In WordPress 5.9 erschien das neue Standard-Theme Twenty Twenty-Two, das als Block-Theme den ersten Schritt in die zweite Phase von Gutenberg wagt, und das ich Ihnen in diesem Beitrag kurz vorstellen möchte.
Inhaltsverzeichnis
- Twenty Twenty-Two im Theme-Verzeichnis
- Ein Klick: Test-Website mit vorinstalliertem Twenty Twenty-Two erstellen
- Das Frontend von Twenty Twenty-Two
- Block-Editor: Inhalte mit Block-Vorlagen erstellen und gestalten
- Full Site Editing: Theme anpassen ohne Customizer
- Fazit: (Noch?) Nicht für Einsteiger
- Know-how: Die technische Seite von Block-Themes
Twenty Twenty-Two im Theme-Verzeichnis
Der folgende Link bringt Sie zur Theme-Homepage von Twenty Twenty-Two im Theme-Verzeichnis auf wordpress.org:
Dort wird das Theme kurz beschrieben und man bekommt einen guten ersten Eindruck.

Ein Klick: Test-Website mit vorinstalliertem Twenty Twenty-Two erstellen
Mit TasteWP.com können Sie in Sekundenschnelle eine kostenlose WordPress-Website erstellen. Wenn Sie Twenty Twenty-Two in einer Test-Website selbst ausprobieren möchten, klicken Sie einfach auf den folgenden Button:
Wenige Sekunden später haben Sie eine Test-Website mit vorinstalliertem Twenty Twenty-Two, in der Sie nach Herzenslust experimentieren können. Die Site wird nach zwei Tagen automatisch gelöscht.
Das Frontend von Twenty Twenty-Two
Mit der folgenden Demo können Sie sich das Frontend von Twenty Twenty-Two auch ganz ohne eigene WordPress-Installation anschauen:
Das Frontend von Twenty Twenty-Two ist schlicht, hübsch und mit fliegenden Vögeln. Die folgende Abbildung zeigt die Seite »About« in der Demo-Version.

Andere Seiten, wie die Seite »Event« in der folgenden Abbildung, haben hingegen einen hellen Header.

Block-Editor: Inhalte mit Block-Vorlagen erstellen und gestalten
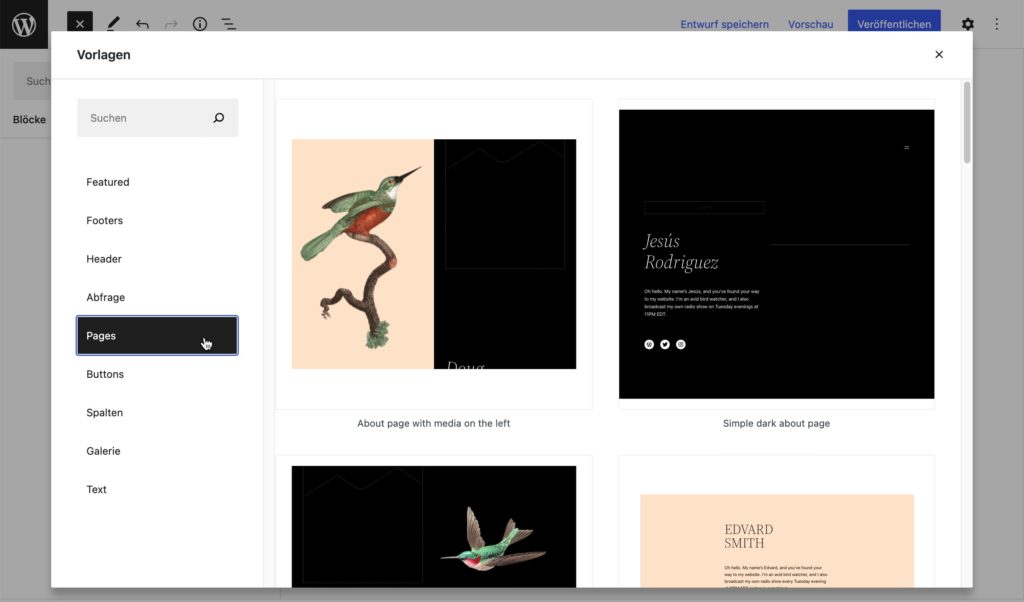
Das Herzstück von Twenty Twenty-Two sind die mitgelieferten fertigen Block-Vorlagen, die im Block-Editor auf ihre Entdeckung warten.
Diese Vorlagen, im Englischen Patterns genannt, sollte man sich vor dem Hinzufügen von Inhalten unbedingt in aller Ruhe näher anschauen sollte, denn sie sind zum Teil echt toll und können eine Menge Arbeit ersparen.

Full Site Editing: Theme anpassen ohne Customizer
Das Hinzufügen von Inhalten im Block-Editor für Beiträge und Seiten ist in Twenty Twenty-Two nicht viel anders als in klassischen Themes, aber wirklich revolutionär wird es, wenn man das Theme im Menü Design anpassen möchte.
Twenty Twenty-Two ist ein Block-Theme, und in Block-Themes gibt es im Menü Design keinen Customizer, keine Menüs und keine Widgets mehr, sondern nur noch einen einzigen Menüpunkt mit dem schönen Namen Editor beta.
Dieser Editor ermöglicht die Anpassung aller Bereiche des Themes. In der folgenden Abbildung wurde Twenty Twenty-Two bereits ein bisschen angepasst, aber die Arbeit mit dem Editor ist nicht wirklich intuitiv.

In der Abbildung sehen Sie die folgenden Werkzeuge:
- Mitten auf der Seite ist der Site-Editor, mit dem Sie die Website gestalten können. Es gibt jede Menge Templates zur Auswahl sowie neue Blöcke wie Website-Titel, Website-Untertitel, Website-Logo, Navigation und mehr, aber nicht nur als Einsteiger steht man erst einmal davor wie Ochs‘ vorm Berg und hat hauptsächlich viele Fragezeichen im Kopf.
- Einfacher zu verstehen sind die Stile (english Styles) in der Seitenleiste rechts. Damit können Sie für die gesamte Website oder für einzelne Blöcke zahlreiche Einstellungen zur Typografie und zu Farben ändern. Falls Sie es probieren: die Hintergrundfarbe des Headers können Sie in Stile nicht ändern. Dazu müssen Sie den Header im Block-Editor markieren und dann in den Block-Einstellungen die Hintergrundfarbe anpassen.
- Mit einem Klick auf das WordPress-Symbol links oben erscheint nicht wie sonst die WP-Admin-Oberfläche, sondern eine schwarze Seitenleiste, in der man auswählen kann, was im Editor bearbeitet werden soll:
Website(das ist die Startseite),TemplatesoderTemplate-Teile. Zurück zu WP-Admin kommt man mit dem LinkDashboard, der tatsächlich das Dashboard aufruft (und nicht das Menü Design).
In der schwarzen Seitenleiste gibt es die Optionen Website, Template und Template Parts, die für Einsteiger wahrscheinlich nicht sehr aussagekräftig sind. Kurzform:
- Website ruft den Site-Editor auf
- Templates sind Vorlagen für WordPress-Seitentypen.
- Template Parts sind Teile davon wie z. B. Header und Footer, die in mehreren Templates verwendet werden können.
Fazit: (Noch?) Nicht für Einsteiger
Man schreibt im Editor beta zur Anpassung der Website zwar keinen Code, aber um die Site sinnvoll anpassen zu können, gibt es zwei Voraussetzungen, die Einsteiger in den meisten Fällen nicht erfüllen werden:
- Man muss den Block-Editor und vor allem die Arbeit mit mehrfach verschachtelten Blöcken wirklich gut beherrschen.
- Man muss ein zumindest grundlegendes Verständnis von Templates und Template-Teilen haben.
Die Möglichkeiten tendieren mit Full Site Editing gegen unendlich, aber der Editor beta ähnelt im jetzigen Zustand eher einer Kettensäge:
- Für Theme-Entwickler liegt der Baum im Nu da, wo sie ihn haben wollen.
- Für Einsteiger hingegen ist die Unfallgefahr groß und die Site kaputt.
Man kann zwar alle versehentlichen Änderungen wieder zurücksetzen, aber die Anpassung mit dem in klassischen Themes vorhandenen Customizer ist momentan deutlich intuitiver und einsteigerfreundlicher.
Know-how: Die technische Seite von Block-Themes
Zur Technik von Block-Themes finden Sie z. B. im folgenden Beitrag auf kinsta.com weitere Informationen:
Dort werden technische Details zu Editor, zu Global Styles (Stile) und zur für Block-Themes so wichtigen Datei theme.json erläutert.

Schreibe einen Kommentar