Als ich kürzlich meine eigene Website mit Twenty Twenty neu gestaltete, entdeckte ich im Plugin Twentig ein paar nützliche verborgene Kniffe, die einem die Designarbeit erleichtern.
Für viele häufig auftretende Gestaltungswünsche bietet Twentig vorgefertigte Optionen, die einem das eigene Definieren zusätzlicher CSS-Anweisungen ersparen, auch wenn grundlegende CSS-Kenntnisse zum Teil hilfreich sind.
Inhaltsverzeichnis
Wenn die Links in der Navigation dieselbe Farbe haben wie der Header
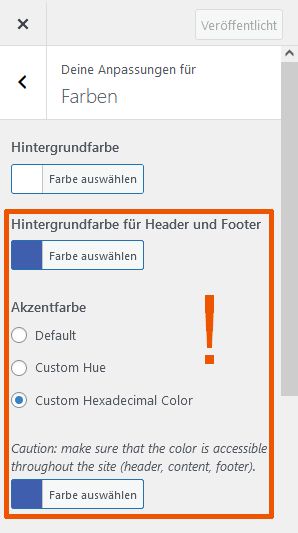
Für gewöhnlich vergibt man im Customizer von Twenty Twenty unter Farben > Akzentfarbe die gewünschte Farbe für Links. Das schließt die Menü-Links in der Navigation mit ein.
Wenn aber der Hintergrund von Header und Footer dieselbe oder eine ähnliche Farbe hat wie die Links, würden Menülinks darauf nur schwer oder gar nicht sichtbar.
Das Problem: Blaue Links auf blauem Grund
So war es zunächst auf meiner Websitebaustelle. Sowohl Header/Footer als auch Links waren im selben Blauton definiert.

Dadurch erhält man blaue Links auf blauem Grund und die Links im Frontend werden dadurch unsichtbar.

Die Lösung: Die Menu Link Color in den Twentig Options
Um Abhilfe zu schaffen, könnte man im Bereich Zusätzliches CSS die Farbe der Menülinks anders definieren, aber dazu muss man natürlich ein bisschen CSS können.
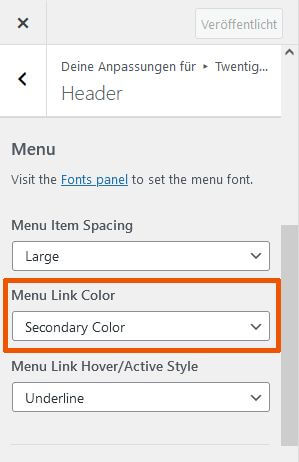
Dank Twentig geht das aber auch komplett ohne CSS-Kenntnisse, denn etrwas versteckt gibt es eine eigene Option für dieses Problem: Unter Twentig Options > Header > Menu > Menu Link Color kann man statt der Akzentfarbe (im englischen Primary Color) einfach Secondary Color (oder auch die Text Color) aktivieren:

Wählt man die Secondary Color, dann definiert Twentig automatisch eine Kontrastfarbe zum Hintergrund des Menüs. In meinem Fall hat das super funktioniert: Statt in Blau wird mein Menü nun in Weiß angezeigt:

Falls die automatisch generierte Farbe nicht gefällt: Um eine eigene Secondary Color zu definieren, muss dann selbst Zusätzliches CSS schreiben.
Im Supportforum von Twentig gibt es dazu diesen Thread:
Dort gibt es auch ein konkretes Beispiel.
Praktisch: Die »CSS library«
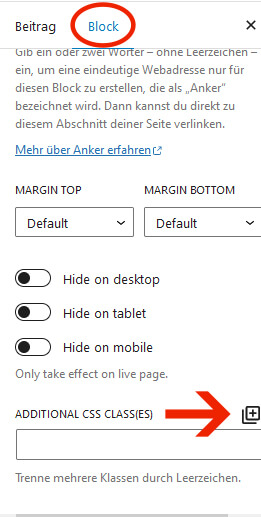
Auch an anderer Stelle nehmen die Entwickler von Twentig einem das Schreiben eigener CSS-Anweisungen ab, aber auch diese Funktion zum weiteren Gestalten von Blöcken ist gut versteckt. Diesmal in den Block-Einstellungen in der rechten Seitenleiste, ganz unten unter Erweitert > ADDITIONAL CSS CLASS(ES) über das Symbol mit dem Pluszeichen:

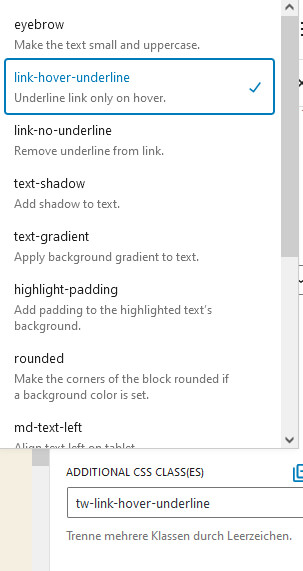
In diesem CSS library genannten Bereich gibt es mehrere fertige CSS-Klassen, die man dem jeweils markierten Block nur noch zuweisen muss. Hier ein Ausschnitt aus der CSS-Bibliothek für Textblöcke:

Für Bilder stehen wieder andere Abkürzungen für häufig vorkommende Designwünsche zur Verfügung, die nicht schon durch die weiter oben stehenden Standard-Optionen (Stile etc.) abgedeckt werden:

Da haben die Entwickler von Twentig also super mitgedacht und einiges aus dem Design-Alltag vorhergesehen. Wer überhaupt kein CSS kann und nicht weiß nicht, wie Klassen funktionieren, kann versuchen, sich an den Beschreibungen der einzelnen Optionen zu orientieren. Wirklich Einsteiger-kompatibel ist diese Funktion aber vermutlich nicht. Probieren Sie es einfach mal aus. Viel Spaß dabei!

Schreibe einen Kommentar