Dieser Beitrag zeigt die wichtigsten Neuerungen bei den Standardblöcken von WordPress: Man kann die Gestaltung von Blöcken kopieren, die praktischen wiederverwendbaren Blöcke sind deutlicher erkennbar und der Gruppe-Block wird komfortabler.
Inhaltsverzeichnis
- Alle Neuerungen in einem Video
- Block-Stile kopieren und einfügen
- Wiederverwendbare Blöcke sind deutlicher erkennbar
- Neue Auswahl: Gruppe, Zeile oder Stapel?
- Beiträge zu WordPress 6.2
Alle Neuerungen in einem Video
Das folgende Video zeigt in 4 Minuten die in diesem Beitrag weiter unten beschriebenen Neuerungen bei den Standardblöcken von WordPress 6.2.
Block-Stile kopieren und einfügen
Eine echte Arbeitserleichterung im Alltag von Webredakteuren dürfte die Möglichkeit sein, die Stile von einem Block zu kopieren und sie einem anderen Block per Klick zuzuweisen:
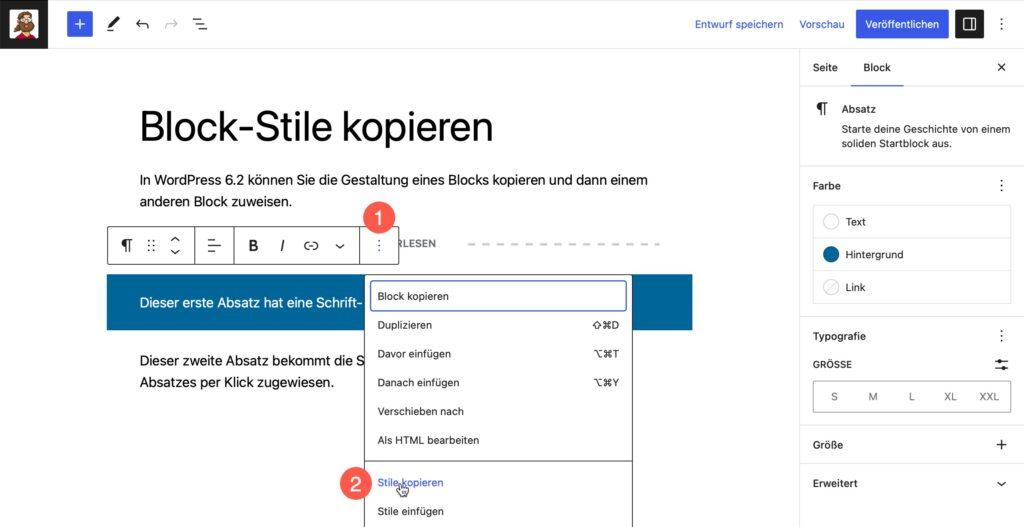
- Klicken Sie im Block mit der gewünschten Gestaltung in der Block-Werkzeugleiste auf das 3-Punkte-Menü den Befehl
Stil kopieren(oder weiter obenBlock kopieren, geht genauso gut). - Platzieren Sie den Cursor im zu formatierenden Block und wählen Sie im 3-Punkte-Menü der Block-Werkzeugleiste den Befehl
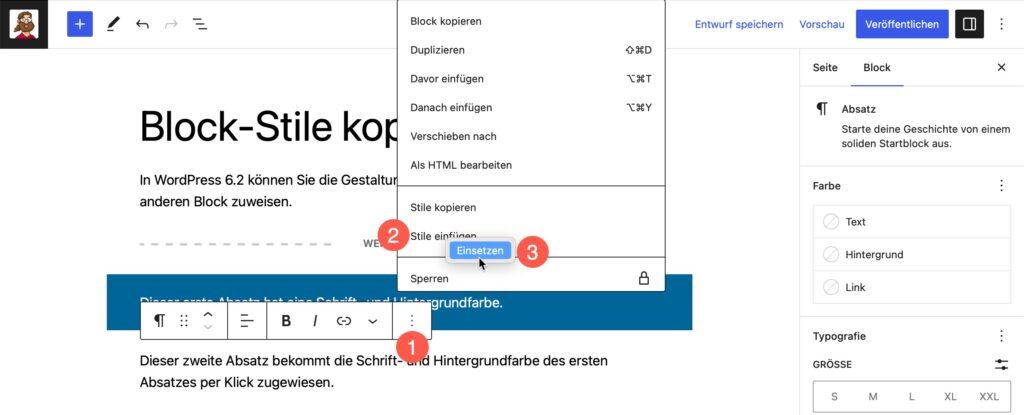
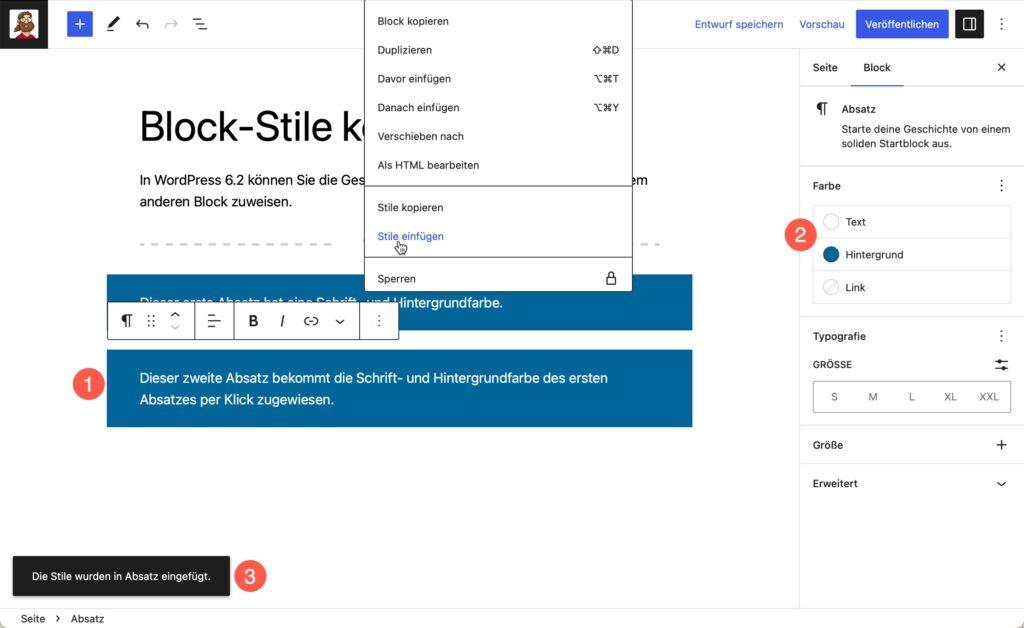
Stil einfügenund dann auf die daraufhin erscheinende SchaltflächeEinsetzen.
Danach hat der zweite Block die gleichen Stile wie der erste.



Wiederverwendbare Blöcke sind deutlicher erkennbar
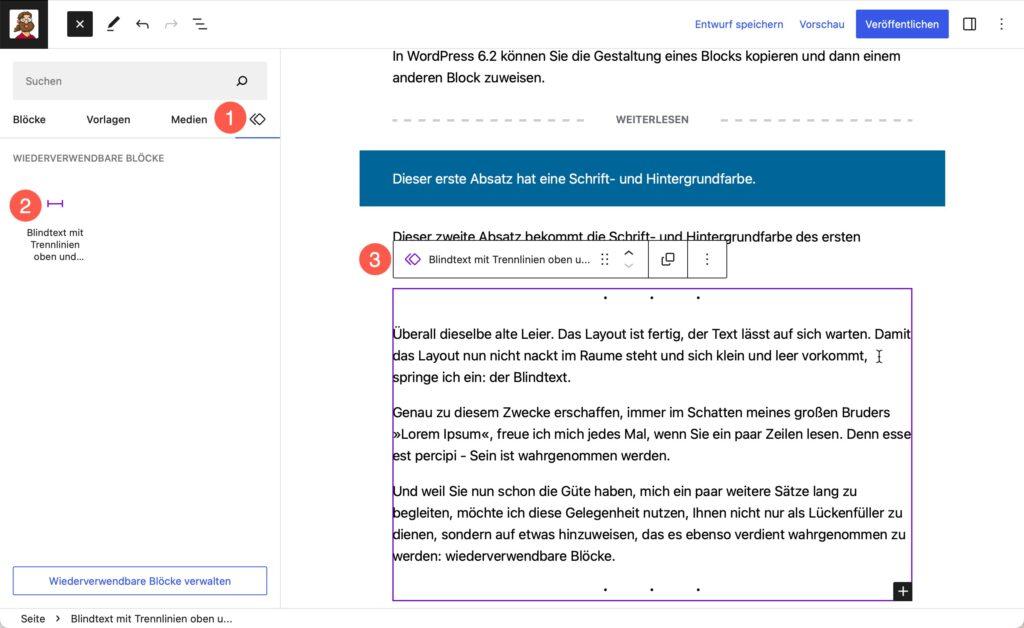
Die Funktion Wiederverwendbare Blöcke ist im Alltag ein ausgesprochen nützliches Feature des Block-Editors, das ein praktisches Recycling von Blöcken ermöglicht.
In WordPress 6.2 wird der Umgang mit wiederverwendbaren Blöcken durch eine einfache farbliche Kennzeichnung deutlich erleichtert. So sehen Sie auf den ersten Blick, was ein wiederverwendbarer Block ist und welche Blöcke dazu gehören.

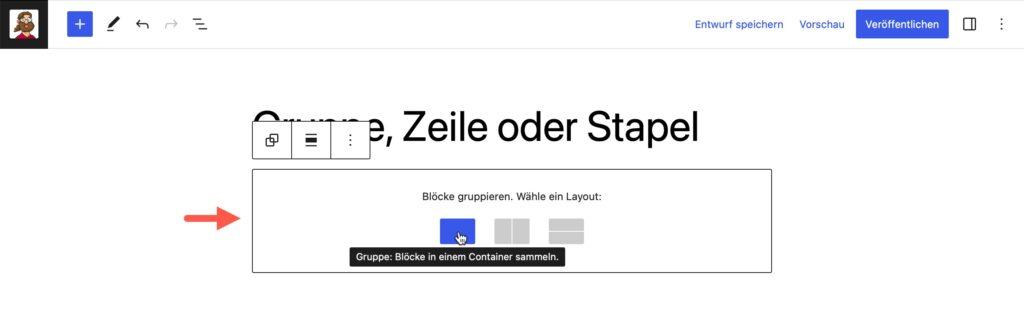
Neue Auswahl: Gruppe, Zeile oder Stapel?
Mit dem Gruppe-Block kann man mehrere Blöcke zusammenfassen und diese zum Beispiel durch eine andere Hintergrundfarbe optisch von anderen Blöcken abgrenzen.
Im Block-Editor werden Sie beim Gestalten von Inhalten meist die normale Gruppe nutzen, aber es gibt noch zwei weitere Varianten:
- In WordPress 5.9 wurde der Block
Zeile(engl. row) hinzugefügt, mit dem man die darin enthaltenen Blöcke horizontal ausrichten kann. - In WordPress 6.0 folgte der Block
Stapel(engl. stack), der zur vertikalen Ausrichtung der darin enthaltenen Blöcke dient.
Zeile und Stapel bieten mehr Möglichkeiten zur Ausrichtung der darin enthaltenen Blöcke als der normale Gruppe-Block, was besonders Erstellen von Layouts im Site-Editor sehr praktisch sein kann.
Bisher musste man dazu erst eine Gruppe einfügen und diese dann in der Seitenleiste Einstellungen in Zeile oder Stapel umwandeln. Jetzt wird gleich beim Einfügen des Gruppe-Blocks gefragt, welche der drei Varianten Sie denn gerne hätten.

Mehr über diese drei Blöcke finden Sie zum Beispiel in der Gutenberg-Fibel von Jessica Lyschik:
Falls Sie ein bisschen CSS kennen: Zeile und Stapel basieren auf Flexbox und erzeugen einen Flexbox-Container, während Gruppe dem normalen Flow des Dokumentes folgt.
Beiträge zu WordPress 6.2
Es gibt drei Beiträge zu den Neuerungen in WordPress 6.2:
- WP 6.2: Neues beim Block-Editor
- WP 6.2: Neues bei den Blöcken (dieser Beitrag)
- WP 6.2: Neues beim Site-Editor
Viel Spaß beim Lesen, Anschauen und Ausprobieren.
