:
- In der Seitenleiste wird die
ReihenfolgeaufAlt nach Neugeändert. - In der Werkzeugleiste gibt es dann
Anzeige-Einstellungen, bei denen die Anzahl derElemente pro Seiteauf 10 gestellt wird.
Danach sieht die Ausgabe der Beiträge so aus wie oben im Beitragsbild, und damit ist die Anpassung von Twenty Twenty-Three vorerst beendet.

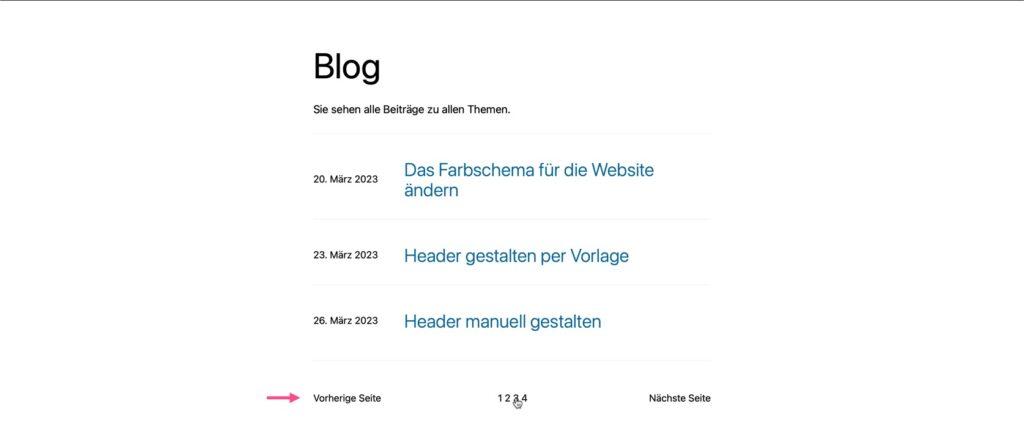
Falls man weitere Beiträge laden möchte, ist die Antwort der Block Seitennummerierung, den man innerhalb des Abfrage-Loop einfügt, z. B. unterhalb von Beitragstemplate.

Im Frontend sieht das dann ungefähr so aus:

Beiträge zu Twenty Twenty-Three
Übersicht: Die Video-Reihe »TT3 anpassen«
Die Reihe besteht aus folgenden Beiträgen:
- Einführung und Übungswebsite
- Den Website-Editor kennenlernen
- Die Navigation bearbeiten
- Stile – die Website gestalten
- Das Farbschema ändern
- Templates kennenlernen
- Die Beitragsseite ändern
- Block-Theme erstellen
Die Beiträge enthalten jeweils ein Video und eine ausführliche Beschreibung.
Am besten Beitrag lesen und Video anschauen, denn die beiden sind nicht immer identisch.

Schreibe einen Kommentar