Diese Website basiert auf dem Standard-Theme Twenty Twenty, das in der vierten Auflage des Buches Einstieg in WordPress 6 ausführlich erläutert wird.
Der Beitrag schildert die Arbeit mit Twenty Twenty, vom ersten Eindruck über die Anpassungen im Customizer und dem Plugin Twentig bis zum Einsatz eines Child-Theme.
Inhaltsverzeichnis
- Twenty Twenty im Überblick
- Optionen im Customizer
- Mehr Optionen mit dem Plugin »Twentig«
- Menüs in Twenty Twenty
- Widgets in Twenty Twenty
- Anpassungen per CSS
- Child-Theme: Pflichtlinks im Footer
- Fazit: Twenty Twenty ist echt gut
- Der Videokurs zu »Twenty Twenty«
Twenty Twenty im Überblick
Twenty Twenty basiert auf dem Theme Chaplin von Anders Norén, der bereits viele andere tolle WP-Themes wie Hemingway und Fukasawa veröffentlicht hat.
Es ist das erste Mal, das ein Standardtheme nicht von Grund auf neu erstellt wurde, sondern auf einem Theme aus der Community basiert.
Twenty Twenty ist ein einspaltiges Theme und sieht sich als flexibles Fundament für die Gestaltung der Inhalte mit dem Block-Editor. Die Umsetzung der WordPress-Standardblöcke mit verschiedenen Styles und allem drum und dran ist sehr gelungen, und das Arbeiten damit macht einfach Spaß.
Optionen im Customizer
Die Optionen im Customizer sind überschaubar, enthalten aber durchaus verborgene Schätze.
Website-Informationen
In den Website-Informationen kann man wie immer einen Titel der Website und einen Untertitel eingeben. Die beiden stehen im Header nebeneinander, und auf mobilen Geräten wird der Untertitel ausgeblendet.
Man kann ein eigenes Logo und ein Website-Icon hochladen. Die vorgeschlagenen Bildmaße für das Logo sind 120 auf 90 Pixel, aber andere Größen sind möglich. Mit der Option Retina kann man eine doppelt so große Grafik hochladen, damit das Logo auch auf hochauflösenden Bildschirmen, bei Apple Retina genannt, scharf bleibt.
Das Logo ersetzt den Titel der Website. Der Untertitel erscheint auf Desktop und Tablet weiterhin daneben, mobil sieht man nur das Logo.
Ich habe auf dieser Website kein Logo eingebunden, dafür aber ein Website-Icon, das in Browser-Tabs und zahlreichen anderen Stellen sichtbar wird.
Farben
Die Optionen für Farben sind sinnvoll, aber für meinen Geschmack etwas zu spartanisch:
Hintergrundfarbedefiniert die Hintergrundfarbe für den Inhaltsbereich und ich habe hier eine etwas hellere Farbe eingestellt (#fbf9f3).- Als
Hintergrundfarbe für Header und Footerhabe ich statt weiß die Standardfarbe vom Inhaltsbereich genommen (#f5efe0). - Die
Akzentfarbeist voreingestellt auf einen kräftigen Pinkton, den ich erst einmal so gelassen habe. Knallt ordentlich rein, aber das soll ein Akzent ja wohl auch.
Kleine Besonderheit: Wenn Sie die Hintergrundfarbe ändern, passt sich die Textfarbe automatisch an, wenn der Kontrast zu schwach wird. Probieren Sie mal Schwarz oder einen anderen dunklen Hintergrund, um das in Aktion zu sehen.
Um die Akzentfarbe zu ändern, aktivieren Sie die Option Individuell. Dann erscheint ein Schieberegler und beim Verschieben des Reglers sieht man die Änderungen sofort in der Live-Vorschau.
Schön wäre es hier z. B. noch, wenn man die Hintergrundfarbe für Header und Footer getrennt einstellen und für die Akzentfarbe einen Farbwert eingeben könnte. Auf dem Schieberegler für die Akzentfarbe sind längst nicht alle Farben vertreten.
Theme-Optionen
In den Theme-Optionen gibt es folgende mögliche Einstellungen:
Suchfeld im Header anzeigenaktiviert eine Suchfunktion im Header.Autor-Biografie anzeigenzeigt unterhalb von Beiträgen die im Benutzerprofil hinterlegten Infos und falls vorhanden auch ein Foto.
Die dritte Option bezieht sich auf die Darstellung von Beiträgen auf Archivseiten. Dort habe ich die Option Vollständigen Text aktiviert, damit der vor dem Block Mehr eingefügte Teasertext ausgegeben wird.
Cover-Template und Hintergrundbild
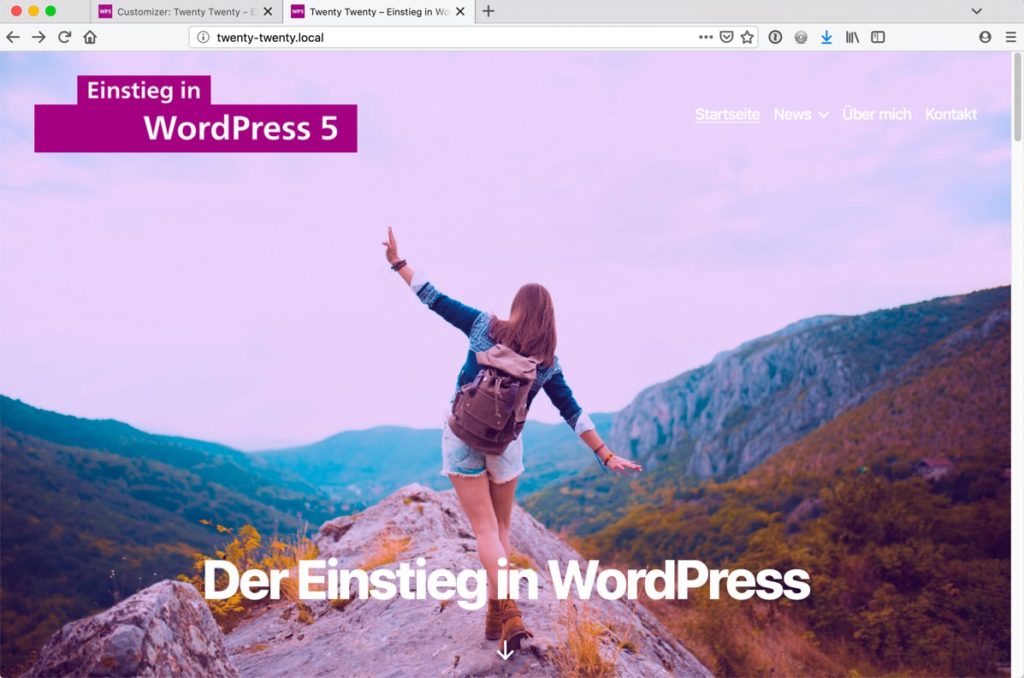
Die Option Cover-Template ermöglicht es, ein Beitragsbild bildschirmfüllend darzustellen und zu fixieren, sodass es beim Scrollen stehen bleibt (Parallax-Effekt).
Um diesen Effekt einzubauen, muss man im Editor für die gewünschte Seite oder den gewünschten Beitrag zwei Dinge erledigen:
- Ein geeignetes Beitragsbild einbinden (Mindestbreite 1980 Pixel)
- Im Bereich »Beitrags-Attribute« bzw. »Seiten-Attribute« das »Cover Template« aktivieren
Im »Customizer« kann man dann den Parallax-Effekt und die Overlay-Farbe definieren. Eine Seite mit einem Cover-Template könnte zum Beispiel so aussehen wie im folgenden Bild.

Diese Option ist eines der Highlights von Twenty Twenty und ich hatte mich schon drauf gefreut es einzusetzen, habe aber letzlich doch keinen Gebrauch davon gemacht. Auch die nächste Option, Hintergrundbild, habe ich nicht genutzt.
Mehr Optionen mit dem Plugin »Twentig«
Update vom 25. Juni 2020
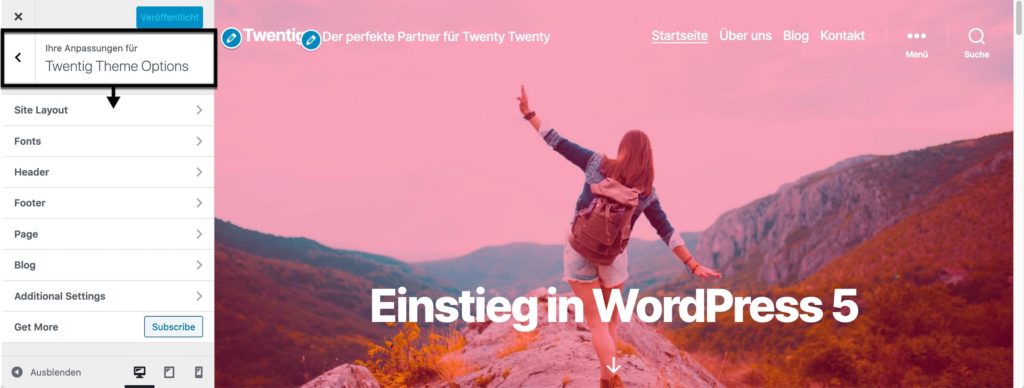
Von Haus aus sind die Optionen im Customizer bei Twenty Twenty recht übersichtlich, sodass man sehr schnell Hand ans CSS legen müsste. Abhilfe schafft Twentig.
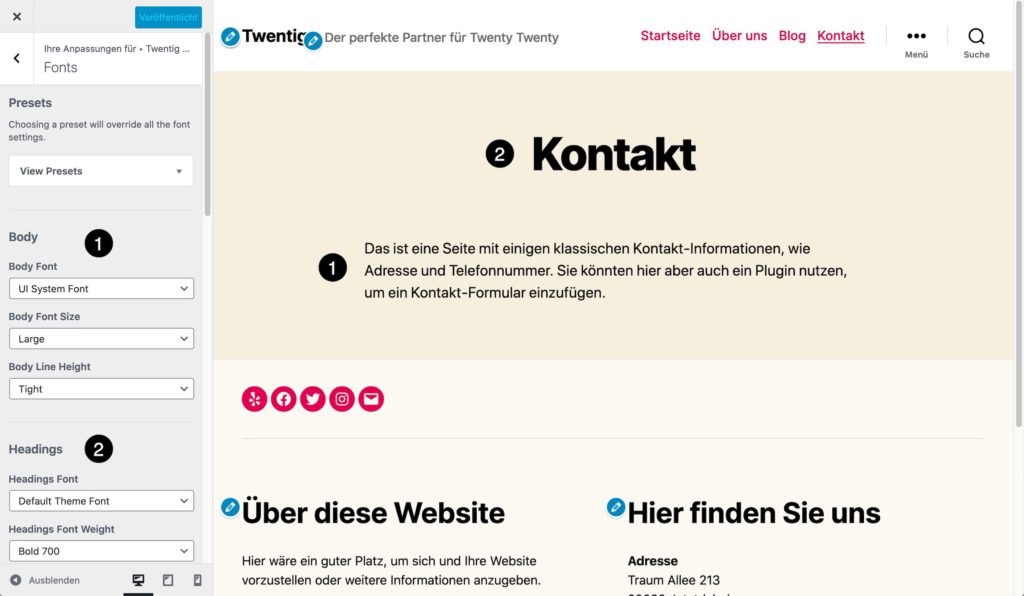
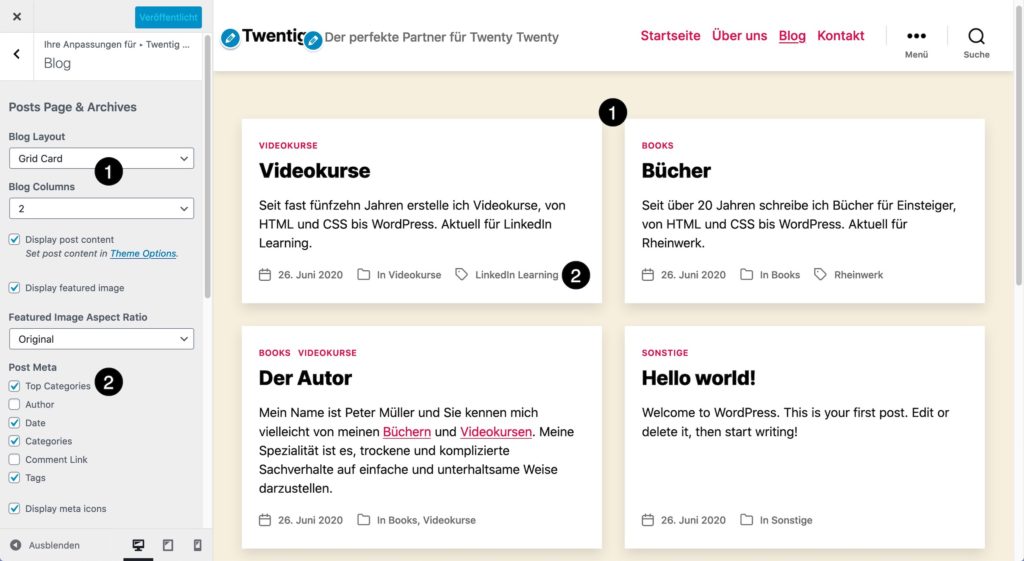
Das Plugin erweitert den Customizer von Twenty Twenty und macht das Theme wirklich praxistauglich. Von der Breite des Inhaltsbereiches über die Schriftart bis zur Beitragsseite reichen die Optionen von Twentig im Customizer. Eine ausführliche Beschreibung aller Optionen finden Sie im folgenden Beitrag:
Twentig – der perfekte Partner für Twenty Twenty.



Für diese Website hat Twentig einige CSS-Regeln zur Schriftgestaltung und zur Verbreiterung des Inhaltsbereiches überflüssig gemacht.
Fazit: Wenn Sie Twenty Twenty mögen, werden Sie Twentig lieben. Lohnt sich.
Menüs in Twenty Twenty
In nicht allzu ferner Zukunft wird es möglich sein, Header und Footer eines Themes vom Block-Editor aus zu bearbeiten, aber bis dahin ist man auf die Menüpositionen des Themes angewiesen. Twenty Twenty bietet hier mit insgesamt fünf Menüpositionen reichlich Auswahl.
Die Hauptnavigation im Header
Die ersten drei Menüpositionen sind für die Hauptnavigation im Header:
Horizontales Desktop-Menüist das normale Hauptmenü. Hyperlinks erscheinen ganz rechts oben im Header nebeneinander und bekommen die Akzentfarbe.Erweitertes Desktop-Menüist optional. Es erscheint rechts neben dem horizontalen Desktop-Menü und wird durch drei horizontale Punkte mit dem Wort »Menü« darunter dargestellt.Mobile-Menüist für schmale Viewports, und es sieht genauso aus wie das Erweiterte Desktop-Menü.
Für die meisten Sites ist ein horizontales Desktop-Menü wahrscheinlich völlig ausreichend.
Footer-Menü und Social-Media-Menü
Das Footer-Menü erscheint überraschenderweise nicht ganz unten im Footer, sondern zwischen Inhalt und Widgets. Ganz unten, im eigentlichen Footer, ist keine Menü-Position vorgesehen.
Das Footer-Menü bietet zum Beispiel Platz zur Wiederholung von wichtigen Links aus der Hauptnavigation. In breiten Viewports stehen die Links nebeneinander, mobil untereinander.
Das Social-Media-Menü erscheint rechts neben dem Footer-Menü und verwandelt die üblichen Verdächtigen anhand der eingegebenen URL zum Profil in das entsprechende Symbol. XING ist wie so oft nicht dabei und bekommt das Kettensymbol für Hyperlinks.
Widgets in Twenty Twenty
Unterhalb von Footer- und Social-Media-Menü gibt es zwei Widgetbereiche, die am Desktop und auf dem Tablet neben- und mobil untereinander stehen.
Die Links der Widgets kommen allesamt recht auffällig daher, fett und in der im Customizer eingestellten Aktzentfarbe.
Anpassungen per CSS
Anpassungen per CSS können im Customizer im Bereich Zusätzliches CSS oder in der style.css eines Child-Themes gespeichert werden.
Das zusätzliche CSS gestaltet aber nur das Frontend, nicht die Blöcke im Block-Editor. Dazu benötigen Sie eine Datei namens style-editor.css. Wie das geht, steht im z. B. folgenden Artikel:
Ist nicht wirklich schwer, aber will alles gemacht werden.
Child-Theme: Pflichtlinks im Footer
Was ich in Twenty Twenty wirklich vermisse ist eine Möglichkeit, die Pflichtlinks zu Impressum und Datenschutz irgendwo dezent unterbringen zu können.
UPDATE: In Twentig gibt es einige neue Optionen für den Footer, die es ermöglichen, das Footer-Menü auch wirklich ganz unten in der Fußzeile mit den Credits unterzubringen. Damit wäre das Child-Theme – zumindest zu diesem Zweck – nicht mehr nötig.
Von Haus aus kann man sie entweder irgendwo in der erweiterten Hauptnavigation verstecken, wo sie dann aber nicht mit einem Klick erreichbar sind, oder im Footer-Menü einbauen, wo sie aber sehr prominent sind.
Mit einem Child-Theme kann man die beiden Links ganz unten in der Fußzeile unterbringen. Wie das geht, habe ich in den folgenden Beiträgen ausführlich beschrieben:
- Ein Child-Theme für Twenty Twenty herunterladen
- Twenty Twenty und Child-Theme: Pflichtlinks im Footer einfügen
Und wenn Sie ein Child-Theme haben, können Sie das CSS auch dort in der style.css speichern. Das ist auf Dauer meist doch übersichtlicher als im Customizer.
Viel Spaß bei der Umsetzung.
Fazit: Twenty Twenty ist echt gut
Twenty Twenty ist ein gelungenes Standardtheme und es ist das erste Mal, dass ich eine meiner Websites tatsächlich mit einem Standardtheme von WordPress betreibe.
Das Theme hat die Standardblöcke perfekt implementiert, und das Arbeiten damit macht einfach Spaß:
- Fließtext
- Buttons
- Zitate und Pullquotes
Die Blöcke sehen gut aus. Da steckt unheimlich viel Liebe zum Detail drin. Schauen Sie sich mal die Trennlinien an. Hübsch, oder?
Die Block-Editor-Optionen wie Weite Breite und Volle Breite sind in Twenty Twenty gut umgesetzt und im Alltag einfach nur praktisch:
- Eine raumgreifende Tabelle wie die für die Errata bekommt eine weite Breite zugewiesen.
- Der Gruppe-Block mit Volle Breite macht durchgehende, farbige Abschnitte im Inhaltsbereich zum Kinderspiel.
Und so weiter und so fort. Bei der Arbeit mit Twenty Twenty ahnt man, wohin die Reise mit dem Block-Editor gehen könnte und welche Rolle Themes dabei in Zukunft spielen werden. Und die Sache gefällt mir gut.
Twenty Twenty ist nicht perfekt, aber mit einigen Anpassungen (und besonders mit dem Plugin Twentig) wirklich gut.
Und wie isses? Was haltet ihr von Twenty Twenty? Setzt ihr es selbst irgendwo ein? Die Kommentare sind geöffnet …
Vielen Dank an Anders Norén für das die Design und das WordPress-Team für die Umsetzung.
Der Videokurs zu »Twenty Twenty«
Im Mai 2020 erschien, Corona-bedingt leicht verzögert, endlich mein Videokurs zu Twenty Twenty:
WordPress 5: das Theme Twenty Twenty
Den Videokurs gibt es bei bei LinkedIn Learning im Einzelverkauf oder als Teil des Abos.

Schreibe einen Kommentar