Wer schon einmal auf einem sogenannten One Pager, also einer Website, die nur aus einer Seite besteht, navigiert hat, wird sich vielleicht gefragt haben, wie man Links setzen kann, mit denen man innerhalb derselben Seite springen kann.
Was früher das manuelle Einsetzen von eigenem HTML erforderte, ist jetzt dank Block-Editor direkt in den Block-Einstellungen möglich.
Inhaltsverzeichnis
Sprungziele mit Ankern definieren
Um Sprünge innerhalb derselben Seite zu ermöglichen, braucht es zum einen Markierungen für die Sprungziele, zum anderen die Links, die dorthin führen.
Ein Beispiel: Der folgende Button führt zum letzten Abschnitt ganz unten auf dieser Seite (dort springen Sie mit einem Button wieder zurück hierher):
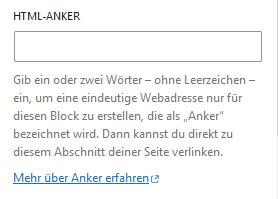
Solche Sprungziele werden HTML-Anker genannt und diese Anker können im Block-Editor für viele Blöcke im Block-Inspektor unter Erweitert > HTML-Anker festgelegt werden:

Dazu gibt man – wie im Erklärungstext unter dem Eingabefeld erläutert – ein oder zwei Wörter ein, die dieser Stelle einen Namen geben. Mehrere Wörter kann man mit einem Bindestrich verbinden, Leerstellen sind nicht erlaubt. Wissenswert ist, das bei Ankernamen zwischen Groß- und Kleinschreibung unterschieden wird. Kleinschreibung erleichtert
Im Beispiel hat der Abschnitt ganz unten auf der Seite den Namen ganz-unten bekommen, und der Button weiter oben heißt button-oben. So können Sie zwischen den beiden Ankern hin und her springen.
Aber wie springt man jetzt zu einem Block mit einem Anker?
Links zu einem Anker erstellen
Nach der Definition des Ankers kann man einen Link zu einem solchen Sprungziel erstellen. Dabei gibt es zwei Möglichkeiten:
- Bewegt man sich dabei auf derselben Seite, kann man einfach ein # vor den Ankernamen stellen, also beispielweise
#ganz-unten. Es ist nicht nötig, die komplette URL einzugeben, da die Seite sonst bei jedem Sprung neu geladen werden müsste. - Möchte man zu einem Sprungziel auf einer anderen Seite verlinken, dann setzt man
#ankernameans Ende der URL für die betreffende Seite:https://www.andere-website.de/#ankername
Dabei spielt es keine Rolle ob Sie einen reinen Textlink oder einen Button-Link nutzen.
Für einen One Pager definiert man also zuerst die Anker für die Abschnitte auf der Seite und erstellt dann die Navigation mit den Links zu diesen Ankern.
Das mit dem Plugin Simple TOC erstellte Inhaltsverzeichnis oben auf dieser Seite basiert ebenfalls auf Ankern: Das Plugin durchsucht das Dokument nach Überschriften, weist ihnen falls nötig einen Anker zu und erstellt dann eine Linkliste zu diesen Ankern.
Tipps und Tricks
Zum Abschluss noch einige Tipps für den Umgang mit Ankern im Alltag.
Sprungziele für Blöcke optimieren
Wenn man einer Überschrift oder einem anderen Block einen Anker gibt und dann direkt zu diesem Block springt, klebt dieser oft direkt oben am Fensterrand und wird manchmal sogar von Elementen wie einem fixierten Header überdeckt.
Abhilfe schafft ein einfacher Trick. Wenn man z. B. eine Überschrift und die dazugehörigen Inhalts-Blöcke gruppiert, schlägt man zwei Fliegen mit einer Klappe:
- Man kann dem Abschnitt eine Hintergrundfarbe zuweisen.
- Man kann die Gruppe als Anker nutzen.
Mit einem oberen Innenabstand ist dann etwas mehr Luft zwischen der Überschrift und dem oberen Fensterrand.
Das folgende Beispiel demonstriert den Unterschied:
Blöcke ohne Anker erreichbar machen
Blöcke, die im Block-Inspektor im Bereich Erweitert das Feld HTML-Anker nicht haben, kann man mit einer Gruppe umgeben und an der umgebenden Gruppe den Ankernamen geben. Ein Beispiel:
- Dem automatischen erstellten Inhaltsverzeichnis weiter oben auf dieser Seite kann man keinen HTML-Anker zuweisen.
- Um dorthin springen zu können hilft folgender Trick:
- Den Inhaltsverzeichnis-Block gruppieren
- Der umgebenden Gruppe einen HTML-Anker zuweisen
Der folgende Button springt nach oben zum Inhaltsverzeichnis bzw. genau genommen zur umgebenden Gruppe:
Sanftes Scrollen
Um das doch recht abrupte Springen zwischen Ankern etwas abzumildern, genügt es, folgenden Code ins zusätzliche CSS zu schreiben:
html {
scroll-behavior: smooth;
}Danach gleitet der Browser sanft zu seinem Sprungziel. So können Nutzer:innen sehen, dass man auf derselben Seite bleibt.
Anker in URLs von externen Links
Neben der Verwendung für One Pager können Anker für alles Mögliche hilfreich sein. Ich nutze sie beispielsweise gern, um auf bestimmte Projekte zu verlinken, die man sonst auf der betreffenden Seite erst suchen müsste.
- Link direkt zum Abschnitt Liste der Bücher, die ich schon mit Peter Müller gemacht habe auf der Webseite
- Auf phc.no/boker habe ich die einzelnen Buchgenres wie z. B. Fjodor mit einem Ankernamen versehen. Diesen Anker kann ich mit auch von dieser Seite aus aufrufen: https://www.phc.no/boker/#fjodor
Ein Button ganz unten als Sprungziel
Der Gruppe-Block für diesen Abschnitt hat den Anker ganz-unten. Mit dem folgenden Button können Sie wieder nach oben springen.
Das Beitragsbild ist von Joanna Anderson (via Pexels)

Schreibe einen Kommentar