Beim Erstellen einer WordPress-Website sollte man früher oder später dafür sorgen, dass Blogartikel oder sonstige Inhalte der Website möglichst einfach via Social Media weitergesagt werden können. Außerdem sollte man dem Besucher seiner Website das Auffinden der Social-Media-Präsenzen, die zur Website gehören, erleichtern.
Beides geschieht meist mit den Logo-Symbolen, die die einzelnen Netzwerke genau dafür anbieten. Das kann gerade Einsteiger aber schnell verwirren: Was ist was und wie unterscheidet man sie auf der Website?
Inhaltsverzeichnis
- Share-Buttons zum Weitersagen
- »Follow Me« – Social Icons
- Braucht man das alles wirklich?
- Auf einen Blick
Share-Buttons zum Weitersagen
Natürlich kann man jede einzelne Seite im Web ganz einfach weiterempfehlen, indem man ihre URL aus der Adresszeile des Browsers kopiert und diese dann in der gewünschten Social-Media-Plattform per Hand in einen Beitrag einfügt. Per Smartphone geht es noch einfacher, denn dort gibt es diese Teilen-Option bereits im Browser.
Dasselbe kann man beim Erstellen einer Website mit dem Einsatz von sogenannten Share-Buttons, also Schaltflächen zum Teilen von Inhalten, anbieten.
Das Plugin »Shariff Wrapper«
Wenn man im WordPress-Pluginverzeichnis nach entsprechenden Lösungen sucht, findet man viele verschiedene Ergebnisse. Was die meisten davon jedoch gemeinsam haben, ist, dass sie nicht DSGVO-konform sind, also nicht den rechtlichen Vorgaben entsprechen. Das liegt daran, dass sie auf Skripten basieren, die dafür sorgen, dass die IP-Adresse eines Besuchers bereits an das betreffende Netzwerk gesendet wird, wenn er nur auf die Seite kommt. Also noch bevor er den betreffenden Button angeklickt hat.
Um dieses ungefragte Nach-Hause-Telefonieren zu verhindern, gibt es Plugins, die statt solcher Skripte statische Links verwenden. Die machen erst dann etwas, wenn man sie wirklich anklickt, und sind damit DSGVO-konform. Am besten ist dafür das Plugin Shariff Wrapper, dessen Einrichtung auch im Buch erläutert wird.

Im Gegensatz zu den Social Icons, die gleich noch ausführlicher behandelt werden, ist es für die Auswahl der passenden Share-Buttons überhaupt nicht von Belang, ob es in den betreffenden Netzwerken auch Profile gibt, die zu Ihrer Website gehören.
Die richtigen Share-Buttons auswählen
Share-Buttons werden von den Besuchern genutzt, um etwas über ihre eigenen Profile weiterzusagen. Wenn ein Besucher also Ihren Blogbeitrag via Facebook weitersagen will, ist es irrelevant, ob Sie dort ein Profil haben. Es geht nur um Ihre Besucher und Besucherinnen.
Deshalb sollte man die Share-Buttons danach auswählen, wo andere wahrscheinlich gern Ihre Beiträge teilen würden, und dafür gibt es Nutzerstatistiken. Die besagen übrigens, dass am häufigsten Messengerdienste, v.a. Whatsapp, und erst dann der frühere Spitzenreiter Facebook genutzt werden, um Beiträge weiterzusagen. Demnach wäre es ratsam, mindestens folgende Share-Buttons zu verwenden:
Shariff Wrapper bietet außerdem noch die Messengerdienste Telegram und Threema an. Nicht wundern: Buttons für Dienste, von denen es keine Desktopversion gibt, werden auch nur mobil angezeigt.
Wenn das, was geteilt werden soll, auch im beruflichen Kontext von Belang sein könnte, sollten die beruflichen Netzwerke bei den Buttons nicht fehlen:
Als Erleichterung für diejenigen, die sich den Beitrag zum später Lesen merken oder zum zeitversetzten Teilen ablegen wollen, gibt es zum Beispiel auch noch
Das könnte dann zum Beispiel so aussehen:


(mit dem schwarzen Threema-Icon)
Mit diesen Buttons kann der Besucher dann – sofern er im betreffenden Netzwerk angemeldet ist – mit nur einem Klick eine Seite oder einen Beitrag von seinem Profil weiterempfehlen.
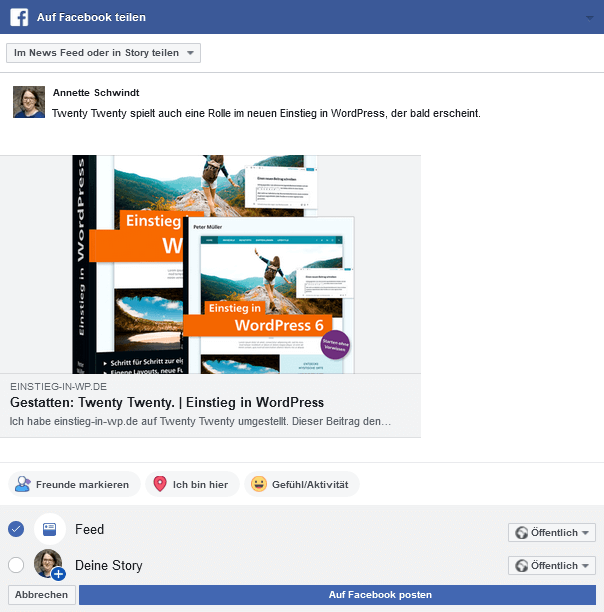
Auf Facebook sieht das dann etwa so aus:

Die Platzierung von Share-Buttons
Share-Buttons werden üblicherweise unter einem Blogbeitrag oder einer Seite platziert, manchmal auch darüber oder seitlich schwebend. In manchen Webdesigns haben sie die Farben der jeweils dazugehörigen Netzwerke, in anderen sind sie einfarbig und verändern sich erst beim Berühren mit der Maus oder gar nicht.
Wichtig ist, dass man als Website-Ersteller etwas wie »Diesen Beitrag weiterempfehlen«, oder »Weitersagen« dazu schreibt, und sie im Layout eindeutig von den ähnlich aussehenden Social Icons unterscheidbar macht.
»Follow Me« – Social Icons
Um dem Websitebesucher das Auffinden der Social-Media-Präsenzen zu erleichtern, die zu Ihrer Website/Ihrem Blog gehören, gibt es Social Icons. Sie sind als Wegweiser zu der jeweiligen Präsenz und nicht zum Weitersagen von Inhalten da.
Social Icons als Menü
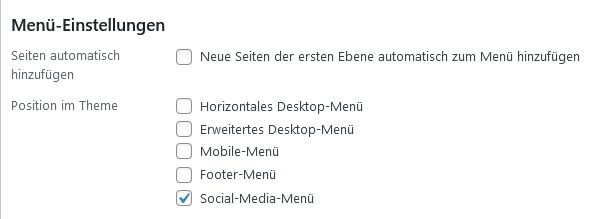
In vielen WordPress-Themes ist die Option für das Unterbringen von Social Icons schon eingebaut. So kann man zum Beispiel in Twenty Twenty ein eigenes Menü mit den Links zu seinen Social-Media-Präsenzen erstellen, das automatisch in Icons umgewandelt wird, wenn man die passende Menüposition dafür auswählt:

Twenty Twenty platziert die Icons dann im Footer der Website.
Social Icons als Block oder Plugin
Mit dem Block Social Icon oder mit einem Plugin wie Lightweight Social Icons kann man die Symbole frei als Block platzieren.
Um die Social Icons von den Sharebuttons optisch unterscheidbar zu machen, werden sie üblicherweise im Footer oder im Header platziert und einfarbig passend zur Website layoutet.

Wer ganz sicher gehen will, kann sie auch nur als Textlinks in einem Widget darstellen und »Folgen Sie mir auch auf« dazu schreiben. Wer nicht so viele Social-Media-Profile und Menüpunkte auf seiner Website hat, kann die Wegweiser zu Facebook und Co. auch direkt in der Websitenavigation unterbringen.
Icon für RSS-Feed nicht vergessen
Eine Besonderheit gilt es bei den Social Icons zu beachten: Neben den Links zu den Social-Media-Präsenzen ergänzt man hier üblicherweise auch einen Link zum RSS-Feed der Website, um anderen das Abonnieren der eigenen Blogbeiträge zu erleichtern.
In WordPress ist dieser Feed standardmäßig unter …/feed zu finden. Hier auf der Website also unter
https://einstieg-in-wp.de/feed
Diesen Link können Ihre Leser dann in einem Feedreader (feedly.com, oder in einer App wie flipboard) speichern, oder über Dienste wie follow.it oder ifttt.com selbständig per Mail abonnieren.
Braucht man das alles wirklich?
Eine Website allein nützt nicht viel, wenn es dazu keine Gespräche in Social Media gibt. Neben der Responsivität einer Website und ihrer Ladegeschwindigkeit sind nämlich die sogenannten Social Signals für das Ranking in den Suchmaschinen wichtig.
Das bedeutet: Je öfter ein Beitrag oder eine Seite in Social Media verlinkt wird und Interaktionen bekommt, umso besser ist das Suchmaschinen-Ranking.
Auf einen Blick
Sharebuttons und Social Icons haben verschiedene Einsatzgebiete:
- Über die Share-Buttons erleichtern Sie Ihren Besuchern das Weitersagen und damit das Erstellen eines Social Signals. Share-Buttons werden üblicherweise unter einem Beitrag oder einer Seite platziert.
- Social Icons sind Wegweiser zu den Social-Media-Profilen des Websitebetreibers und werden für gewöhnlich im Footer oder Header einer Website platziert. Sie erleichtern es, in die von Ihnen initiierten Gespräche einzusteigen, und zu erkennen, welches Profil getaggt/markiert werden sollte.
Share-Buttons und Social Icons helfen Ihnen bei Verbreitung und Auffindbarkeit und erzeugen Social Signals, die wichtig für Ihr Suchmaschinen-Ranking sind.