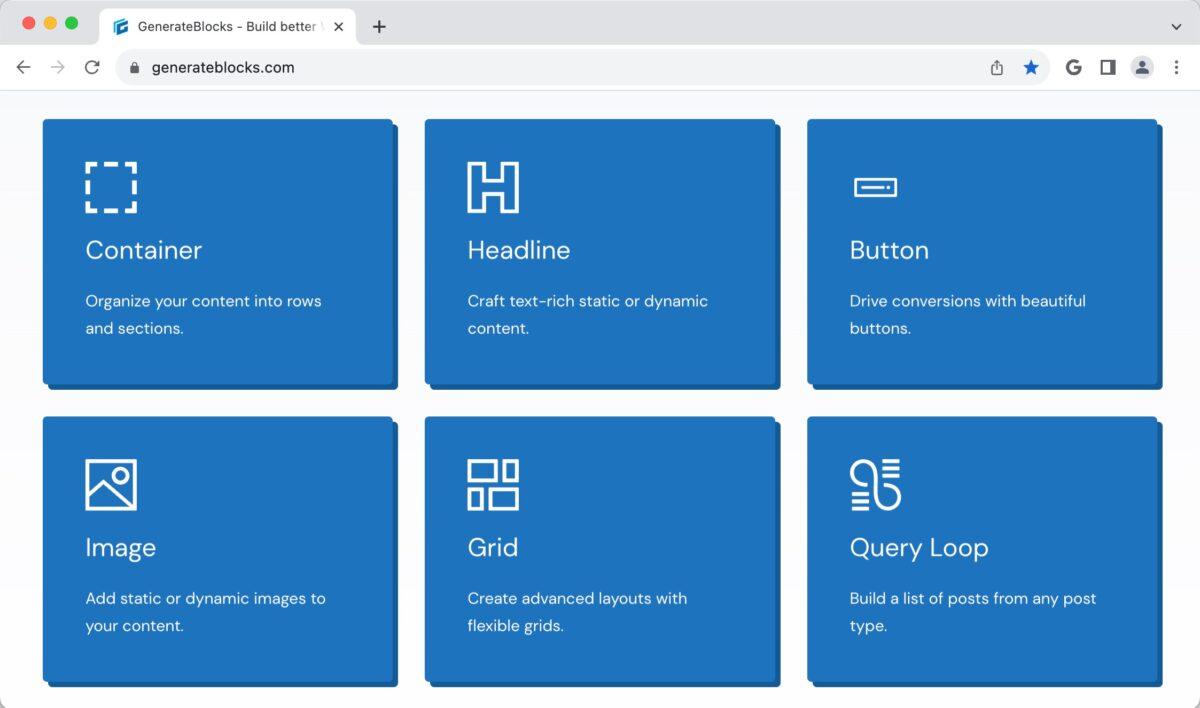
GenerateBlocks vom GeneratePress-Entwickler Tom Usborne erweitert den Block-Editor um die Blöcke Container, Grid, Headline und Button sowie den Neuzugängen Image und Query Loop.
Die GenerateBlocks bieten viel mehr Möglichkeiten zur Erstellung interessanter Layouts als die entsprechenden Standardblöcke.
Inhaltsverzeichnis
- GenerateBlocks im Überblick
- 1. Der Container-Block
- 2. Der Grid-Block
- 3. Der Headline-Block
- 4. Der Buttons-Block
- GenerateBlocks im Video
- Fazit: GenerateBlocks ist genial
GenerateBlocks im Überblick
Zum Kennenlernen von GenerateBlocks gibt es zwei Adressen:
- GenerateBlocks im Plugin-Verzeichnis von WordPress
- Website zum Plugin: generateblocks.com
Ursprünglich waren die GenerateBlocks mit Container, Grid, Headline und Button nur zu viert, und das in diesem Beitrag geschilderte Beispiel basiert auf diesen vier Blöcken. Die Blöcke Image und Query Loop kamen später dazu, sind aber nicht weniger leistungsfähig.
Mit diesen Blöcken erstellen Sie die Layouts, für Inhalte wie Bilder, Galerien oder Videos nehmen Sie weiterhin Ihre bisher verwendeten Lieblingsblöcke.
In diesem Beitrag stelle ich Ihnen GenerateBlocks kurz vor und zeige, wie Sie damit den Header-Abschnitt der Startseite von generateblocks.com erstellen.

1. Der Container-Block
Der Container-Block ist der Kern von GenerateBlocks und umgibt die verschiedenen Abschnitte im Inhaltsbereich einer Webseite. Ein solcher GenerateBlocks-Container ähnelt einem Gruppe-Block, kann aber viel flexibler gestaltet werden.
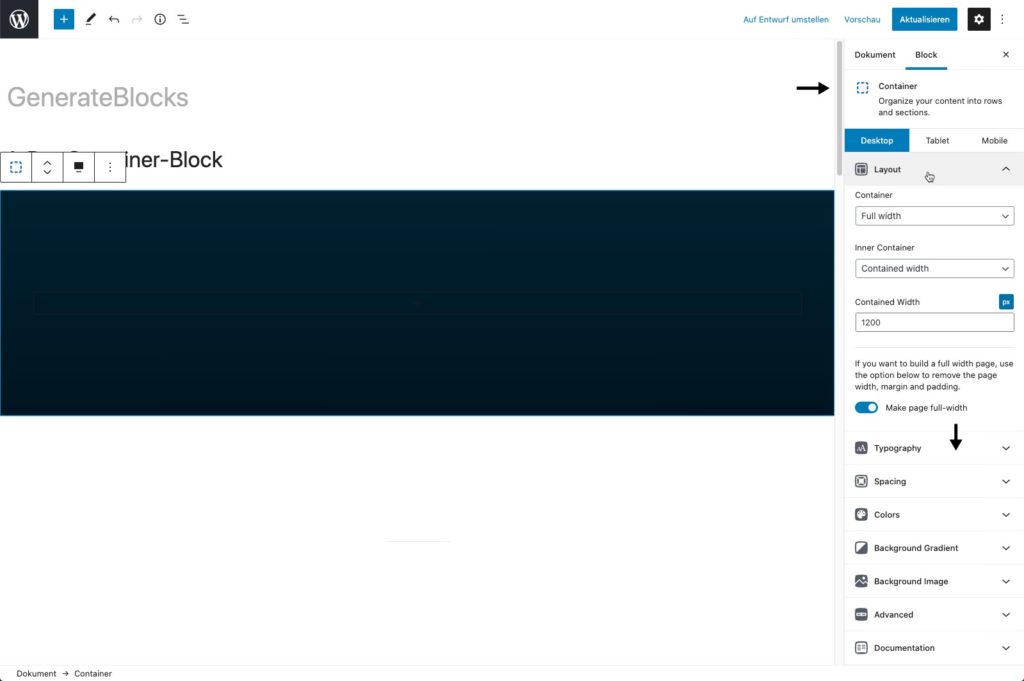
Im Beispiel geht der Container über die gesamte Breite der Seite. Er hat oben und unten ein padding von 150px. Der Hintergrund bekommt die Farbe #002130 und hat einen sehr dezenten Farbverlauf. Alles in allem haben Sie danach ein dunkles Rechteck.

Zur Gestaltung eines Containers-Blocks gibt es in den Block-Einstellungen folgende Bereiche:
- Layout regelt die Breite des Containers
- Typography für eine detaillierte Schriftgestaltung
- Spacing für Abstände und Rahmenlinien
- Colors für Hintergrund-, Text- und Linkfarben
- Background-Gradient für flexible Farbverläufe
- Background Image für Hintergrundbilder
- Advanced zur Auswahl des HTML-Elements (div, section etc.) sowie ID und Klassen
- Documentation enthält einen Direktlink zur Dokumentation des Blocks.
Auf den Registern Tablet und Mobile können Sie die allgemeinen Einstellungen für Typography und Spacing überschreiben.
Fazit: Der Container-Block von GenerateBlocks ist das, was der Gruppe-Block von WordPress vielleicht mal werden möchte, wenn er groß ist.
2. Der Grid-Block
Ein Grid ist ein Raster, und der Grid-Block ist für das Nebeneinander der Dinge zuständig. Er ähnelt dem Spalten-Block von WordPress, ist aber deutlich vielseitiger.
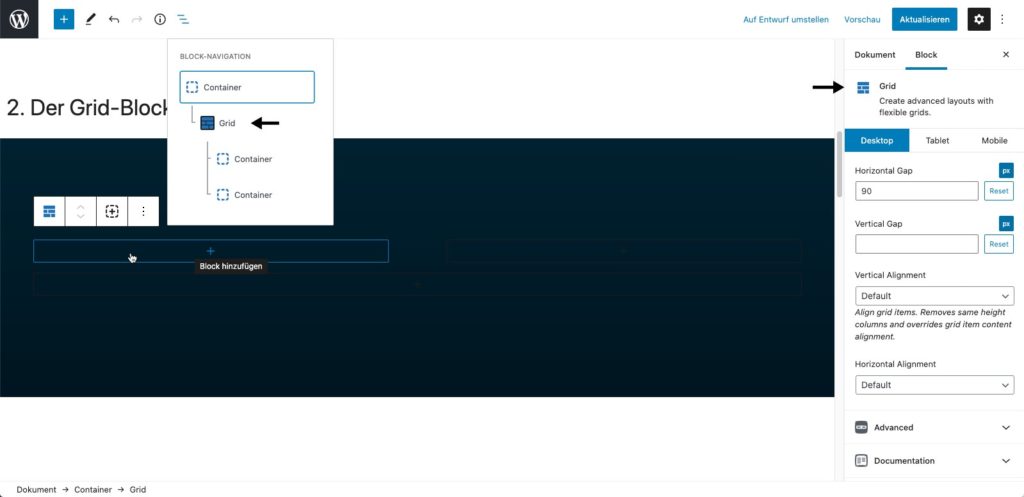
Für das Beispielayout benötigen sie zwei Spalten mit einer Breite von 50% und einem Zwischenraum von 90px. In der Block-Navigation können Sie nach dem Einfügen der Spalten die Struktur des Grid-Blocks erkennen:
- Der Grid-Block selbst umgibt das mehrspaltige Layout.
- Jede Spalte bekommt einen eigenen Container-Block.

Dieser Trick ist genial, denn dadurch haben Sie automatisch für jede einzelne Spalte fast alle oben beschriebenen Gestaltungsmöglichkeiten des Container-Blocks.
3. Der Headline-Block
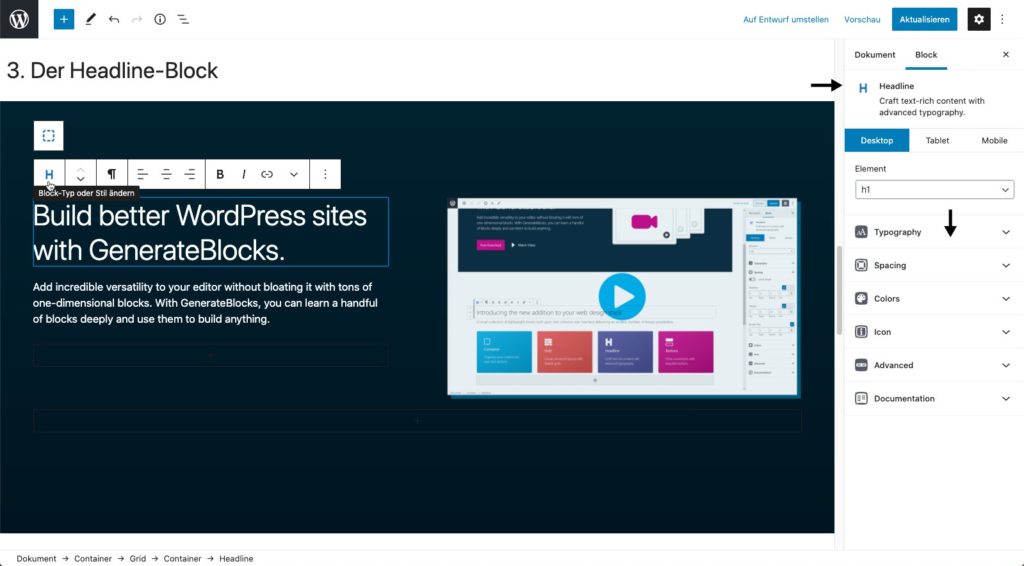
Der Headline-Block hat es ebenfalls in sich, denn er ist – anders als der Block Überschrift – nicht nur für Überschriften, sondern auch für kurze Texte aller Art gedacht.
Die folgende Abbildung zeigt in der linken Spalte oben einen Headline-Block als h1-Überschrift und darunter einen Headline-Block als Absatz.

4. Der Buttons-Block
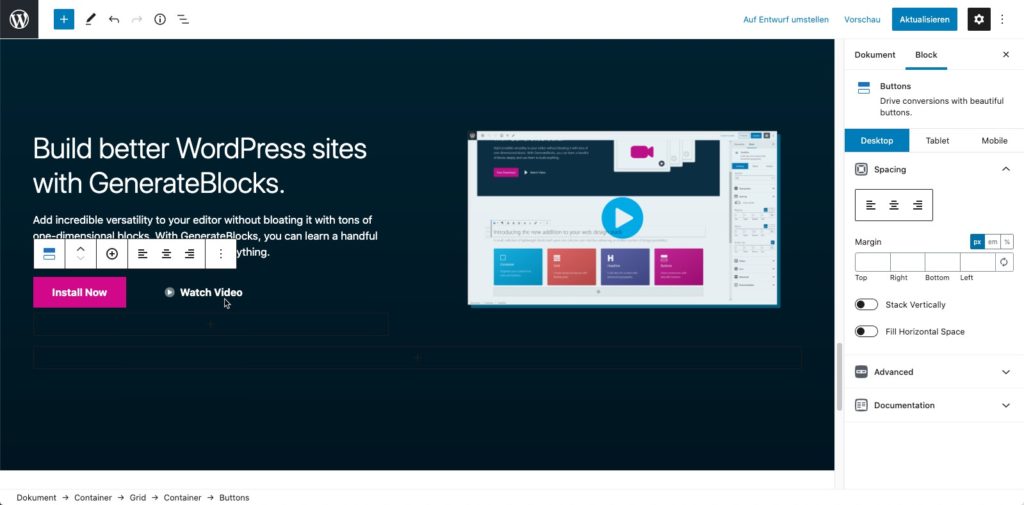
Das Web ist ein interaktives Medium, und der Buttons-Block kümmert sich um die Interaktion mit Ihren Besuchern.

Der Buttons-Block hat in den Einstellungen genau wie der Headline-Block einen Bereich namens Icons, in dem Sie ein SVG-Icon einfügen, positionieren und gestalten können.
Ein paar General Icons und Social Icons werden mitgeliefert, aber falls kein passendes Icon dabei ist, können Sie (unter Beachtung der jeweiligen Lizenzen) SVG-Icons von Font Awesome, Bootstrap Icons und anderen Websites kopieren und dann hier im Eingabefeld Icon SVG HTML einfügen.
Dieses kleine Eingabefeld ist im Alltag wirklich genial und macht SVG-Icons in der Handhabung einfacher als Grafikdateien oder Icon-Fonts.
GenerateBlocks im Video
Das folgende Video zeigt die bisherigen Schritte und noch ein bisschen mehr. Am besten in Ruhe anschauen und zwischendurch immer wieder anhalten und zurückspielen.
Fazit: GenerateBlocks ist genial
Die Blöcke von GenerateBlocks lassen die entsprechenden Standardblöcke von WordPress weit hinter sich:
- Container ist ein Gruppe-Block, mit dem man wirklich gestalten kann.
- Grid ist wie der Spalten-Block, nur vielseitiger.
- Headline ist wie eine pfiffige Kombination der Blöcke Überschrift und Absatz.
- Buttons ist viel flexibler als der Buttons-Block von WordPress, u. a. mit SVG-Icons.
- Image bietet mehr Möglichkeiten als der Standardblock Bild.
- Query Loop ist wie der Abfrage Loop plus Extras.
Vielleicht werden die Standardblöcke von WordPress ja irgendwann mal so gut wie es die GenerateBlocks jetzt schon sind.
Bis dahin bilden die fantastischen Sechs von GenerateBlocks eine solide, stabile und superschnelle Grundlage für Layouts aller Art, am besten zusammen mit dem Theme GeneratePress aus demselben Hause, und seit Januar 2021 gibt es auch eine Pro-Version.