In WordPress 5.9 gibt es einige sehr nützliche Verbesserungen für den Block-Editor und das neue Standard-Theme Twenty Twenty-Two, das den ersten Schritt in die zweite Phase von Gutenberg wagt.
Was das alles konkret bedeutet, steht in diesem Beitrag.
Inhaltsverzeichnis
- Allgemeine Neuerungen für den Block-Editor
- WordPress 5.9 ist der erste Schritt in die zweite Phase von Gutenberg
- Fazit: WordPress 5.9 verbessert den Block-Editor und bietet ein solides Fundament für die Zukunft
- Weitere Quellen zu WordPress 5.9 und Full Site Editing
Allgemeine Neuerungen für den Block-Editor
In WordPress 5.9 gibt es zahlreiche nützliche Neuerungen, die unabhängig vom verwendeten Theme allen Nutzern zur Verfügung stehen. Die Wichtigsten möchte ich im Folgenden kurz vorstellen, aber es gibt noch jede Menge andere wie z. B. zur Typografie.
Listenansicht de Luxe: verschachtelte Blöcke und Drag & Drop
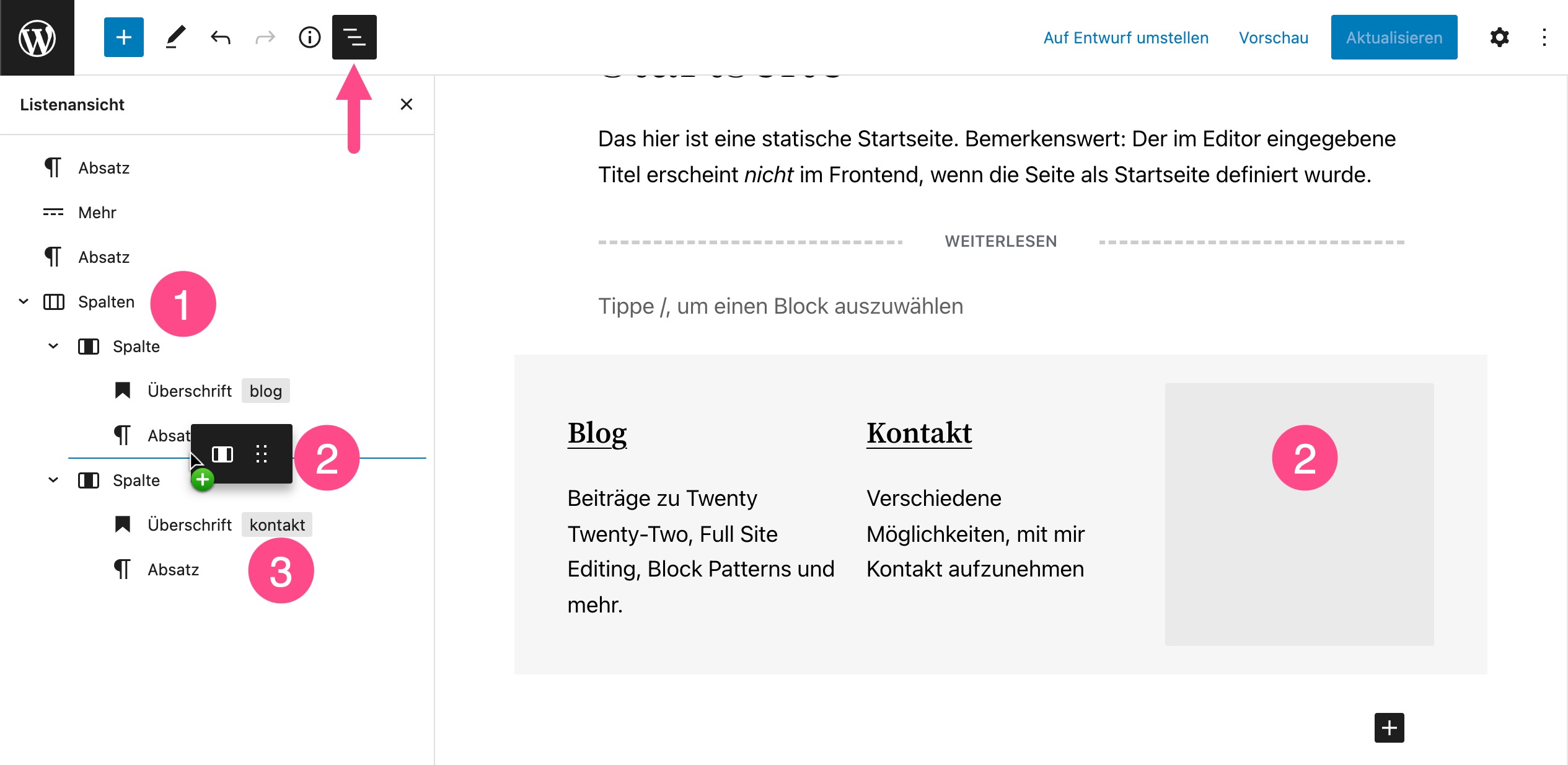
Die neue Listenansicht im Block-Editor ist für mich eines der absoluten Highlights von WordPress 5.9. Es gibt drei neue Funktionen, die die alltägliche Arbeit im Block-Editor deutlich vereinfachen:
- Ein- und Ausklappen von verschachtelten Blöcken. Der Spalten-Block ist aufgeklappt, sodass die darin enthaltenen Blöcke vom Typ Spalte sichtbar sind.
- Blöcke per Drag & Drop verschieben. In der Listenansicht wird mit der Maus per Drag & Drop die dritte Spalte vor die zweite Spalte verschoben.
- IDs für Überschriften werden angezeigt. Rechts neben dem Block wird die ID einer Überschrift, die als HTML-Anker genutzt werden kann, hellgrau hinterlegt dargestellt. Die IDs werden von WordPress automatisch vergeben, können aber manuell geändert werden.

Die Listenansicht mausert sich mit diesen Verbesserungen zu einem sehr nützlichen Werkzeug. Besonders beim Bearbeiten von längeren Dokumenten oder komplexeren Layouts mit verschachtelten Blöcken ist die neue Listenansicht eine große Hilfe.
Galerie-Block: alle Bilder einzeln verlinken und gestalten
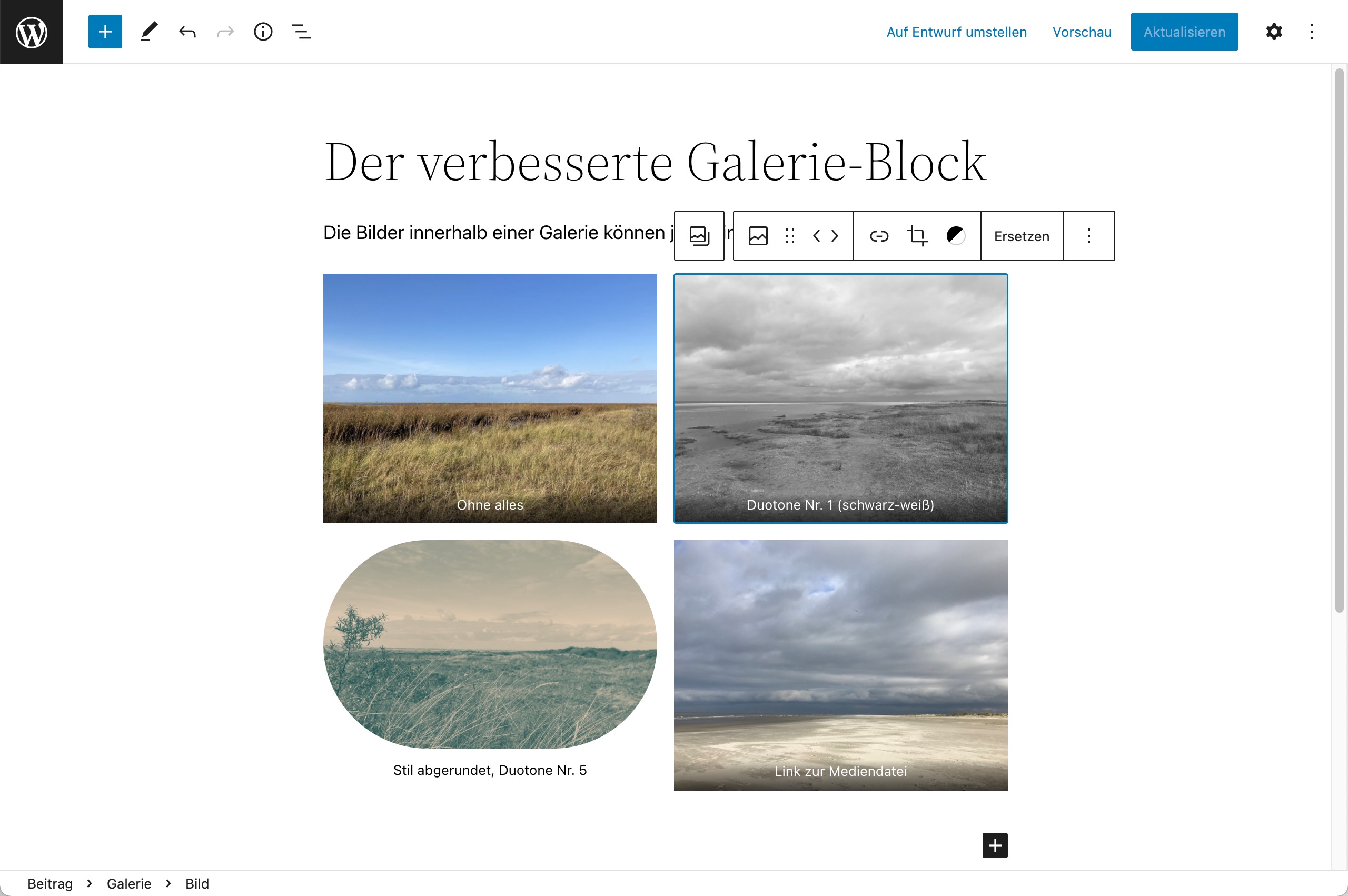
Der Galerie-Block wurde grundlegend überarbeitet und deutlich verbessert. Bisher konnte man einzelne Bilder in einer Galerie nur sehr eingeschränkt bearbeiten und ihnen weder Links zuweisen noch ihr Aussehen mit Stilen oder Effekten verändern.
Diese Einschränkungen führten dazu, dass Nutzer statt einer Galerie oft einzelne Bild-Blöcke in einem mehrspaltigen Layout arrangierten. Ein solcher Workaround ist mit dem neuen Galerie-Block überflüssig.
Die folgende Abbildung zeigt eine Galerie, in der alle vier einzelnen Bilder unterschiedlich bearbeitet und verlinkt wurden.

Die Reihenfolge der Bilder in einer Galerie können Sie jetzt über die Block-Symbolleiste im Editor selbst ändern. Dazu markieren Sie das gewünschte Bild und klicken dann in der Block-Symbolleiste auf das Symbol < bzw. > und ein Bild nach links bzw. rechts zu verschieben.
Blöcke gestalten mit Abständen und Rahmenlinien
Falls Sie ein bisschen CSS können, werden Sie das Box-Modell kennen und haben Eigenschaften wie padding, border und margin beim Gestalten von Blöcken bisher wahrscheinlich schmerzlich vermisst. Das ist demnächst zumindest für einige Blöcke vorbei …

Innenabstand (padding) und Außenabstand (margin) gestalten
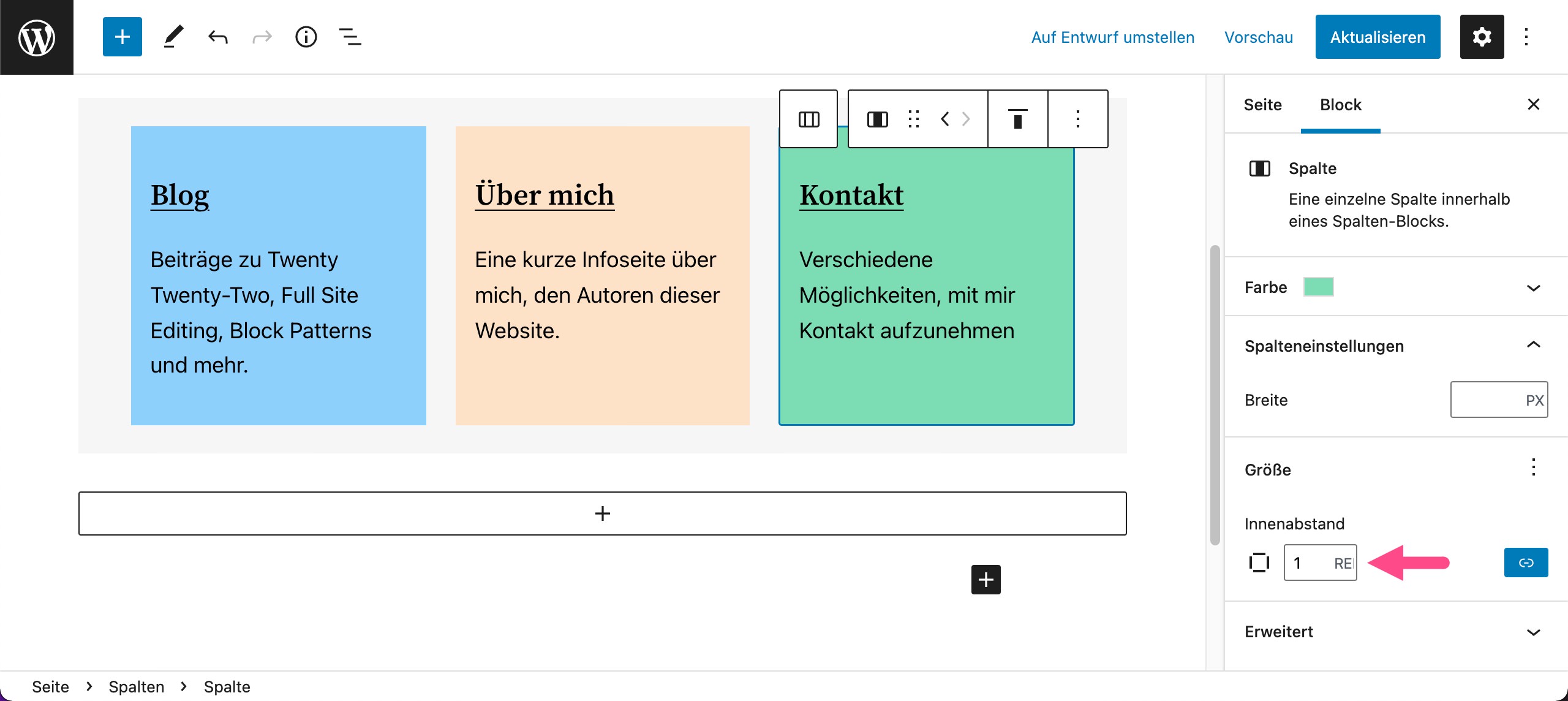
In WordPress 5.9 gibt es in der Seitenleiste mit den Block-Einstellungen bei ausgesuchten Blöcken einen neuen Abschnitt namens Größe, in dem Sie Bedienelemente zur Definition von Innen- und Außenabstand finden.
Die folgende Abbildung zeigt einen Spalten-Block, bei dem die Spalten eine Hintergrundfarbe und einen Innenabstand von 1rem bekommen haben.

Rahmenlinie (border): Breite, Stil, Farbe, und abgerundete Ecken
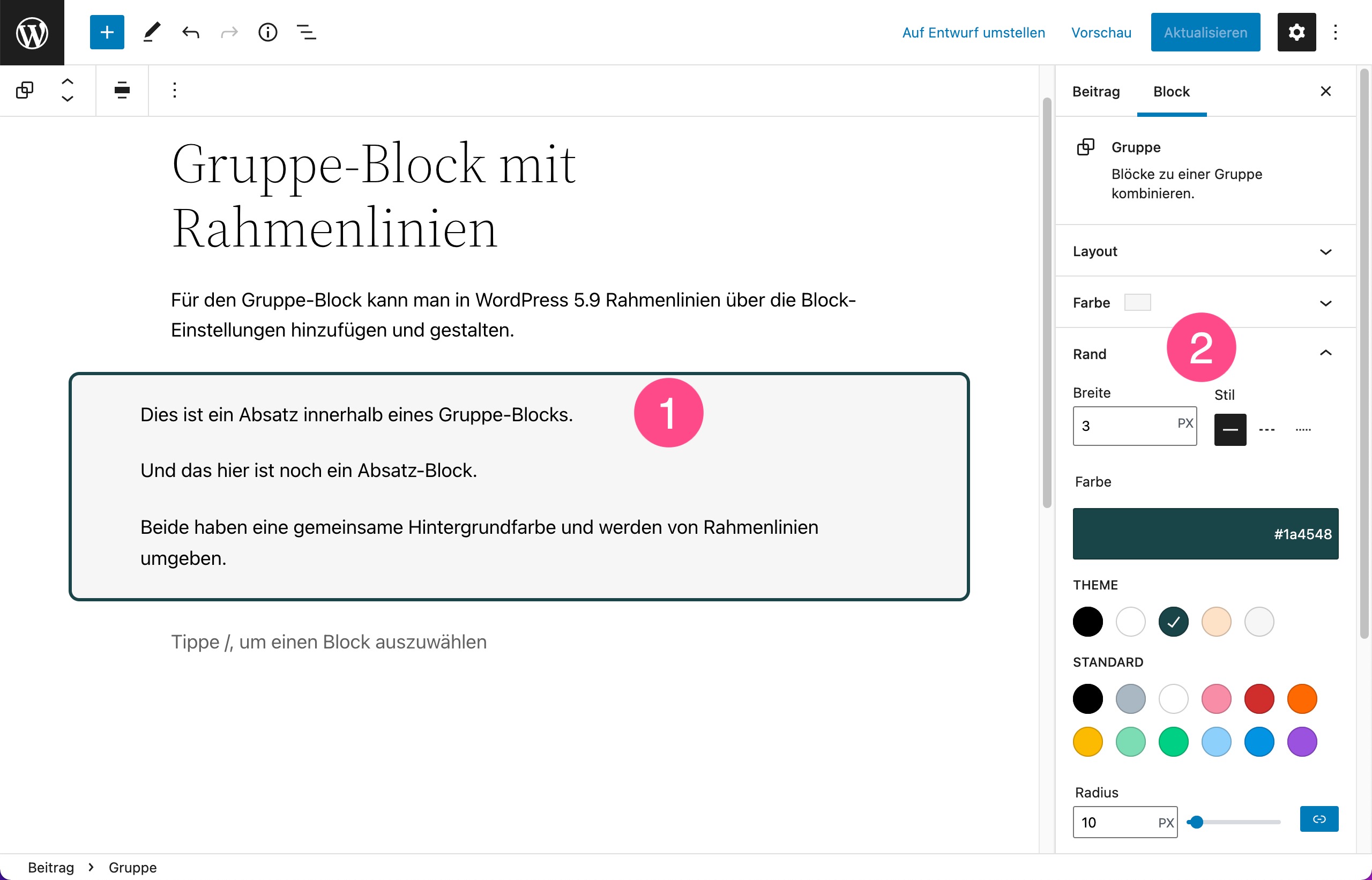
Auch die Gestaltung von Rahmenlinien hält langsam aber sicher Einzug in den Block-Editor, und beim Standardblock Gruppe kann man das Feature bereits ausprobieren.
Beim Gruppe-Block (1) gibt es in der Seitenleiste mit den Block-Einstellungen einen Abschnitt Rand (2), in dem man die Breite der Rahmenlinien definieren und ihr einen Stil, eine Farbe sowie einen Radius für abgerundete Ecken zuweisen kann.

Block-Vorlagen erkunden mit einer ganzseitigen Vorschau
Block-Vorlagen gibt es seit WordPress 5.5, und sie ermöglichen es, komplexe vorgefertigte Block-Layouts mit einem Klick einzufügen.
In WordPress 5.9 gibt es im Register einen neuen Button Erkunden, der eine eine ganzseitige Vorschau aufruft, die das Sichten und Kennenlernen der verfügbaren Block-Vorlagen enorm erleichert.

Bei der Suche nach Block-Vorlagen mit der Suchfunktion im Block-Editor wird jetzt außerdem auch das brandneue Vorlagen-Verzeichnis auf wordpress.org/patterns durchsucht.
Verbesserte Performance beim Laden von Bildern
In WordPress 5.9 gibt es diverse Optimierungen bezüglich der Performance von WordPress-Websites, und die Wichtigste betrifft das Laden von Bildern.
Das in WordPress 5.5 eingeführte Lazy Loading galt für alle Bilder. In WordPress 5.9 wird jetzt das erste Bild sofort geladen und Lazy Loading nur auf alle folgenden Bilder auf der Seite angewendet.
Durch diese simple Maßnahme werden Seiten bis zu 30% schneller dargestellt.
WordPress 5.9 ist der erste Schritt in die zweite Phase von Gutenberg
Die bisher gezeigten Neuerungen rund um den Block-Editor stehen unabhängig vom verwendeten Theme für alle Nutzer zur Verfügung, aber die eigentliche Neuerung von WordPress 5.9 ist der erste Schritt in die zweite Phase von Gutenberg.
Falls Sie jetzt lauter Fragezeichen im Kopf haben: Gutenberg ist die Zukunft von WordPress und der Codename für ein Projekt, das WordPress in vier Phasen Schritt für Schritt einem grundlegenden Wandel unterzieht:
- Easier Editing: einfachere Bearbeitung von Inhalten mit dem Block-Editor
- Customization: Anpassung von Header, Footer und Navigation mit Blöcken
- Collaboration: Gemeinsames Bearbeiten von Inhalten (evtl. ab 2023 oder so)
- Multi-Lingual: Mehrsprachige Websites ohne zusätzliche Plugins (irgendwann mal)

Phase 1 ist »Easier Editing«: Blöcke im Inhaltsbereich
Kernstück von Phase 1 ist der Block-Editor, mit dem man Inhalte für Beiträge und Seiten erstellen und gestalten kann. Er war im Dezember 2018 in WordPress 5.0 das erste Mal dabei und in den letzten drei Jahren zu einem brauchbaren Werkzeug gereift.
Zur Anpassung der anderen Bereiche einer Website wie z. B. Header, Footer und Navigation benutzte man in Phase 1 aber nach wie vor den Customizer, Menüs und Widgets, und das ändert sich jetzt in WordPress 5.9, wenn man ein block-basiertes Theme aktiviert.
Phase 2 ist »Customization«: Blöcke in allen Bereichen
Phase 2 begann ganz vorsichtig in WordPress 5.8 mit Blöcken in Widget-Bereichen, geht aber jetzt in WordPress 5.9 mit Block-Themes erst so richtig los. Dabei gibt es grundlegende Änderungen bei der Funktionsweise von Themes und der damit verbundenen Anpassung einer WordPress-Website an die eigenen Design-Wünsche.
Blöcke können in Phase 2 nicht mehr nur im Inhaltsbereich eingesetzt werden, sondern auch zur Gestaltung anderer Seitenbereiche wie Header, Footer und Navigation. Daher spricht man häufig auch von Full Site Editing (FSE):
Full site editing is a set of new WordPress features: Block themes, template editing, site blocks, and global styles
Carolina Nymark auf fullsitediting.com
Voraussetzung für Full Site Editing ist ein Block-Theme. Das neue Standard-Theme Twenty Twenty-Two, das zusammen mit WordPress 5.9 ausgeliefert wird, ist ein solches Block-Theme, aber ansonsten gibt es noch nicht wirklich viele davon:
- Im Theme-Verzeichnis stehen heute 9.174 Themes zur Verfügung.
- Heute haben 54 davon den Tag »Full Site Editing«, der sie als block-basiertes Theme kennzeichnet.
- Die anderen 9.120 Themes sind traditionelle WordPress-Themes.
Wenn man eines dieser über neuntausend traditionellen Themes aktiviert, bleibt WordPress 5.9 quasi in Gutenberg Phase 1 stehen, und die Anpassung der Site erfolgt wie gewohnt über Customizer, Menüs und Widgets.
»Full Site Editing« in WordPress 5.9
Block-Themes und Full Site Editing sind eine gute Idee und die Zukunft von WordPress, aber Matt Mullenweg hat von vornherein versucht, die Erwartungen an WordPress 5.9 etwas zu dämpfen. Auf seiner alljährlichen Keynote State of the Word im Dezember 2021 sagte er folgendes:
With 5.9 … we are at the MVP, the Minimum Viable Product of this customization phase of Gutenberg.
Matt Mullenweg – State of the Word (bei 50:54min)
Wikipedia beschreibt ein Minimum Viable Product als »die erste minimal funktionsfähige Iteration eines Produkts, die dazu dient, möglichst schnell aus Nutzerfeedback zu lernen und so Fehlentwicklungen an den Anforderungen der Nutzer vorbei zu verhindern«. Ein MVP ist also eine Art erster Prototyp und der Anfang einer grundlegenden Änderung, nicht der Endpunkt.
Anders ausgedrückt: Full Site Editing in WordPress 5.9 ist ein Auto mit Antrieb und vier Rädern. Kein Tesla, sondern eher ein Trabi mit Elektromotor.
Man kann damit experimentieren, Spritztouren machen und schauen, wie so ein Elektro-Auto überhaupt funktioniert, aber wenn man auf dem schnellsten Wege zur eigenen Website will, gibt es effektivere Transportmittel.
Fazit: Einsteiger sind zur Erstellung ihrer Website mit einem traditionellen Theme wie Twenty Twenty definitiv besser dran. Beliebte Themes wie GeneratePress oder Kadence sind, um in der E-Auto-Metapher zu bleiben, eine Art Hybrid: traditionelle Themes mit Block-Plugins, die trotzdem sowas wie Full Site Editing ermöglichen.
Fazit: WordPress 5.9 verbessert den Block-Editor und bietet ein solides Fundament für die Zukunft
Weitere Quellen zu WordPress 5.9 und Full Site Editing
Zum Abschluss möchte ich Ihnen noch einige nützliche Videos, Beiträge und Tutorials zeigen, die mir beim Verstehen von Full Site Editing und Twenty Twenty-Two geholfen haben. Die Liste wird bestimmt noch erweitert.
»WordPress 5.9 Overview« von Ellen Bauer (Elma Studio)
Ellen Bauer, die als Elma Studio zusammen mit ihrem Partner Manuel seit vielen Jahren WordPress-Themes entwickelt, hat einen halbstündigen Videorundgang zu WordPress 5.9 aufgenommen, dessen Schwerpunkt auf Full Site Editing und Twenty Twenty-Two liegt.
Man merkt, dass Ellen wirklich weiß wovon sie redet, und nach dieser halben Stunde haben Sie eine sehr gute Vorstellung davon, was mit Full Site Editing möglich werden wird.
Tutorials auf »Learn WordPress«
Auf learn.wordpress.org gibt es zwei gute Tutorials zu Global Styles und Full Site Editing.
Video zu »Global Styles« (Stile)
Zum Kennenlernen der Global Styles gibt es auf Learn WordPress ein sechsminütiges Video, das die Funktion anhand von Twenty Twenty-Two sehr schön erläutert.
Kurs zu »Full Site Editing«
Ebenfalls auf Learn WordPress gibt es einen Kurs zu Full Site Editing mit Twenty Twenty-Two:
Der Kurs besteht aus vier Teilen mit insgesamt 15 Lektionen:
- Introduction to Full Site Editing (FSE). Im ersten Teil lernen Sie die wichtigsten Begriffe kennen und erstellen eine Test-Site mit Local WP (online mit TasteWP geht natürlich auch).
- Block-Themes. Im zweiten Teil erfahren Sie, was ein Block-Theme ist und installieren dann Twenty Twenty-Two.
- Block Patterns (Vorlage) In Teil 3 lernen Sie einige Blockvorlagen von Twenty Twenty-Two kennen. Danach ändern Sie im Editor beta die Beitragsseite (Template Home), indem Sie die vorhandenen Blöcke entfernen und einige Block-Vorlagen einfügen.
- Styles (Stile). Im letzten Teil sehen Sie, wie Sie mit der Seitenleiste Stile das Aussehen der gesamten Website und einzelner Blöcke ändern.
Nach diesem Grundkurs bekommen Sie eine gute Idee davon, was Full Site Editing ist.
Weitere Beiträge zu »Full Site Editing«
Die unermüdliche Birgit Pauli-Haack hat in der Gutenberg Times eine phantastische Reading List mit Quellen zum Thema Full Site Editing und Block-Themes zusammengestellt:
Der immer lesenswerte Justin Tadlock von WP Tavern hat unter anderem folgende Beiträge zu Block-Themes und WordPress 5.9 geschrieben:
- What Are Block Themes? What You Need To Know Before WordPress 5.9
- WordPress 5.9 “Josephine” Released, Introduces Full Site Editing and New Twenty Twenty-Two Default Theme
Falls Sie es probieren möchten: Viel Spaß beim Kennenlernen von Full Site Editing.

Schreibe einen Kommentar