Vor gut einem halben Jahr erschien WordPress 5.0 mit dem neuen Block-Editor. Dieser Beitrag lässt die Entwicklungen der letzten Monate Revue passieren und zieht ein kleines, vorläufiges Fazit: Das mit den Blöcken ist inzwischen richtig gut!
Inhaltsverzeichnis
- Vorab: Gutenberg ist mehr als der Block-Editor
- Der neue Block-Editor in WordPress 5
- Arbeiten mit dem Block-Editor
- Plugins ergänzen die WordPress-Blöcke
- Bestehende Inhalte in Blöcke umwandeln
- Fazit: Das mit den Blöcken ist gut!
Vorab: Gutenberg ist mehr als der Block-Editor
Im Dezember 2016 hatte Matt Mullenweg das »Projekt Gutenberg« angekündigt und ein Jahr später beschrieb er es mit den folgenden Worten:
[Gutenberg is] basically an effort to simplify all the different things we have going on in WordPress: shortcodes, widgets, menus, and all the random stuff that people punt in TinyMCE into one elegant concept, which is a block.
zitiert nach The State of the Gutenberg (auf pmueller.de)
Ein »Block« wird demzufolge das Fundament von WordPress. So ein Block kann dabei statischen Inhalt wie Text, Bilder, Buttons oder Zitate enthalten, aber auch dynamische Inhalte, die momentan meist mit Shortcodes, Widgets oder Menüs erzeugt werden.
Das Projekt Gutenberg krempelt die Funktionsweise von WordPress also völlig um, und das passiert natürlich nicht von einem Tag auf den anderen, sondern Schritt für Schritt in mehreren Phasen.
Die erste Phase ist der Block-Editor. Die weiteren Planungen sehen ungefähr so aus:
In the first step of phase 2, we will bring blocks into the Customizer to create a more consistent user experience and give developers a smoother path to upgrading themes to Gutenberg.
Longer term, we will expand the current Gutenberg post and page editor to become a full-fledged site editor, bringing everything together into a unified, modern product experience.
Mel Choyce – Gutenberg Phase 2 (auf make.wordpress.org)
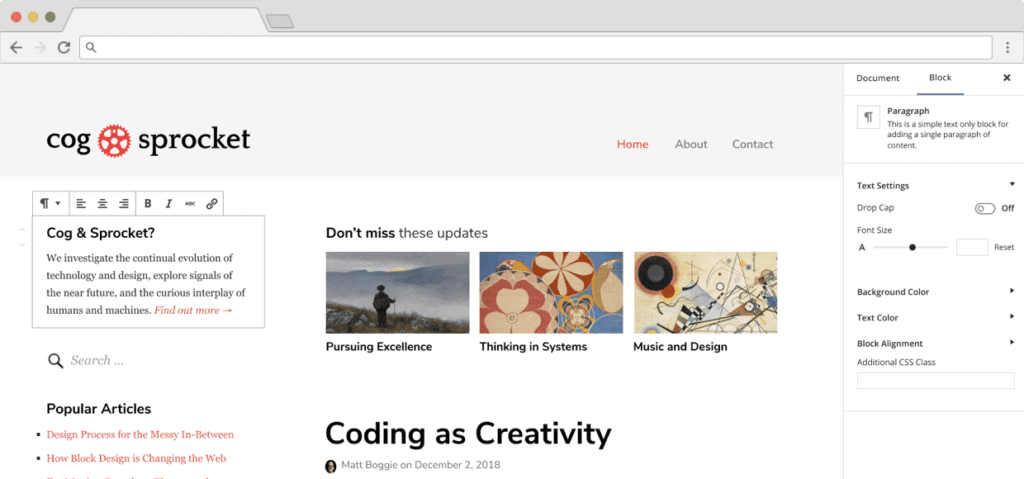
Die Vision für WordPress ist es also, eines Tages Seiten und Beiträge in einem visuellen Editor durch das simple Verschieben von Blöcken gestalten zu können. Die folgende Abbildung zeigt eine Skizze von Mel Choyce, wie so ein Inline-Editing mal aussehen könnte.

Der neue Block-Editor in WordPress 5
Das klingt alles sehr interessant, ist aber Zukunftsmusik. Deshalb zunächst noch einmal zurück zur Realität, und das ist WordPress 5 mit dem Block-Editor.
Dezember 2018: WordPress 5.0 erscheint
Im Dezember 2018 erschien WordPress 5.0, und das Echo war gemischt. Der neue Block-Editor wirkte zu dem Zeitpunkt alles andere als ausgereift und es gab bei der Arbeit damit jede Menge Probleme.
Besonders bei der Konvertierung vorhandener Inhalte in Blöcke ging oft und gerne vieles schief. Deshalb hatte ich im Beitrag Vorsicht beim Update auf WordPress 5.0 (auf pmueller.de) empfohlen, vor einem Update das Plugin Classic Editor zu installieren. Und anscheinend war ich nicht der einzige, denn das Plugin hatte beim Schreiben dieses Beitrags über 5 Millionen aktive Installationen.
In der Standardeinstellung verbirgt Classic Editor alle Funktionalitäten, die der Block-Editor bereitstellt. Man hat dann also WordPress 5 inklusive aller Sicherheitsupdates, arbeitet aber wie in WordPress 4 mit dem alten Editor.
Eine neue Website mit dem Block-Editor erstellen
Für bestehende Inhalte war die Deaktivierung des Block-Editors im Dezemberg 2018 also eine gute Idee. Aber wie ist das mit neuen Inhalten auf einer neuen Website? Vereinfacht der Block-Editor dabei die Arbeit?
Um das auszuprobieren, habe ich im Dezember 2018 meine Website groningen-info.de mit WordPress 5.0 und dem Block-Editor auf der Basis des auch im Buch vorstellten Themes GeneratePress komplett neu aufgebaut.

Kurz gesagt lief alles glatt und die Site war Anfang Januar online. Die Idee der Blöcke gefiel mir gut, aber der Block-Editor hatte in WordPress noch sehr viele Bugs.
Februar 2019: WordPress 5.1 erscheint
Aber das war wie gesagt im Dezember 2018.
Das Gutenberg-Team hat den Block-Editor seitdem systematisch verbessert und soweit stabilisiert, dass er in den Vorab-Versionen von WordPress 5.1 im Februar 2019 schon viel zuverlässiger funktionierte.
Also habe ich meinem Lektor beim Rheinwerk-Verlag gemailt, dass wir mit dem Erscheinen von WordPress 5.1 eine neue Auflage von »Einstieg in WordPress« in Angriff nehmen können. Der Verlag war einverstanden, und Ende Februar ging es los.
Arbeiten mit dem Block-Editor
Die folgenden zwei Monate habe ich mit WordPress 5.1 und dem Block-Editor zugebracht, und inzwischen bin ich sowohl vom Konzept der Blöcke als auch von der Arbeit mit dem Block-Editor begeistert.
Nach einer kurzen Phase der Gewöhnung eröffnet die wunderbare Welt der Blöcke gestaltungstechnisch völlig neue Möglichkeiten:
- Mit dem alten Classic Editor in WordPress 4 brauchte man schon für einfachste Gestaltungswünsche Shortcodes oder Pagebuilder.
- Mit dem Block-Editor in WordPress 5 ist das anders: Shortcodes oder gar Pagebuilder sind nur noch bei komplexeren Layoutwünschen nötig.
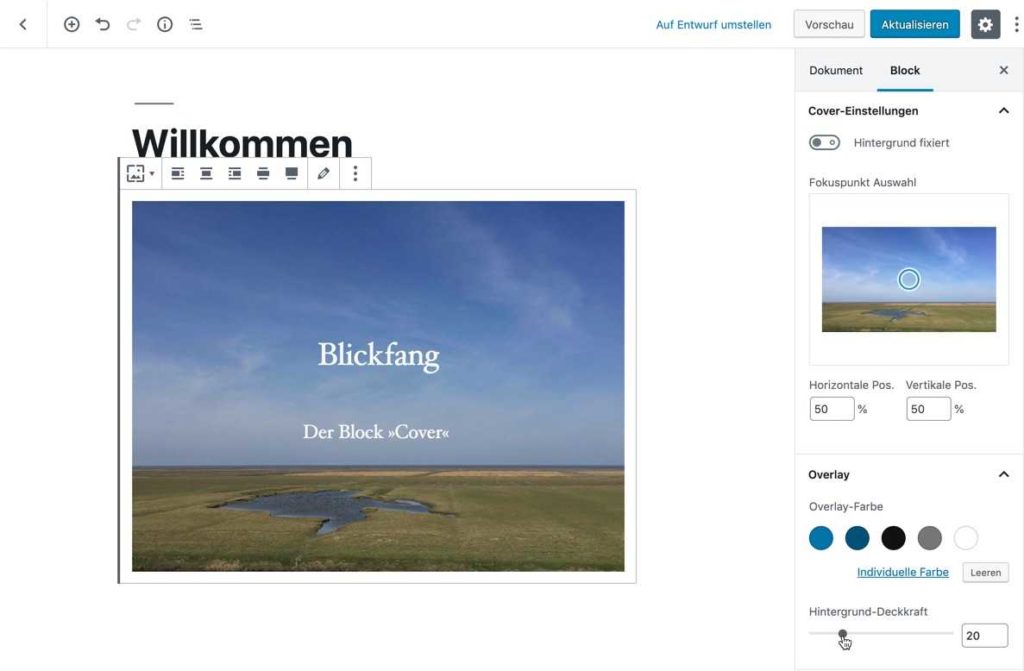
Die zu WordPress gehörenden Blöcke wie Cover, Spalten, Medien & Text oder auch Pullquote werden im komplett neuen Kapitel 9 »Inhalte gestalten mit dem Block-Editor« ausführlich beschrieben. Als Beispiel zeigt die folgende Abbildung den Cover-Block in Aktion.

Den Schlusspunkt des Kapitels bildet übrigens die geniale Funktion Wiederverwendbare Blöcke, also die Möglichkeit, Blöcke zu speichern und als Vorlagen oder zentral gesteuerte Textbausteine in anderen Beiträgen oder Seiten wiederzuverwenden.
Spätestens an der Stelle habe ich dem alten TinyMCE-Editor für immer Lebewohl gesagt.
Plugins ergänzen die WordPress-Blöcke
In vielen Fällen reichen die zu WordPress gehörenden Blöcke bereits, und im Laufe der Zeit werden sie weiter reifen und neue Blöcke hinzukommen.
Aber es gibt bereits heute zahlreiche Plugins, die das Block-System von WordPress erweitern und so auch komplexere Layout-Strukturen wie Tabs oder Akkordeon oder ein dynamisch erzeugtes Inhaltsverzeichnis ermöglichen.
Beispiel: Inhalte in Tabs als Block
In Kapitel 15 stelle ich unter anderem die Kadence Blocks vor, die sich selbst als Gutenberg Page Builder Toolkit bezeichnen. Die folgende Abbildung zeigt den Block Tabs in Aktion.

Die Kadence Blocks stellen noch andere Blöcke zur Verfügung. Besonders vielseitig ist der Block Row Layout, der phantastische Layout-Möglichkeiten bietet und im Buch ausführlich vorgestellt wird.
Beispiel: Inhaltsverzeichnis als Block
Noch ein Beispiel: Das Inhaltsverzeichnis ganz oben auf dieser Seite habe ich nicht von Hand gebastelt, sondern mit dem Plugin SimpleTOC.
Die Vorgehensweise ist denkbar einfach:
- Block SimpleTOC einfügen.
- Block-Einstellungen prüfen und falls gewünscht anpassen.
- Fertig.
Bestehende Inhalte in Blöcke umwandeln
Für neue Websites setze ich inzwischen also von Anfang an auf den Block-Editor, aber auch auf meinen bestehenden Websites stelle ich die Inhalte Schritt für Schritt um, sodass das Plugin Classic Editor bald nicht mehr nötig sein wird.
Der »Classic Block« als Zwischenstation
In Kapitel 19 wird beschrieben, wie man vorhandene Inhalte in Blöcke umwandelt. Das Wichtigste dazu:
- Bei einem Update auf WordPress 5 werden die Inhalte bestehender Beiträge und Seiten nicht verändert, also auch nicht automatisch in Blöcke umgewandelt.
- Erst wenn man einen vorhandenen Beitrag oder eine vorhandene Seite zur Bearbeitung öffnet, wird der Block-Editor aktiv.
- Die mit dem alten Editor erstellten Inhalten werden im Block-Editor in einem Classic Block gespeichert, der fast genauso funktioniert wie der Classic Editor.
- Diesen Classic Block kann man bei Bedarf in normale Blöcke umwandeln.
Spannend ist dabei, ob der Block-Editor die Elemente im Beitrag korrekt erkennt und ihnen die richtigen Blöcke zuweist, aber das funktioniert inzwischen ziemlich gut.
Aber keine Bange: Sollte bei der Umwandlung in Blöcke wider Erwarten etwas schiefgehen, können Sie mit den Revisionen ganz einfach wieder zurück zu einer vorherigen Version.
Der »Classic Editor« wird weniger wichtig
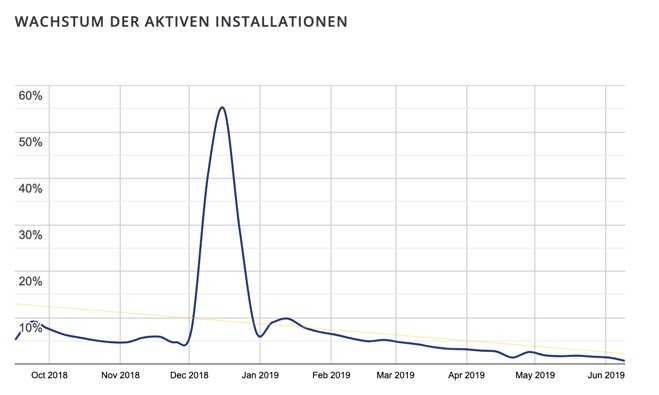
So ganz langsam spricht es sich in der WordPress-Welt anscheinend rum, dass der neue Block-Editor inzwischen echt brauchbar ist, denn die Wachstumskurve für das Plugin Classic Editor geht inzwischen langsam aber sicher nach unten.

Fazit: Das mit den Blöcken ist gut!
Die Entwicklung des Block-Editors verlief seit seiner Ankündigung im Dezember 2016 nicht immer reibungslos, aber inzwischen ist ein Punkt erreicht, an dem er nicht nur gut funktioniert, sondern auch die Vision des Projektes Gutenberg sichtbar wird.
Der Block-Editor ist noch nicht perfekt, aber inzwischen freue ich mich auf die weitere Entwicklung und das Ding wird jeden Tag besser:
Fazit nach zwei Monaten intensiver Arbeit mit dem Block-Editor: Das wird gut. Noch nicht »Game of Thrones«, aber die Richtung stimmt.
Im April 2019 auf Twitter
Willkommen in der wunderbaren Welt der Blöcke!
Schreibe einen Kommentar