Einstieg in WordPress
Der Weg zur eigenen Website
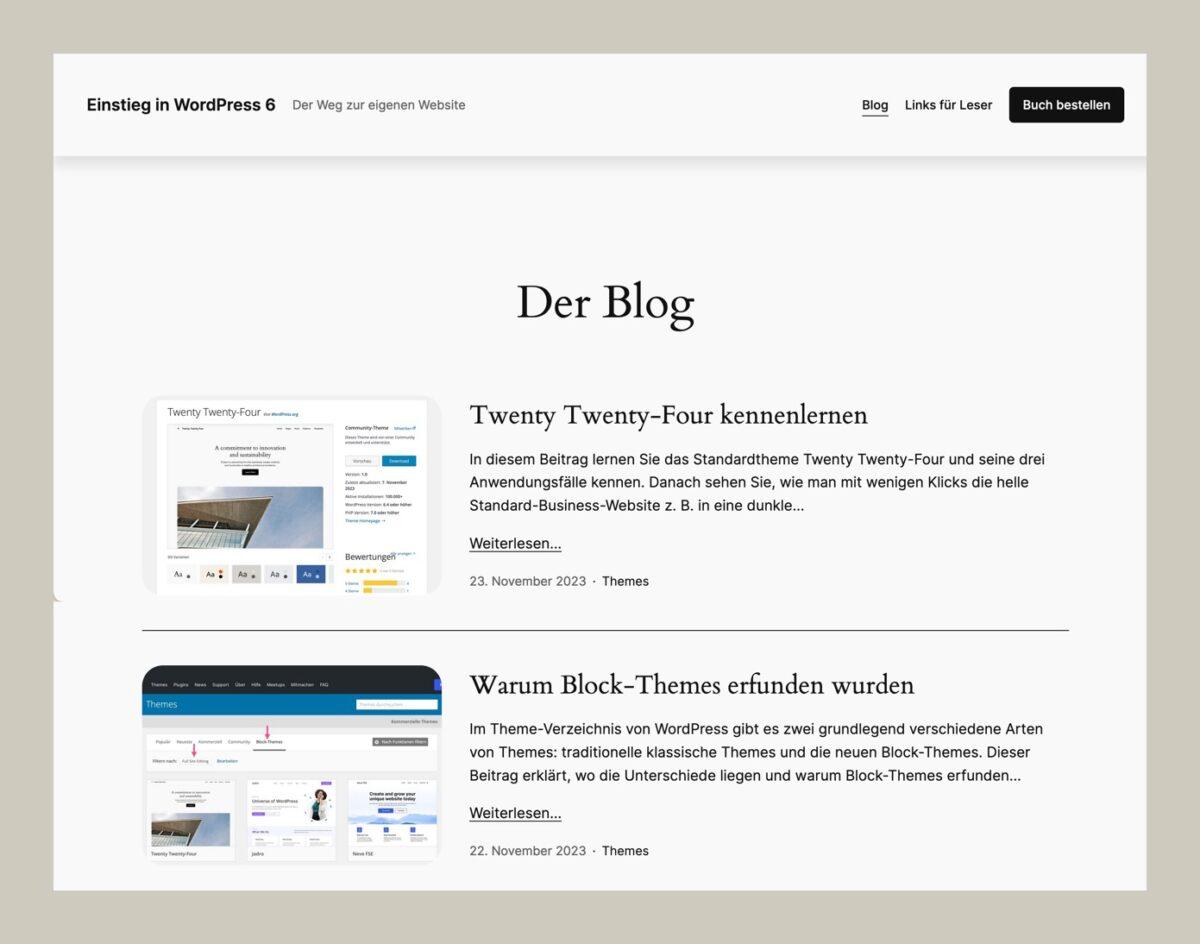
Der Blog
Sie sehen alle Beiträge zu allen Themen.
-
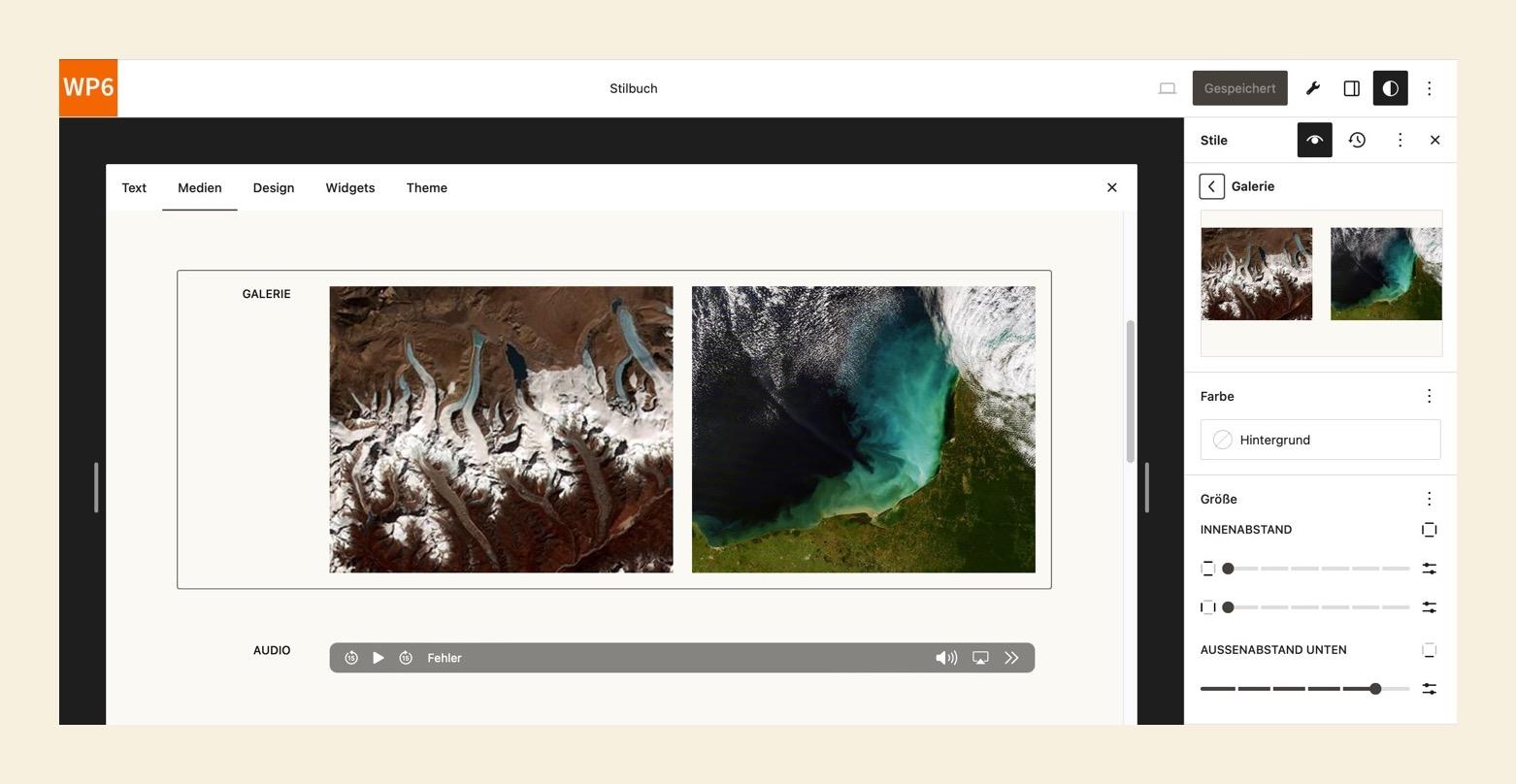
Twenty Twenty-Four: Galerie anpassen
·
In Twenty Twenty-Four hat der Galerie-Block einen etwas zu gut gemeinten Außenabstand nach unten. Mit dem Stilbuch können Sie das mit wenigen Klick beheben.
-
Twenty Twenty-Four: So verlief der Umstieg
·
in ThemesIn den letzten Tagen habe ich diese Website auf Twenty Twenty-Four umgestellt, und in diesem Beitrag beschreibe ich die dabei gemachten Erfahrungen. Vorab: Die Umstellung hat echt Spaß gemacht, und…
-
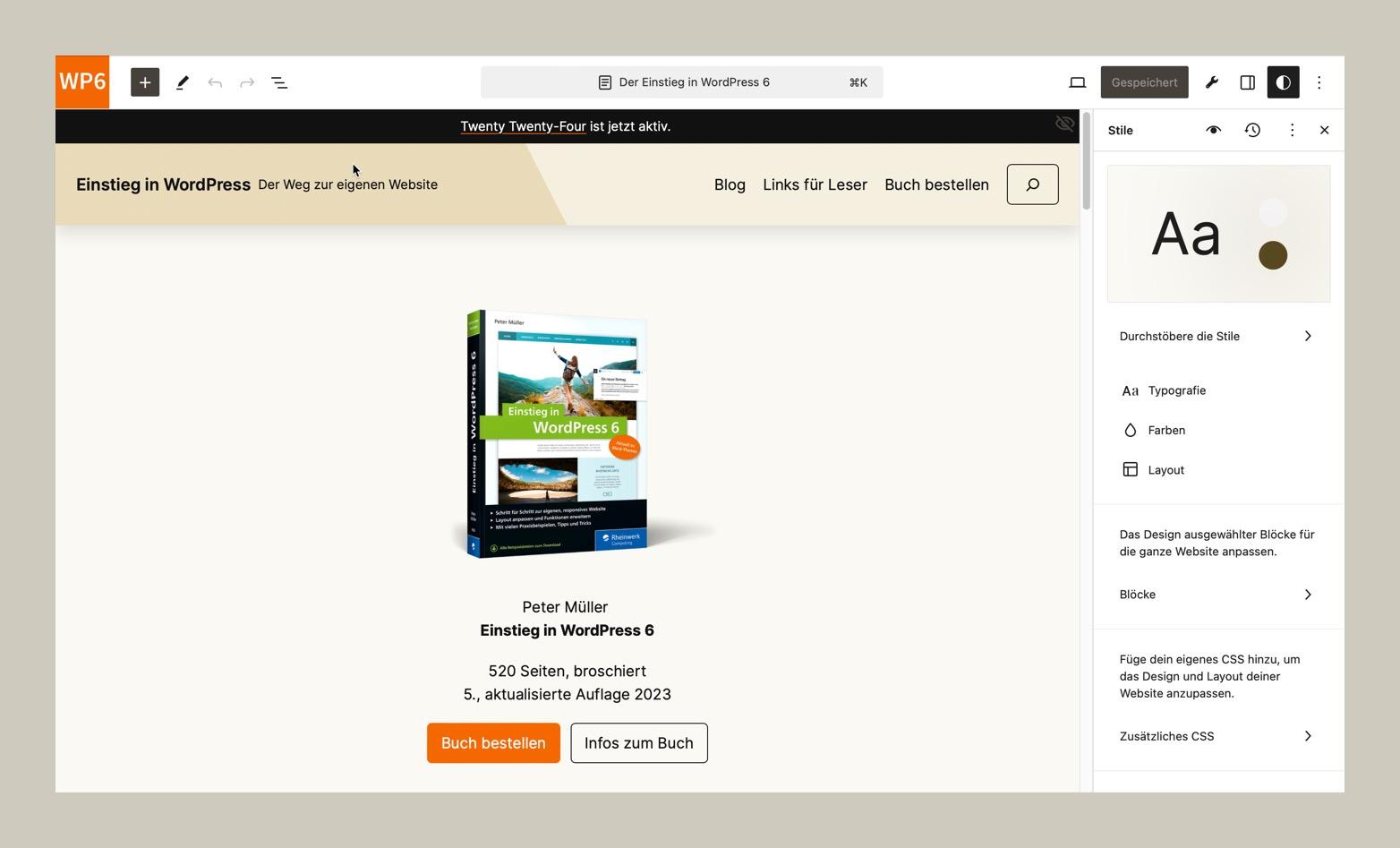
Twenty Twenty-Four: Stile anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man im Website-Editor mit den Stilen Typografie, Farben und Layout gestaltet und als neue Stil-Variation abspeichert. Das funktioniert nicht nur in Twenty Twenty-Four, sondern…
-
Zusammenfassung: State of the Word 2023
·
Die State of the Word ist eine jährliche Veranstaltung, in der Matt Mullenweg und sein Team auf das vergangene Jahr zurückschauen und die Pläne für das nächste Jahr erläutern. Dieses…
-
Twenty Twenty-Four: Beitragsseite anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man das Template für die Beitragsseite anpasst, eine Vorlage für die Ausgabe der Beiträge findet und diese im Website-Editor einbindet. Für Twenty Twenty-Four gibt…
-
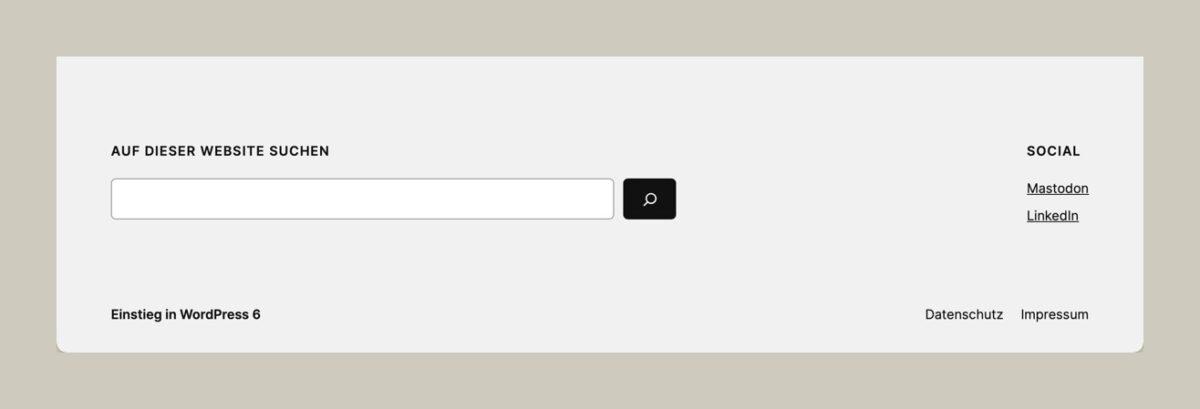
Twenty Twenty-Four: Footer anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man eine passende Footer-Vorlage findet und im Website-Editor so einbindet, dass sie automatisch auf allen Seiten erscheint. Das funktioniert nicht nur in Twenty Twenty-Four,…
-
Twenty Twenty-Four: Header anpassen
·
in ThemesIn diesem Beitrag sehen Sie, wie man eine passende Header-Vorlage findet und so im Website-Editor einfügt, dass sie auf allen Seiten erscheint. Das funktioniert nicht nur in Twenty Twenty-Four, sondern…
-
Twenty Twenty-Four: Gedanken zum Umstieg
·
in ThemesSchlagwörter: Block-Themes, Full Site Editing, Top-Beiträge, Twenty Twenty, Twenty Twenty-Four, Website-EditorDiese Website lief bis vor kurzem mit dem klassischen Theme Twenty Twenty, aber langsam war die Zeit reif für den Umstieg auf ein Block-Theme wie Twenty Twenty-Four (TT4). In diesem…
-
Anpassungen speichern mit »Block-Theme erstellen«
Mit dem Plugin Block-Theme erstellen kann man Änderungen an Block-Themes als Stil-Variation, Child-Theme oder neues Block-Theme speichern. Dieser Beitrag zeigt, warum das eine gute Idee sein kann und wann welche…