Twenty Twenty ist ein recht gelungenes Standardtheme, das auch diese Website gestaltet. In diesem Beitrag können Sie ein fertiges Child-Theme für Twenty Twenty herunterladen, das die updatesichere Anpassungen von CSS und PHP ermöglicht.
Inhaltsverzeichnis
- Brauchen Sie ein Child-Theme?
- Das Child-Theme herunterladen
- Das Child-Theme installieren
- Customizer: Einstellungen vom Eltern-Theme ins Child-Theme übertragen
- Was man mit einem Child-Theme machen kann
Brauchen Sie ein Child-Theme?
Bevor Sie ein Child-Theme installieren, sollten Sie kurz checken, ob Sie überhaupt eines benötigen, denn es gibt auch andere Möglichkeiten, CSS und PHP updatesicher zu speichern:
- Eigenes CSS kann man im Customizer im Bereich
Zusätzliches CSSupdatesicher speichern, und für kleinere bis mittlere Änderungen ist das durchaus ausreichend. - PHP-Schnippsel für die
functions.phpeines Themes kann man mit einem Plugin wie Code Snippets ebenfalls updatesicher speichern.
In beiden Fällen ist ein Child-Theme nicht zwingend nötig. Änderungen an PHP-Templates wie der footer.php hingegen sind updatesicher nur mit einem Child-Theme möglich.
Das Child-Theme herunterladen
Die ZIP-Datei für das Child-Theme enthält die style.css mit Kommentar am Anfang, die functions.php mit Einbindung des Parent-Stylesheets von Twenty Twenty und einen Screenshot:
Das Child-Theme installieren
Die Installation des Child-Themes ist recht simpel. Twenty Twenty sollte bereits installiert sein und es ist eine ziemlich gute Gewohnheit, vor der Installation von Themes oder Plugins ein aktuelles Backup zu erstellen. Okay? Dann geht’s los:
- Laden Sie die ZIP-Datei für das Child-Theme herunter und speichern Sie sie auf Ihrem Computer.
- Wechseln Sie in Ihrem WordPress-Backend in das Menü
Design > Themes. - Klicken Sie im Menü
Themesoben auf die SchaltflächeHinzufügen. - Im Menü
Themes hinzufügenklicken Sie auf die SchaltflächeTheme hochladen. - Wählen Sie die heruntergeladene ZIP-Datei aus und klicken Sie auf
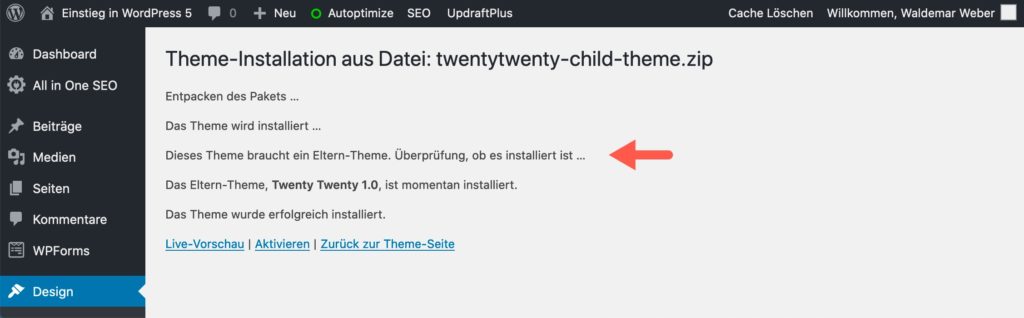
Jetzt installieren. - WordPress prüft, ob das Eltern-Theme TwentyTwenty vorhanden ist und installiert dann das Child-Theme.
- Wenn alles geklappt hat, klicken Sie auf den Link
Aktivieren.

Nach der Aktivierung des Child-Themes prüfen Sie kurz im Frontend, ob alles geklappt hat. Falls Sie beim Eltern-Theme im Customizer bereits Einstellungen vorgenommen hatten, werden diese nicht automatisch übernommen. Abhilfe schafft das im Folgenden beschriebene Plugin Customizer Export/Import.
Customizer: Einstellungen vom Eltern-Theme ins Child-Theme übertragen
In einem Eltern-Theme gemachte Anpassungen im Customizer werden in einem Child-Theme nicht automatisch übernommen. Falls Sie in Twenty Twenty also vor der Installation des Child-Themes bereits zahlreiche Einstellungen im Customizer geändert haben, müssten Sie diese im Child-Theme alle noch einmal vornehmen.
So wahnsinnig viele Einstellungsmöglichkeiten gibt es zwar bei Twenty Twenty im Customizer nicht, aber das folgende Plugin hilft, die Einstellungen automatisch zu übertragen:
- Customizer Export/Import (im Pluginverzeichnis auf de.wordpress.org)
Die Handhabung ist recht simpel: Nach der Installation die Einstellungen im Customizer des Eltern-Theme exportieren und anschließend im Customizer des Child-Theme importieren. Vielen Dank für den Tipp an Patrick Huber.
Was man mit einem Child-Theme machen kann
Sie haben ein Child-Theme und als Beispiel, was man damit so alles anstellen kann, beschreibe ich im Beitrag »Twenty Twenty plus Child-Theme: Pflichtlinks im Footer einfügen«, wie man in Twenty Twenty die Pflichtlinks zum Impressum und zum Datenschutz mit einem Child-Theme ganz dezent in der footer.php einbinden kann. So wie unten auf dieser Website.
Know-How. Falls es Sie interessiert, erfahren Sie im Beitrag Schritt für Schritt: Ein Child-Theme für Twenty Twenty erstellen, wie man das hier vorgestellte Child-Theme erstellt.

Schreibe einen Kommentar