In WordPress 6.2 wurde der Site-Editor zur Anpassung von Block-Themes überarbeitet und er hat einige neue Funktionen erhalten. Dieser Beitrag zeigt die wichtigsten Änderungen auf einen Blick.
Inhaltsverzeichnis
- Alle Neuerungen in einem Video
- Übersichtlich: der Browse-Modus
- Neues bei den Stilen
- Neues beim Bearbeiten von Templates und Template-Teilen
- Fazit zu den Neuerungen beim Site-Editor
- Der Website-Editor in Aktion
- Beiträge zu WordPress 6.2
Die Neuerungen am Site-Editor sind nur relevant, wenn ein Block-Theme wie Twenty Twenty-Three aktiviert ist. Falls Sie mit ein klassisches Theme mit Customizer im Einsatz haben, ist die Lektüre dieses Beitrags optional, wie man so schön sagt.
Alle Neuerungen in einem Video
Das folgende Video zeigt in vier Minuten die in diesem Beitrag weiter unten beschriebenen Neuerungen beim Site-Editor in WordPress 6.2.
Übersichtlich: der Browse-Modus
Im Menü Design > Editor fallen zwei Dinge auf:
- Der (Site-)Editor kommt jetzt ohne den Zusatz „Beta“ daher.
- Nach dem Öffnen sieht der Site-Editor völlig anders aus als vorher.
Bisher wurde im Editor das Template der Startseite direkt zur Bearbeitung präsentiert. Stattdessen sieht man jetzt eine Art Übersicht:
- Links erscheint eine dunkle Seitenleiste, in der man
TemplatesundTemplate-Teileauswählen und zurück zum Dashboard gehen kann. - Rechts daneben wird in einem eigenen Frame jeweils das ausgewählte Dokument zur Ansicht präsentiert.
Diese neue Ansicht heißt Browse-Modus. Browse heißt durchstöbern oder durchsuchen, und im Browse-Modus kann man sich in aller Ruhe die vorhandenen Templates und Template-Teile anschauen. Zum Bearbeiten klickt man z. B. auf das im Frame rechts daneben angezeigte Dokument.

Neues bei den Stilen
Die Stile zur Gestaltung der gesamten Site sind gut versteckt, denn man muss zunächst ein beliebiges Template zur Bearbeitung im Editor öffnen.

Stil-Variationen in verkleinerter Vorschau
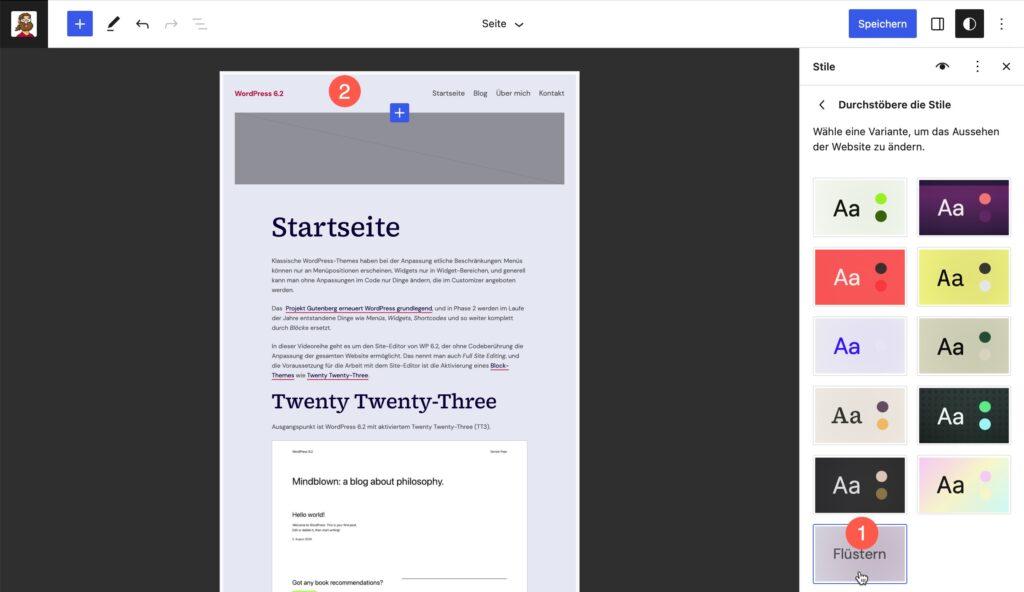
Block-Themes können sogenannte Stil-Variationen enthalten, die das Aussehen der Website komplett verändern. Im Bereich Durchstöbere die Stile kann man sich diese Variationen anschauen, und Twenty Twenty-Three hat gleich zehn davon:
- Mit einem Klick aktivieren Sie eine Variation wie
Flüstern. - Rechts daneben wird diese in einer verkleinerten Vorschau angezeigt.
Durch die verkleinerte Vorschau erhält man einen viel besseren Überblick über die Design-Änderungen, die eine Variation bewirkt.

Stilbuch: Blöcke gestalten leicht gemacht
Eine wirklich phantastische Neuerung in WordPress 6.2 ist das sogenannte Stilbuch (engl. style book):
- Mit einem Klick auf das Auge-Symbol öffnen Sie das
Stilbuch. - Links werden dann übersichtlich in diversen Registern sortiert alle vorhandenen Blöcken mitsamt aktueller Gestaltung angezeigt.
- Um die Gestaltung eines Blocks wie
Buttonzu bearbeiten, klicken Sie im Stilbuch einfach auf den Block. - Rechts in der Seitenleiste wird der Block zur Gestaltung geöffnet.
Alle hier im Stilbuch gemachten Änderungen gelten für die gesamte Website, im Beispiel also für alle Buttons auf allen Beiträgen und Seiten.

In der Seitenleiste zur Gestaltung der Blöcke gibt es ebenfalls Neuerungen:
- Oben zeigt eine Inline-Vorschau die mit den Optionen darunter bearbeitete Gestaltung des Blocks sofort an.
- Man kann hier auch
Stil-Variantenvon Blöcken bearbeiten.
Das Stilbuch erleichtert eine einheitliche Gestaltung der Blöcke ganz enorm.
Zusätzliches CSS speichern
Ziel der Stile im Site-Editor ist es, dass man zur Gestaltung der Website selbst keinen Code schreiben muss, aber manchmal helfen ein paar Zeilen gezieltes CSS doch weiter.
Dazu gibt es bei den Stilen jetzt die Option Zusätzliches CSS, die man entweder global abspeichern kann oder bei der Gestaltung einzelner Blöcke.

Neues beim Bearbeiten von Templates und Template-Teilen
Im Site-Editor bearbeiten Sie nicht die Inhalte von Beiträgen oder Seiten, sondern die Templates, die das Layout definieren.

Das graue Rechteck unter dem Header
Vielleicht ist Ihnen auf einigen Abbildungen ein graues Rechteck zwischen Header und Inhalt aufgefallen. Das ist der Block Beitragsbild, der hier im Template durch einen grauen Platzhalter dargestellt wird.
Auf der Seite im Frontend wird der Platzhalter durch ein Beitragsbild ersetzt oder, falls es kein Beitragsbild gibt, einfach weggelassen.
Navigation in der Seitenleiste bearbeiten
Der Site-Editor dient zur Anpassung von Block-Themes, und die Navigation ist eines der Dinge, die in fast allen Websites angepasst werden muss.
Bisher fand die gesamte Erstellung und Bearbeitung der Navigation direkt im Block Navigation statt, und das war etwas gewöhnungsbedürftig. In WordPress 6.2 gibt es jetzt eine etwas komfortablere Möglichkeit zur Bearbeitung der Navigation:
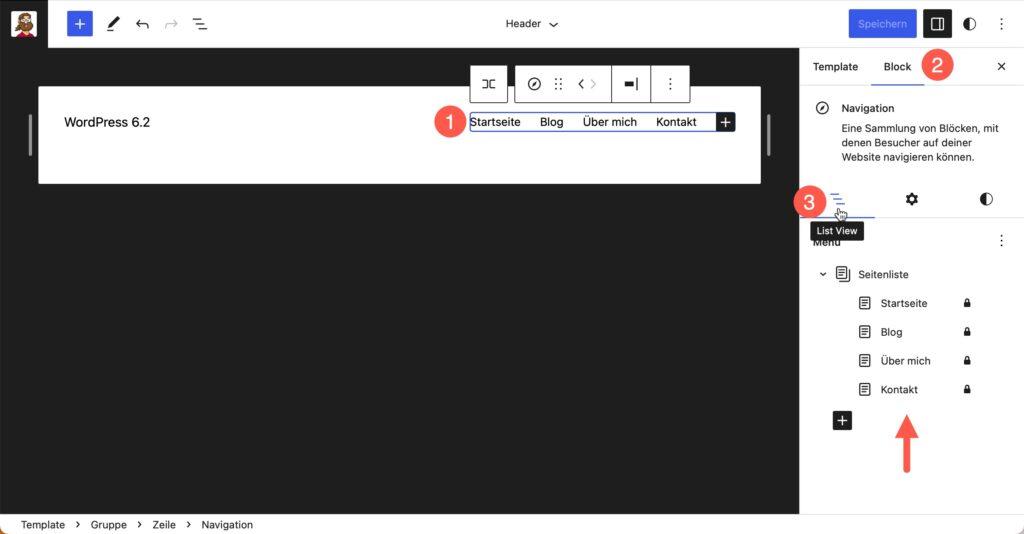
- Markieren Sie im Editor den Block
Navigation. - Öffnen Sie das Register
Blockin der SeitenleisteEinstellungen. - Das Register
Listenansichtermöglicht die Erstellung und Bearbeitung von Menüs.
In der Abbildung sieht man, dass in Twenty Twenty-Three die Navigation standardmäßig mit einer Seitenliste befüllt wird, also einer Linkliste mit allen veröffentlichten Seiten.

Weitere Neuerungen im Site-Editor
Es gibt noch jede Menge weitere Neuerungen wie zum Beispiel:
- Neue Block-Vorlagen für Header und Footer.
- Farbige Kennzeichnung von Template-Teilen wie Header und Footer.
- Header können oben auf der Seite fixiert werden.
Richtig gut wird der Site-Editor aber wohl erst in WordPress 6.3. Siehe unten.
Fazit zu den Neuerungen beim Site-Editor
WordPress 6.2 ist für den Site-Editor ein großer Schritt in die richtige Richtung. Die Arbeit damit macht immer mehr Spaß, und die Neuerungen sind durch die Bank gut und willkommen.
Die Entfernung des BETA-Labels kommt meiner Meinung nach aber zu früh. Okay. Der Site-Editor ist soweit fertig, dass man ihn auch in einer produktiven Umgebung einsetzen kann, und insofern wird das Beta-Label nicht mehr benötigt, aber durch die Entfernung wird allen Benutzern signalisiert, dass der Site-Editor fertig und auch für Einsteiger nutzbar sei – und dem ist nicht so.
Zahlreiche weitere und zum Teil recht grundlegende Änderungen am Site-Editor sind bereits in Arbeit, wurden aber nicht rechtzeitig fertig und auf das für August 2023 geplante WordPress 6.3 verschoben:
- Erweiterung der dunklen Seitenleiste im Browse-Modus um Bereiche wie Stile, Navigation und vielleicht sogar Website-Infos.
- Hinzufügen und Verwalten von Schriftarten direkt im Site-Editor.
- Revisionen für Änderungen an Templates und Stilen.
Durch diese und andere Änderungen wird sich die Benutzeroberfläche ändern, und nicht nur für Einsteiger dürfte es verwirrend sein, wenn der Site-Editor in der nächsten WordPress-Version gleich wieder ganz anders aussieht.
Man darf also jetzt schon gespannt sein auf den Site-Editor in WordPress 6.3, denn wenn alle in Arbeit befindlichen Änderungen rechtzeitig fertig werden, könnte die Anpassung von Block-Themes mit dem Site-Editor dann langsam auch für Einsteiger interessant werden.
Bis dahin heißt es abwarten und Tee trinken.
Der Website-Editor in Aktion
Wenn Sie Lust haben, die Anpassung von Block-Themes mit dem Site-Editor einmal konkret auszuprobieren, gibt es dazu demnächst eine kleine Beitragsreihe mit Video-Anleitungen:
Sie können einfach nur die Beiträge lesen und die Videos anschauen oder das Ganze als Workshop Übungswebsite ausprobieren.
Beiträge zu WordPress 6.2
Es gibt drei Beiträge zu den Neuerungen in WordPress 6.2:
- WP 6.2: Neues beim Block-Editor
- WP 6.2: Neues bei den Blöcken
- WP 6.2: Neues beim Website-Editor (dieser Beitrag)
Viel Spaß beim Lesen, Anschauen und Ausprobieren.
