Der Block-Editor hat sich in den letzten Jahren Schritt für Schritt zu einem wirklich brauchbaren Design-Werkzeug entwickelt, und man kann nur mit den Standardblöcken wirklich tolle Layouts erstellen.
Inhaltsverzeichnis
- Toll: 20 Layouts im Block-Editor
- Einfach: die Zutaten zum Layouten
- Kopieren. Einfügen. Anpassen.
- Ressourcen
Toll: 20 Layouts im Block-Editor
Jamie Marsland hat das Vorlagen-Verzeichnis (Pattern Directory) auf WordPress.org gesichtet und die 20 seiner Meinung nach interessanten Layouts herausgesucht und analysiert. In seinem gut 20-minütigen Video zeigt er, wie man diese 20 Layouts im Block-Editor erstellen kann:
Alle 20 Layouts wurden nur mit den Standardblöcken und einigen kreativ angewendeten Optionen im Block-Editor erstellten wurden. Jamie kann wirklich gut erzählen, und nur durchs Zuschauen lernt man viel übers Layouten mit dem Block-Editor.
Einfach: die Zutaten zum Layouten
Die Zutaten sind für viele der gezeigten Layouts ganz ähnlich:
- die Blöcke Cover, Gruppe und Spalten
- die Standard-Optionen für diese Blöcke
- Hintergrundfarbe mit Farbverlauf (Gradient)
- vertikale Ausrichtung
- Größe (Innenabstand) und Ränder (Rahmenlinien)
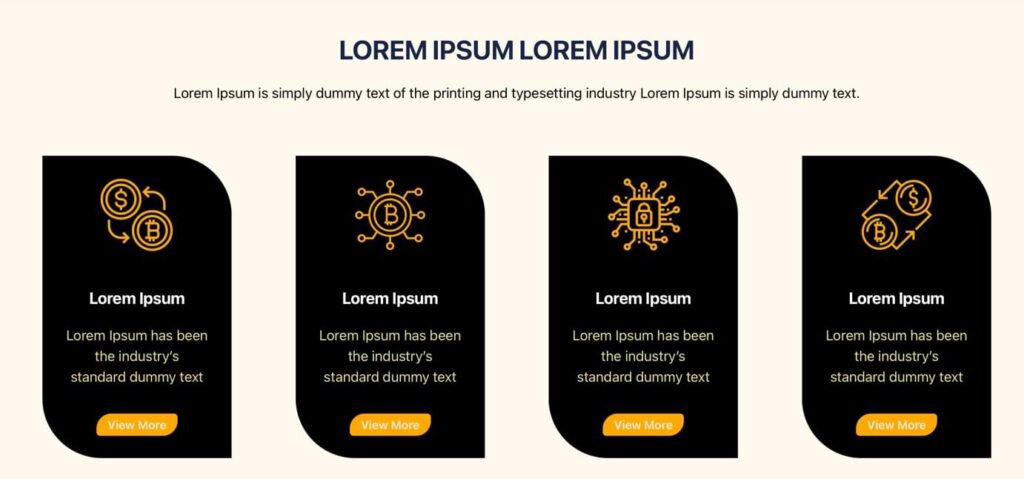
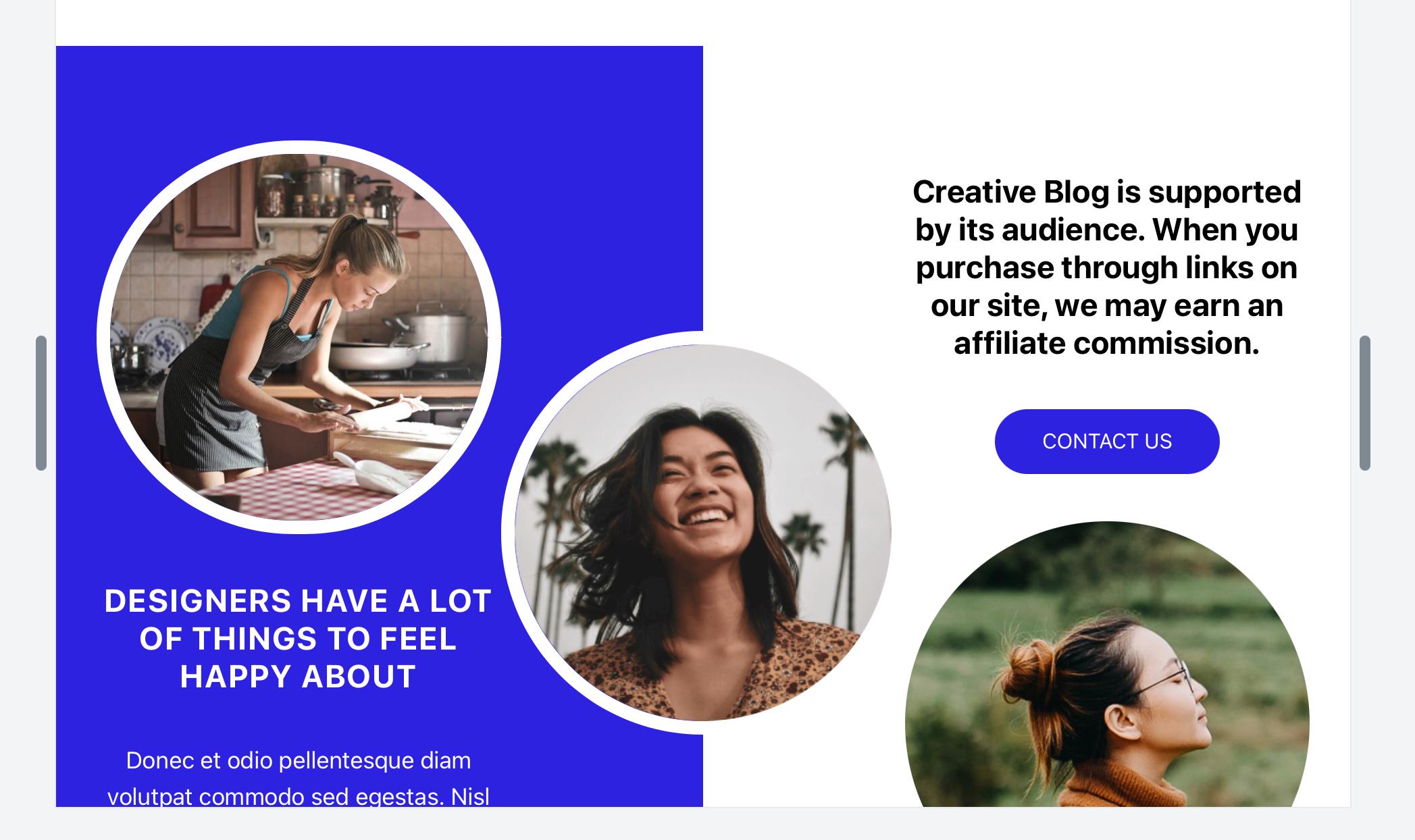
Es ist wirklich erstaunlich, was man damit alles so erstellen kann. Hier drei Beispiele:



Es macht Spaß, Jamie bei der Analyse der Layouts zuzuschauen, aber man kann die Vorlagen aus dem Vorlagen-Verzeichnis auch nutzen, ohne zu verstehen, wie sie gebaut wurden.
Kopieren. Einfügen. Anpassen.
Das Vorlagen-Verzeichnis auf WordPress.org ist etwas unübersichtlich, aber wenn man sich ein bisschen Zeit nimmt, findet man bestimmt brauchbare Layouts. Und die Nutzung der Vorlage ist wirklich genial einfach:
- Interessante Block-Vorlage suchen.
- Vorlage in der Einzelansicht anschauen.
- Auf den Button
Kopierenklicken. - Im Block-Editor einfügen.
- Vorlage anpassen.
Alle Block-Vorlagen aus dem Pattern Directory sind nur mit den Standardblöcken und deren Optionen erstellt, sodass es keinerlei Zusätzliches CSS gibt. Kopieren. Einfügen. Anpassen. Fertig.

Schreibe einen Kommentar